Модуль "HTML конструктор дизайна" для CS-Cart
Функционал модуля добавляет возможность легко и быстро верстать страницы, используя конструктор Weber. Это простой и понятный способ, напоминающий игру, благодаря которому вы ощутите себя профессионалом, не имея при этом навыков программирования.
Создай свой уникальный контент быстро и легко!
Как правило, профессиональная вёрстка занимает большое количество времени и включается в себя множество этапов: разработка адаптивного шаблона под разные версии устройств, согласование, внесение правок, утверждение и другие стадии. Создание одной страницы сайта может растянуться на месяц или больше! Использование модуля «HTML Конструктор дизайна W3» позволит уместить процесс создания адаптивной страницы в три простых этапа: набросок – корректировка – утверждение, которые займут считанные минуты.
Выгода очевидна!
Вам не обязательно быть дизайнером или нанимать профессионала, чтобы создать яркий, понятный и красивый контент! Удобный функционал позволит сэкономить на содержании штата специалистов, которых не всегда легко найти: веб-дизайнера, верстальщика, тестировщика. Потому как вы можете заняться этим самостоятельно или доверить любому другому сотруднику: менеджеру, администратору и т.д.
Создание контента
В вашем распоряжении более 300 блоков с различными темами, которые дают до 900 вариантов оформления. Вы можете вносить в них изменения по своему желанию, создавая уникальный контент. Путём простого перемещения, создавайте интернет-страницы без навыков программирования.
Готовый контент вы можете рассмотреть под разные версии адаптивности во время вёрстки, а после опубликовать, как отдельными страницами, так и блоками-секциями.
Вы можете добавить контент в:
- Домашнюю страницу,
- Товары,
- Категории,
- Корзина,
- Оформление заказа,
- Страница авторизации,
- Профиль,
- Подарочные сертификаты,
- Характеристики,
- Страница продавца и др.
Если же у вас есть опыт в HTML-вёрстке, вы всегда можете добавить правки в коде и изменить блоки под ваши задачи.
Функционал модуля разработан таким образом, что он работает с контентом по типу бэкап: т.е. все изменения сохраняются в отдельную ветку, и вы всегда можете вернуться к ним. Настраивая привилегии, вы можете открыть контент только для себя, для сотрудника, который занимается созданием сайта или для нескольких сотрудников. При этом каждый из них будет видеть только свой контент, свой проект. К каждому проекту можно оставить комментарии, что было добавлено, что убавлено. Вы всегда увидите комментарии вашего сотрудника.
Преимущества
Работа с конструктором ведётся по дереву всех проектов, с которыми удобно работать и создавать шаблоны для сотрудников. К примеру, если вы работаете с категориями товаров и все они организованы по определённому типу. Создание шаблонов даст возможность придерживаться единого стиля в оформлении, не затрачивая при этом много сил и времени. Сотруднику достаточно открыть шаблон и заполнить его.
Гибкие условия для работы с контентом позволяют одновременно вести разные проекты. К примеру, ваш сотрудник сверстал новую страничку, вы её опубликовали и сделали какие-то действия. Второй вариант: вы внесли изменения в ранее созданный проект, обновили контент и обновили страницу. Всегда можно вернуться к нужному проекту и данные не будут потеряны.
При наличии в компании большого количества сотрудников, можно настроить уведомления и для каждого поля ввода данных e-mail возможно задать своего получателя. К примеру, у вас есть отдел развития, отдел продаж, отдел поддержки. Вы создаёте форму заявки на разные адреса и копии уходят нужным отделам.
Также возможно добавление формы обратной связи с привязкой к полям профиля.
Конструктор работает внутри ядра CS-Cart. Никаких внешних ресурсов: не нужно подключать сторонние сервисы и платить абонентскую плату. Он будет работать на вашем сервере внутри ядра CS-Cart и доступ к нему имеете только вы. А в случае разрыва соединения или ситуаций, когда вы не смогли или не успели сохранить проект, он сделает это сам автоматически и в следующий раз, когда вы откроете проект, то сможете начать с того места, на котором остановились.
Конструктор, как тема
Данный функционал не является заменой стандартной или нестандартной темы для платформы, а только дополнением. Его можно использовать только в рамках изменения контента.
Модуль совместим:
- со стандартной темой Responsive;
- с темами наших партнёров AlexBranding UniTheme2 и Youpi;
- с темами большинства других разработчиков.
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
HTML конструктор дизайна w3 для Multi-Vendor
Функционал модуля добавляет возможность легко и быстро верстать страницы, используя конструктор Weber. Это простой и понятный способ, напоминающий игру, благодаря которому вы ощутите себя профессионалом, не имея при этом навыков программирования.
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor - https://maurisweb.ru/programmy...
СФЕРА ПРИМЕНЕНИЯ
Модуль подходит для размещения контента.
ПРИМЕР ПРИМЕНЕНИЯ
- Домашняя страница;
- Страница "О компании";
- Каталоги товаров и услуг;
- Раздел "Команда" и т.д.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
- Создание проектов в конструкторе сайтов;
- Редактирование разных версий проекта;
- Создание пользовательских шаблонов;
- Создание привилегий на изменение проекта.
ОСОБЕННОСТИ МОДУЛЯ
- Простое и понятное создание сайтов;
- Гибкая система стилизации;
- Простой, но сильный модальный блок.
ВОЗМОЖНОСТИ КОНСТРУКТОРА
Используя конструктор, сделать сайт не составит труда!
Готовый набор инструментов содержит всё необходимое для создания веб-страниц.
Выбирайте из 33 готовых шаблонов.


Вы можете легко создавать мощные, но простые веб-сайты. Путём простого перемещения создавайте интернет-страницы без навыков программирования.
Перетаскивайте разделы, редактируйте контент одним кликом. Навыки написания кода больше не потребуются.
Одна из самых важных функций — это новая система адаптивного стиля. Работайте с полным набором параметров CSS, предварительно созданными классами визуальных эффектов, локальными и глобальными адаптивными изменениями стиля для нескольких элементов одновременно.

Редактируйте всё, не путаясь в огромном количестве файлов. Создавайте контент быстрее и проще с помощью нового инструмента поиска и новых систем папок. Теперь вы будете делать нужные вещи в нужное время и в нужном месте.
Простое, но мощное выпадающее окно — это метод, позволяющий создать небольшой блок на страницу. Модальные диалоговые окна являются средством быстрого показа информации пользователям на той же странице, на которой они работают, что повышает удобство использования вашего сайта и уменьшает ненужные перезагрузки страницы.
Используйте систему Code Editor для быстрого редактирования кода, поддерживающего цветовую разметку кода.
Создавайте блоки очень быстро, благодаря переходу от визуального редактора к редактору исходного кода, при том что изменения всегда видны на обоих экранах.
Конструктор имеет комплексный визуальный редактор создания форм для любых целей. Содержит стандартные и специфичные элементы ввода, такие как "прикрепить файл" или "установить дату". Настройте любую форму и подключите её к своей электронной почте или маркетинговому сервису.

НАСТРОЙКА МОДУЛЯ
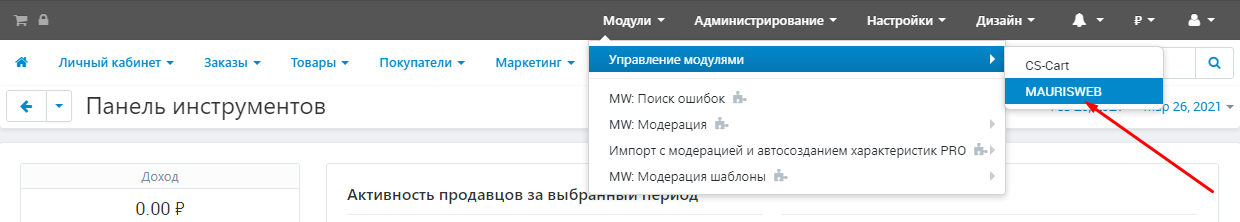
1. Для установки модуля перейдите во вкладку "Модули", во всплывающем меню выберите пункт "Управление модулями" и "MAURISWEB".

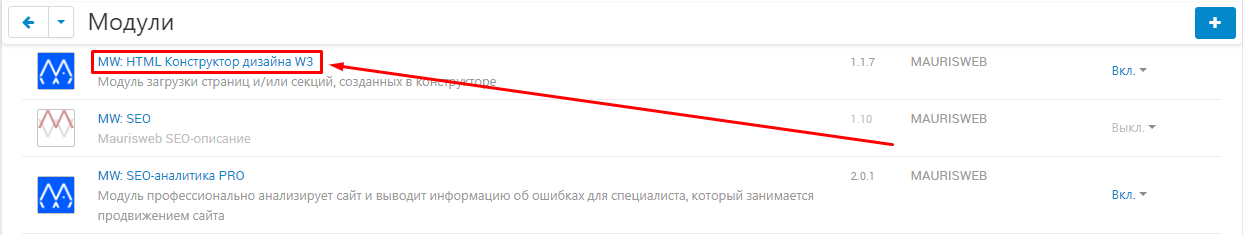
2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

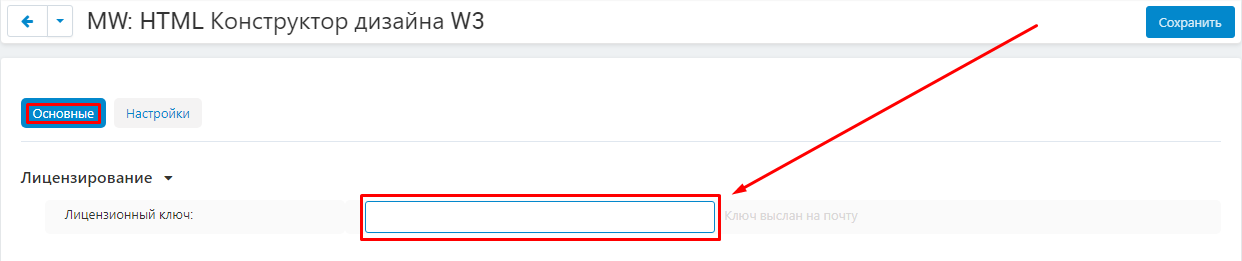
3. На открывшейся странице выберите вкладку "Основные". В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

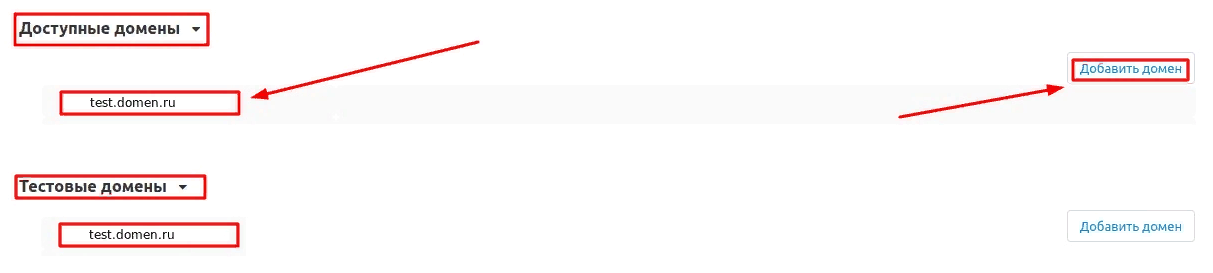
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

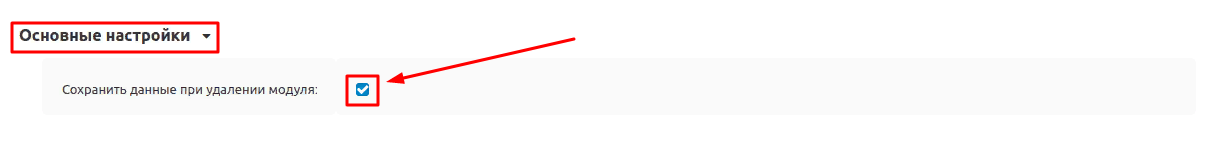
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

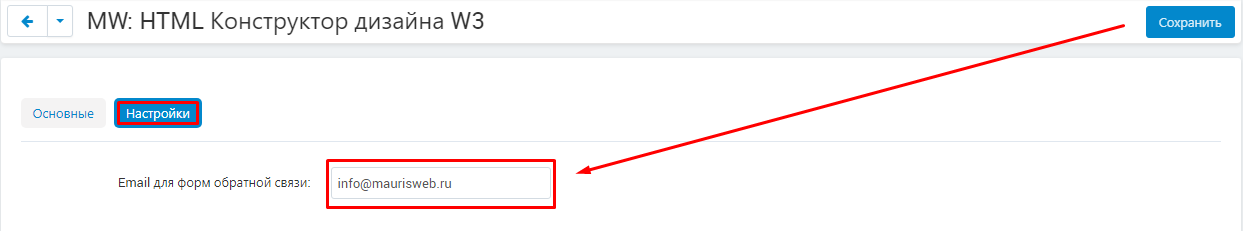
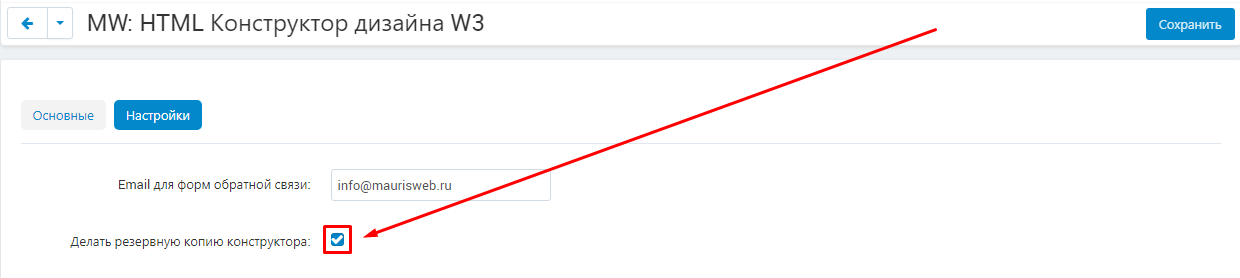
6. Перейдите во вкладку "Настройки" и введите email, на который будут приходить письма из форм обратной связи.

7. Для того, чтобы при создании резервной копии сайта копировался и конструктор, отметьте галочкой пункт "Делать резервную копию конструктора".

8. Сохраните настройки модуля. Для этого нажмите на синюю кнопку "Сохранить" в правом верхнем углу панели.

ПРИВИЛЕГИИ
Функционал данного модуля доступен только администратору, соответственно и настройки привилегий необходимы только данной группе пользователей.
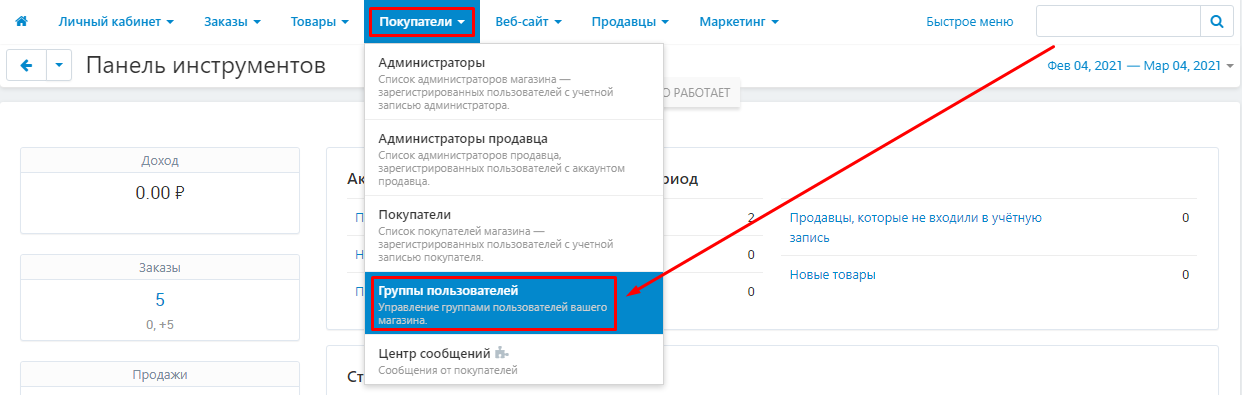
1. Для настройки привилегий, перейдите во вкладку "Покупатели" и выберите раздел "Группы пользователей".

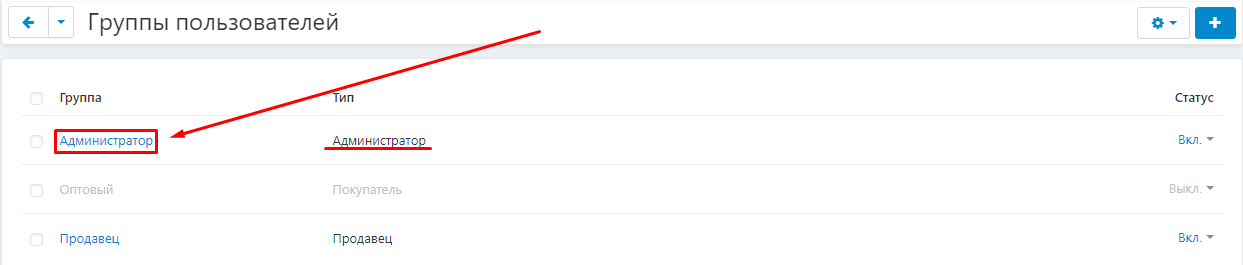
2. На открывшейся странице выберите нужную группу, нажав на её название, выделенное синим цветом. Убедитесь, что у группы имеется тип "Администратор".

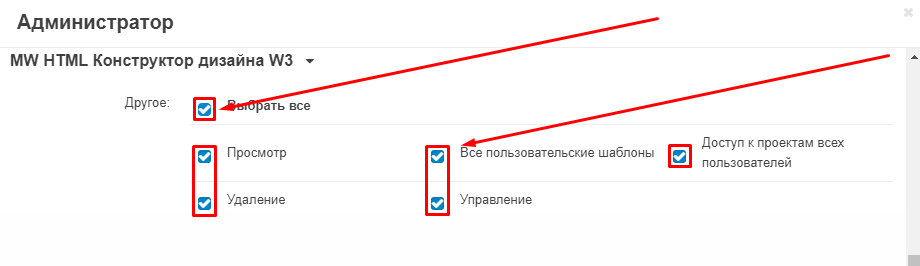
3. В появившемся окне перейдите в раздел "MW: HTML Конструктор дизайна W3". Вы можете отметить все пункты, поставив галочку в пункте "Выбрать все" или выбрать те пункты, доступ к которым вы хотите предоставить администратору:
"Просмотр" - открывает доступ к просмотру своих проектов, контента, шаблонов;
"Удаление" - открывает доступ к удалению своих проектов;
"Все пользовательские шаблоны" - открывает доступ к просмотру и использованию всех пользовательских шаблонов;
"Управление" - открывает доступ к созданию, редактированию своих проектов, контента, шаблонов, к удалению контента (но не проектов);
"Доступ к проектам всех пользователей" - открывает доступ к просмотру и редактированию проектов, которые создают все пользователи.

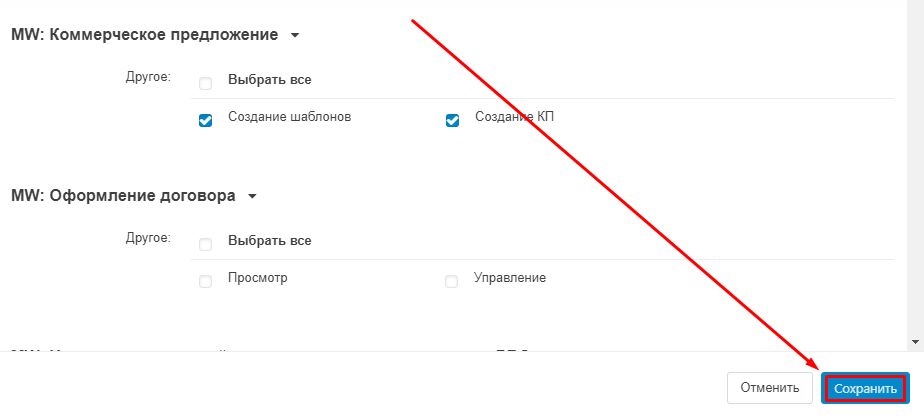
4. По окончанию выбора, сохраните настройки, нажав синюю кнопку "Сохранить" в нижнем правом углу окна.

ФУНКЦИОНАЛ МОДУЛЯ
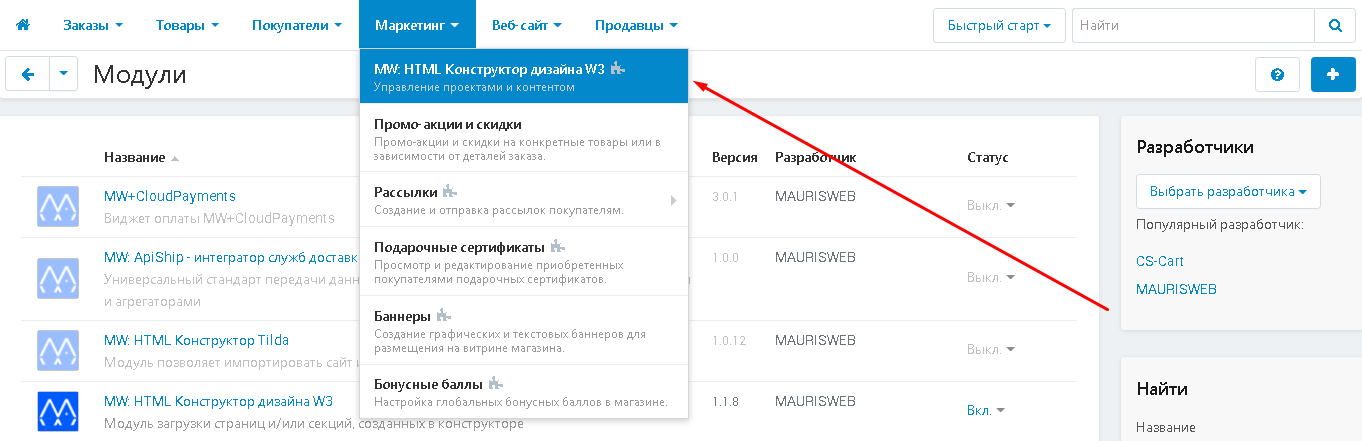
1. Чтобы перейти к функционалу модуля, пройдите во вкладку "Маркетинг" и выберите раздел "MW: HTML Конструктор дизайна W3".

