Модуль "Запрет выбора неконечной категории для вендора" для Multi-Vendor
Модуль не дает продавцам при распределении товаров по категориям маркетплейса поместить товар в категорию, где есть вложенные категории.
Дерево категорий
Для того чтобы покупатель мог легко и быстро найти нужный товар на витрине, очень важно строго соблюдать иерархию категорий. Однако у продавцов товары могут быть распределены по категориям иначе, чем у маркетплейса. И, распределяя свои товары по категориям маркетплейса, они могут не задумываясь, по невнимательности, положить товары не в конечную категорию, а в ту, в которой еще есть подкатегории.
Например, у продавца есть в ассортименте две куклы, три конструктора и несколько мягких игрушек. И все они лежат в категории «Игрушки». У вас также есть категория «Игрушки», но товары в ней распределены по подкатегориям: «Мягкие игрушки», «Куклы», «Конструкторы», и так далее. Продавец, не придавая значения наличию подкатегорий, складывает свои товары, как и у себя, в категорию «Игрушки».
Когда покупатель придет на сайт маркетплейса, чтобы купить куклу для дочери, он не будет прокручивать всю категорию «Игрушки» в поисках куклы. Он пойдет сразу в категорию «Куклы». А те две куклы, которые продавец положил в категорию «Игрушки», он даже не увидит. А ведь одна из них может быть той самой, которую хочет в подарок дочка.
Запрет выбора неконечной категории
Чтобы исключить возникновение подобных ситуаций, мы написали для вас модуль «Запрет выбора неконечных категорий». Он не позволит продавцу поместить свои товары в категорию, внутри которой есть вложенные категории.
Таким образом, продавец будет вынужден дойти до последней вложенной категории, которой соответствует его товар, а не размещать его в первую более или менее подходящую. Благодаря этому все товары будут находиться в отведенных им категориях, а это значит, что покупатели смогут найти именно то, что им нужно быстро и просто.

Функционал
Модуль запрещает продавцам размещение товаров в промежуточных (не конечных) категориях. Продавец вынужден искать конечную категорию в выбранной ветке и помещать товары в нее.
Это упорядочивает дерево категорий, помогает покупателям быстрее находить нужные товары, дисциплинирует продавцов.
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
Запрет выбора неконечной категории
Модуль запрещает продавцу выбрать неконечную категорию в каталоге. Служит для защиты и оптимизации общей структуры от неправильных действий ("защита от дурака").
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor - https://maurisweb.ru/programmy...
СФЕРА ПРИМЕНЕНИЯ
Модуль значительно упрощает взаимодействие администратора с маркетплейсом, существенно ограничивая его возможности в выборе категории товара.
ПРИМЕР ПРИМЕНЕНИЯ
Администратор даёт возможность продавцу добавлять товары только в крупные категории, не распределяя на подкатегории.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
Модуль блокирует крупные категории в карточке товара.
НАСТРОЙКА МОДУЛЯ
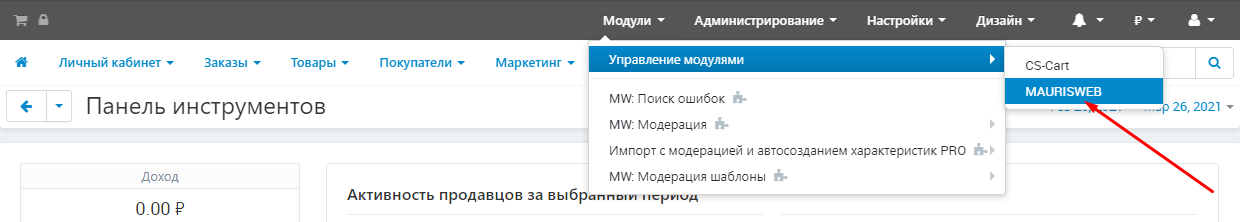
1. После установки модуля перейдите во вкладку "Модули", в выпадающем меню выберите пункт "Управление модулями" и "MAURISWEB".

