МОДУЛЬ "MWTHEME АДМИН. ПАНЕЛИ ПРОДАВЦА И АДМИНА МАРКЕТПЛЕЙСА" ДЛЯ CS-CART MULTI-VENDOR
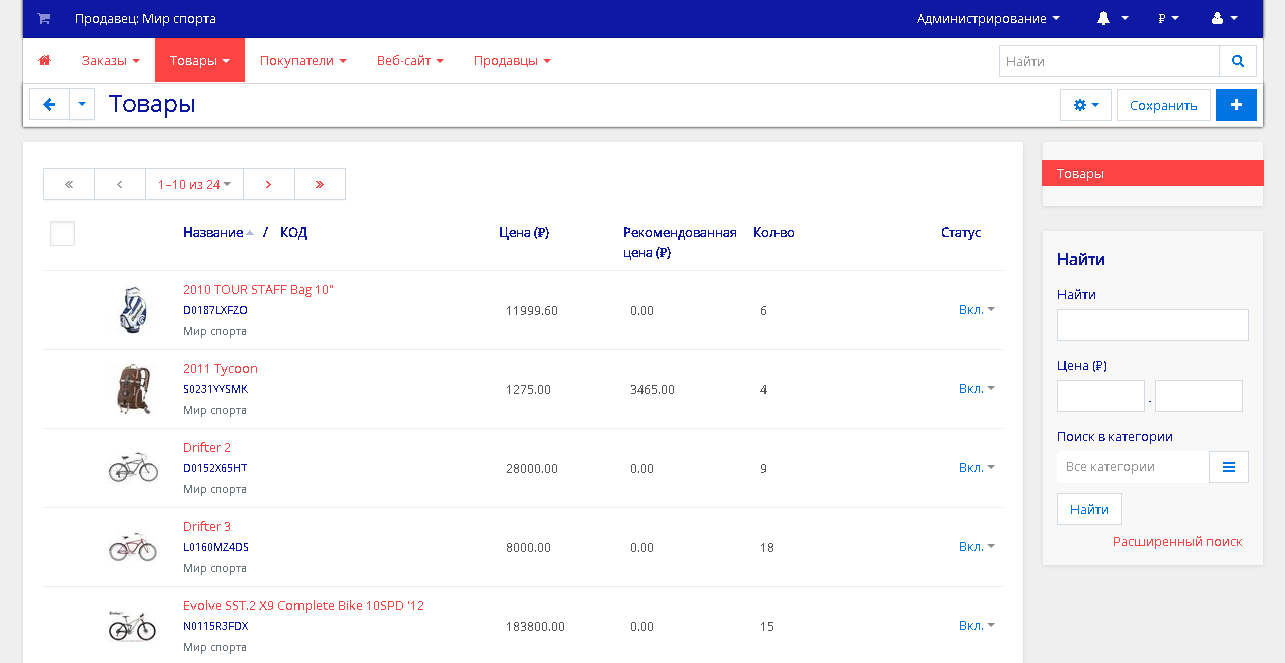
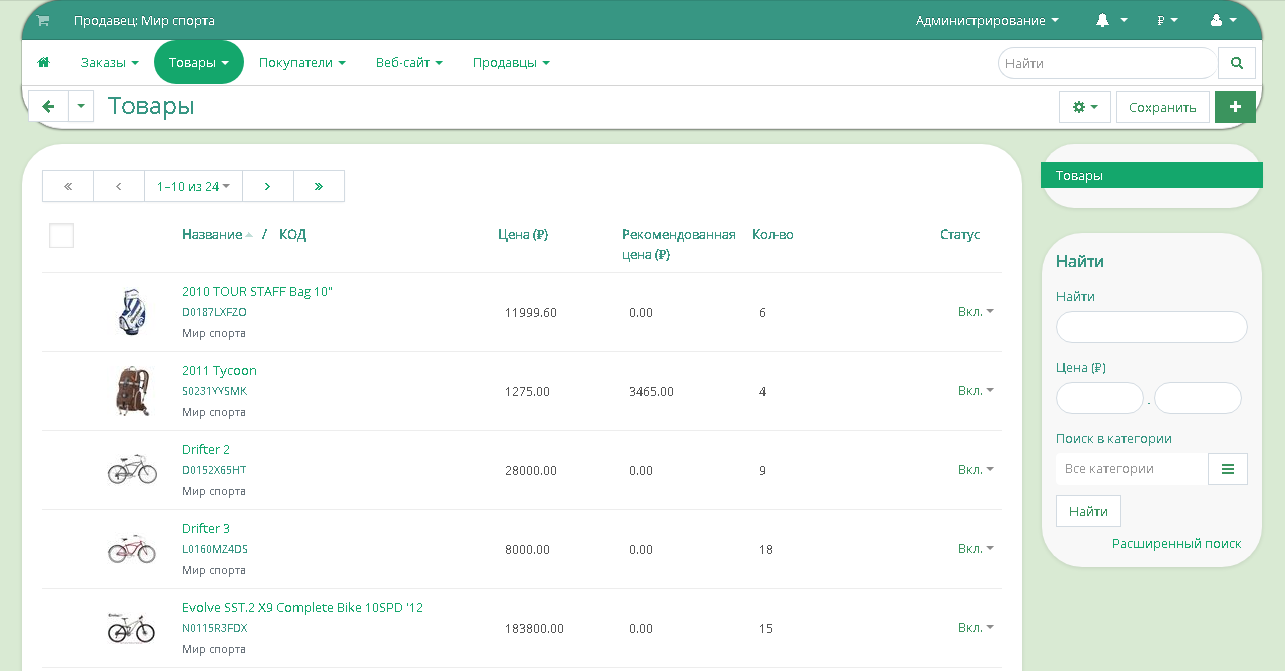
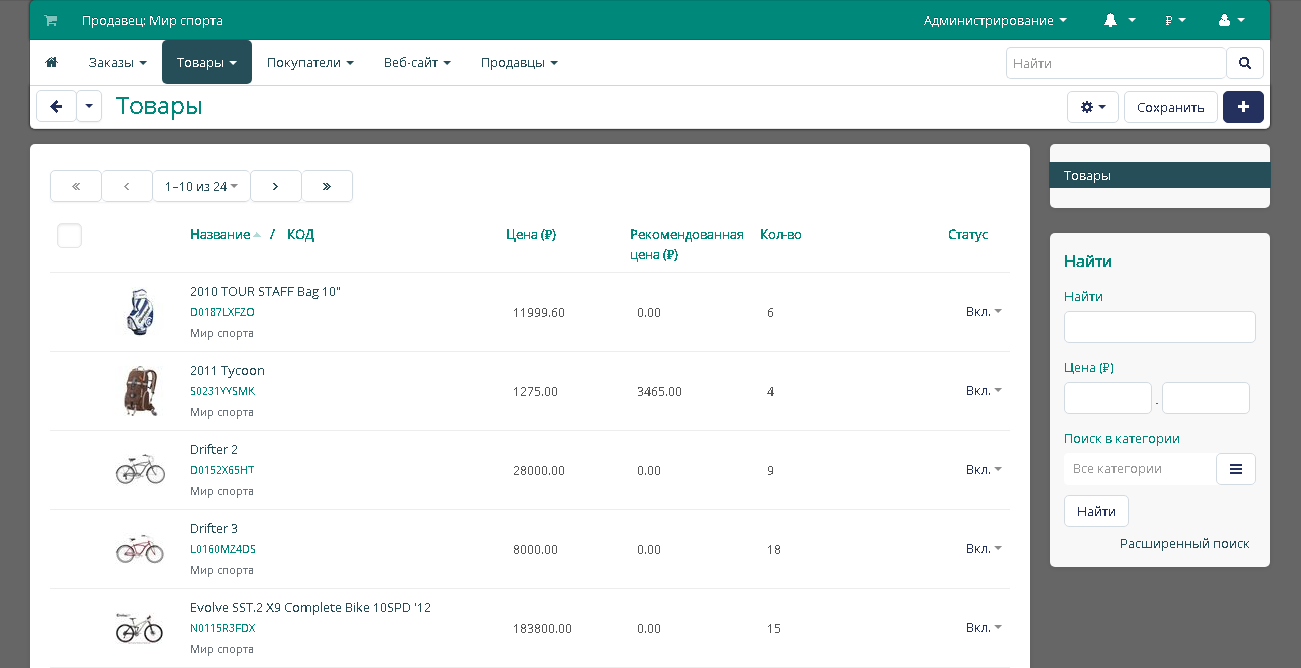
Модуль меняет дизайн панели администратора, позволяя выбирать цветовую палитру, заменить шрифты, изменить стили кнопок и добавить свою иконку вкладки. Тема назначается конкретной группе пользователей и меняется автоматически в случае изменения привилегий.
Возможности
· Изменения визуализации панели администратора:
- выбрать цвет фона;
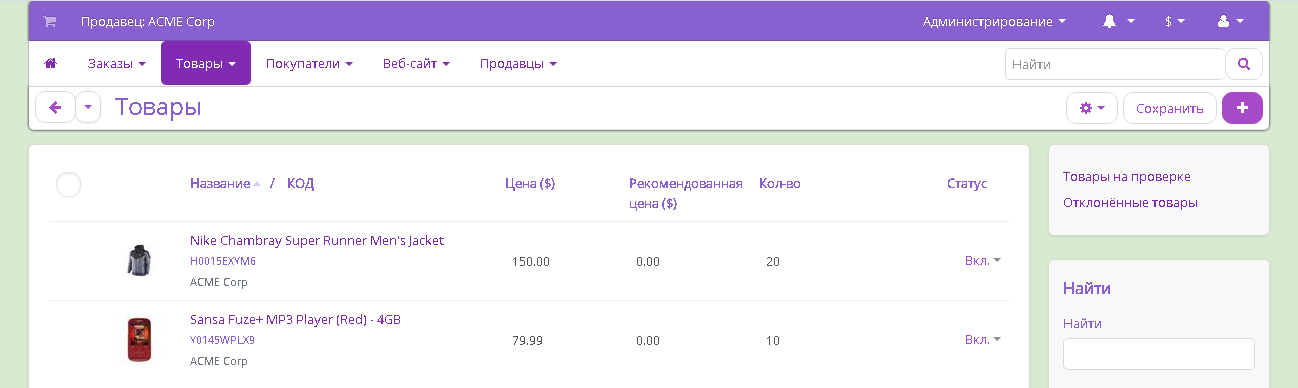