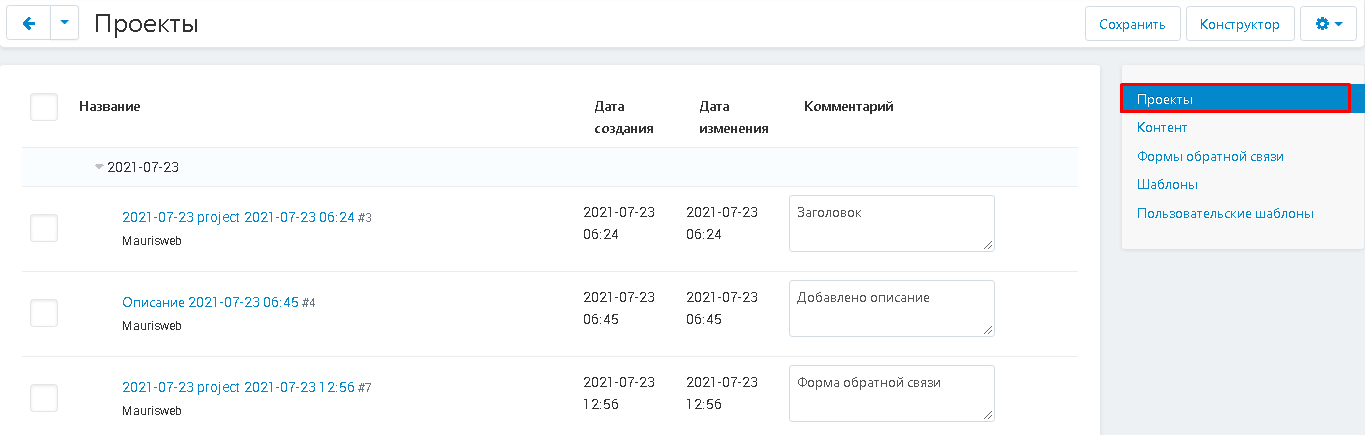
2. В разделе "Проекты" отобразятся все сохранённые проект и их версии.

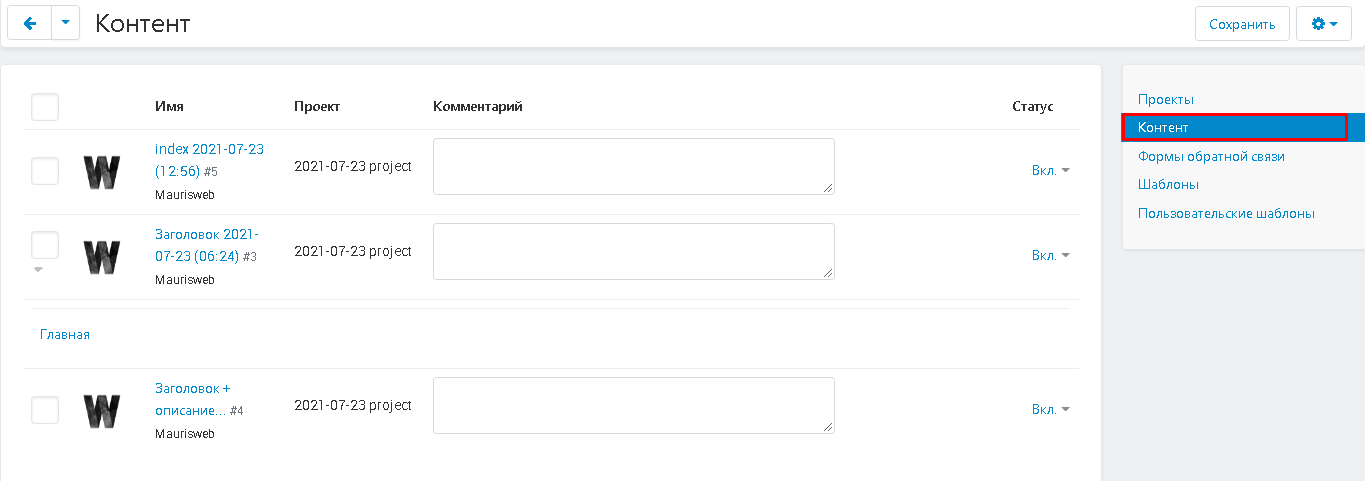
3. В разделе "Контент" отобразится весь доступный контент.

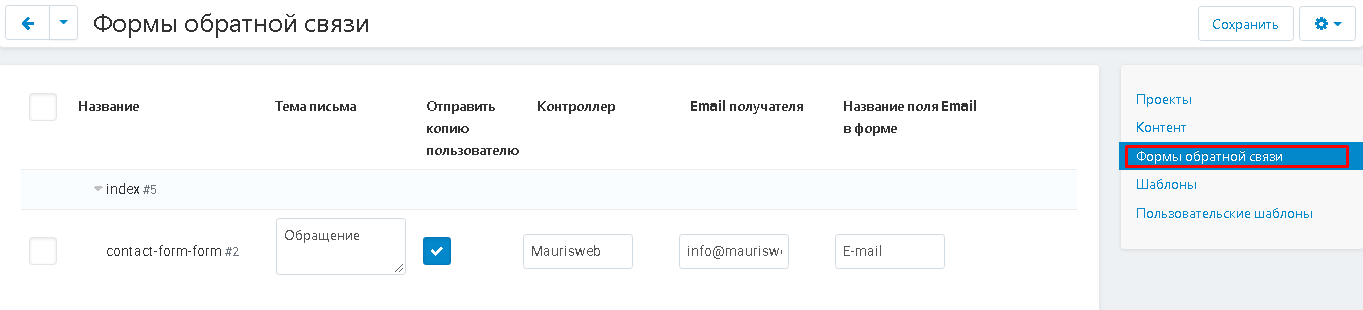
4. В разделе "Формы обратной связи" отобразится контент с формами обратной связи.

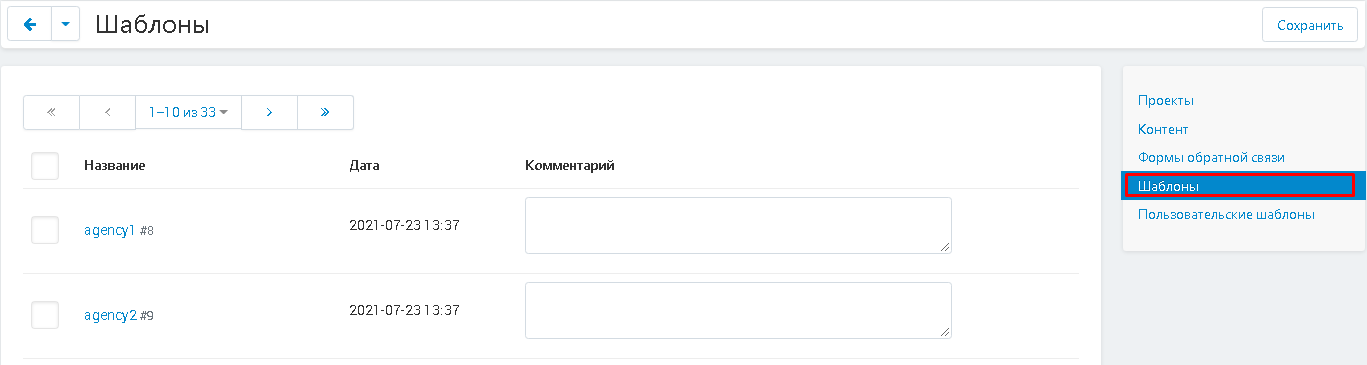
5. В разделе "Шаблоны" отобразятся доступные шаблоны конструктора.

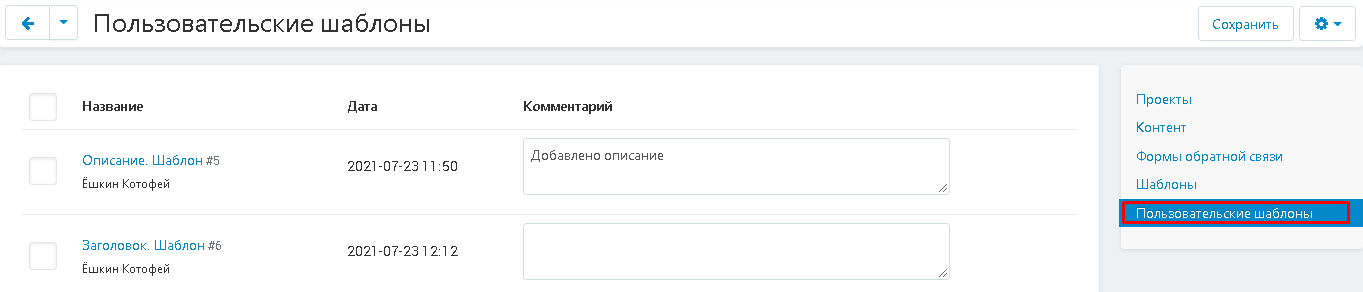
6. В разделе "Пользовательские шаблоны" отобразятся шаблоны, созданные пользователем.

СОЗДАНИЕ ПРОЕКТА
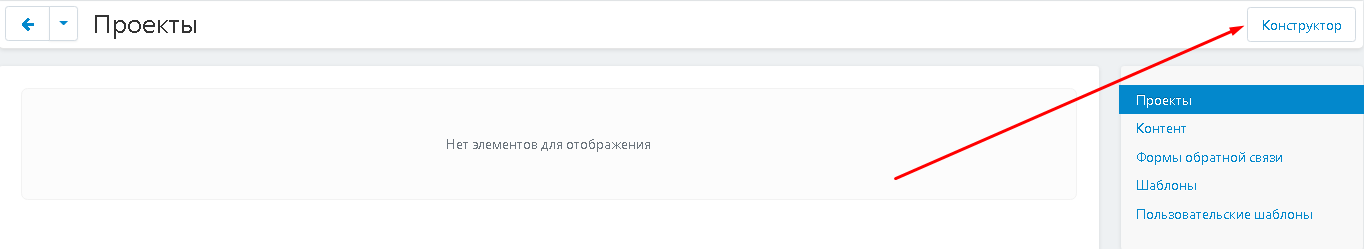
1. Конструктор внедрён в платформу, чтобы перейти в созданию проекта, нажмите на белую кнопку "Конструктор" в правом верхнем углу панели.
Внимание!
Чтобы защитить данные ядра, конструктор работает в сессии браузера. Если вы работали какое-то время и перезагрузили страницу, либо закончилась сессия браузера, то доступ будет закрыт, пока вы не войдёте через личный кабинет.

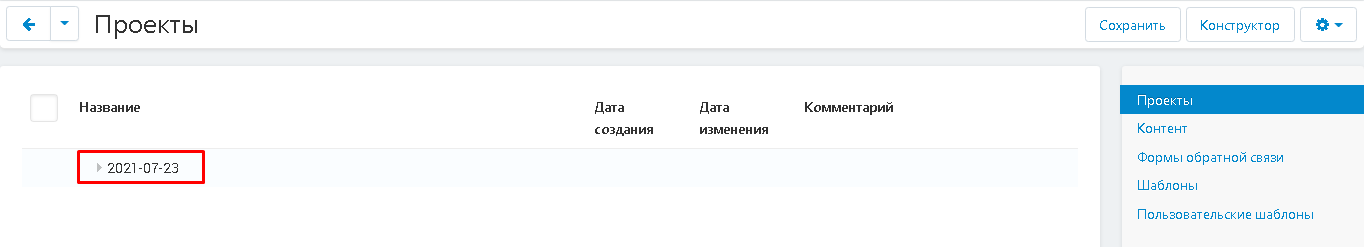
3. После окончания работы с конструктором, проект появится во вкладке "Проекты". По умолчанию, его наименованием станет дата создания.

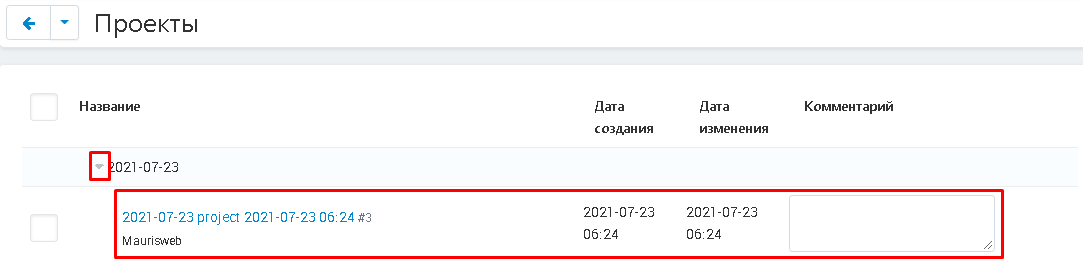
4. Нажмите на треугольник, чтобы просмотреть вкладки проекта.

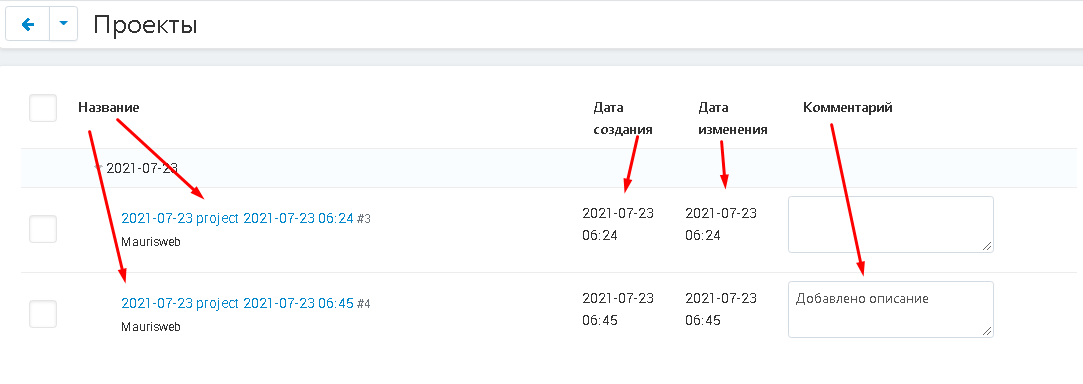
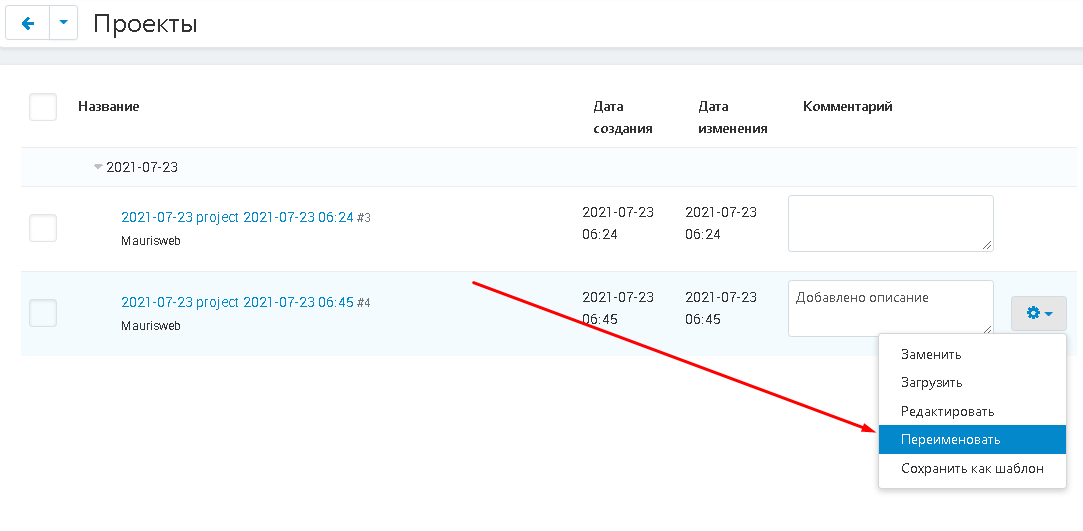
5. Если у проекта несколько версий, то они отобразятся разными строчками. В названии будут отражены дата и время создания версии. Также можно вписать комментарий к каждой версии, чтобы знать, какие изменения были внесены.

6. Чтобы изменить название версии, нажмите на кнопку в форме шестерёнки и выберите функцию "Переименовать".

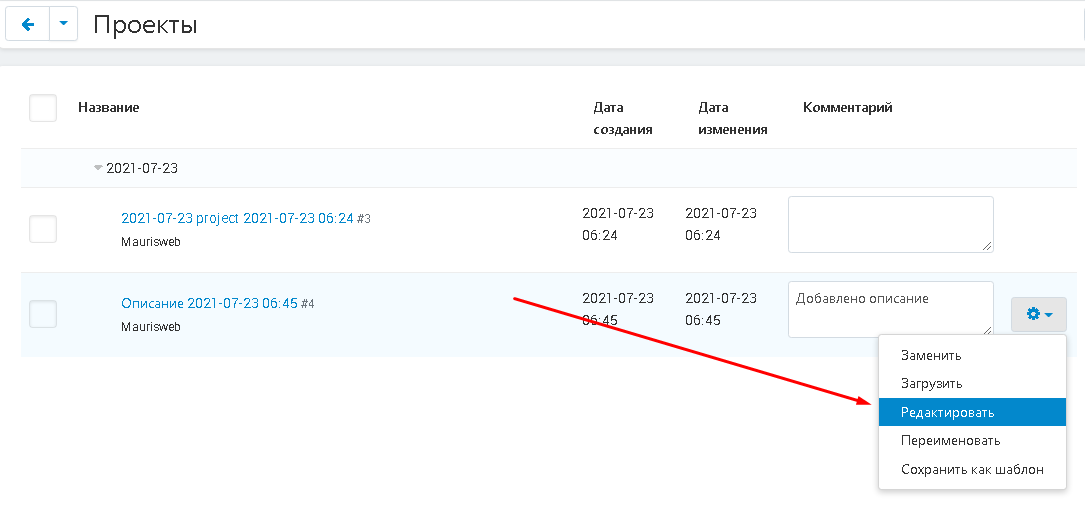
7. Чтобы перейти к редактированию версии через конструктор, выберите функцию "Редактировать".

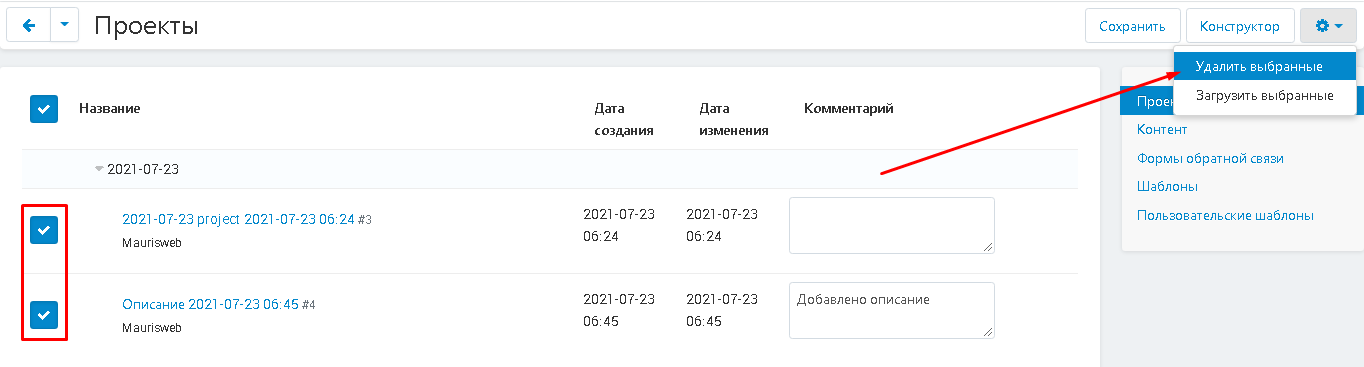
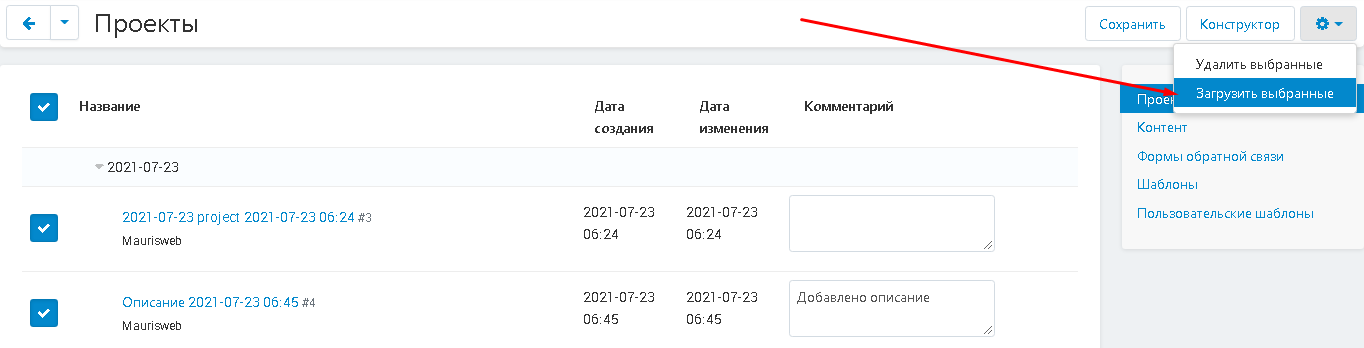
8. Чтобы удалить версию или проект, отметьте его и их галочкой, нажмите на кнопку в форме шестерёнки в правом верхнем углу панели и выберите функцию "Удалить выбранные".