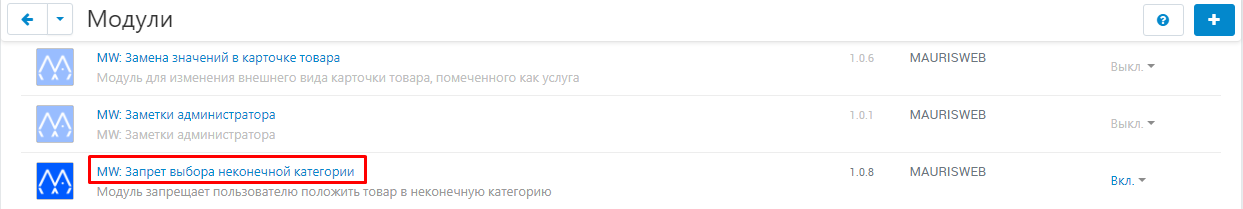
2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

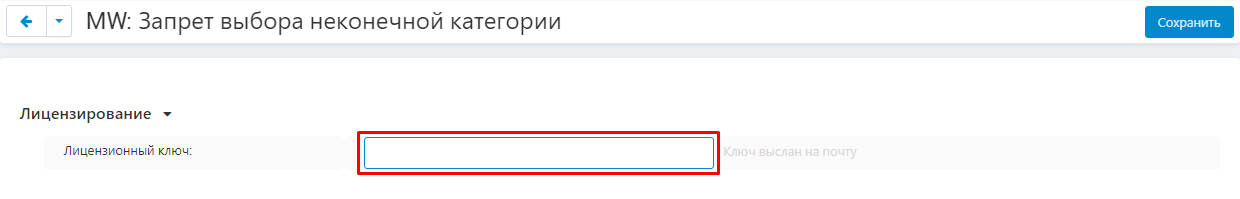
3. На открывшейся странице выберите вкладку "Основные". В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

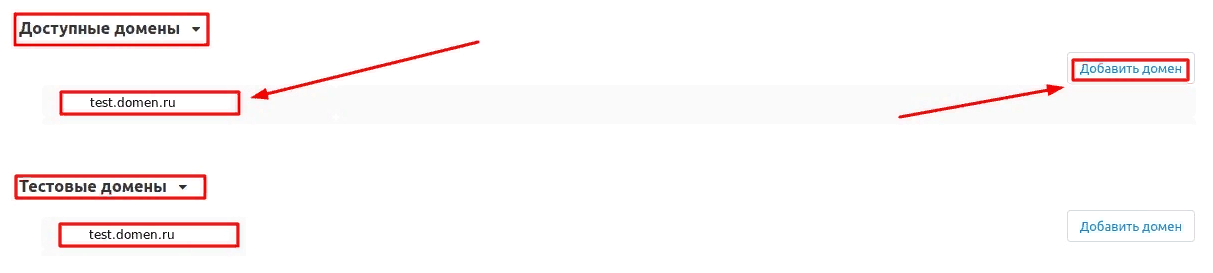
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

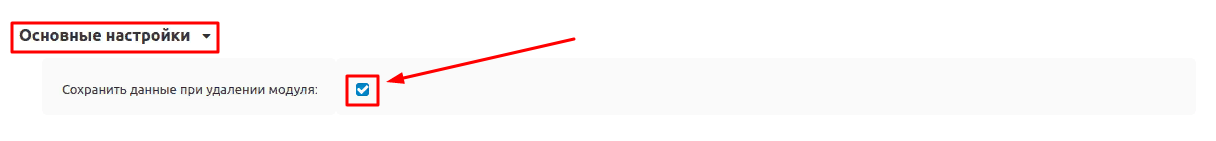
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

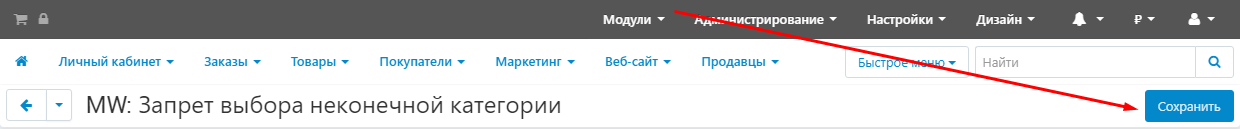
6. Сохраните настройки модуля, нажав на синюю кнопку "Сохранить" в правой верхней части панели.