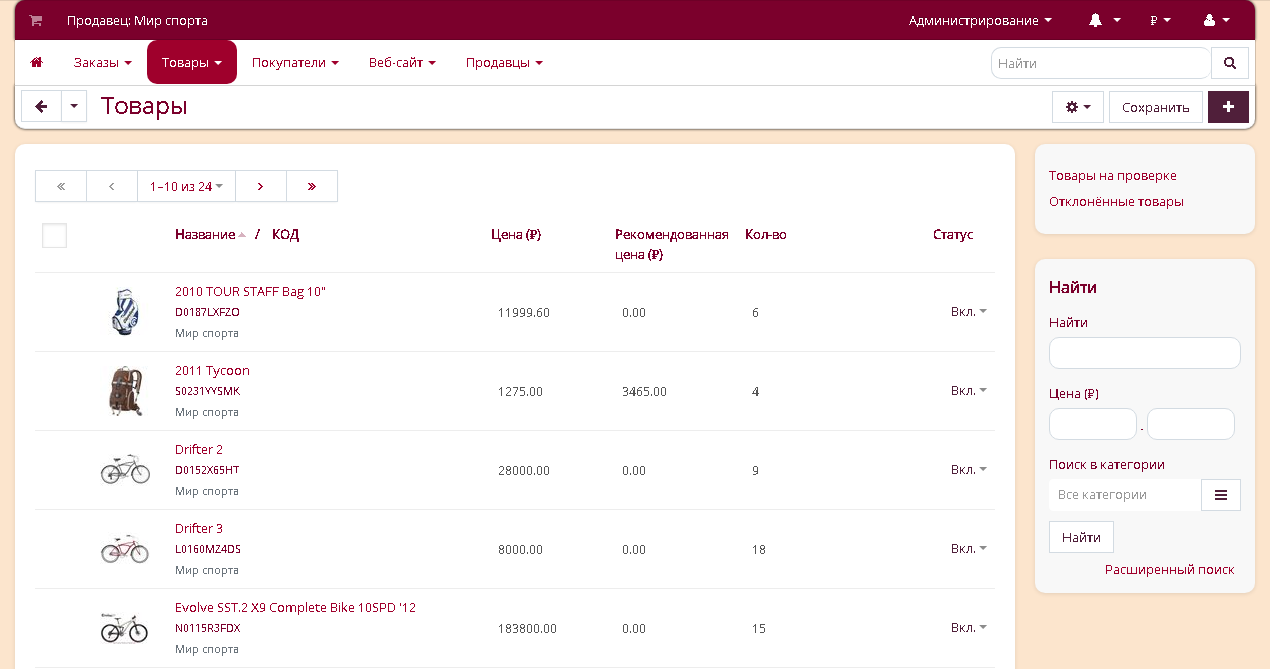
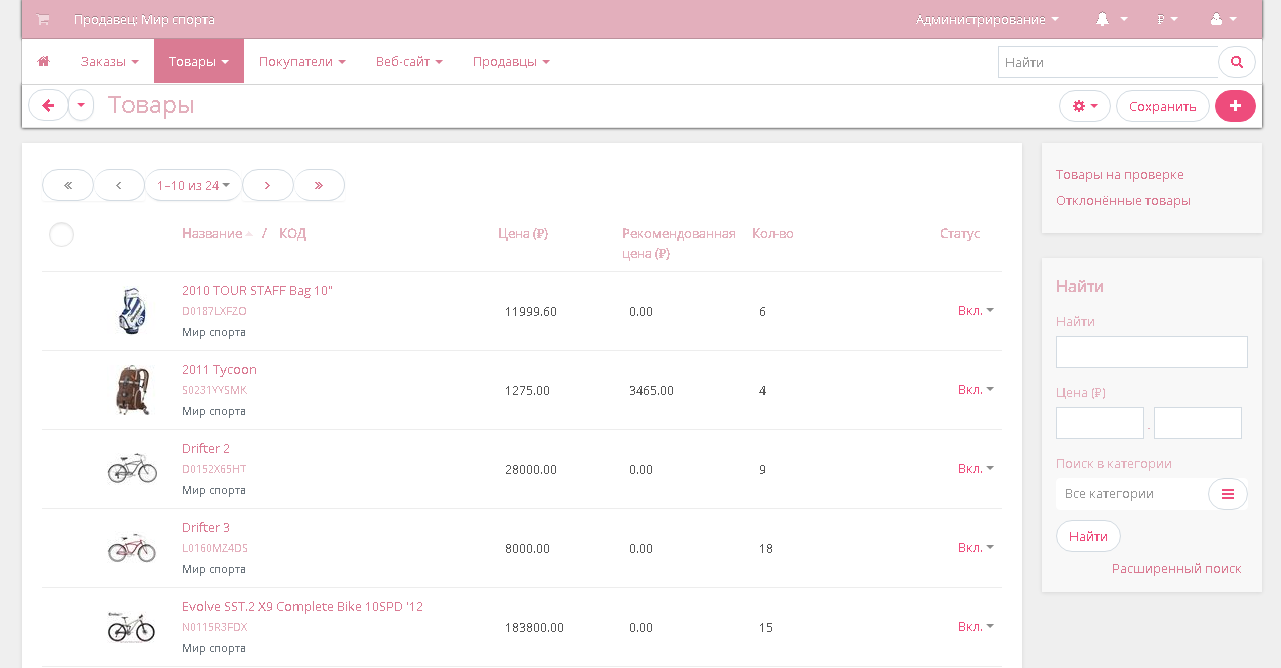
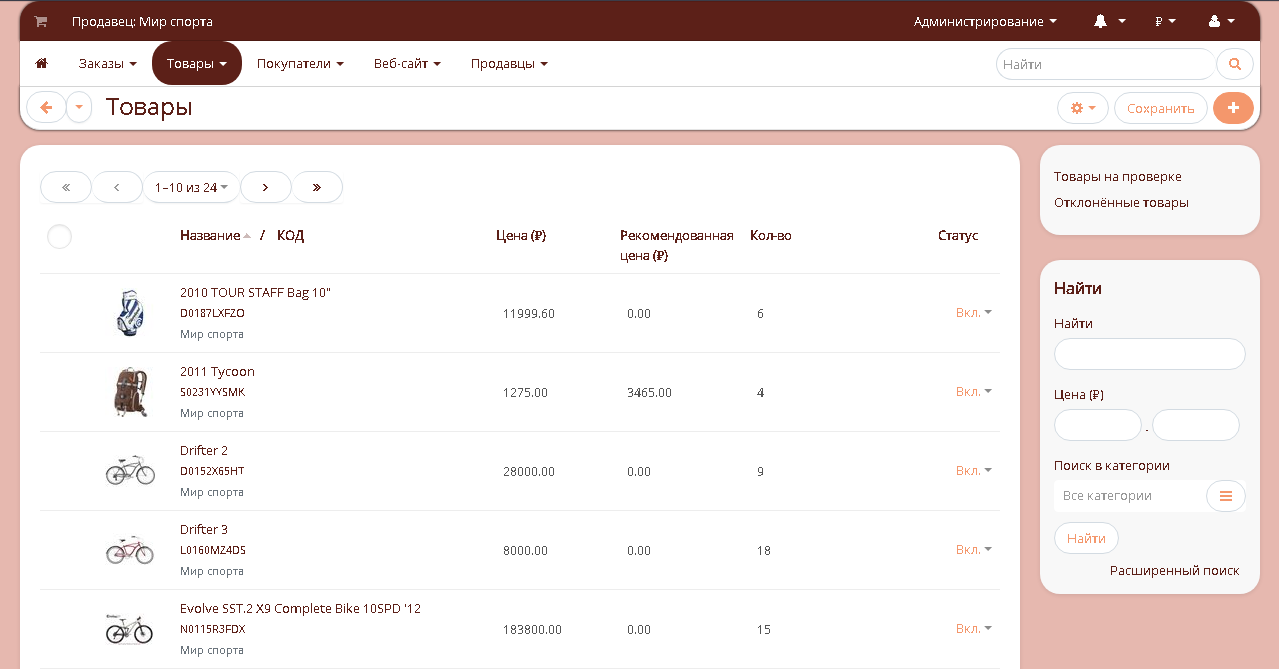
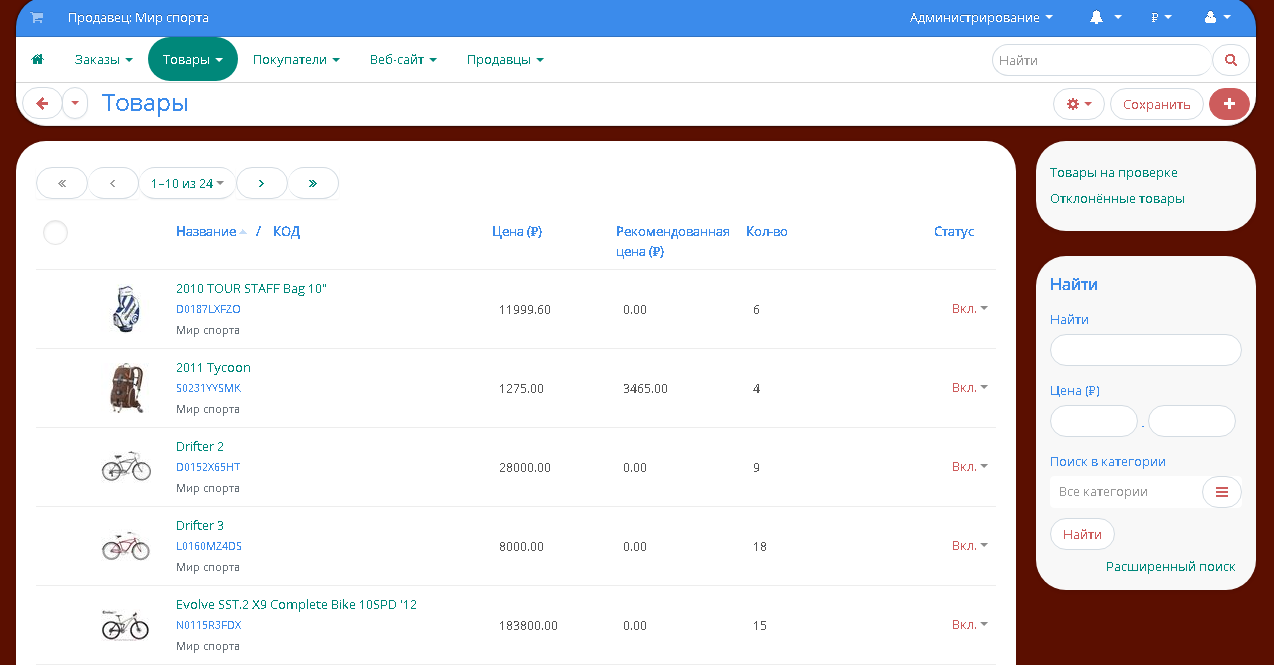
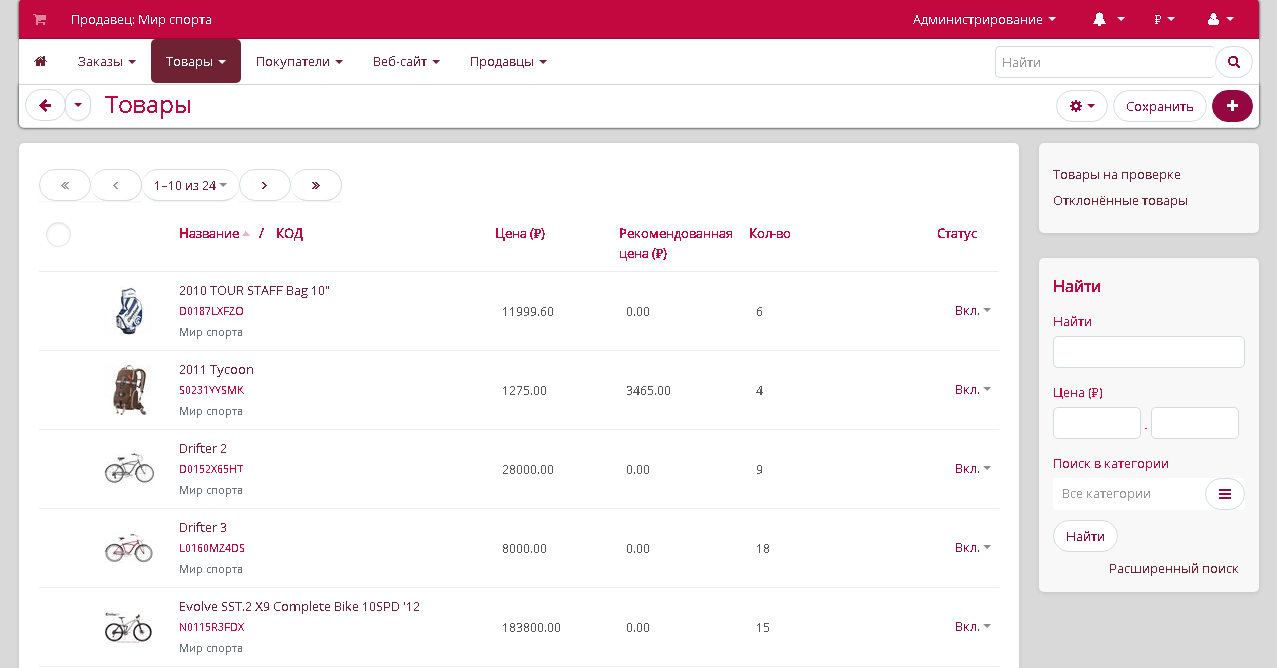
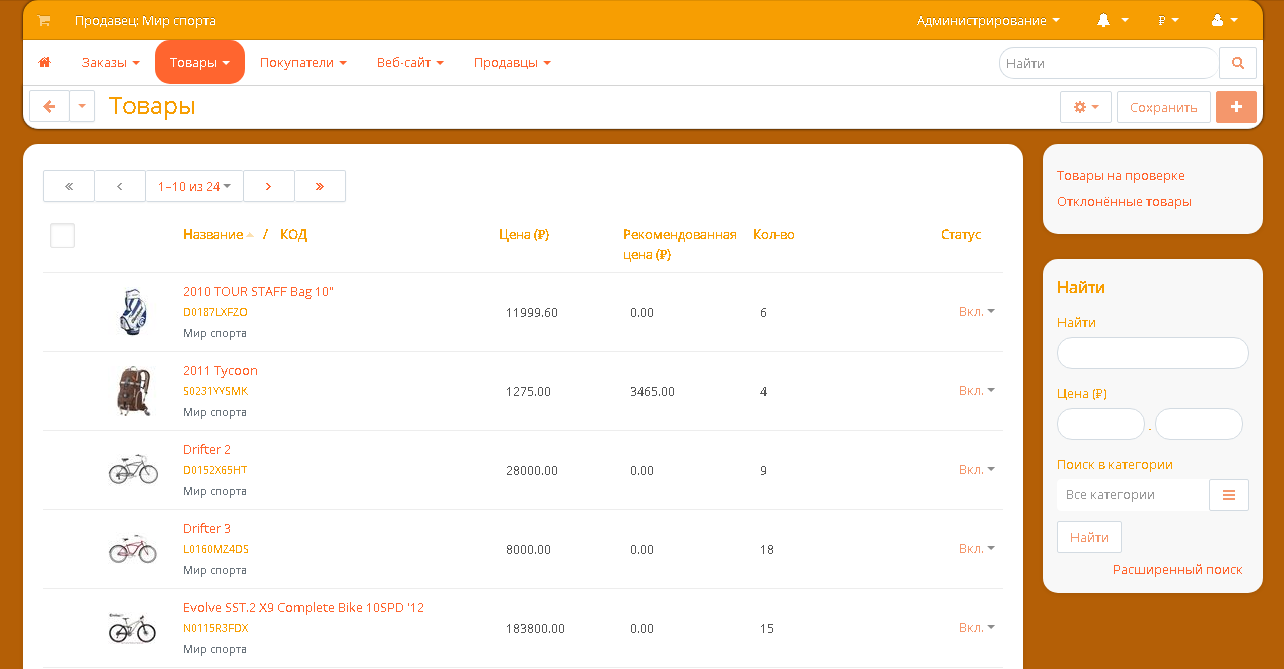
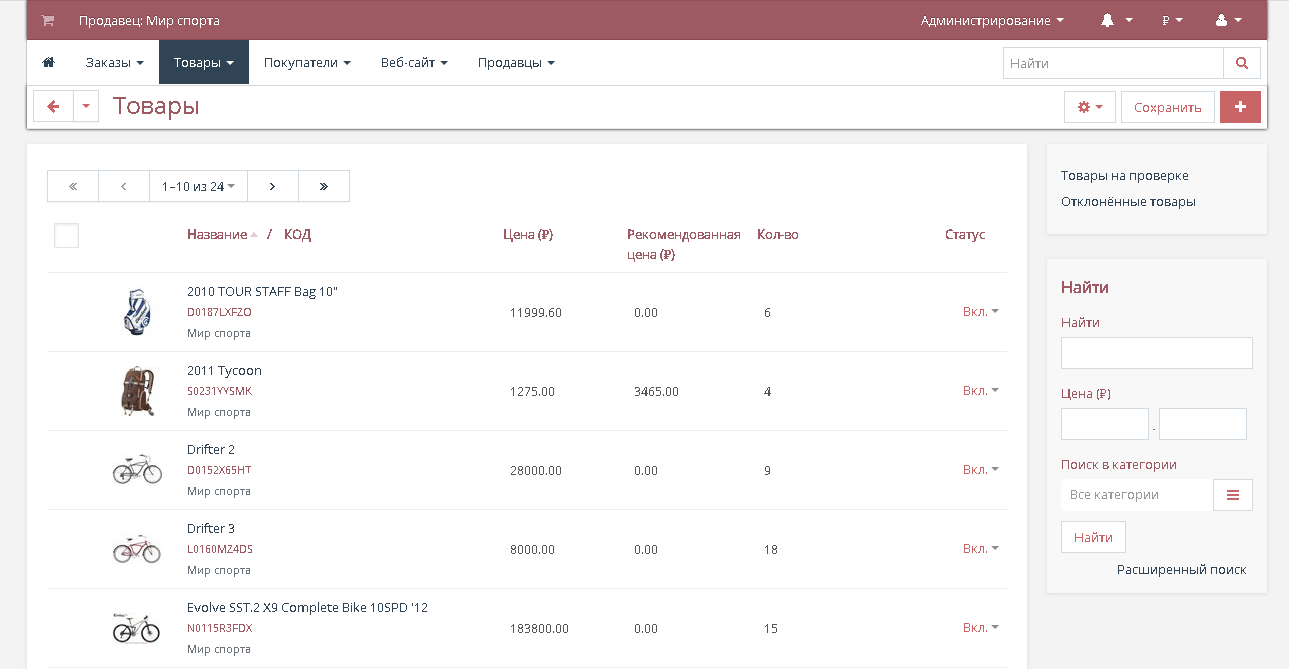
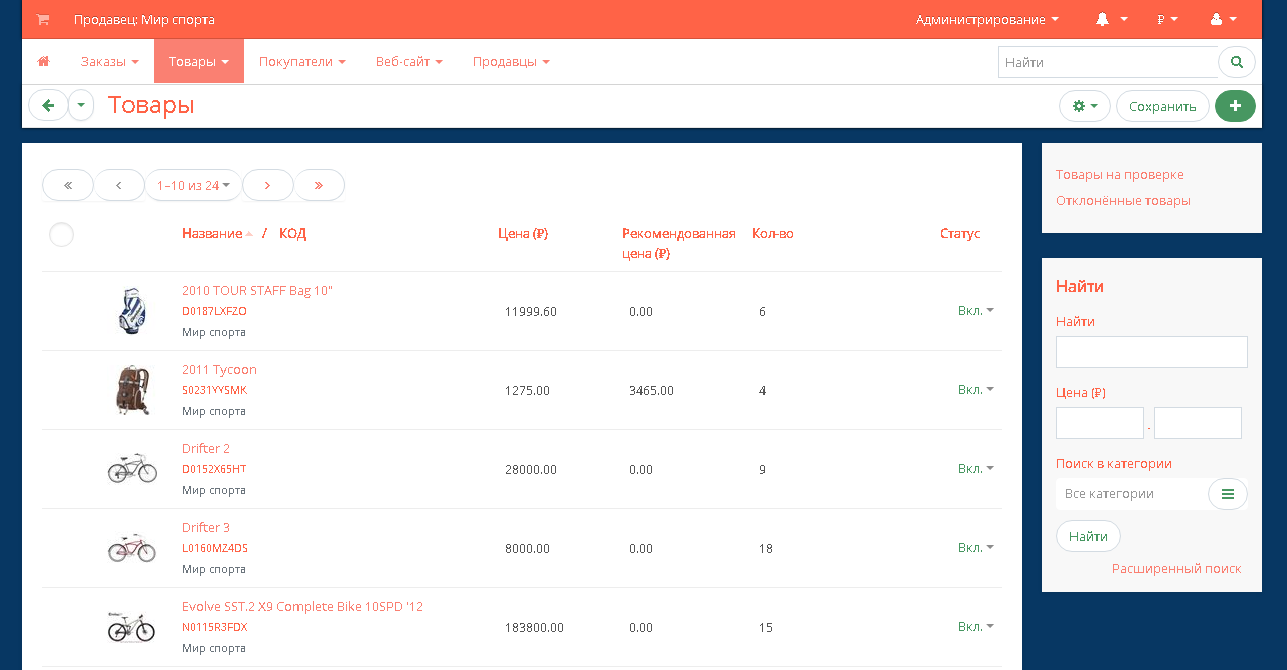
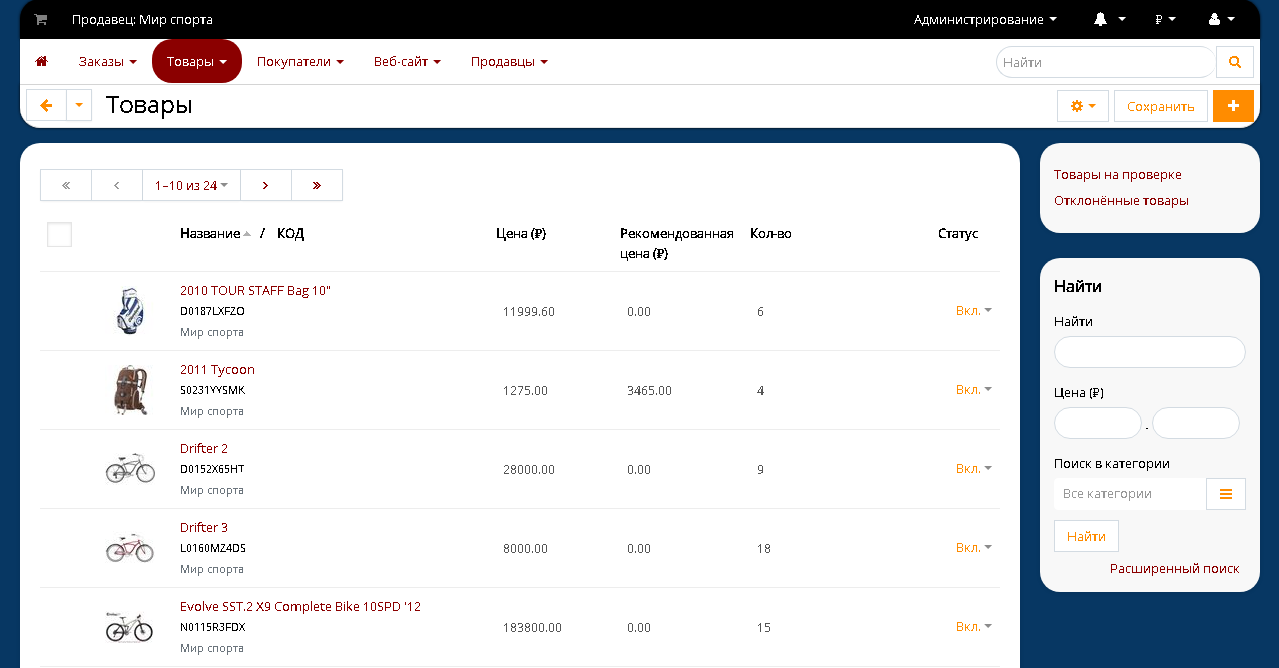
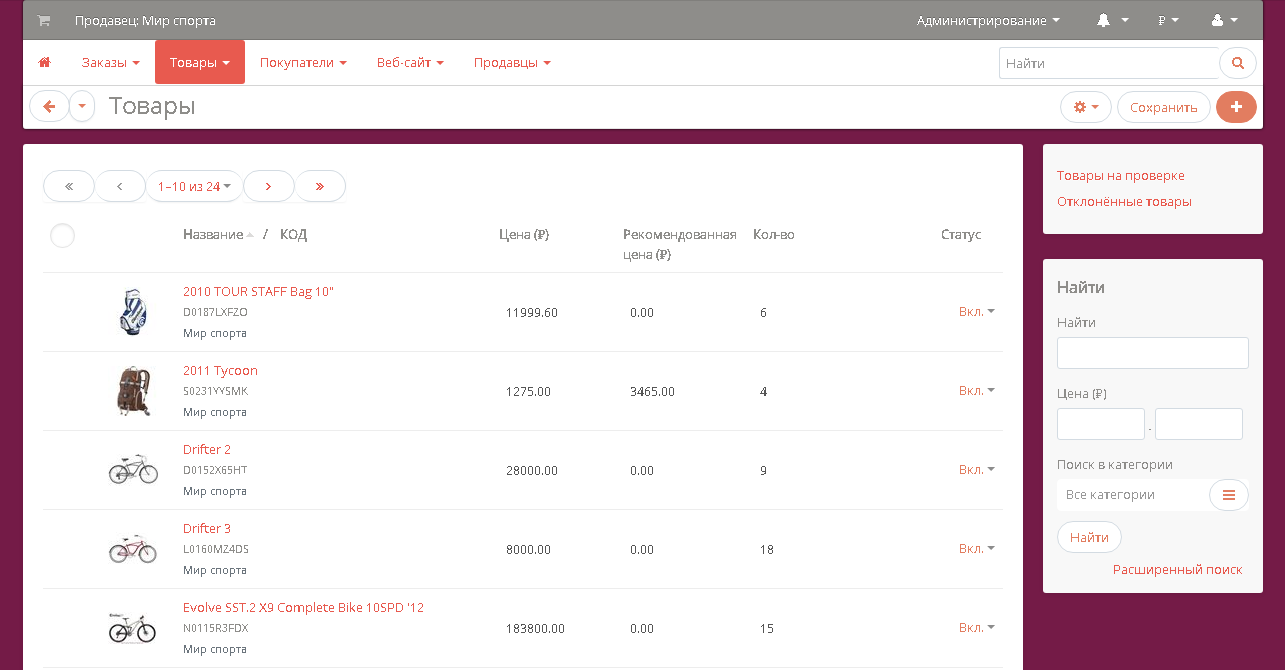
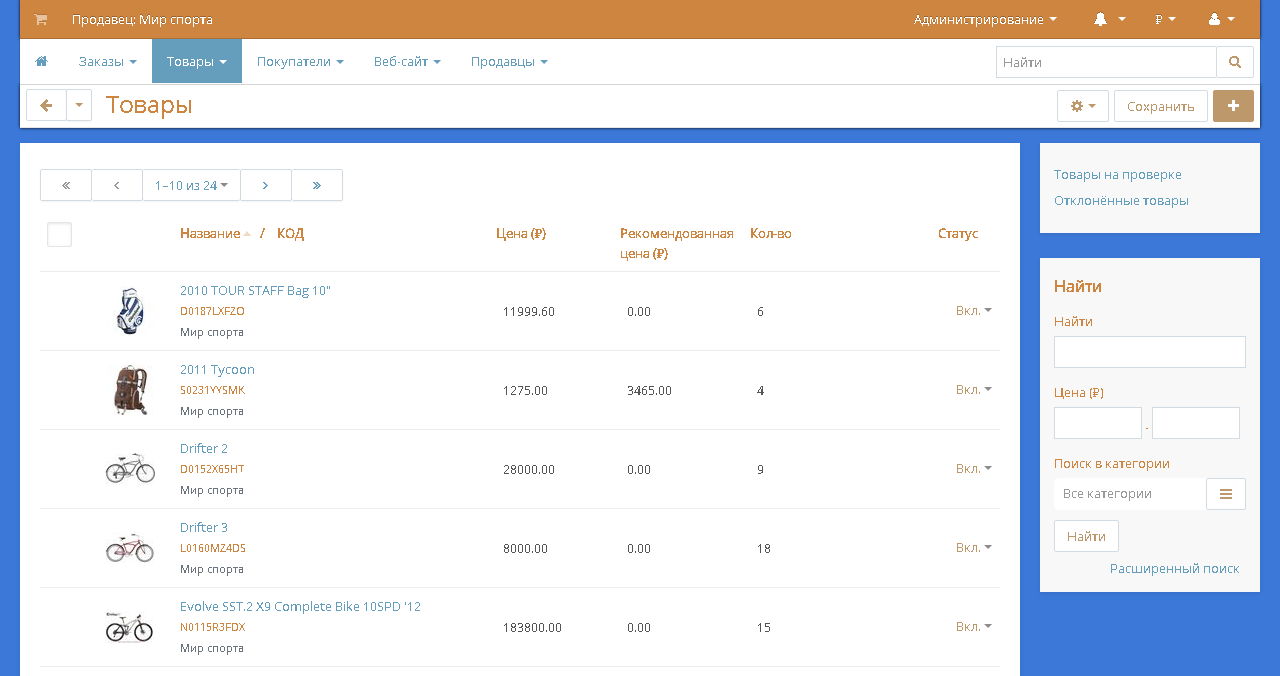
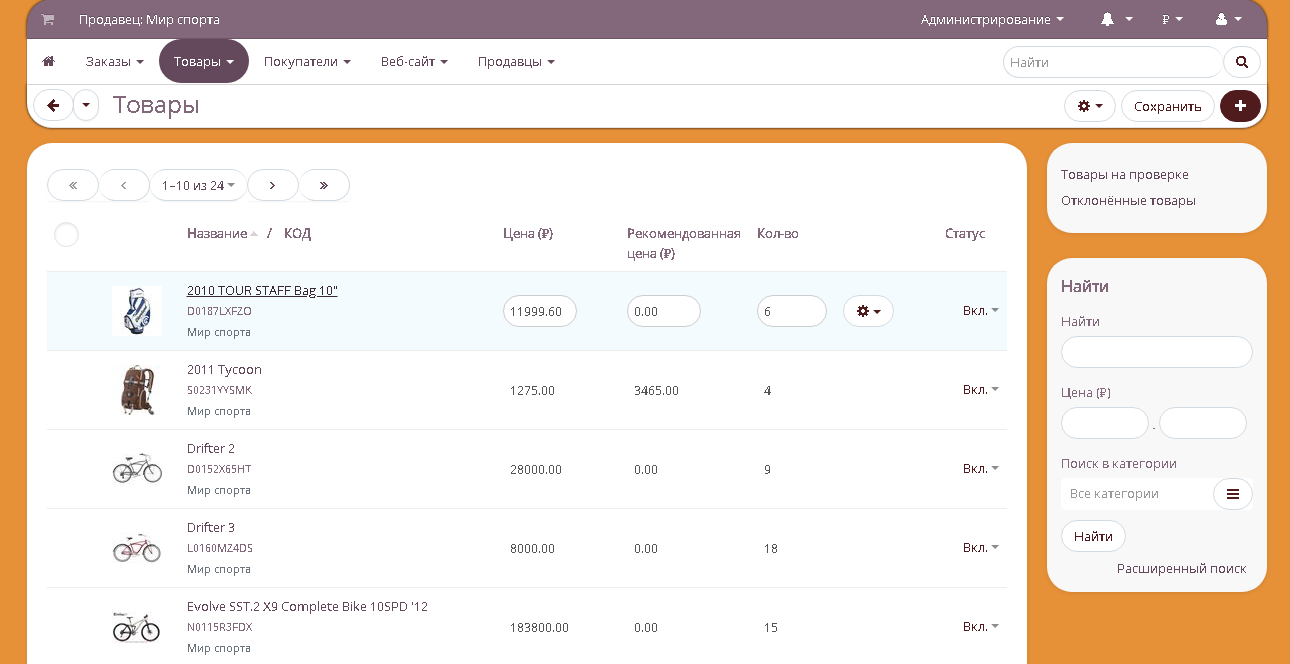
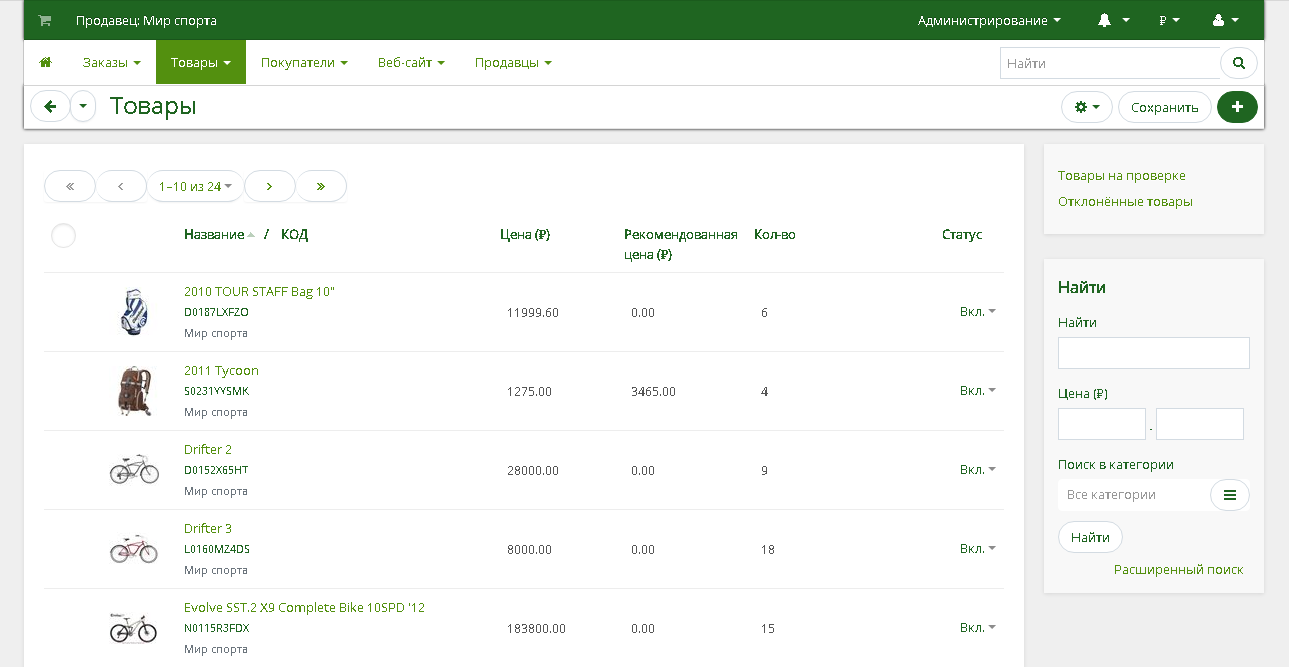
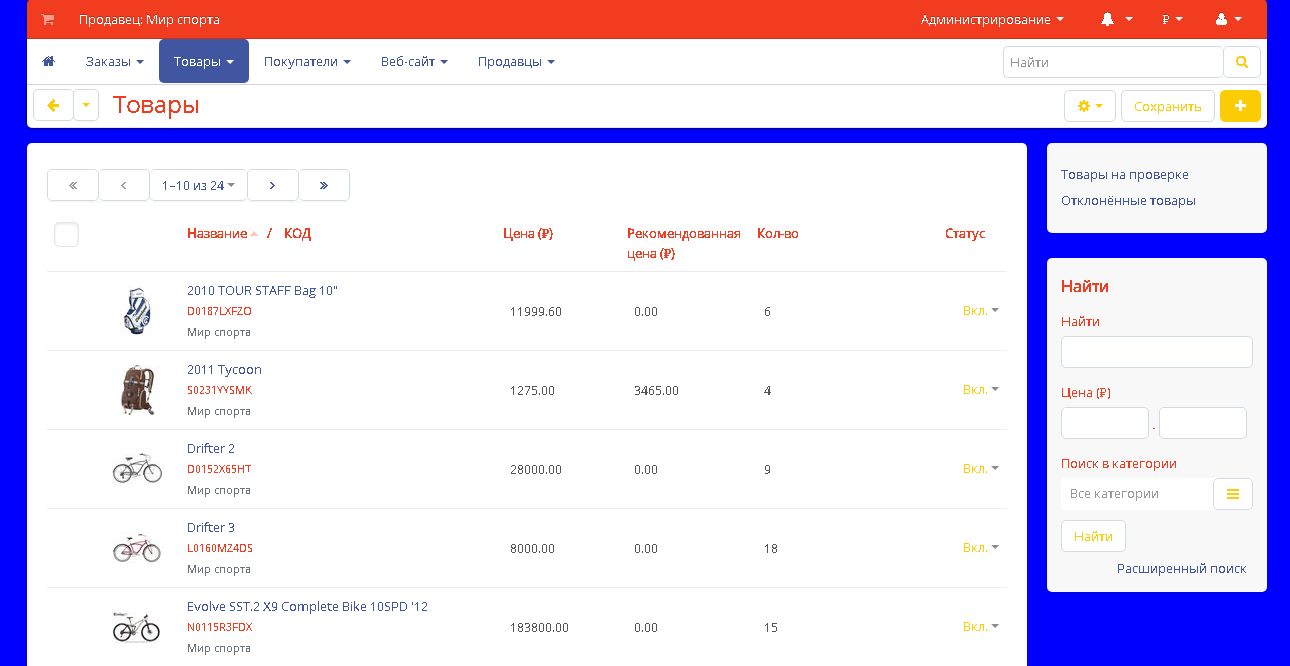
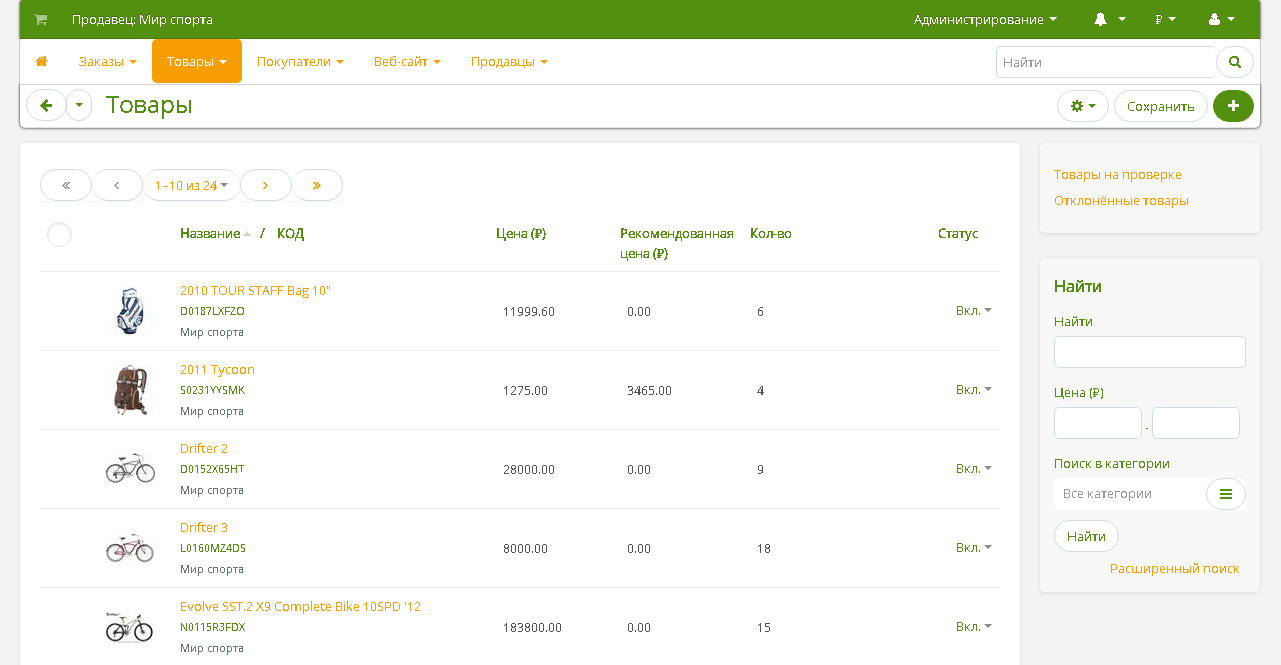