КОНТЕНТ
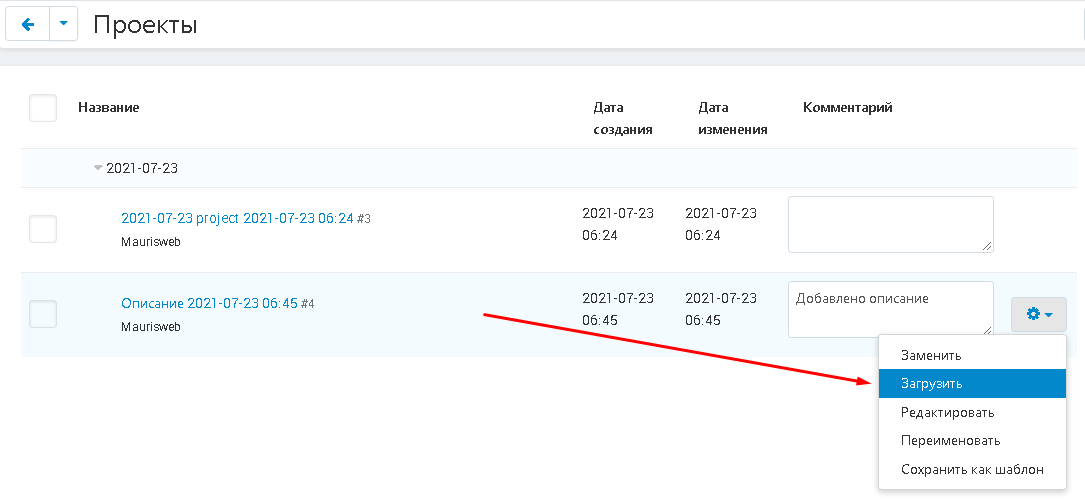
1. Чтобы перевести созданные в конструкторе проекты в страницы контента, нажмите на кнопку в форме шестерёнки и выберите функцию "Загрузить".

или воспользуйтесь групповой загрузкой.

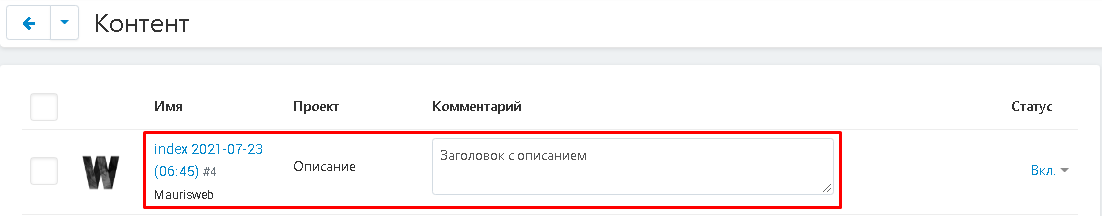
2. Проекты преобразуются в контент. Описание к странице можно добавить в столбце "Комментарий".

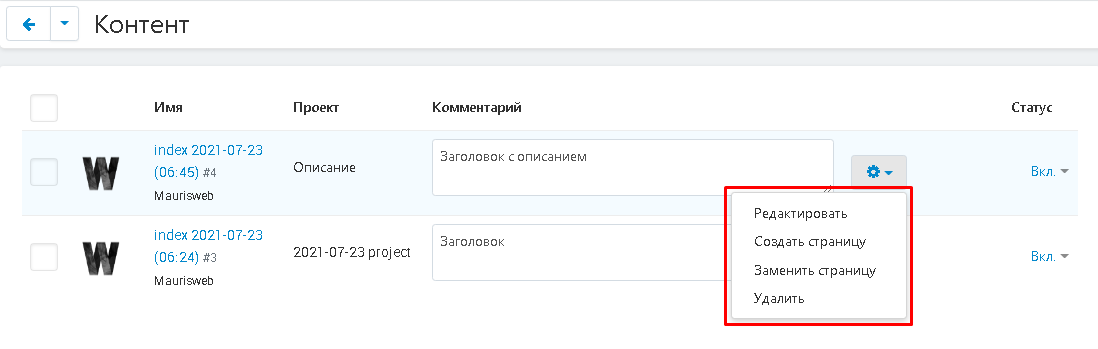
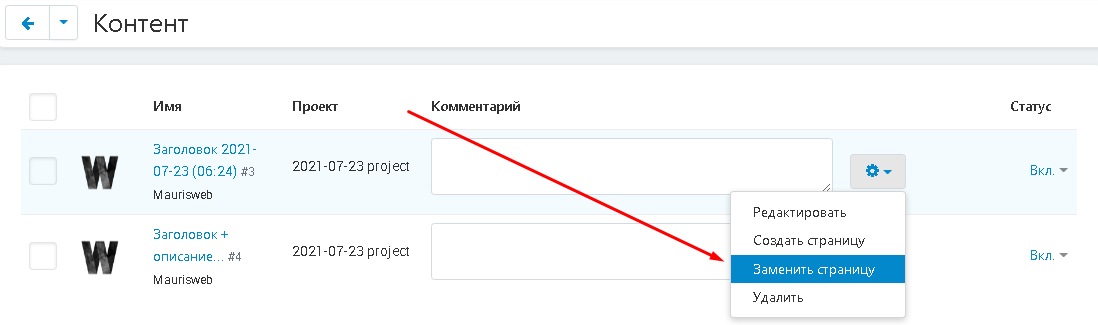
3. Нажмите на кнопку в форме шестерёнки в правой части строки, чтобы внести изменения в страницу:
"Редактировать" - изменить контент;
"Создать страницу" - создать новую пустую страницу контента;
"Заменить страницу" - заменить одну страницу контента на другую;
"Удалить" - удалить страницу.

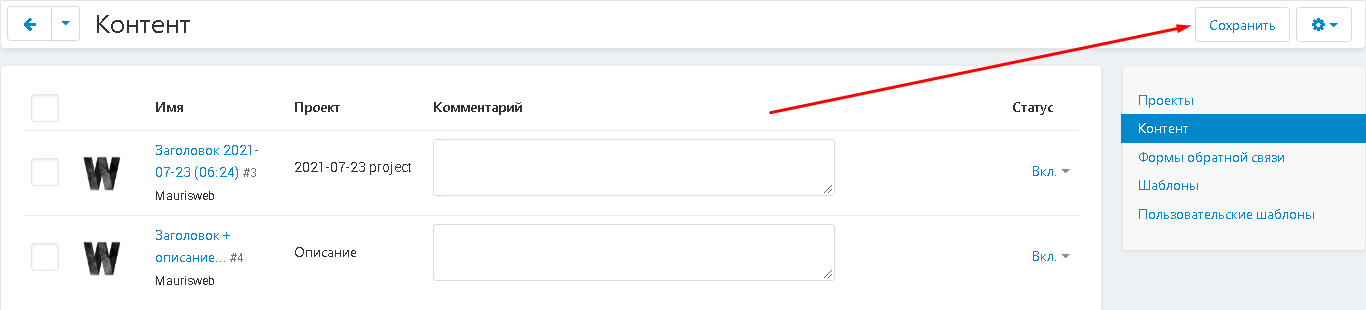
4. После внесения изменений, нажмите на белую кнопку "Сохранить" в правом верхнем углу панели.

ЗАМЕНА ПРОЕКТА/КОНТЕНТА
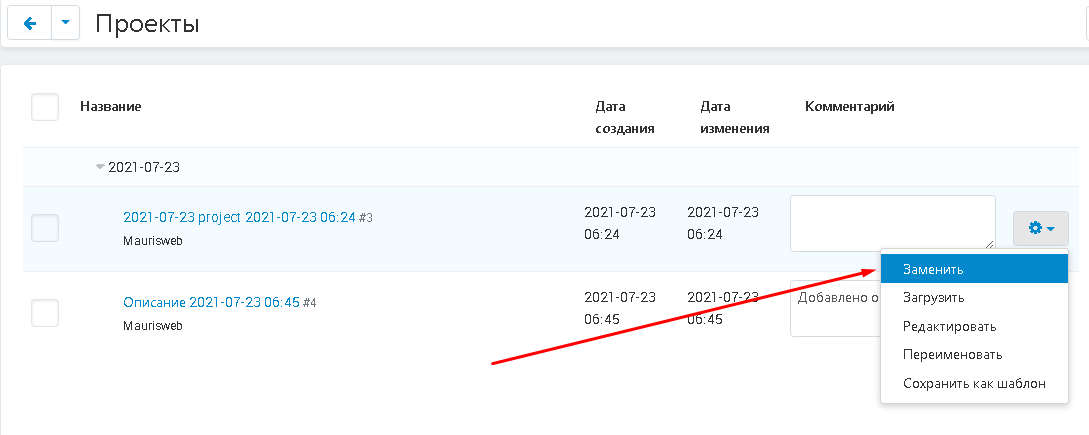
1. Чтобы заменить одну страницу на другую, во вкладке с проектами нажмите на кнопку в форме шестерёнки у нужного проекта и выберите функцию "Заменить".

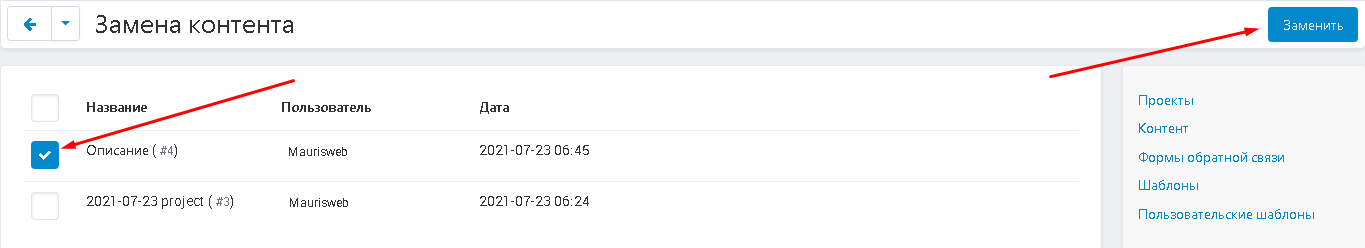
2. Откроется список страниц, доступных для замены. Поставьте галочку рядом с выбранной страницей и нажмите на кнопку "Заменить" в правом верхнем углу панели.

3. Вы также можете заменить созданный контент на любую существующую страницу маркетплейса.

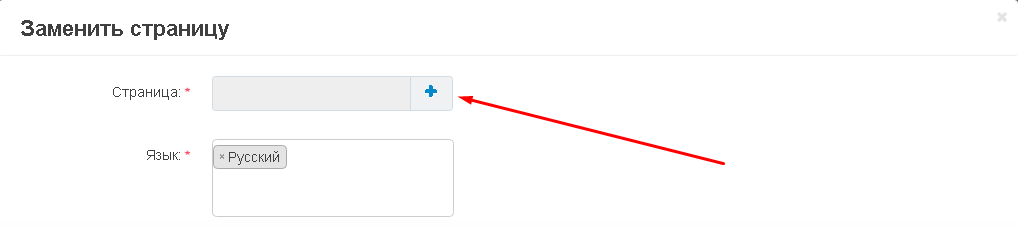
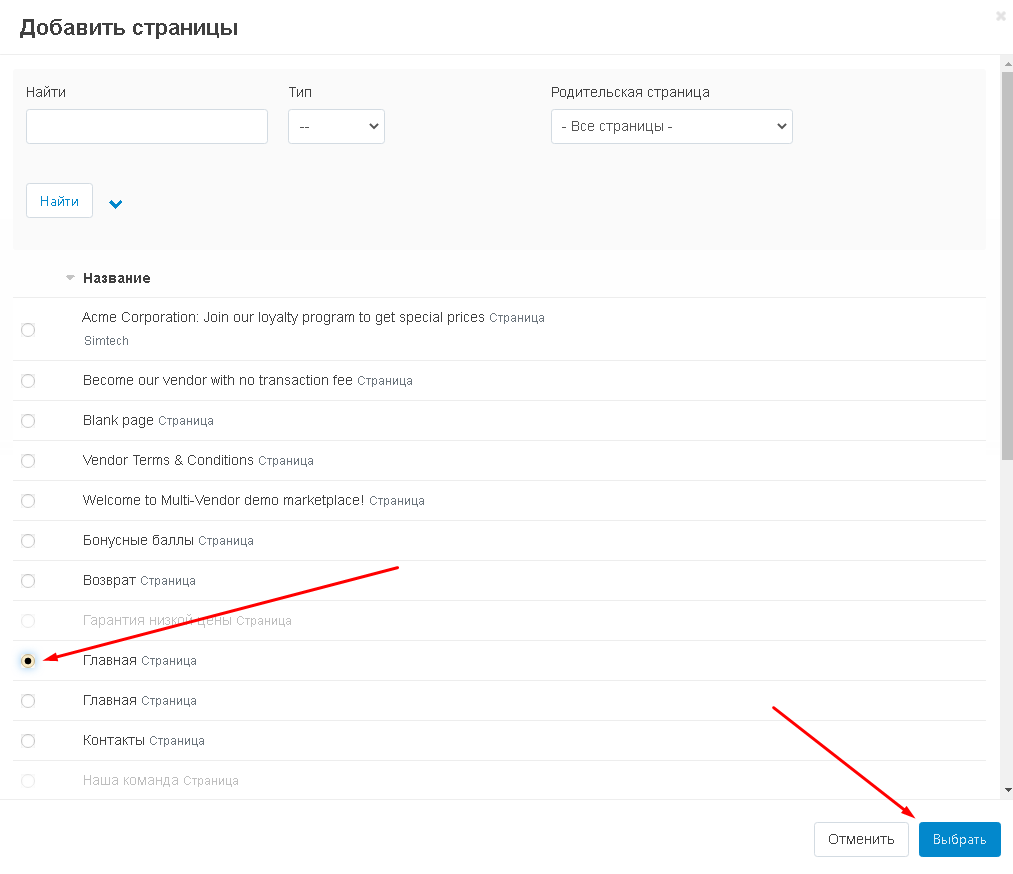
4. В появившемся окне нажмите на кнопку в форме знака плюса.

5. Выберите страницу из появившегося списка и нажмите на синюю кнопку "Выбрать" в нижнем правом углу окна.

6. Завершите выбор, нажав белую кнопку "Заменить страницу" в нижнем правом углу панели.

СОЗДАНИЕ ШАБЛОНА
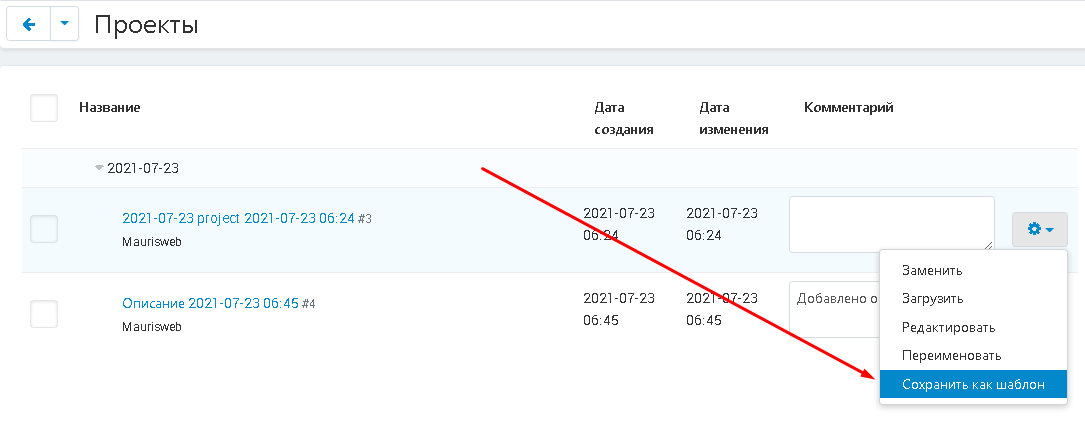
1. Чтобы создать шаблон из созданной страницы, нажмите на кнопку в форме шестерёнки у нужного проекта и выберите функцию "Сохранить как шаблон".

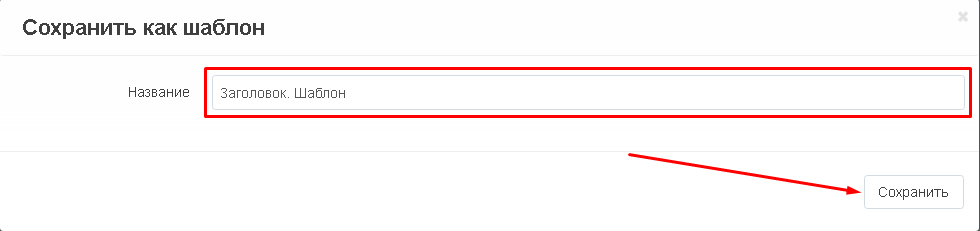
2. Впишите наименование шаблона и нажмите на кнопку "Сохранить".

ФОРМА ОБРАТНОЙ СВЯЗИ
1. В случае, если создаётся проект с формой обратной связи, то его можно настроить.

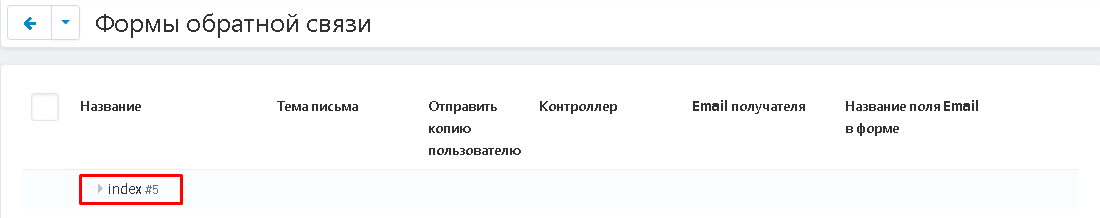
2. Для этого проект должен быть загружен в страницу контента (см. раздел "Проекты" и "Контент") и отобразится в отдельной вкладке.

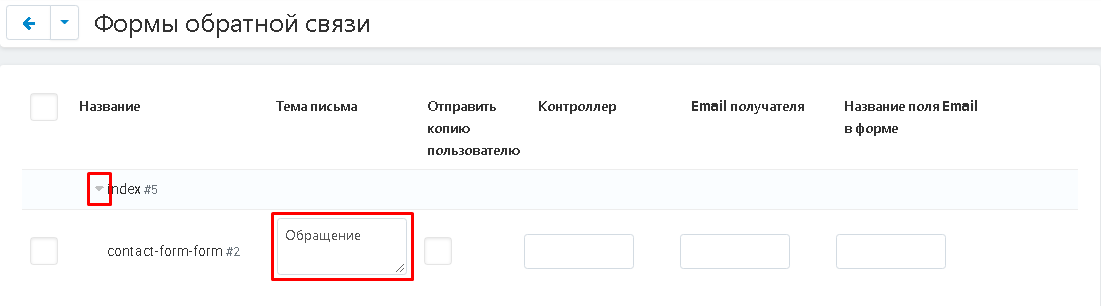
3. Нажмите на треугольник рядом с названием, разверните список и впишите тему письма.

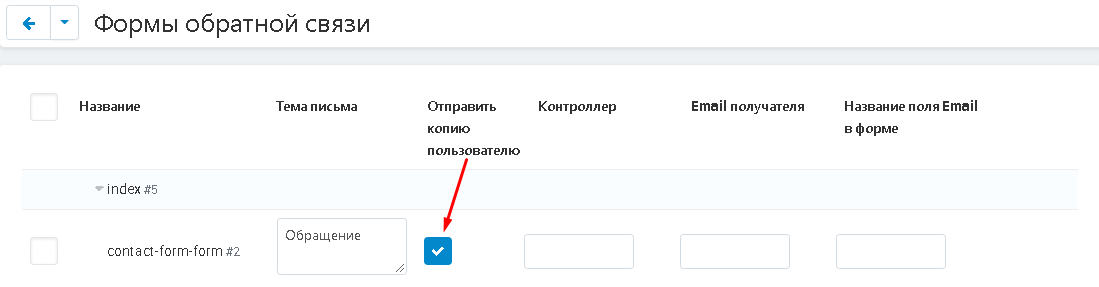
4. Поставьте галочку в пункте "Отправить копию пользователю", если нужно, чтобы копия сообщения, которое пользователь отправил через форму обратной связи, пришла ему на почту.