ФУНКЦИОНАЛ МОДУЛЯ
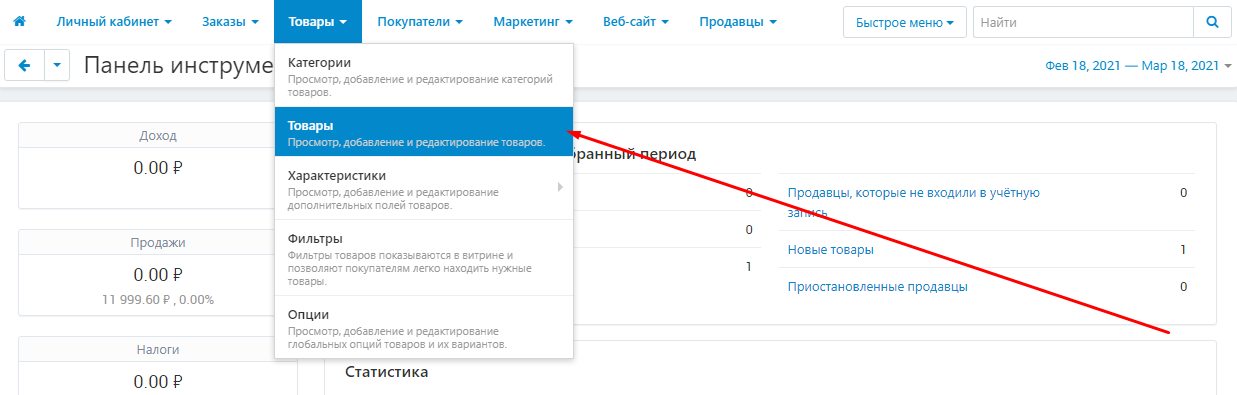
1. Чтобы увидеть результат действия модуля, пройдите во вкладку "Товары" и выберите раздел "Товары".

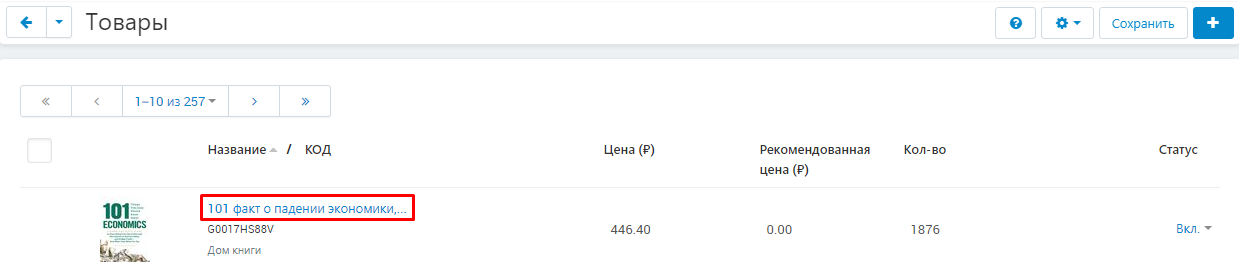
2. Выберите любой товар. Для этого нажмите на его название, выделенное синим цветом.