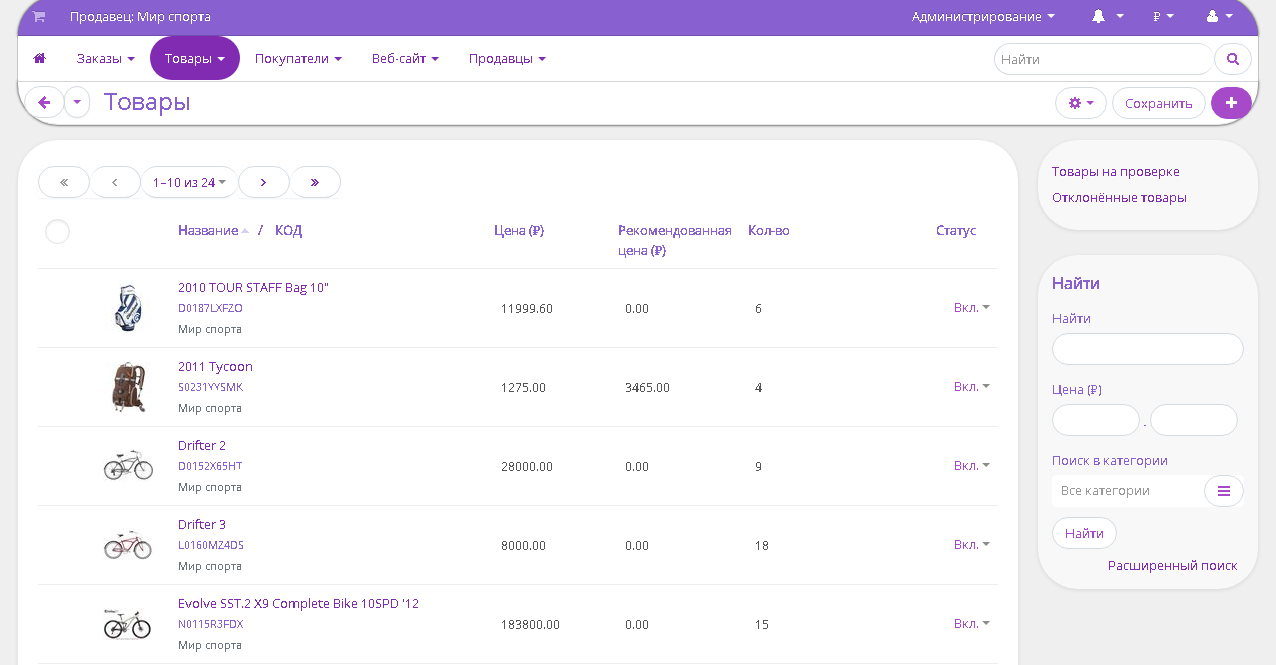
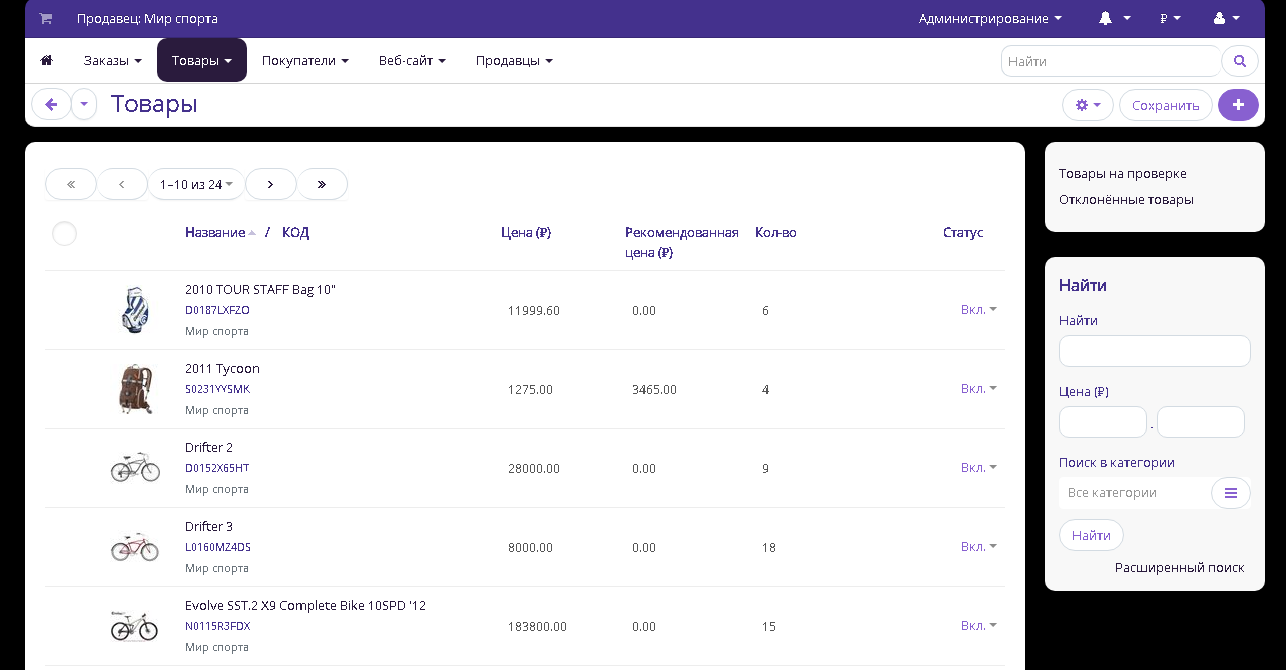
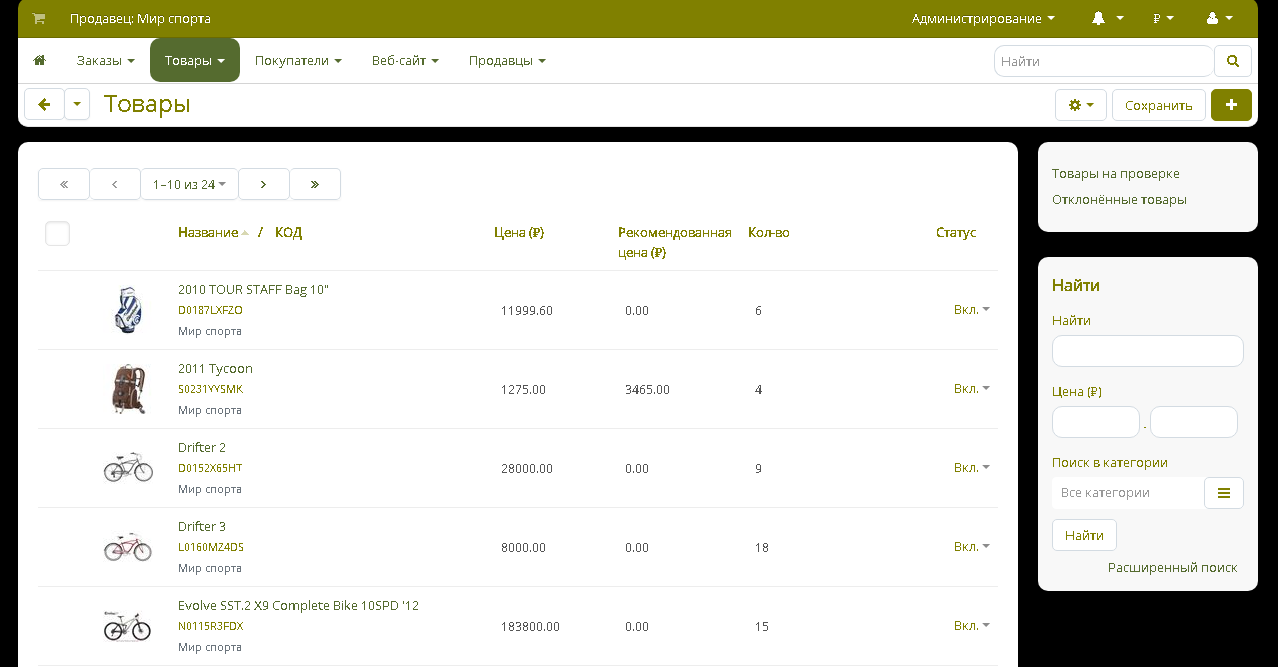
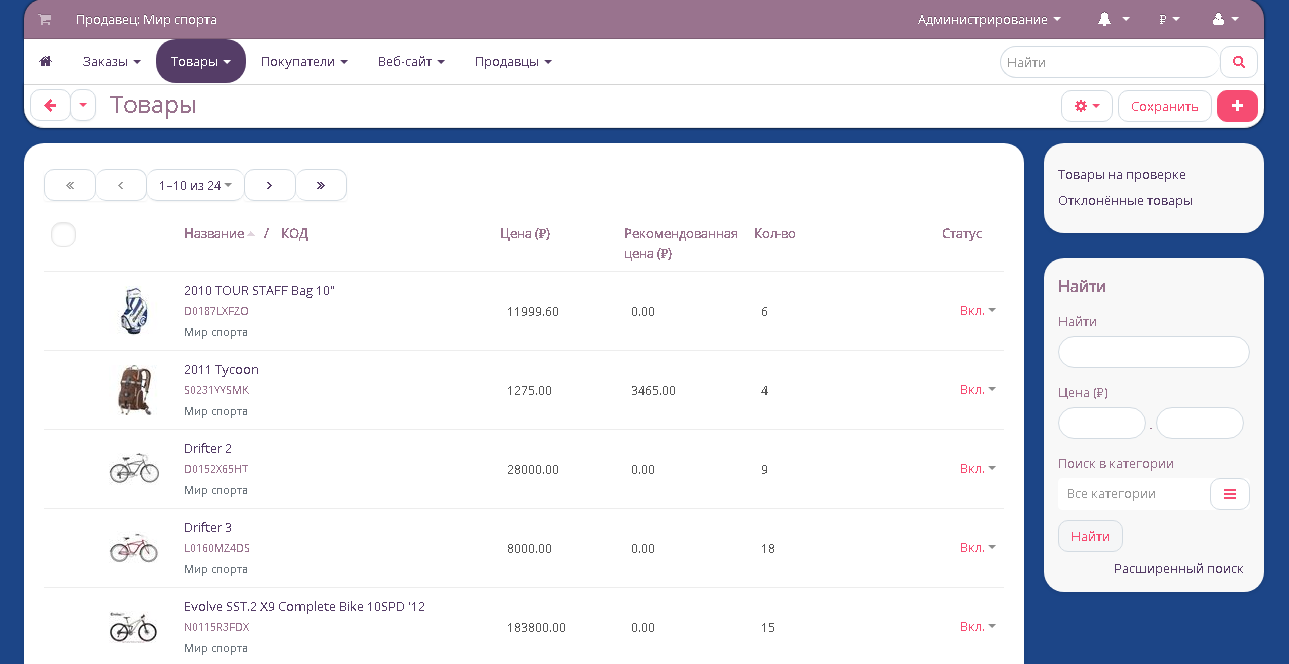
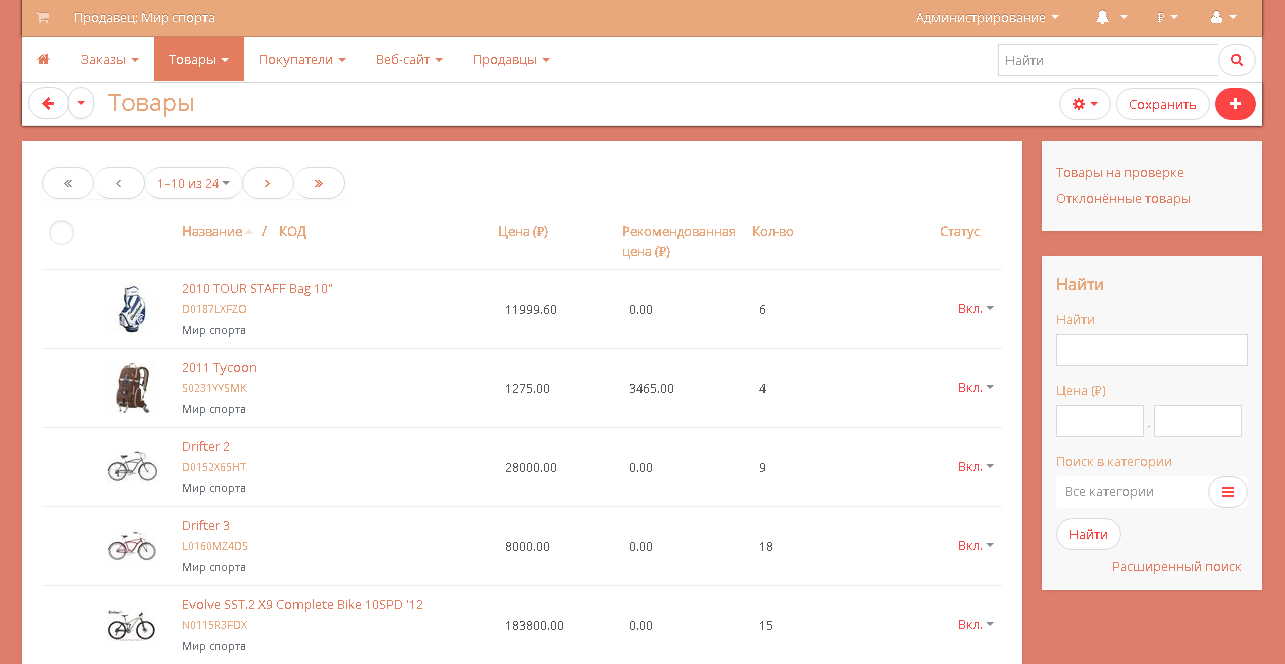
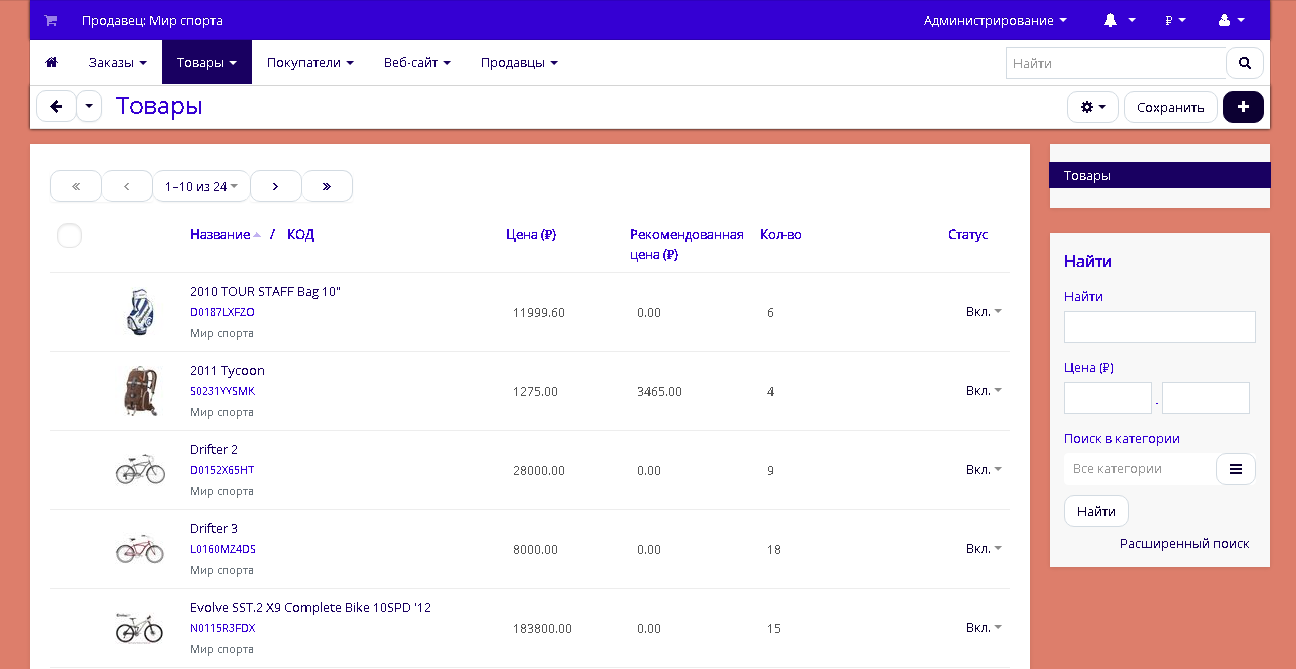
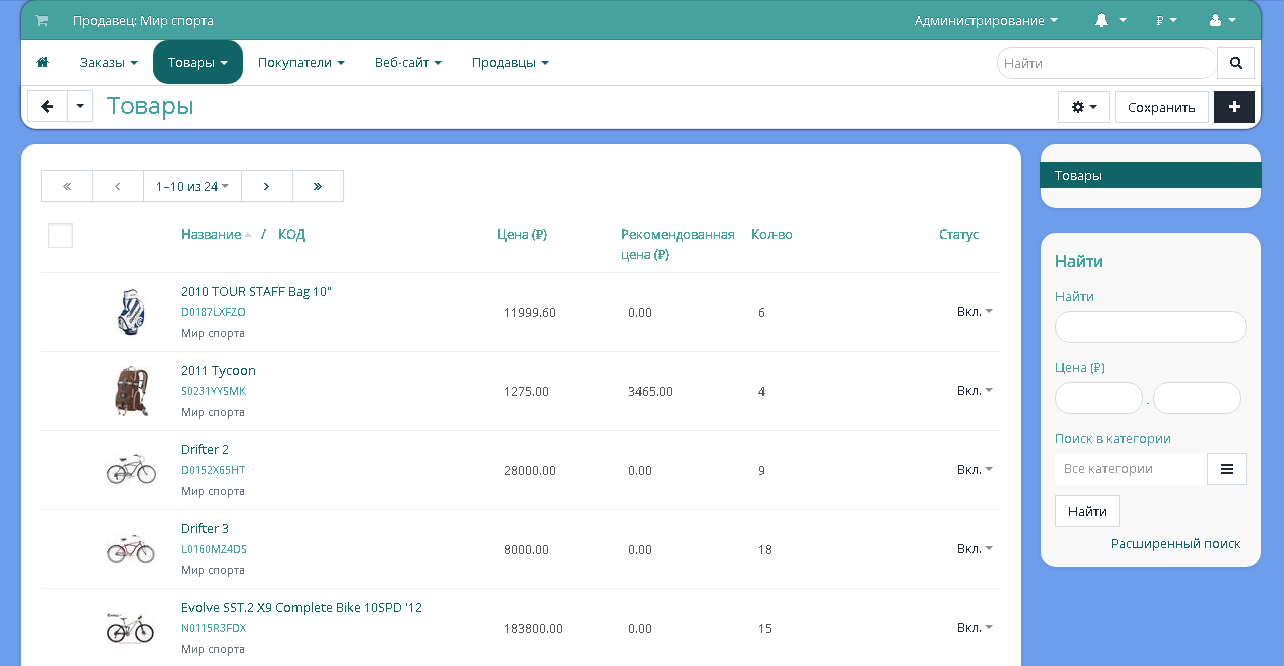
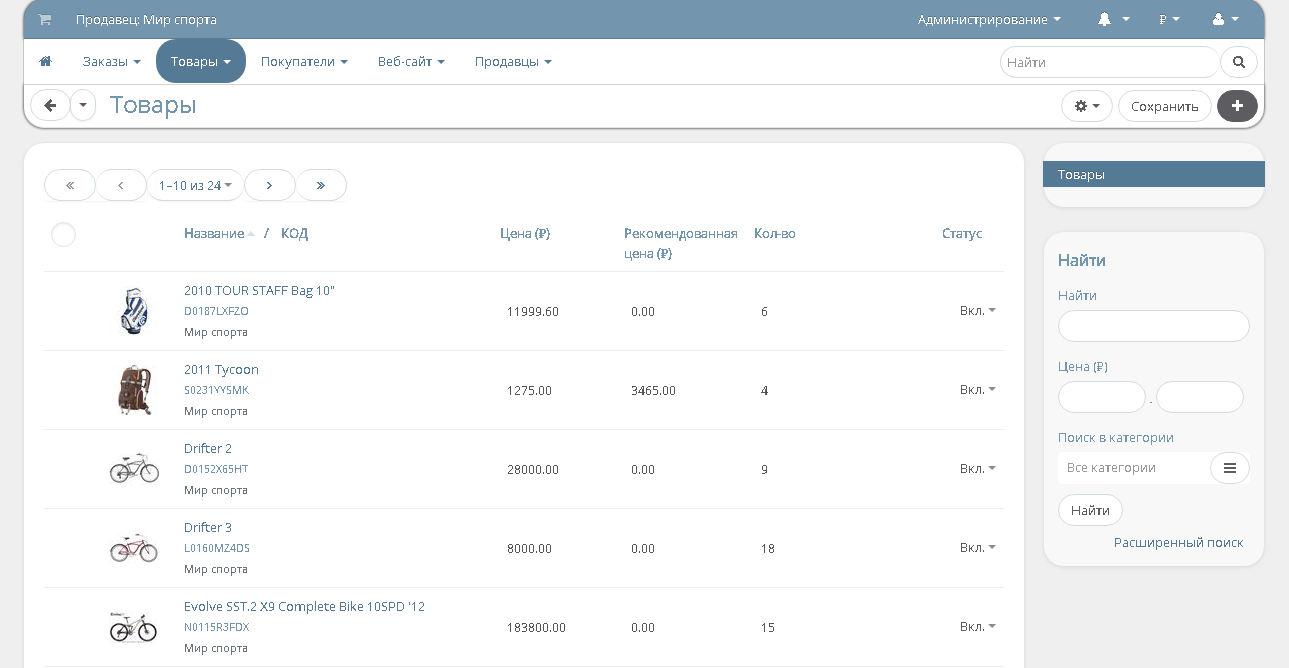
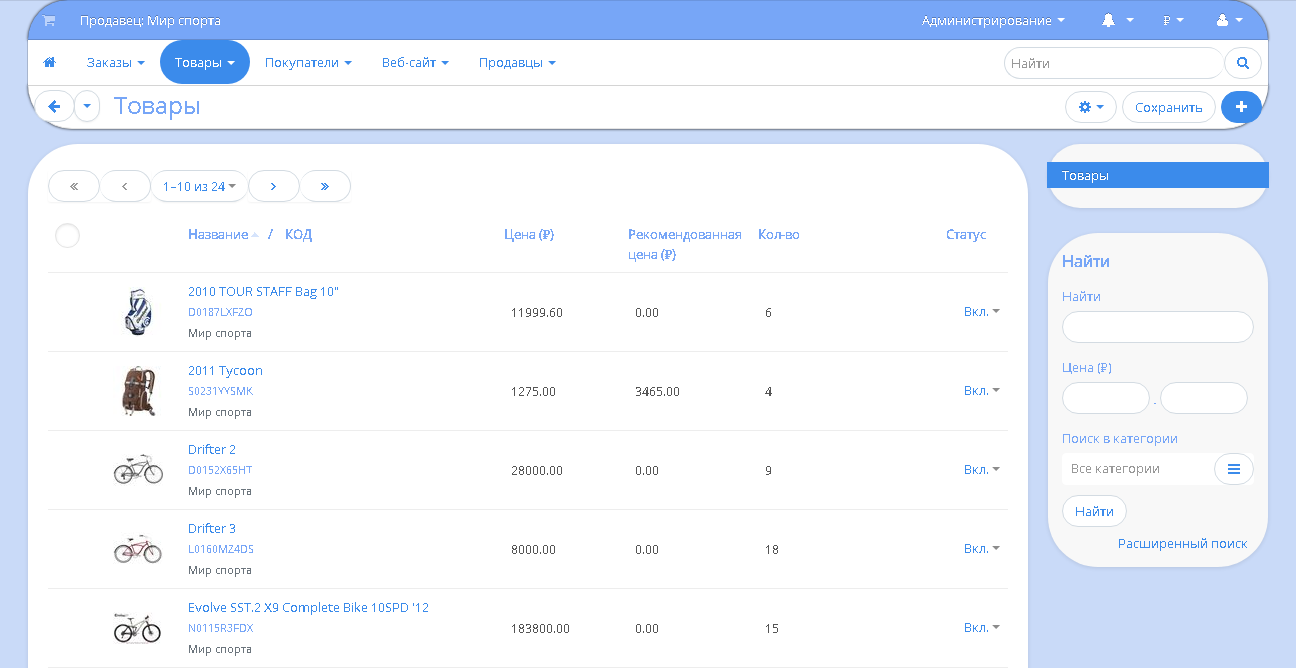
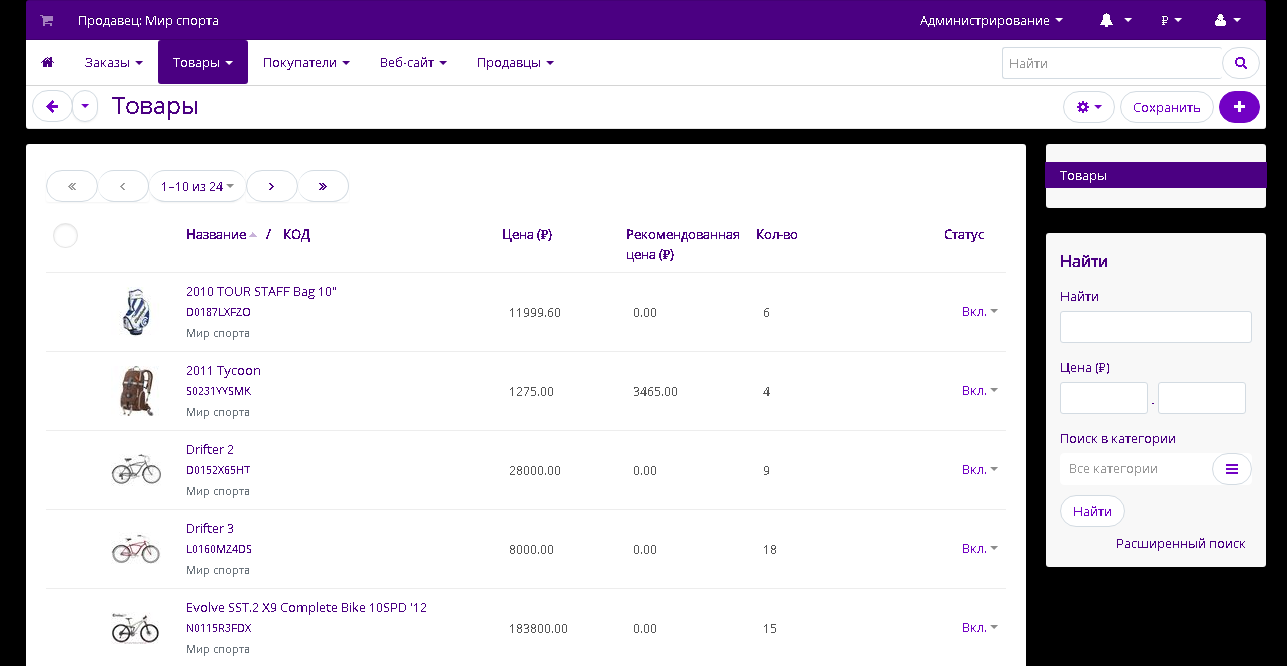
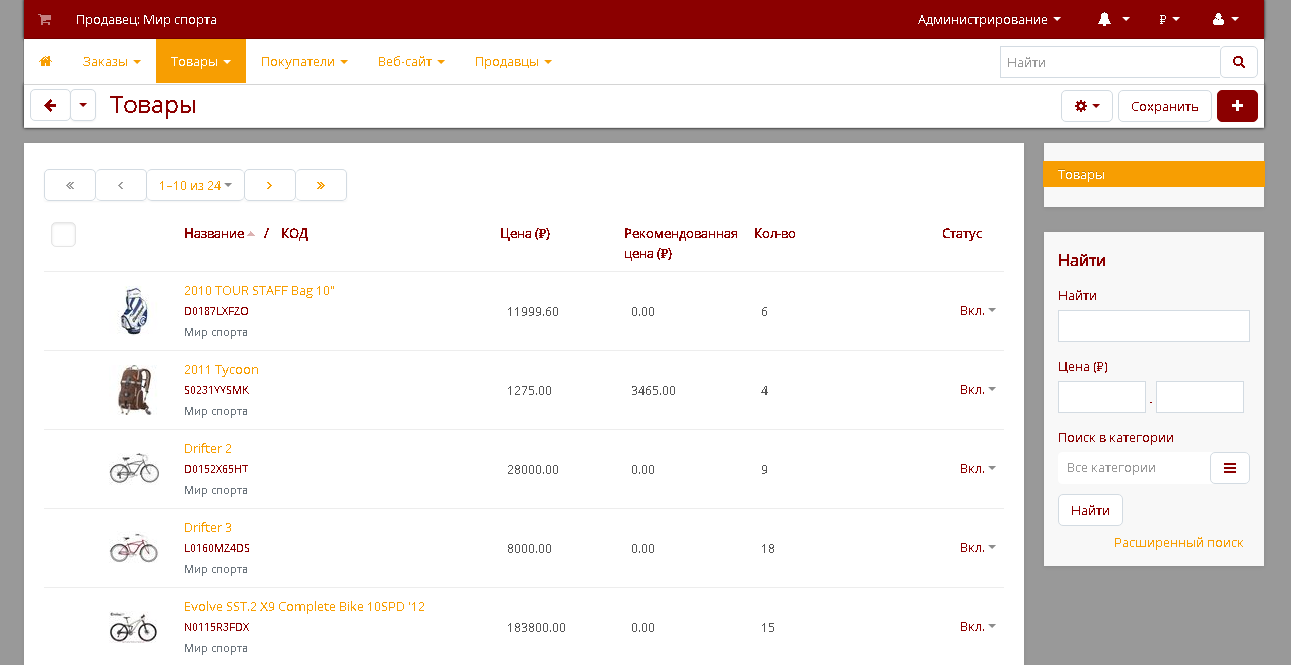
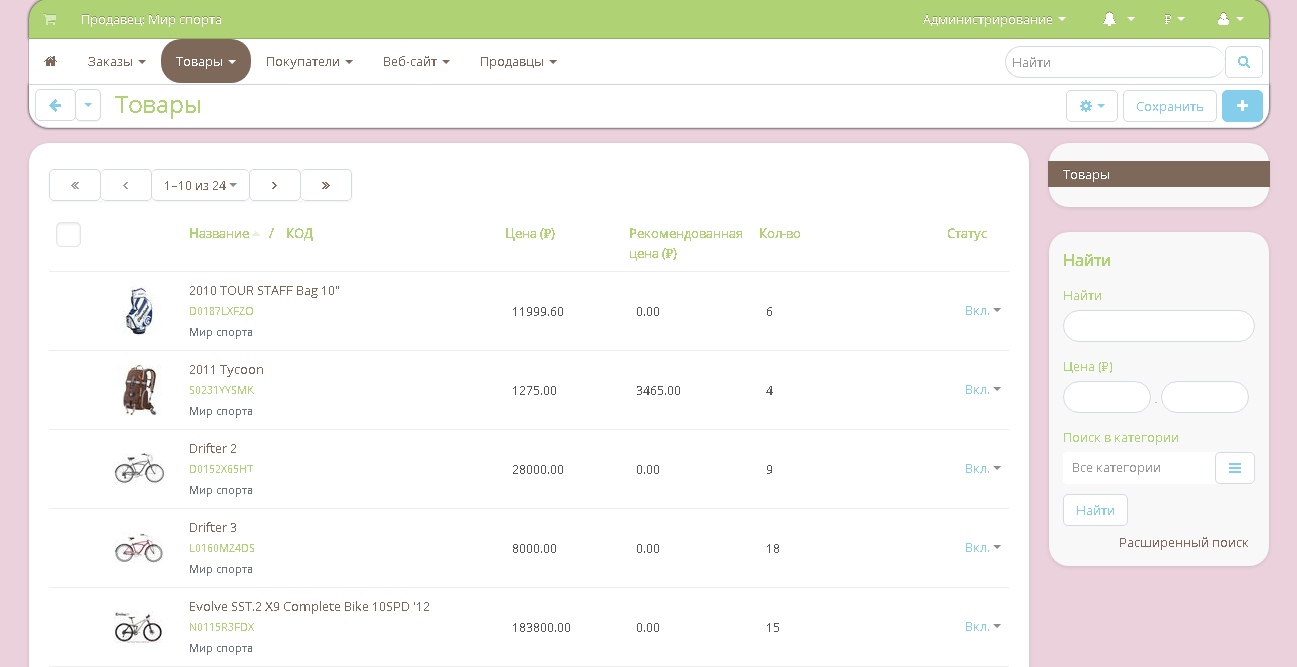
- выбрать цветовую тему панели администратора (30 тем);
- выбрать шрифт;