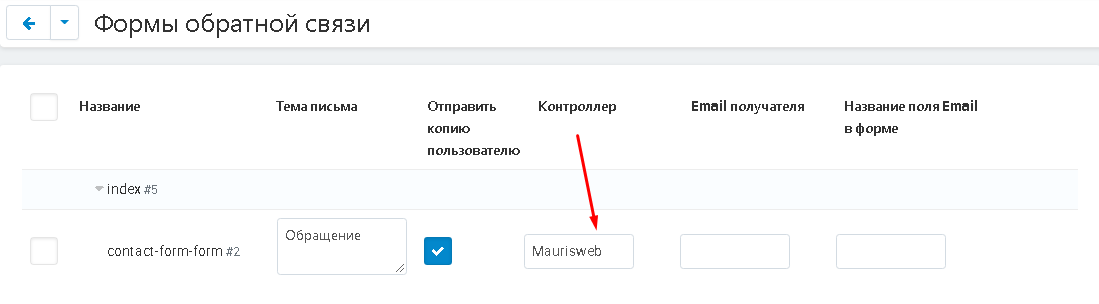
5. В пункте "Контроллер" впишите имя или должность контроллера письма.

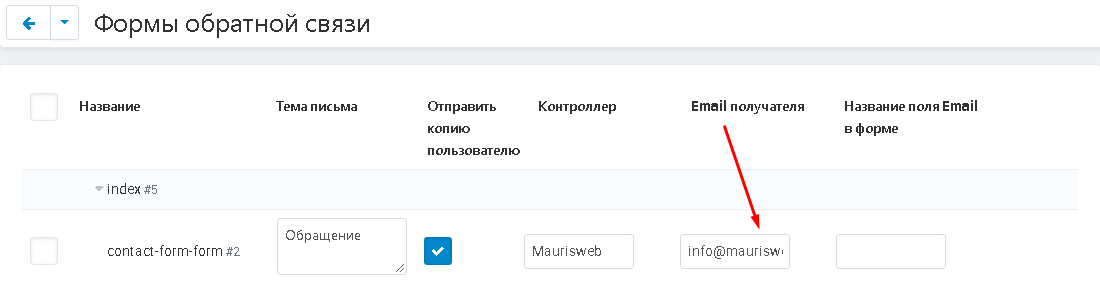
6. В пункте "Email получателя" впишите электронную почту получателя.

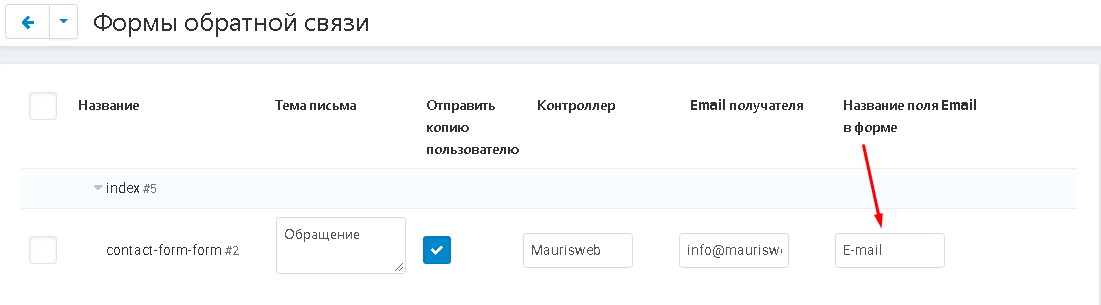
7. В пункте "Название поля Email в форме" впишите то наименование данного поля, которое будет отображаться в форме обратной связи.

8. По окончанию внесения всех изменений, нажмите белую кнопку "Сохранить" в верхней правой части панели.

ШАБЛОНЫ
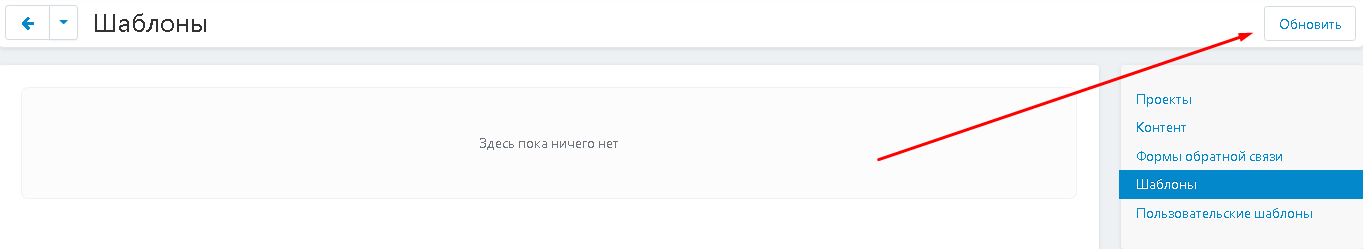
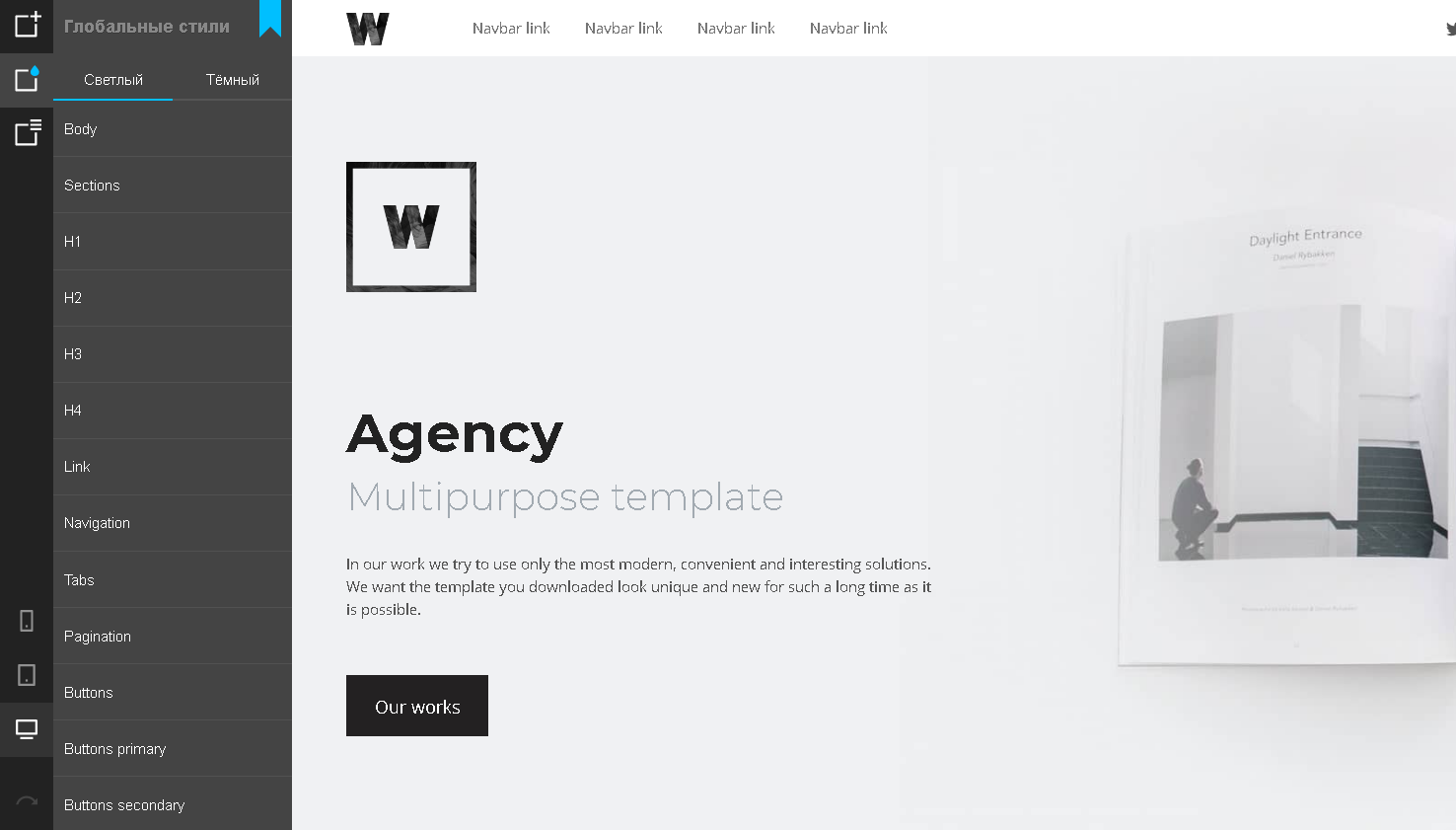
1. Перейдите во вкладку "Шаблоны". Используя модуль впервые, нужно нажать кнопку белую "Обновить" в правом верхнем углу панели, чтобы на странице отобразился список шаблонов.

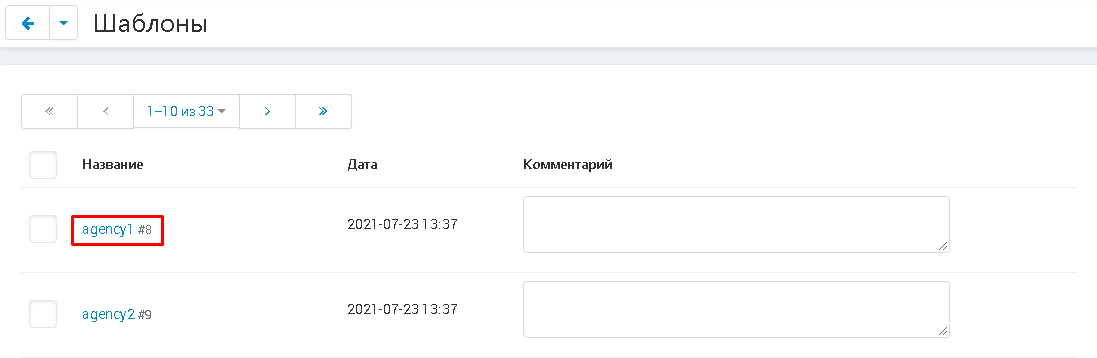
2. После обновления отобразится список стандартных шаблонов. Всего их 33. Чтобы открыть шаблон, нужно нажать на его название, выделенное синим цветом.

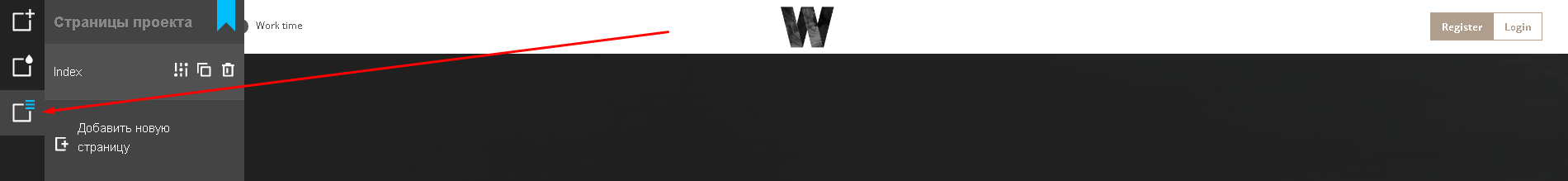
3. Когда откроется конструктор, в левом боковом меню выберите кнопку "Страницы проекта" (третья кнопка сверху в форме белого квадрата с тремя маленькими синими полосами в правом углу).

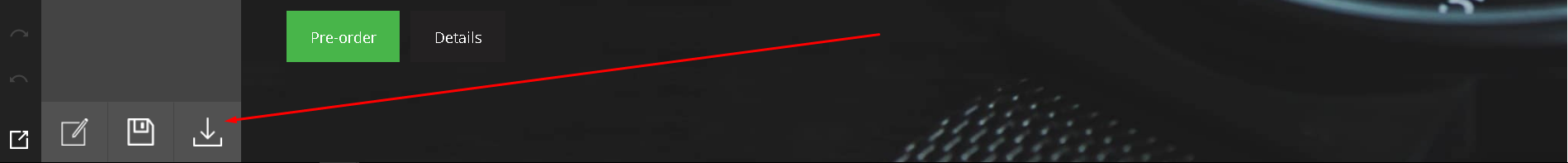
4. В выпавшем меню в самом низу страницы выберите значок загрузки (третий слева).

5. Загрузится шаблон, который вы можете изменить по своему желанию.

ДОБАВИТЬ КОНТЕНТ В БЛОК
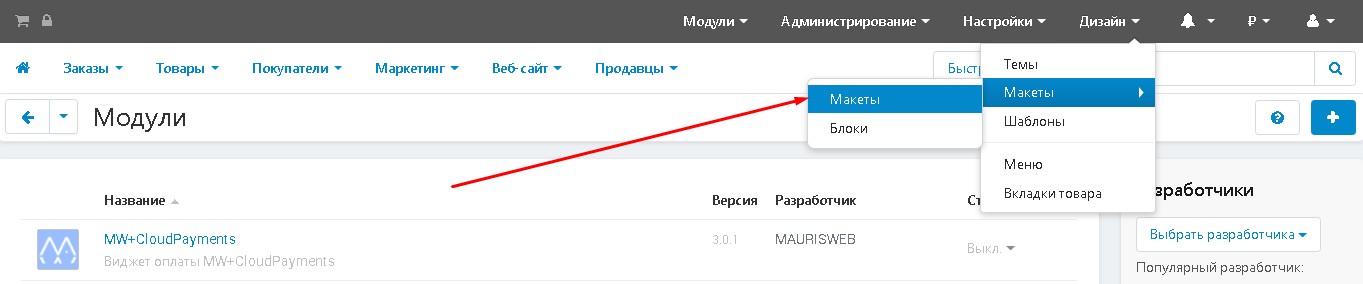
1. Для отображения контента на витрине перейдите во вкладку "Дизайн" и выберите раздел "Макеты", подраздел "Макеты".

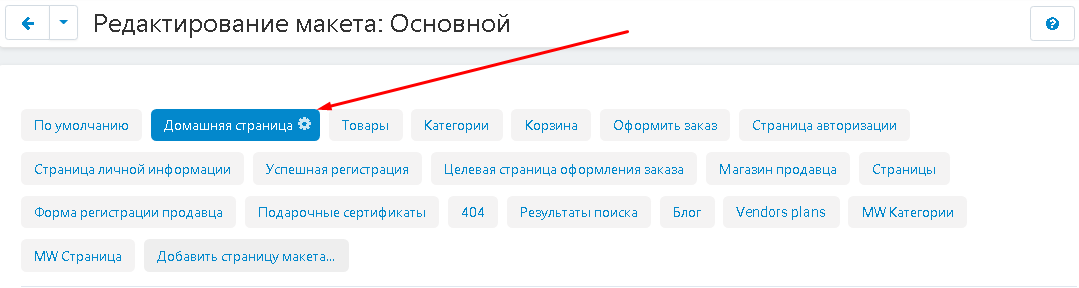
2. Среди появившихся вкладок, выберите подходящую страницу, на которую вы хотите поместить созданную вами страницу.

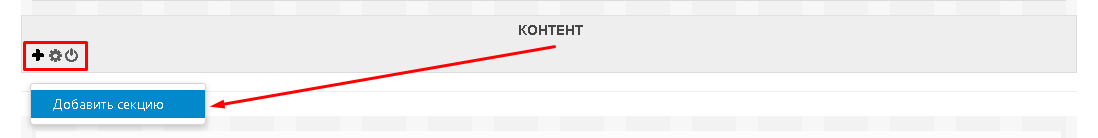
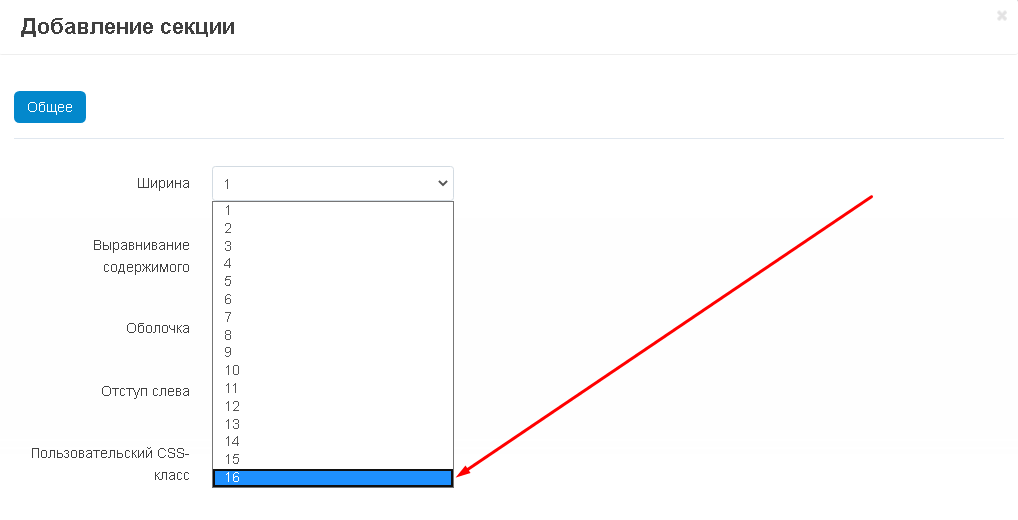
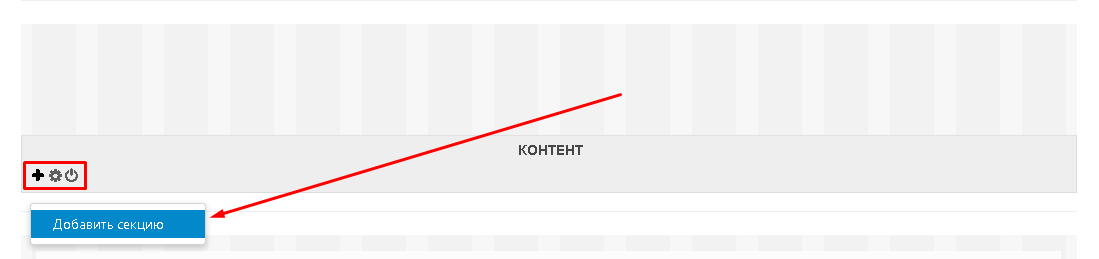
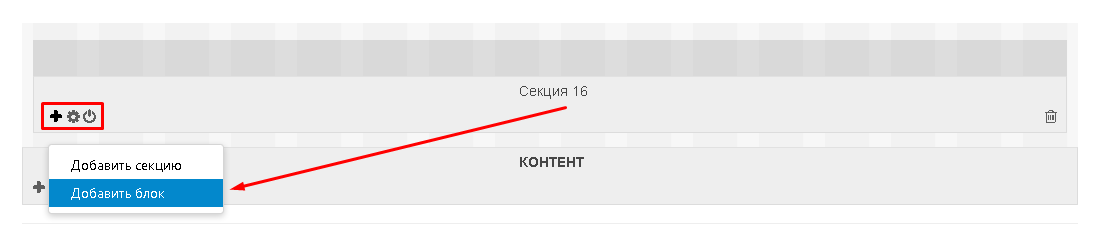
3. Опуститесь ниже, к секции "Контент". Наведите курсор в левый нижний угол, где отразится три кнопки. Нажмите на кнопку со знаком плюса (при наведении всплывёт подсказка) и выберите функцию "Добавить секцию".

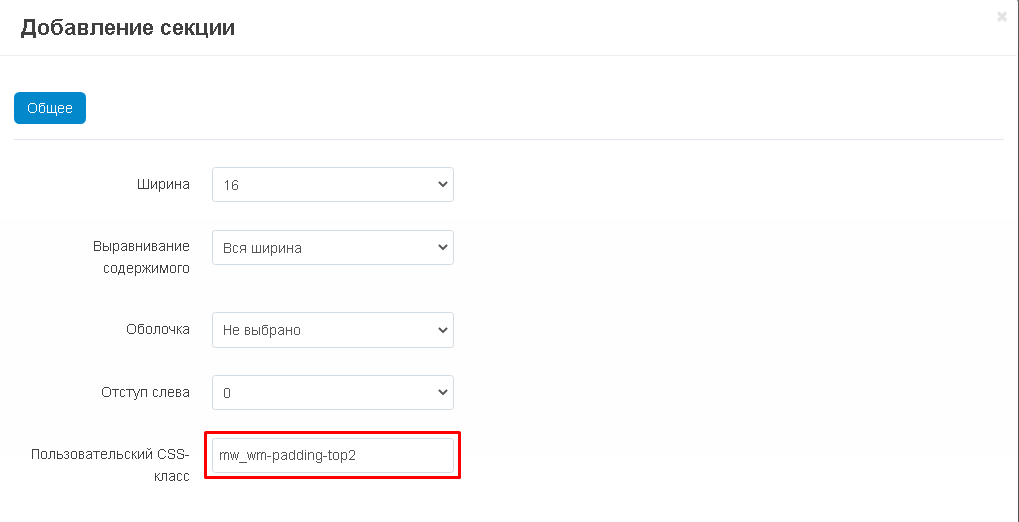
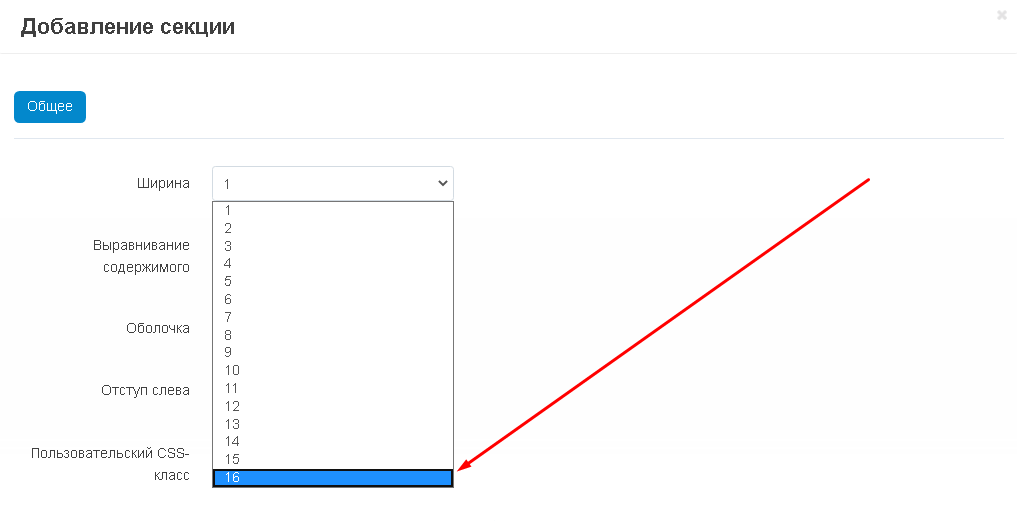
4. В открывшемся окне во вкладке "Общее" выберите пункт "Ширина", нажмите на стрелочку и установите значение "16", поскольку это оптимальная ширина данной секции.