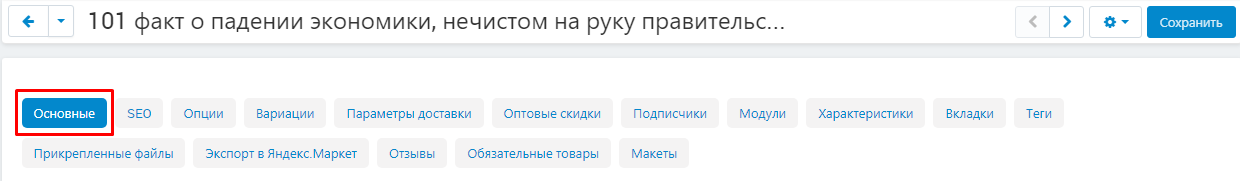
3. Внутри карточки товара, перейдите во вкладку "Основные".

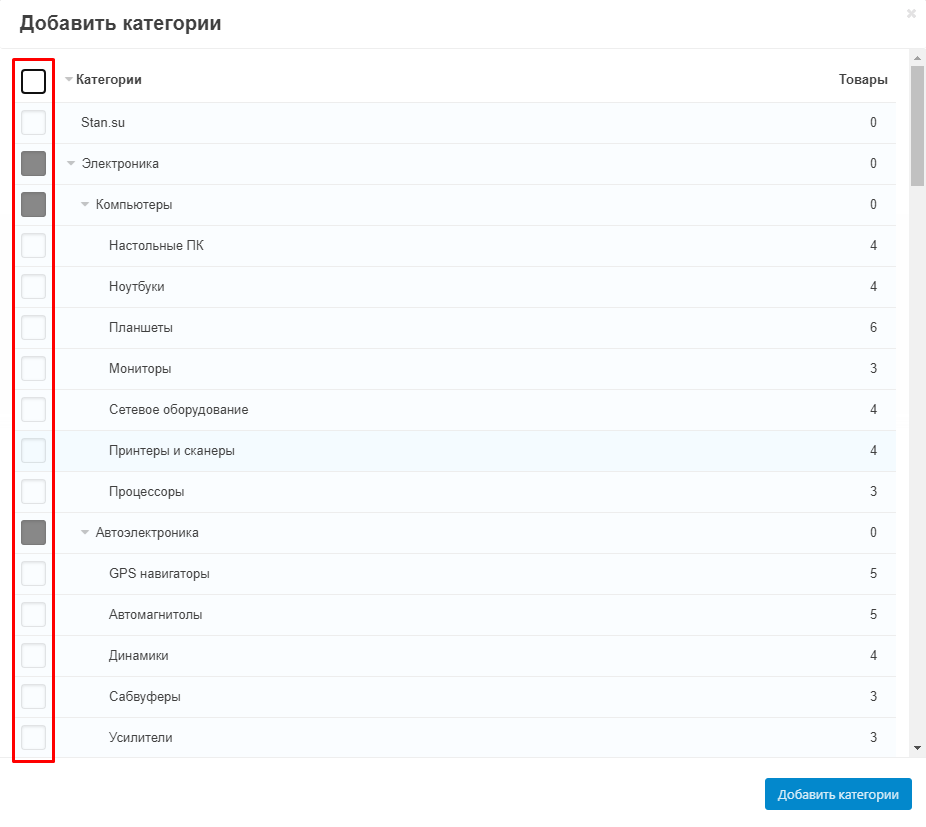
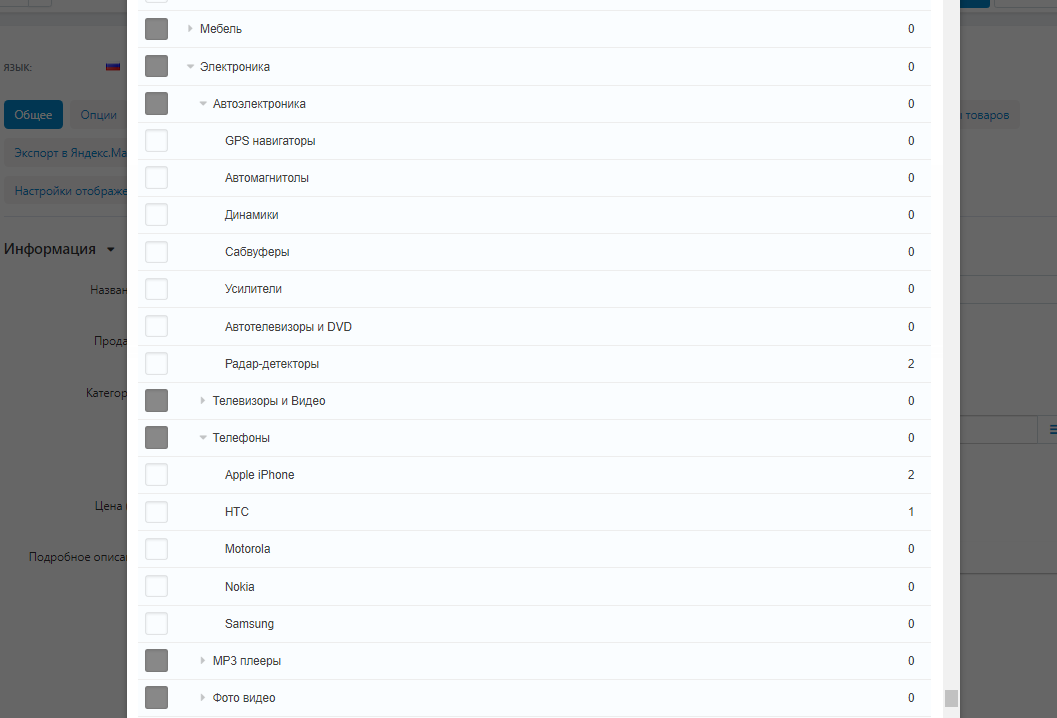
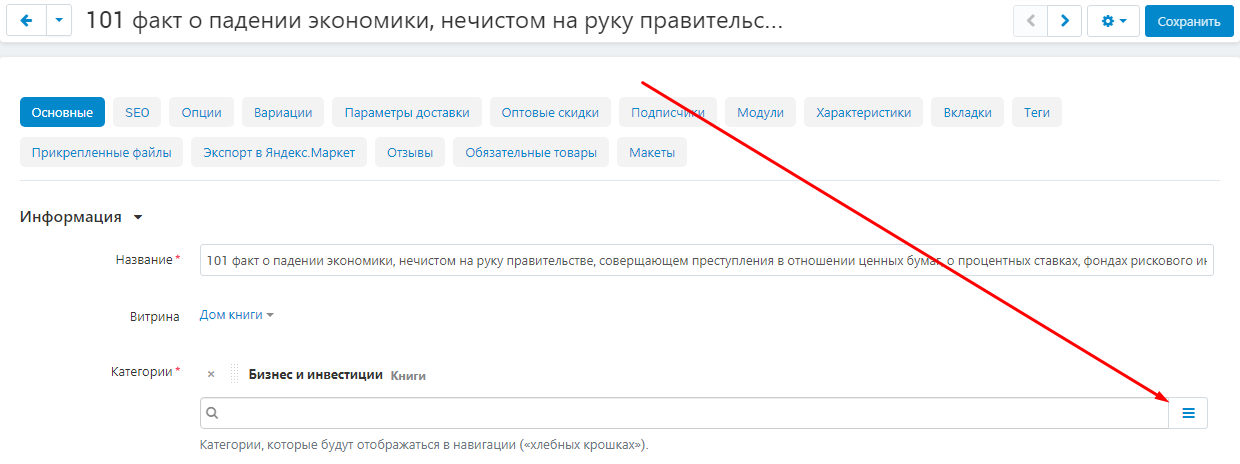
4. Нажмите на кнопку выбора категории, расположенную справа от строки поиска.

5. В открывшемся окне появится меню выбора категорий, но теперь крупные категории будут закрыты для выбора. Они будут отмечены серыми квадратами. Добавить товары в эти категории будет невозможно.