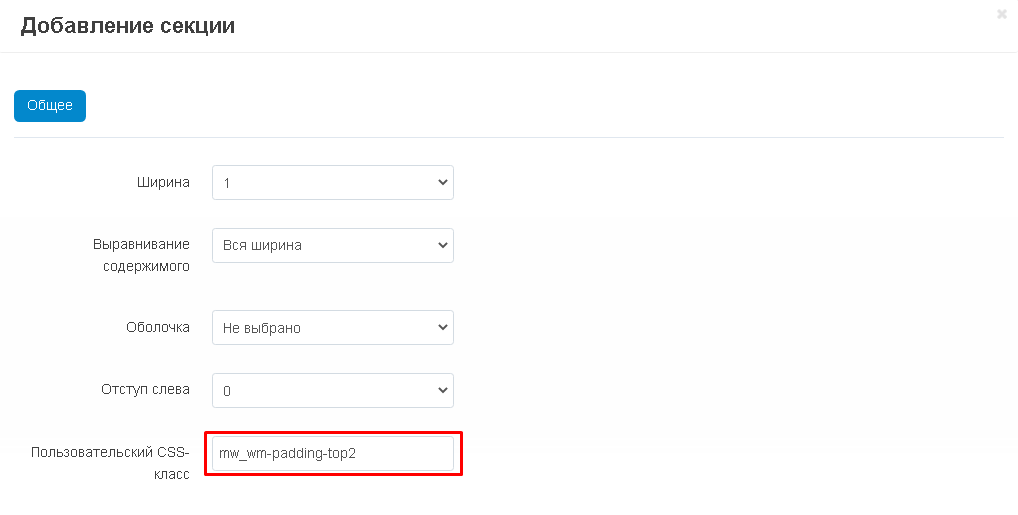
5. В случае, если потребуется сделать отступы между секциями, то в поле "Пользовательский CSS-класс" вставьте нужные CSS-классы без кавычек через пробел. Для того, чтобы создать отступ с нужным значение пикселей от 1 до 5, в имени приведённых ниже CSS-классов замените цифру 1 на нужную:
"mw_wm-padding-top1" - если нужно сделать отступ сверху;
"mw_wm-padding-bottom1" - если нужно сделать отступ снизу;
"mw_wm-padding-left1" - если нужно сделать отступ слева;
"mw_wm-padding-right1" - если нужно сделать отступ справа.

6. Чтобы завершить процесс создания, нажмите на синюю кнопку "Создать" в левом нижнем углу окна.

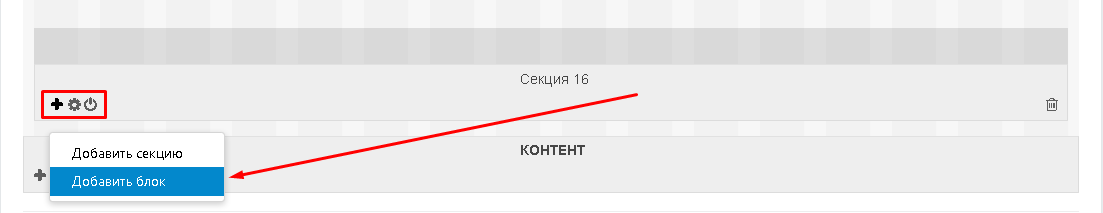
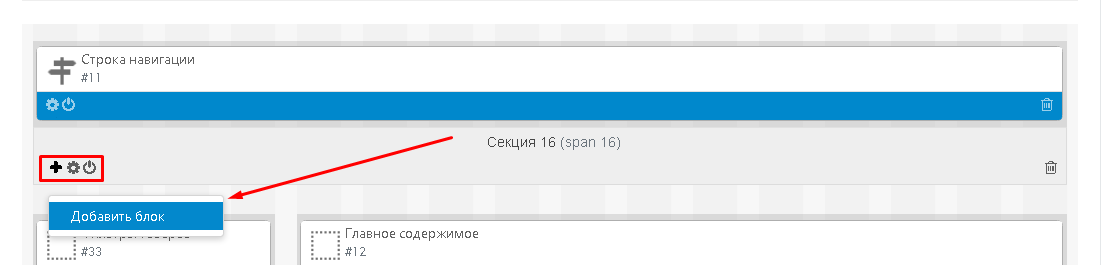
7. Наведите курсор на левый угол созданной секции, нажмите кнопку в форме знака плюса и выберите "Добавить блок".

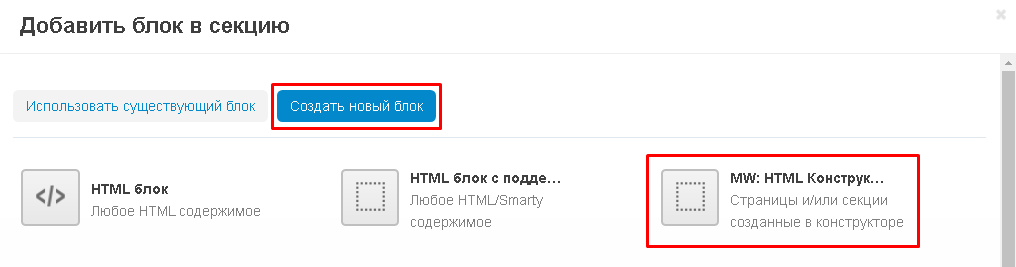
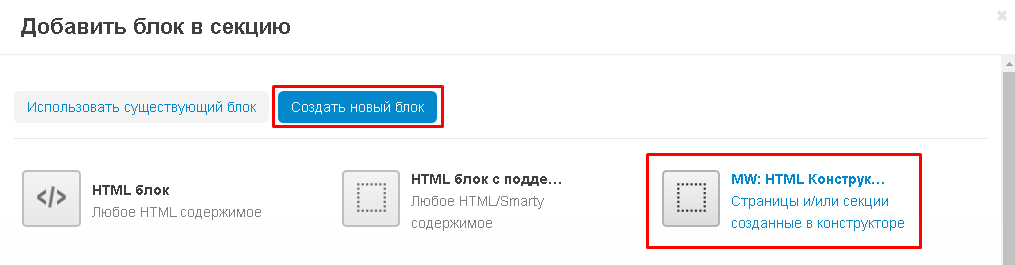
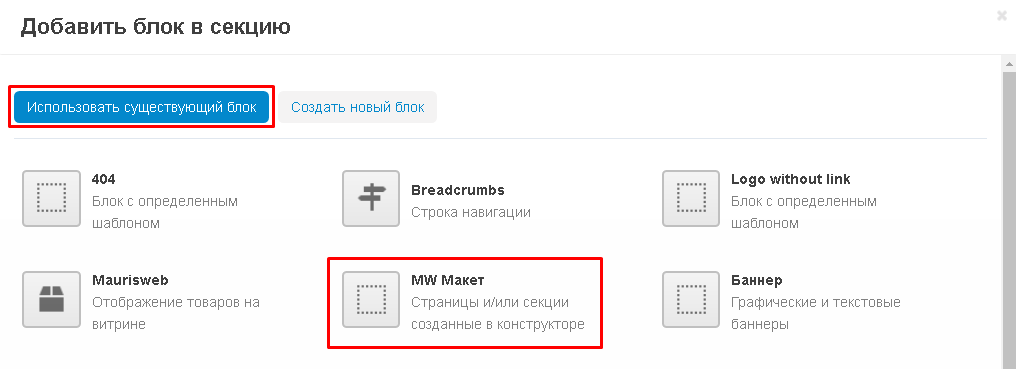
8. В открывшемся окне перейдите во вкладку "Создать новый блок" и выберите блок "MW: HTML Конструктор W3".

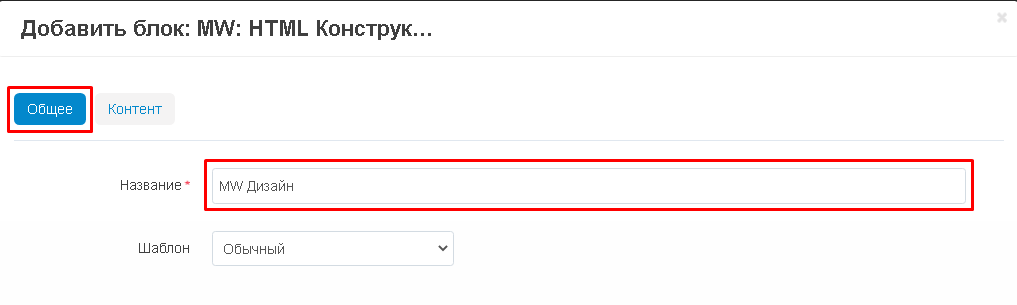
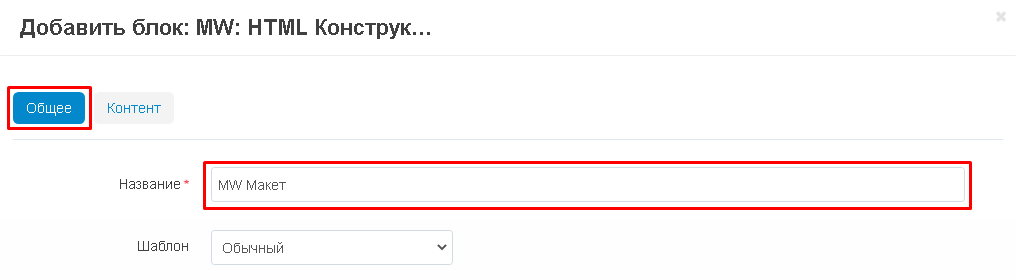
9. Откроется окно добавления блока. Во вкладке "Общее" внесите наименование блока в поле "Название".

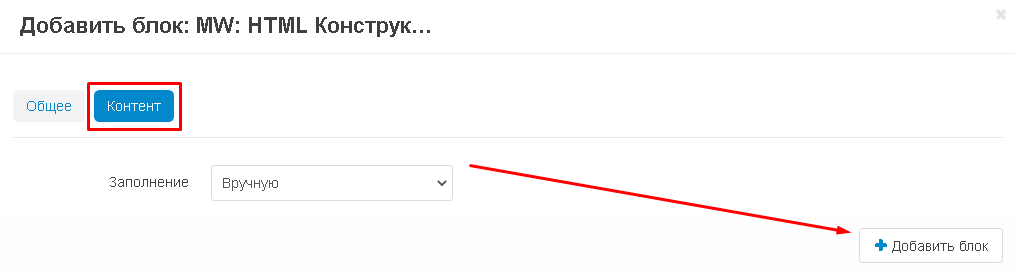
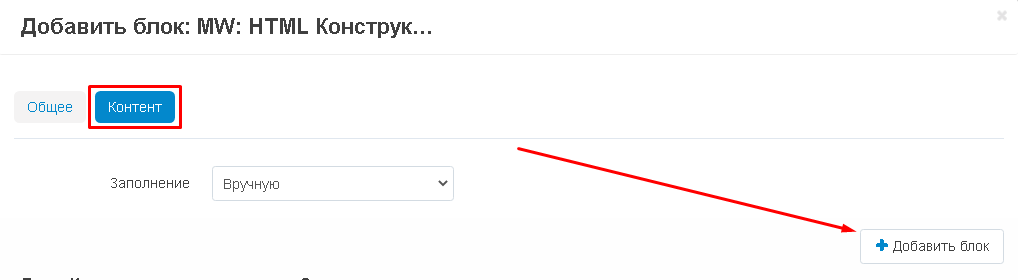
10. Перейдите во вкладку "Контент" и нажмите белую кнопку "Добавить блок" в правом углу.

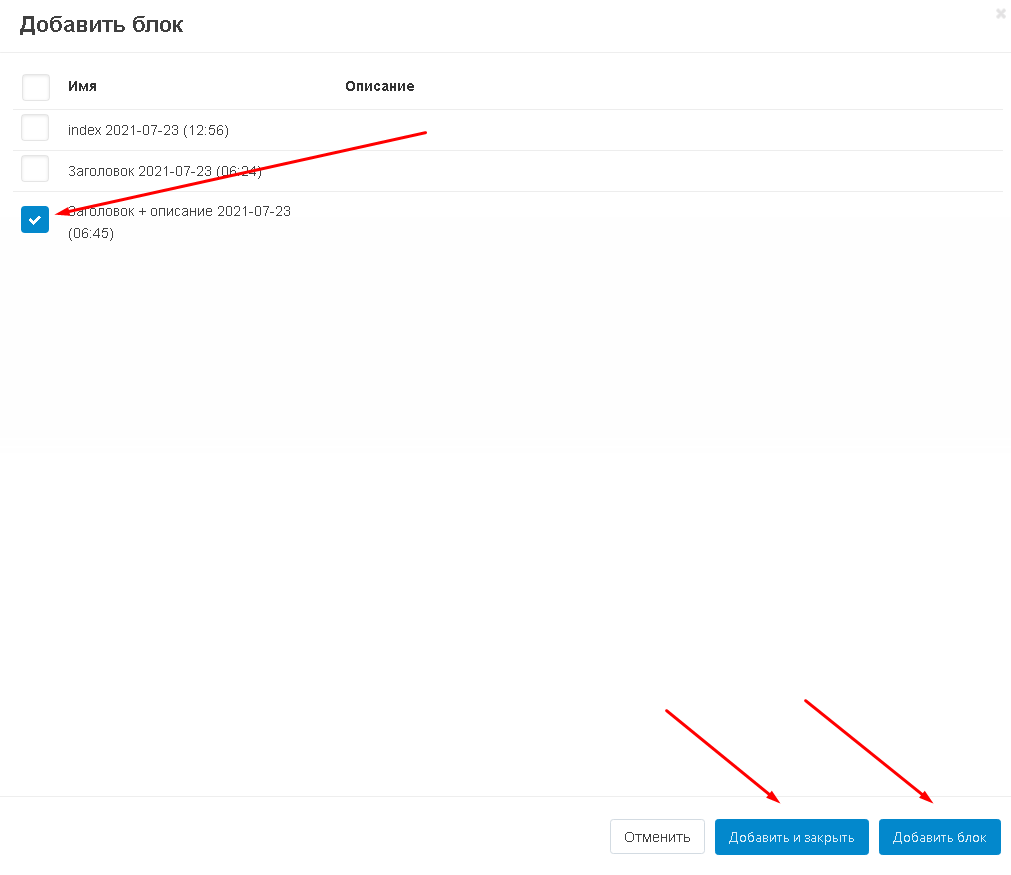
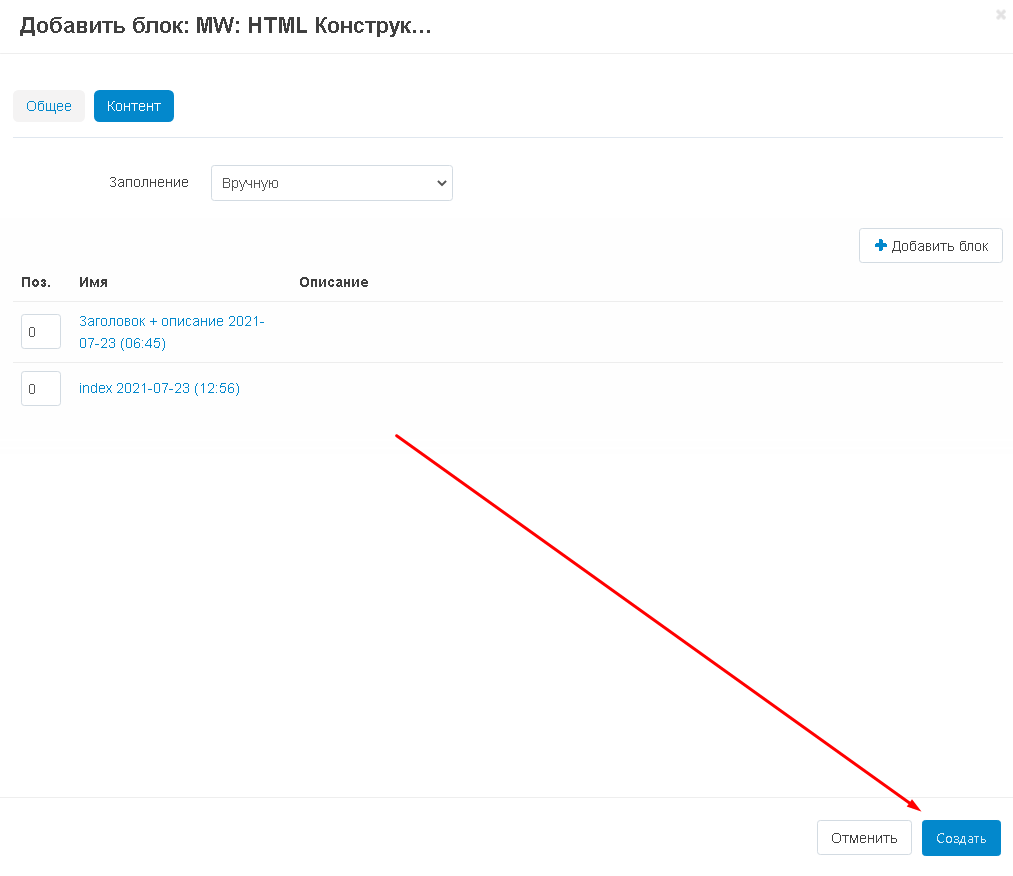
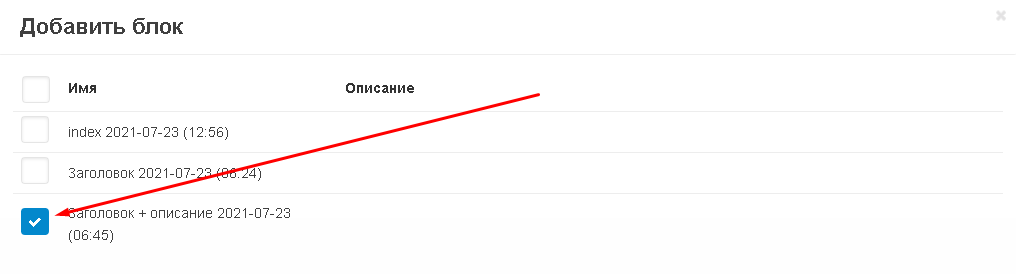
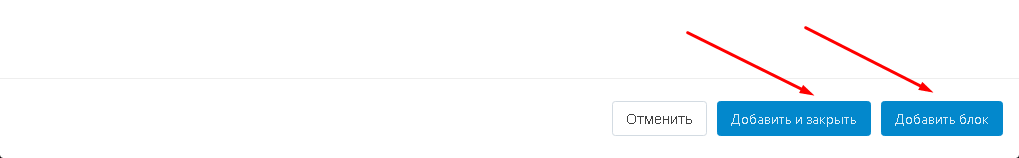
11. В открывшемся окне поставьте галочку рядом с контентом, который нужно добавить. Нажмите "Добавить блок" в нижнем правом углу, чтобы продолжить выбор контента. Или "Добавить и закрыть", если выбор завершён.

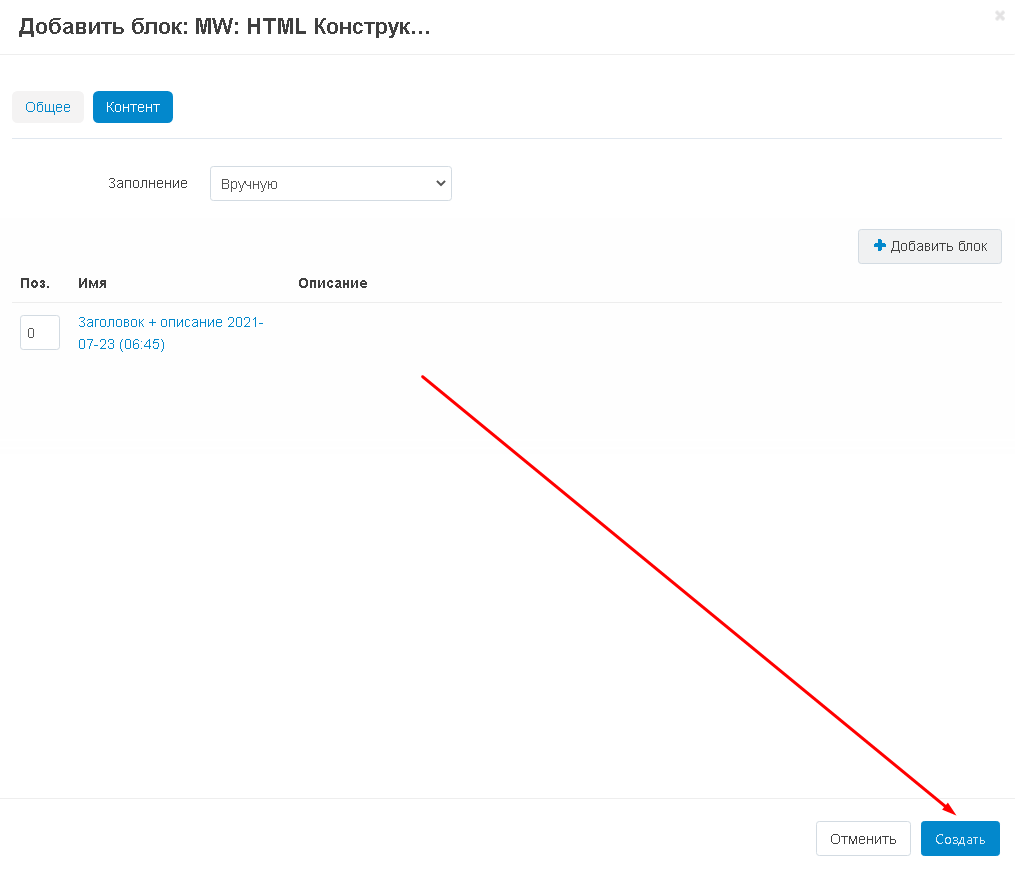
12. Завершите создание блока, нажав в правом нижнем углу кнопку "Создать".

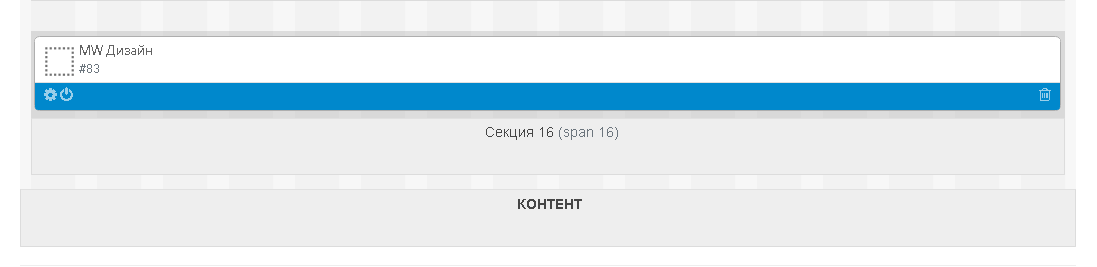
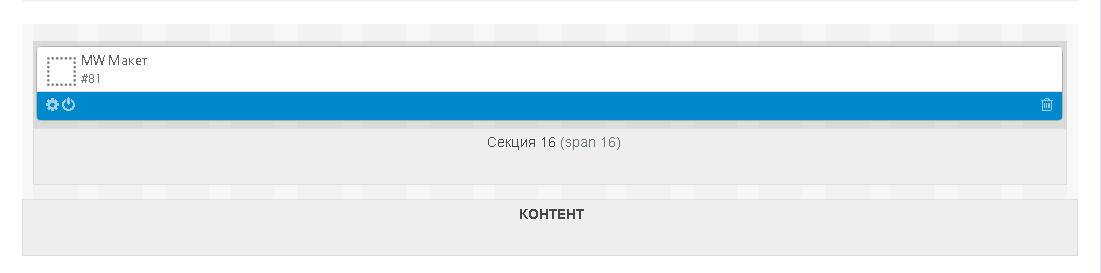
13. Блок появится в секции.

ДОБАВИТЬ КОНТЕНТ, КАК МАКЕТ
Вы можете создать отдельную страницу для вашего контента. Это может быть обычная страница или страница категории.

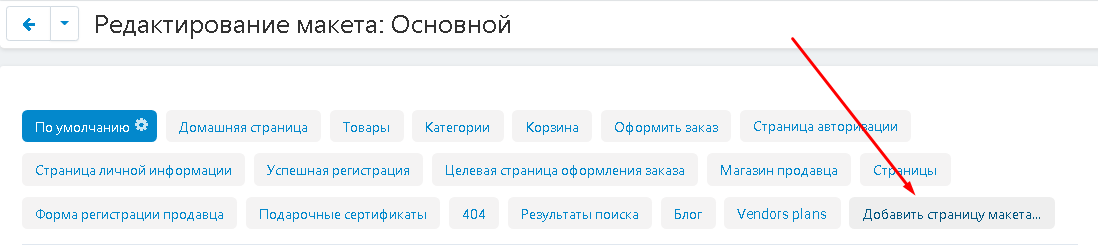
1. На странице редактирования макета выберите вкладку "Добавить страницу макета".

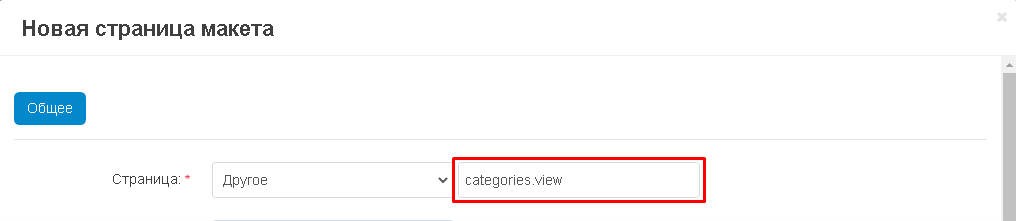
2. В окне создания страницы, во втором поле ввода пункта "Страница" впишите без кавычек "pages.view" (если создаёте страницу) или "categories.view" (если создаёте категорию).

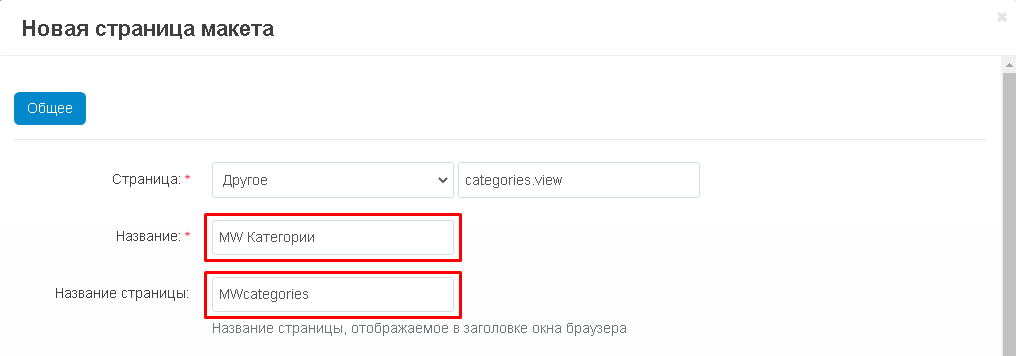
3. В поле "Название" впишите наименование пункта. Обратите внимание, что пункты "Название" и "Название страницы" - это разные поля. В первом случае, это внутреннее название страницы, во втором - оно будет отражаться в окне браузера.

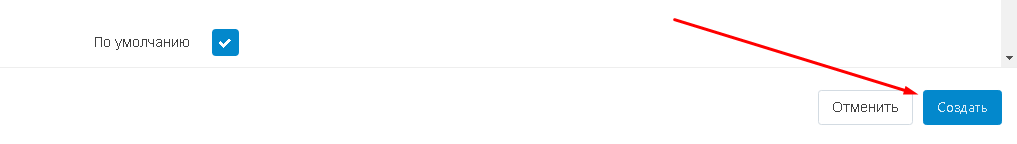
4. По завершении, нажмите синюю кнопку "Создать" в правом нижнем углу окна.

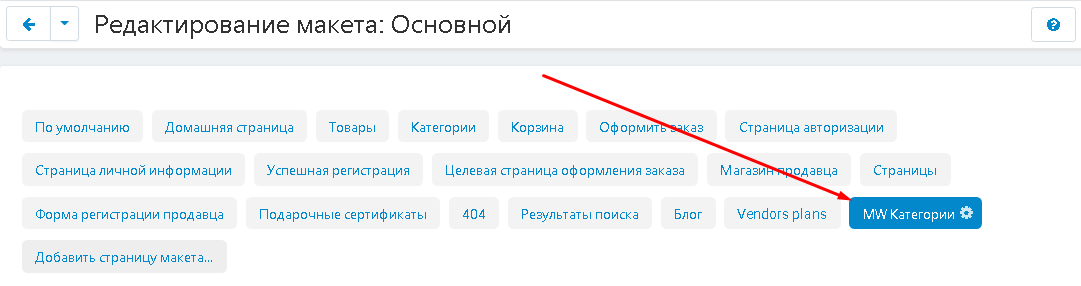
5. В списке появится новая вкладка. Выберите её.

6. Опуститесь ниже, к секции "Контент". Нажмите на кнопку со знаком плюса и выберите функцию "Добавить секцию".

7. Во вкладке "Основные" выберите пункт "Ширина" и установите значение "16", поскольку это оптимальная ширина данной секции.

8. В случае, если потребуется сделать отступы между секциями, то в поле "Пользовательский CSS-класс" вставьте нужные CSS-классы без кавычек через пробел. Для того, чтобы создать отступ с нужным значение пикселей от 1 до 5, в имени приведённых ниже CSS-классов замените цифру 1 на нужную:
"mw_wm-padding-top1" - если нужно сделать отступ сверху;
"mw_wm-padding-bottom1" - если нужно сделать отступ снизу;
"mw_wm-padding-left1" - если нужно сделать отступ слева;
"mw_wm-padding-right1" - если нужно сделать отступ справа.

9. Чтобы завершить процесс создания, нажмите на синюю кнопку "Создать" в левом нижнем углу окна.

10. Наведите курсор на левый угол созданной секции (она появится над блоком "Контент"), нажмите кнопку в форме знака плюса и выберите функцию "Добавить блок".

11. В открывшемся окне перейдите во вкладку "Создать новый блок" и выберите блок "MW: HTML Конструктор W3".

12. Откроется окно добавления блока. Во вкладке "Общее" внесите наименование блока в поле "Название".

13. Перейдите во вкладку "Контент" и нажмите белую кнопку "Добавить блок" в правом углу.

14. Появится список со страницами. Выберите одну или несколько, отметив их галочками. Или отметьте все, поставив галочку рядом с заголовком.

15. Если вы добавили блок и хотите вернуться к выбору контента, нажмите на синюю кнопку "Добавить" в нижнем правом углу окна. Если выбор закончен, нажмите на кнопку "Добавить и закрыть".

16. Завершите создание блока, нажав в правом нижнем углу кнопку "Создать".

17. Новый блок появится в общем макете. Пользуясь кнопками, его можно отредактировать или выключить.

БЛОКИ ВО ВСЮ ШИРИНУ
Модуль "Блоки во всю ширину" идёт в комплекте и применяется для того, чтобы растянуть блоки во всю ширину экрана. В случае, если у вас установлены модули Alexbranding "UhiTheme2" или "YOUPI", то включать модуль не нужно.
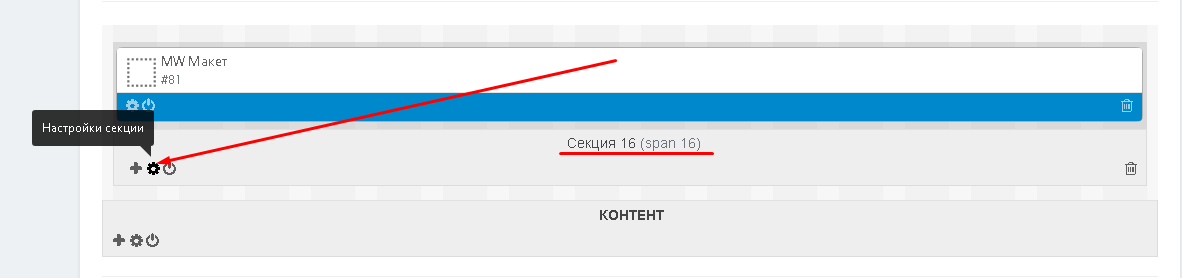
1. Чтобы растянуть блоки во всю ширину, пройдите в настройки нужной секции.

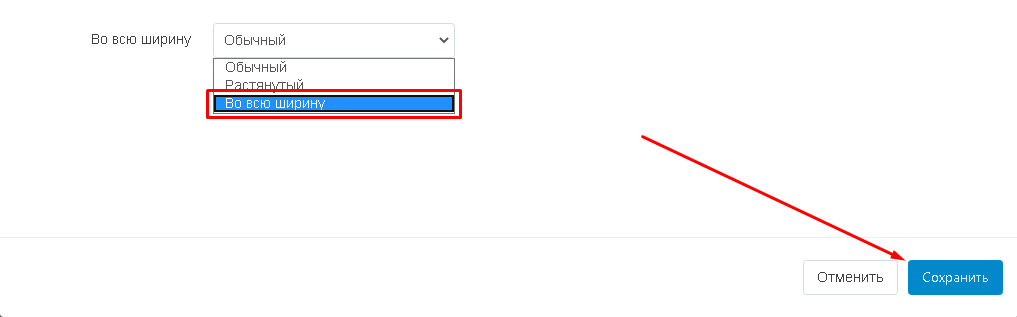
2. Перейдите к пункту "Во всю ширину", разверните дополнительное меню и выберите значение "Во всю ширину".

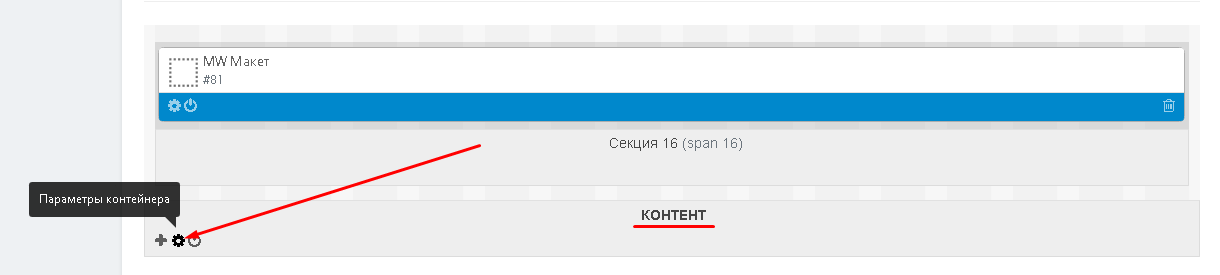
3. Опуститесь к контейнеру "Контент" и зайдите в параметры контейнера.

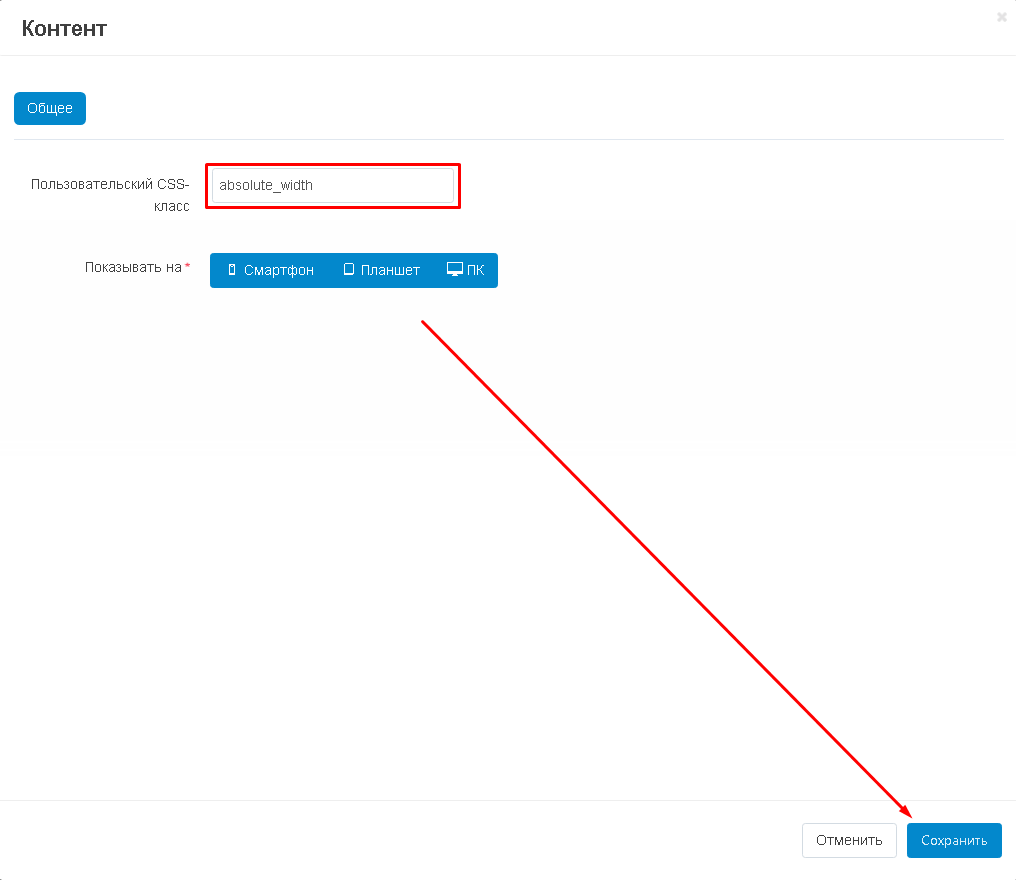
4. В пункте "Пользовательский CSS-класс" впишите без кавычек "absolute_width".

ПУБЛИКАЦИЯ СТРАНИЦЫ
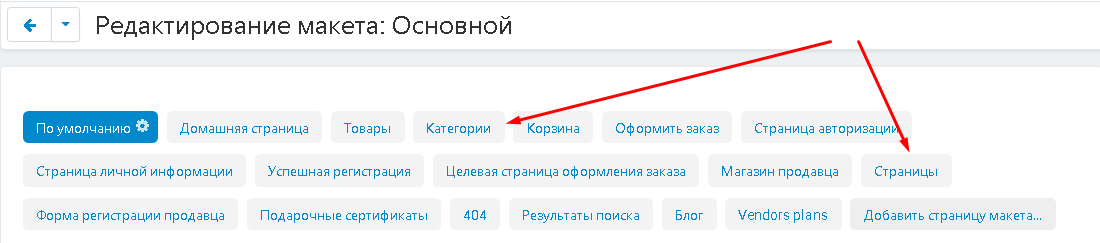
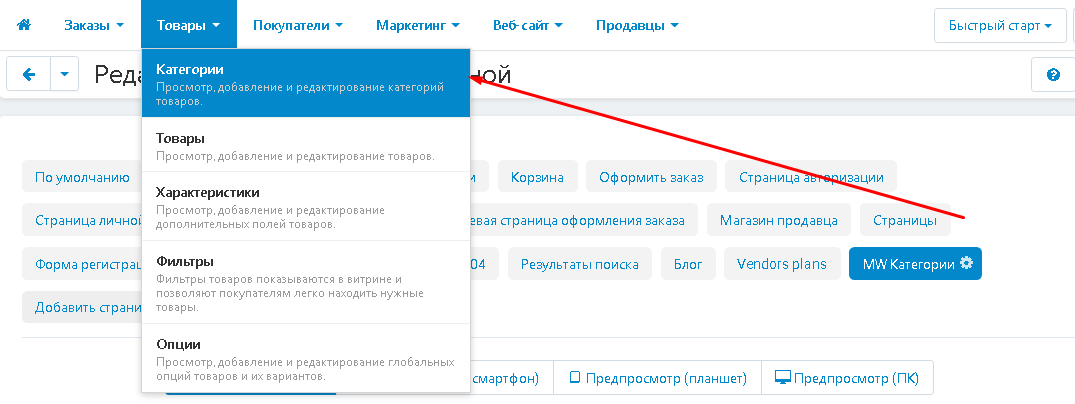
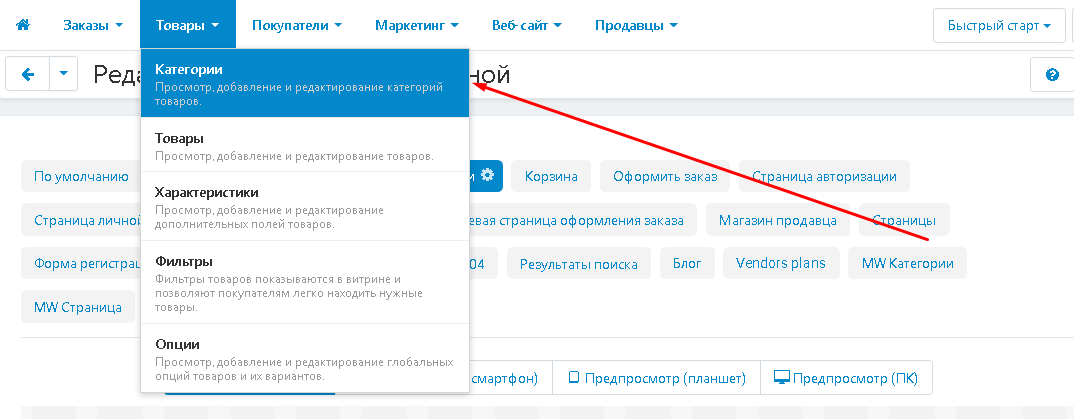
1. Чтобы опубликовать созданную страницу, её нужно привязать к уже существующему макету. Для этого перейдите во вкладку "Товары" и выберите "Категории" (или "Веб-сайт" - "Страницы", сели публикуете страницу).

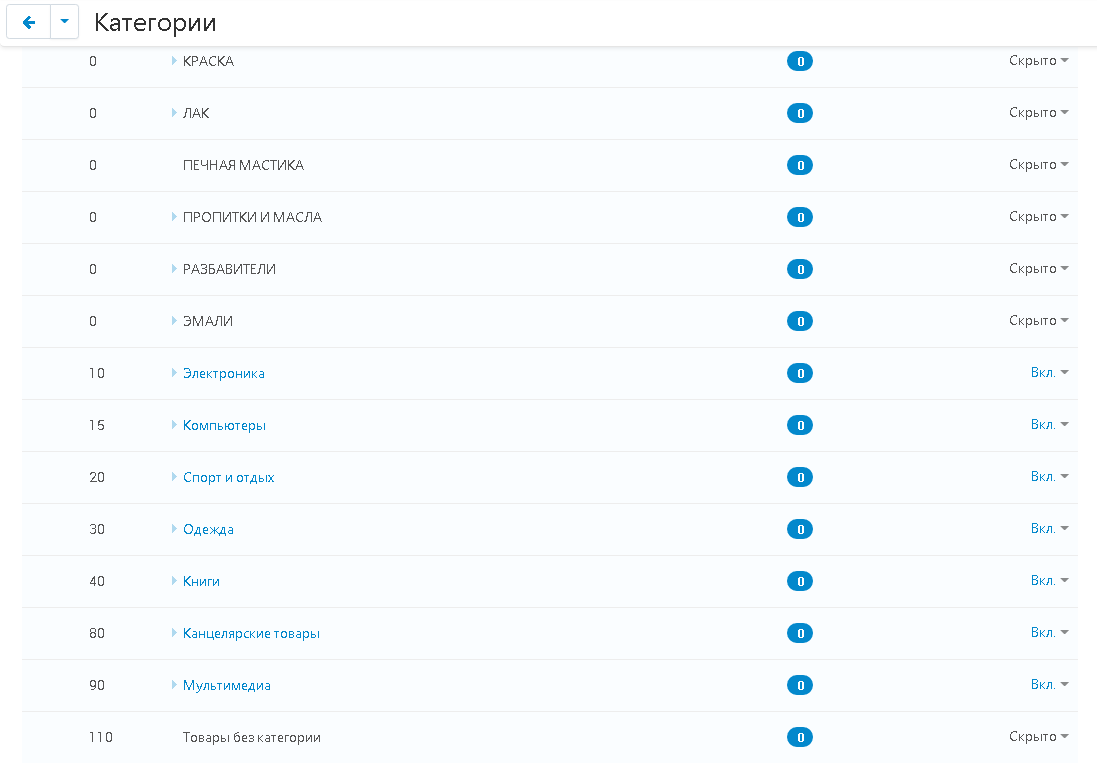
2. Здесь располагается список всех доступных категорий.

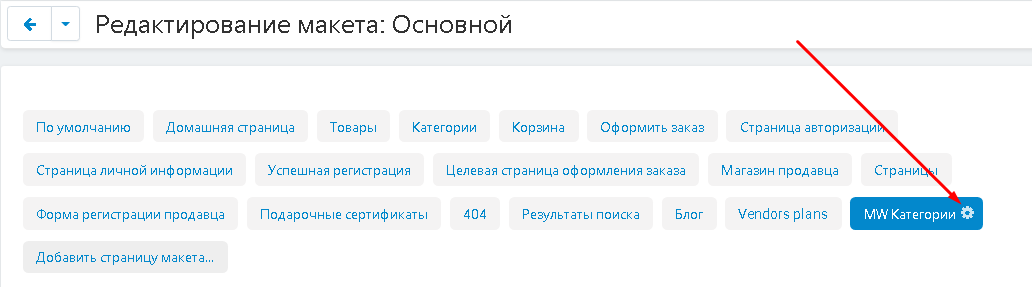
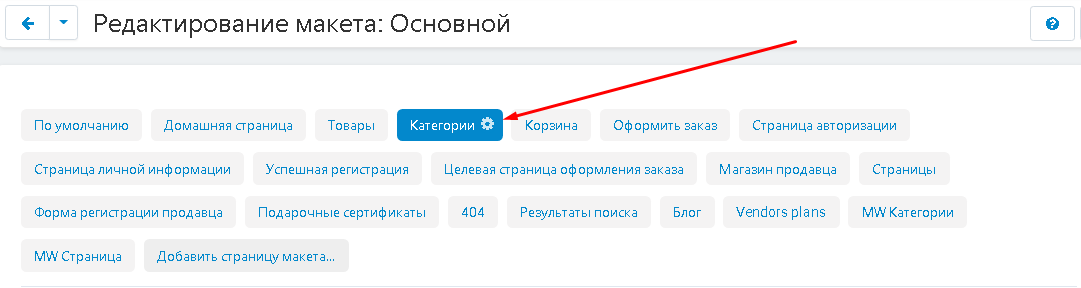
3. Для того, чтобы привязать созданную страницу категории к выбранному макету, перейдите в её настройки, нажав на шестерёнку, рядом с названием вкладки.

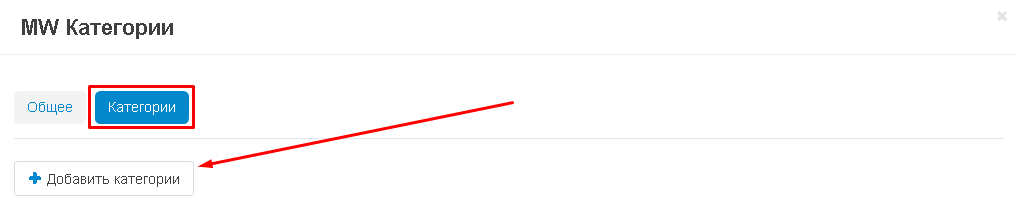
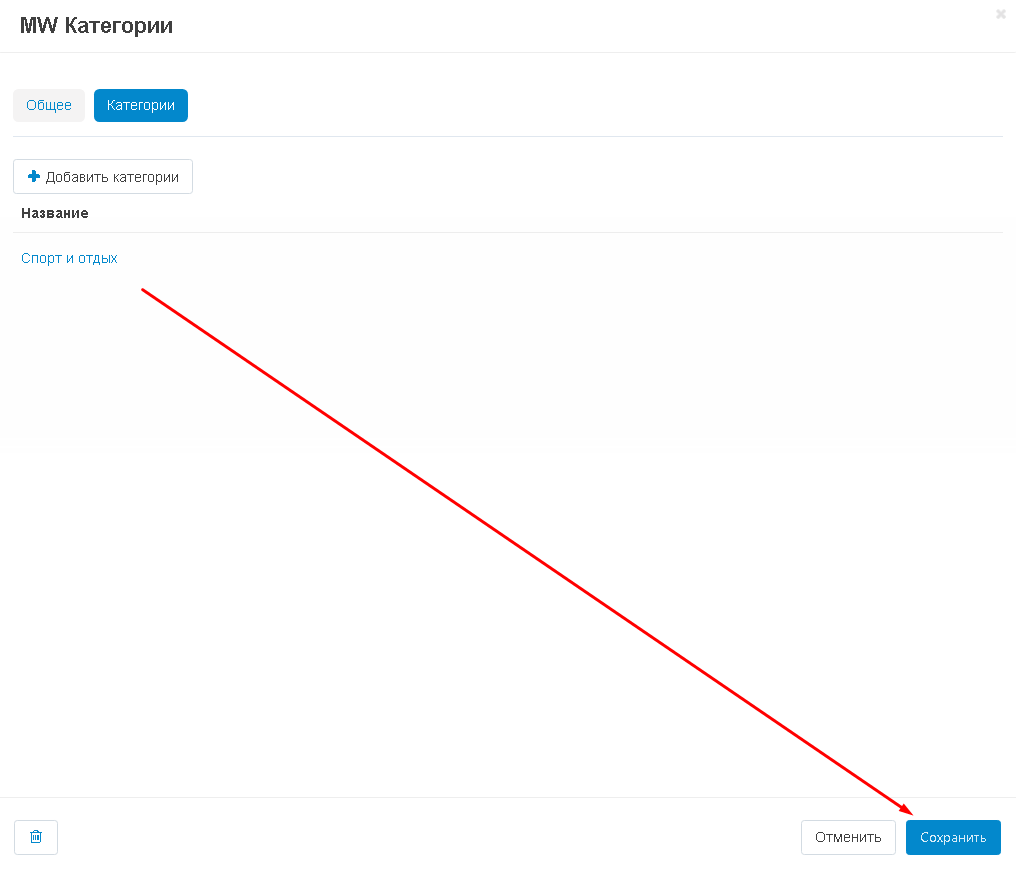
4. Перейдите во вкладку "Категории" и нажмите на кнопку "Добавить категории".

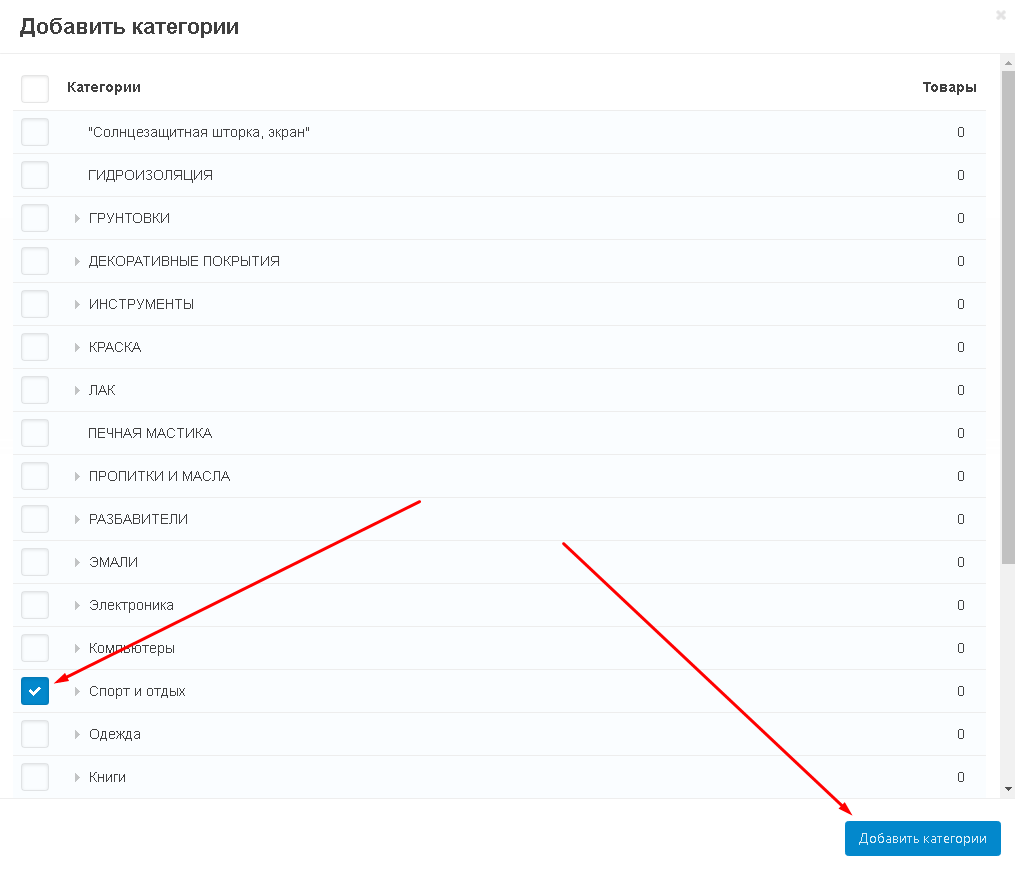
5. Выберите категорию, отметьте её галочкой и нажмите на синюю кнопку "Добавить категории" в нижнем правом углу окна.

6. Сохраните изменения, нажав на кнопку "Сохранить" нижнем правом углу.

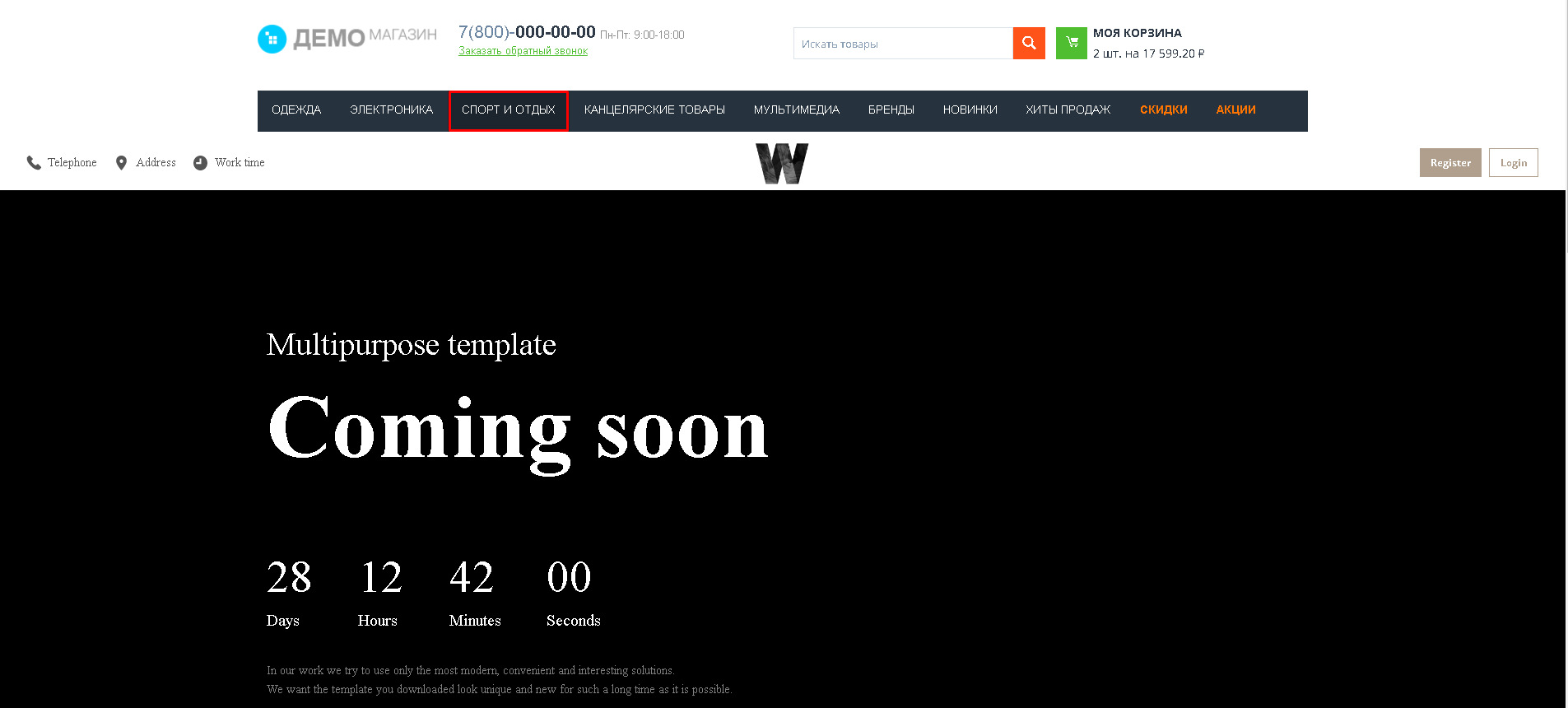
7. Контент будет опубликован отдельной страницей, растянутый во всю ширину экрана.

КОНТЕНТ ДЛЯ ИНДИВИДУАЛЬНОЙ КАТЕГОРИИ
Вы также можете создать индивидуальный контент для категории.
1. Зайдите во вкладку "Категории".

2. Выберите секцию, в которую вы хотите добавить контент, нажмите на кнопку в форме плюса и выберите функцию "Добавить блок".

3. Используйте существующий блок с импортированными страницами из конструктора W3 или создайте новый.

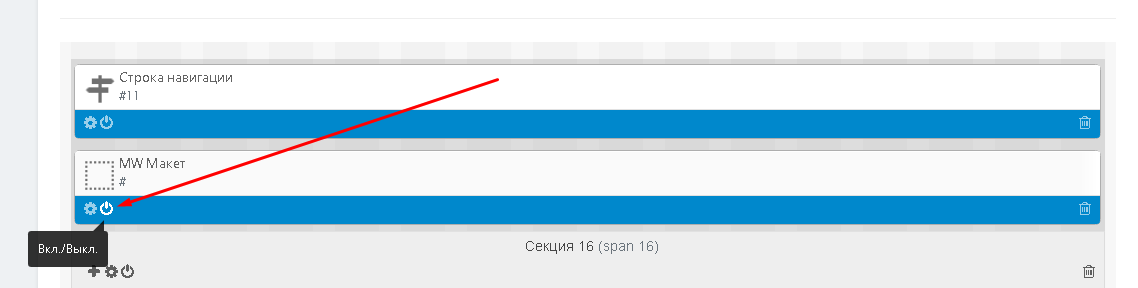
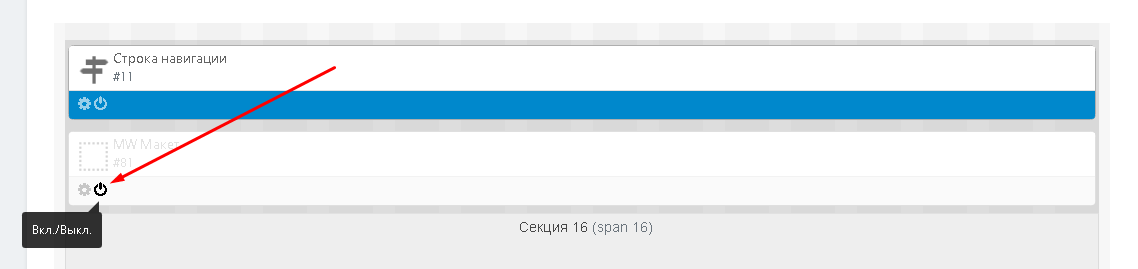
4. Выключите блок, нажав на соответствующую кнопку.

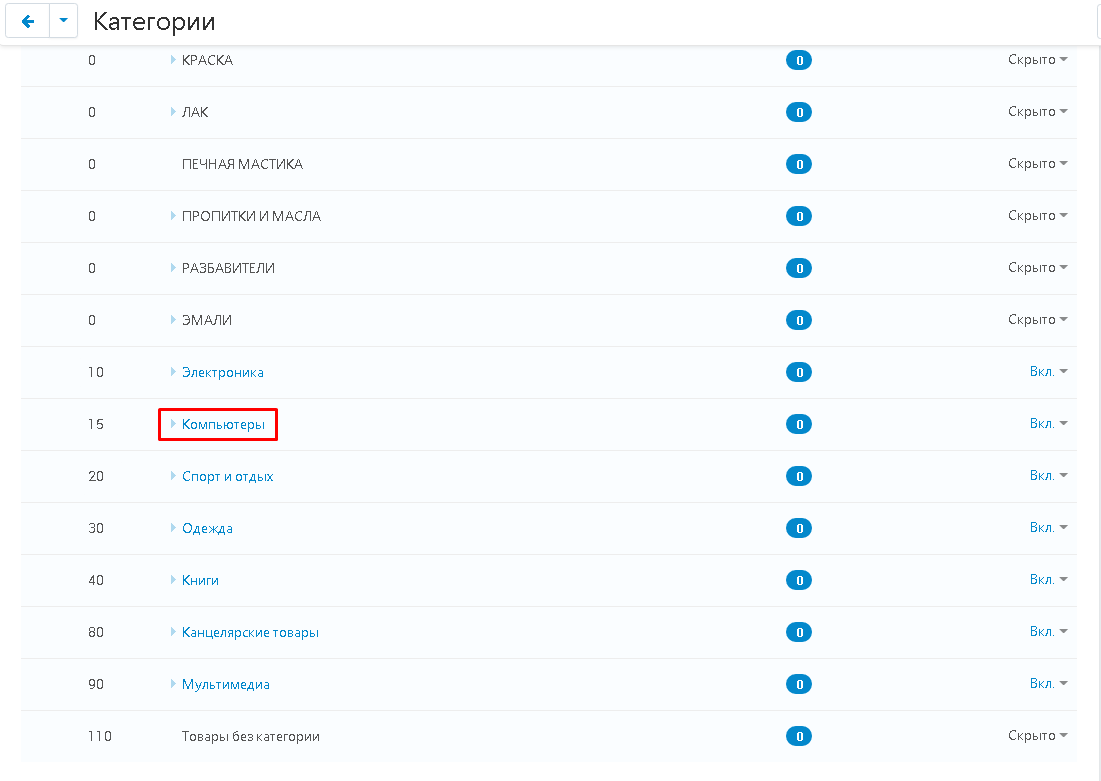
5. Перейдите во вкладку "Товары" и выберите раздел "Категории".

6. Выберите категорию и нажмите на её название, чтобы пройти внутрь.

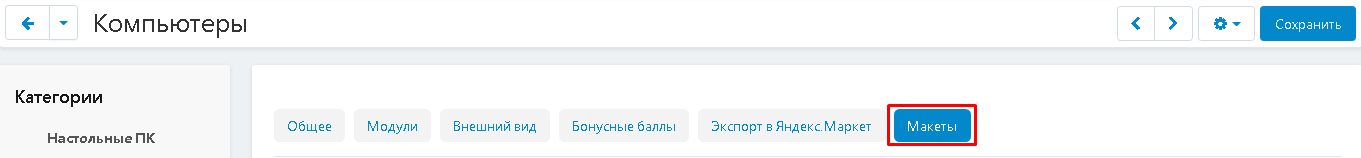
7. Пройдите во вкладку "Макеты".

8. Опуститесь к секции, в которую был добавлен блок и включите её.

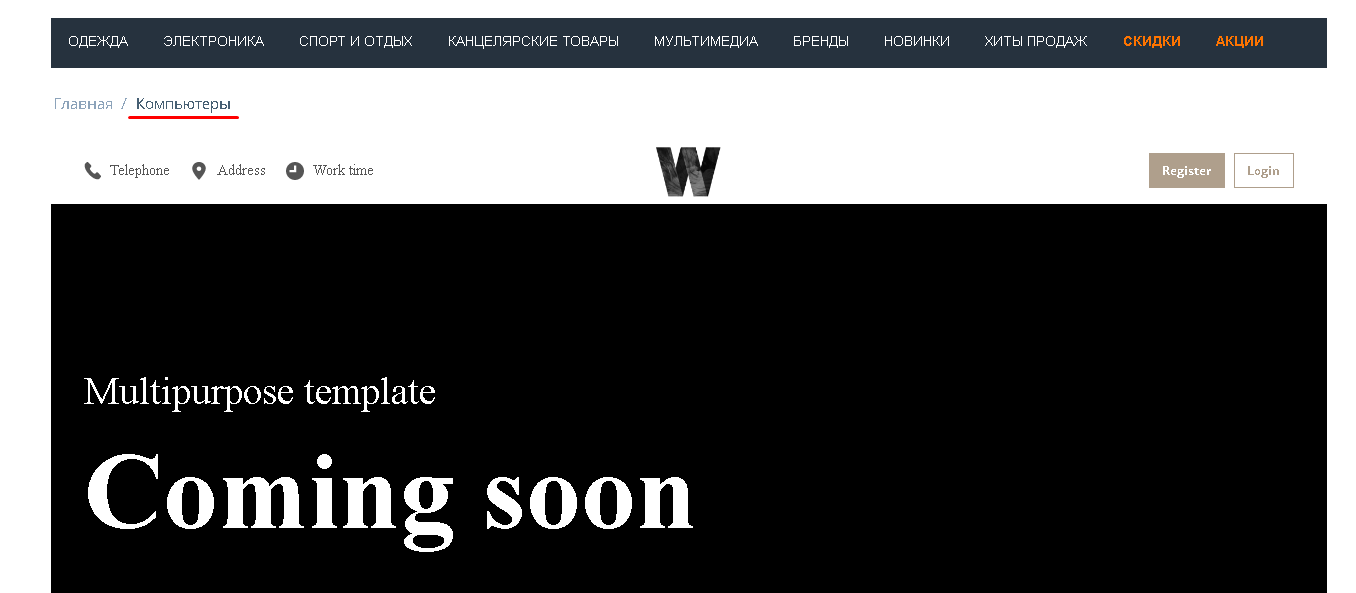
9. Контент будет опубликован на странице категории.

10. При этом, для других категорий он применяться не будет.

АДАПТИВНОСТЬ и ПРЕДПРОСМОТР
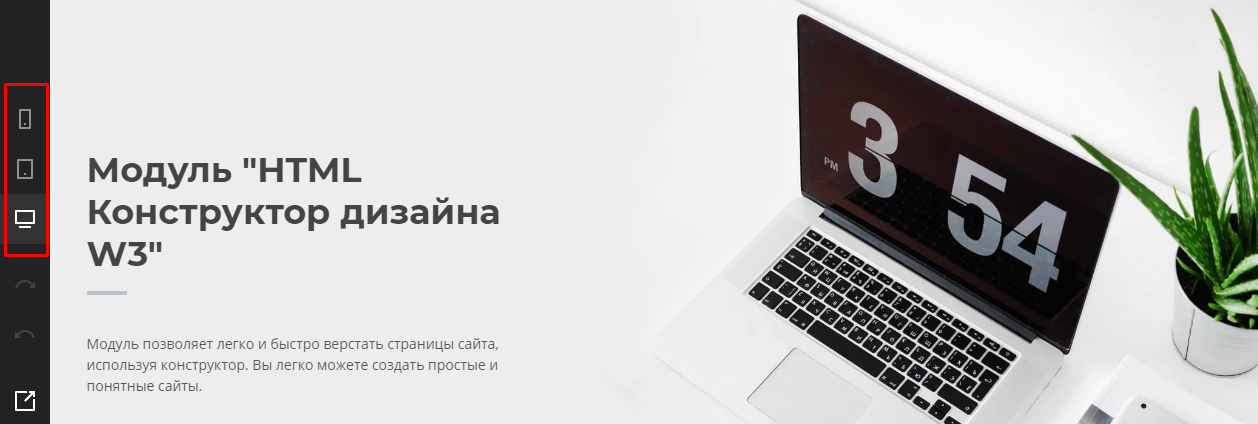
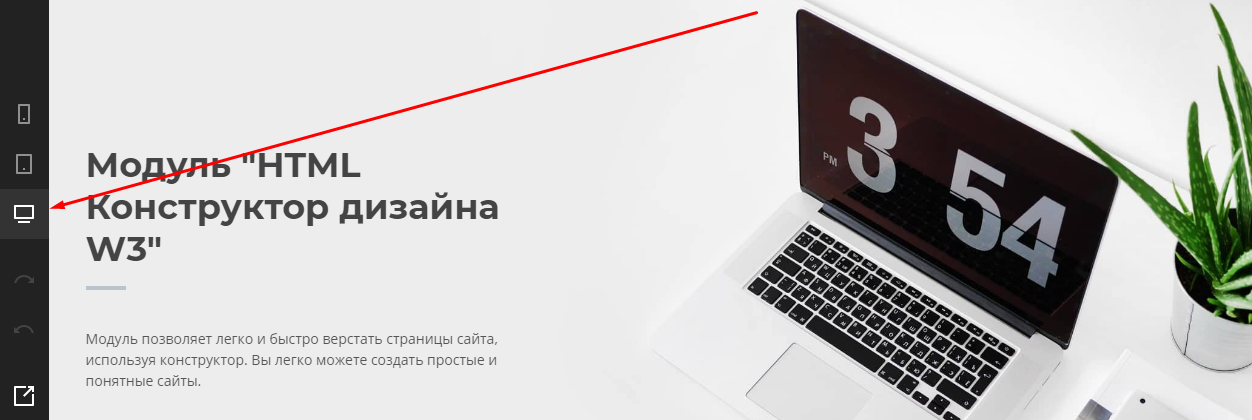
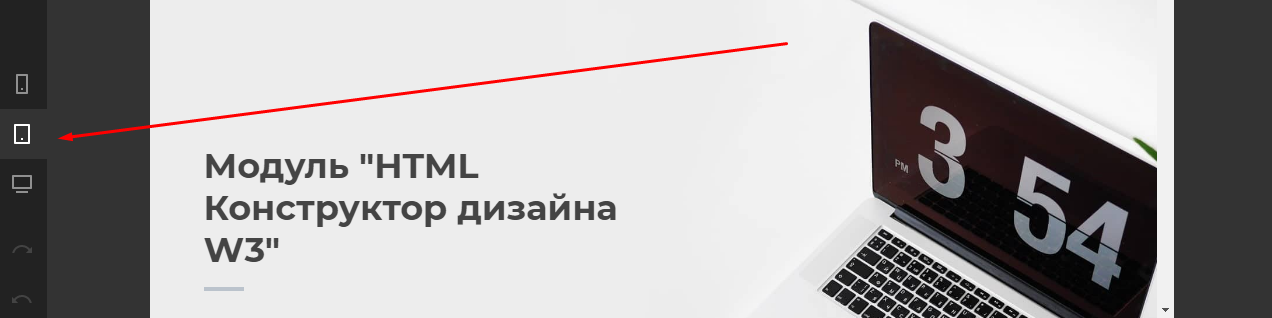
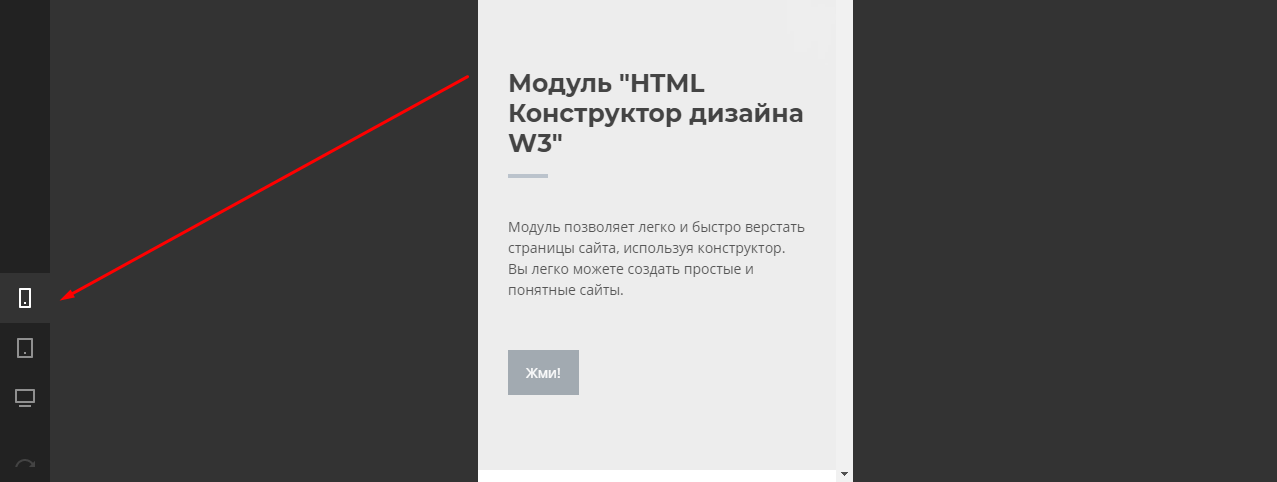
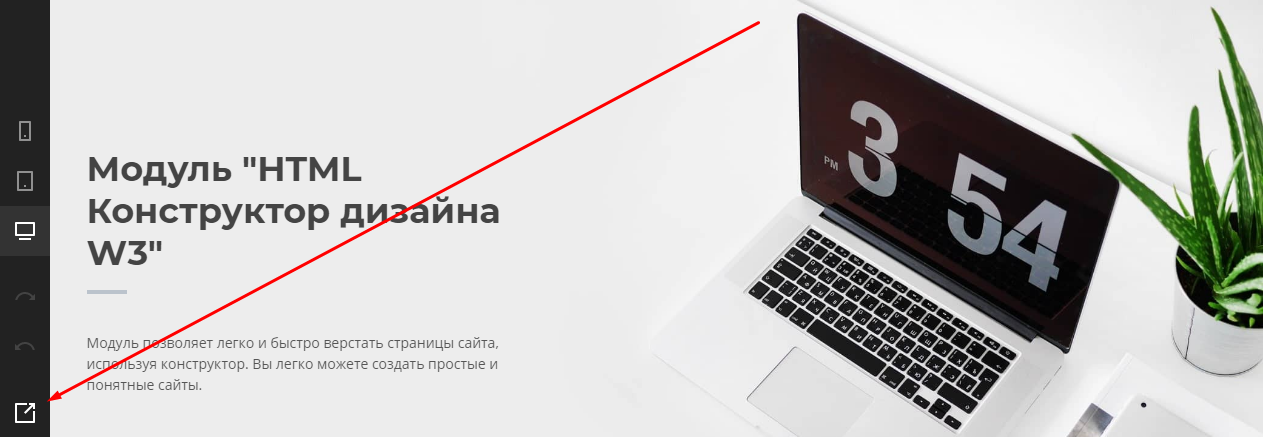
1. На любом этапе создания проекта есть возможность включить предпросмотр и взглянуть на то, как витрина будет отображаться на экране телефона, планшета или компьютера. Внизу бокового меню имеются три кнопки, отвечающие за данную функцию конструктора.

2. По умолчанию, в конструкторе выставлено отображение экрана для компьютера. Переключиться на него можно, если нажать кнопку в форме монитора (первая снизу).

3. Чтобы увидеть отображение для планшета, нажмите кнопку в форме планшета (вторая снизу).

4. Чтобы увидеть отображение для мобильного телефона, нажмите кнопку в форме смартфона (третья снизу).

5. Чтобы включить предпросмотр проекта, нажмите на кнопку в форме квадрата со стрелкой ("Предпросмотр") в самом низу бокового меню.

ПРИМЕЧАНИЯ:
1. Имена страниц должны быть не длиннее 50 символов без использования спецсимволов и кириллицы, пишите только на английском языке. Название должно начинаться с латинской буквы, может содержать только латинские буквы, цифры и подчёркивания.
2. В настройках форм поле "Field name" нельзя использовать спецсимволы и кириллицу, пишите только на английском языке. Название должно начинаться с латинской буквы, может содержать латинские буквы, цифры и подчёркивания.
3. Использование модальных панелей невозможно в UniTheme2, YOUPI Theme (невозможно закрыть всплывающие сообщения).
4. Все данные об изменении проекта хранятся в кэше браузера, поэтому если случайно закроется сайт или браузер, выключится компьютер или отключат электричество, никакие данные не потеряются при открытии конструктора загрузится тот проект, который редактировался последним. Чтобы открыть нужный проект, который не является последним, нужно нажать кнопку "Загрузить проект".
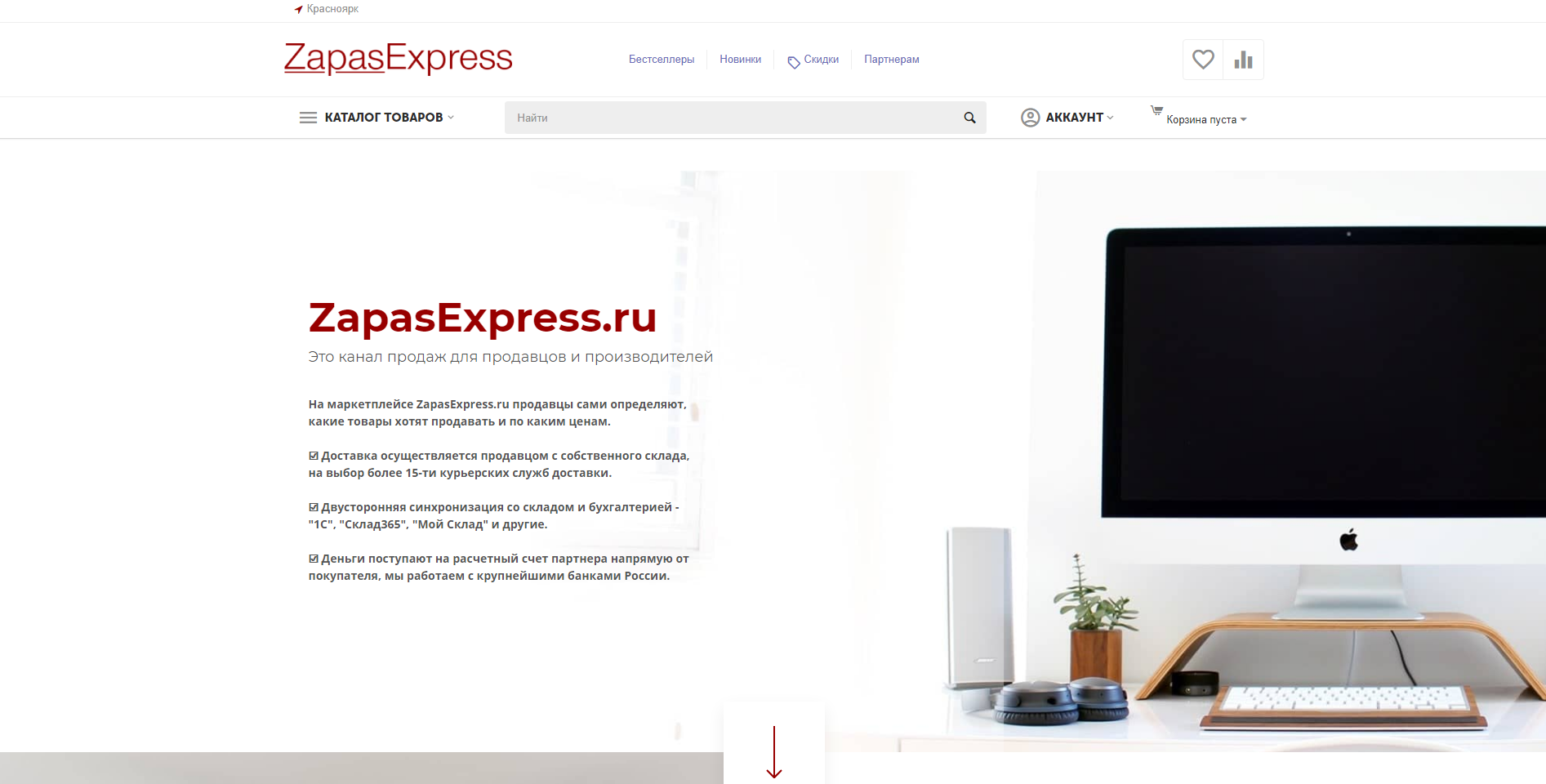
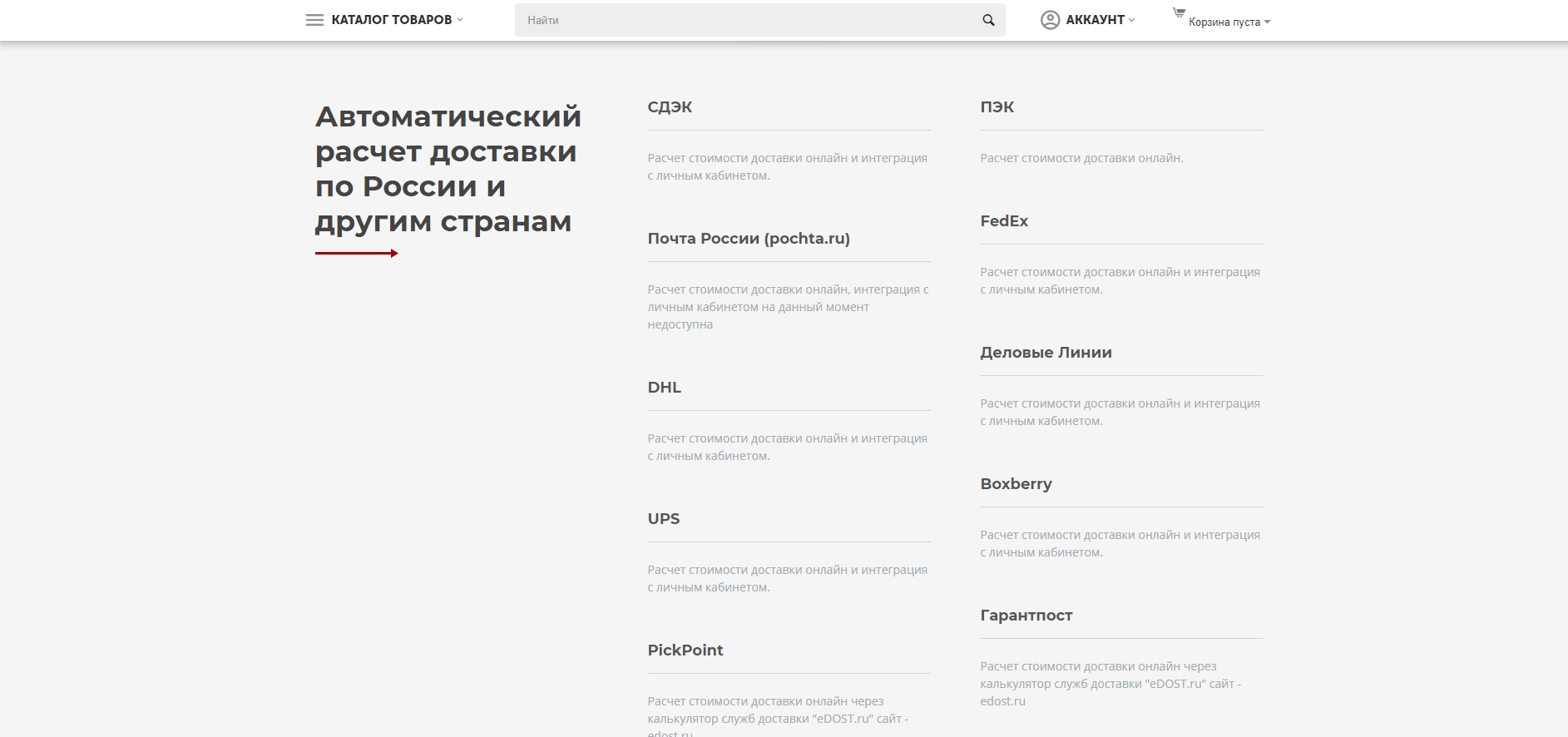
ПРИМЕР ГОТОВОГО САЙТА, СДЕЛАННОГО В КОНСТРУКТОРЕ W3





Актуальность инструкции - v. 1.1.8