- задать степень закругления кнопок;
- задать степень закругления полей ввода.
· Меняет фавикон панели администратора;
· Растягивает панель администратора во всю ширину экрана (beta);
· Назначается конкретной группе пользователей с типом «Администратор» и «Продавец». Это даёт возможность задавать индивидуальные настройки для администратора с активной группой пользователей.
Придайте индивидуальности
Используйте набор из готовых тем, задайте цвет фона и параметры закругления кнопок и полей, чтобы придать индивидуальности вашей панели для администратора и других пользователей. Сделайте сотрудничество с вашим маркетплейсом удобным и уникальным, задавая оформление в рамках корпоративного брендбука. В вашем распоряжении более миллиона вариантов индивидуального дизайна.
Задавайте разные темы в разрезе тарифных планов или заданных групп пользователей. Укажите индивидуальные темы для вендоров, имеющих разные тарифные планы (например: «Базовый», «Голд», «Премиум», «Эксклюзив») и тем самым повышая престижность их статуса.
Или же разграничивайте разные отделы (администратор, менеджеры, отдел продаж и т.д.), задавая им особое оформление. Сотрудники никогда не перепутают свою админ. панель с другой.
Смена фавикона панели администратора
Измените иконку вкладки в браузере на свой логотип. Продавец зайдёт на сайт, увидит логотип бренда, а не стандартную шестерёнку ядра платформы CS-Cart. Это значительно повышает престижность вашего маркетплейса.
Удобство для разработчика и тестировщика
Предположим, маркетплейс имеет несколько разных доменов:
- боевой,
- демо для разработки нового функционала,
- демо для тестов,
- демо для обучения сотрудников и т.д.
Все они содержат разную информацию, но при этом интерфейс остаётся одинаковым. По разным причинам, сотрудник может перепутать похожие домены и внести изменения, например, на боевой сайт вместо тестового, что может быть даже опасно для работы маркетплейса из-за непроверенного функционала и т.д.
Функционал модуля «Тема для панели администратора» привязывает загруженный фавикон к конкретному домену. Это даёт возможность свободно ориентироваться по иконкам, не вчитываясь в адрес панели администратора и минимизирует количество ошибок из-за путаницы или похожести разных доменов. Тем самым значительно повысится эффективность работы при администрировании и обслуживании маркетплейса.
Важно! Чтобы получить модуль бесплатно, вы обязательно должны подтвердить свой домен в личном кабинете.
ДОСТУПНЫЕ ТЕМЫ
Bordeaux

Bubble gum

Cake

Chekhov

Cherry

Citrus

Copenhagen

Coral

Corororo

Coziness

Desert

Eggplant

Forest

Hero

Irish

Lilac

Night

Olive

Paypr

Peach

Purple blue

Saturan

Sea

Sky

Space

Spain

Spring

Supremo

Taiga

Watson

КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
MWTheme админ. панели продавца и админа маркетплейса
Модуль меняет дизайн панели администратора, позволяя выбирать цветовую палитру, заменить шрифты, изменить стили кнопок и добавить свою иконку вкладки. Тема привязывается к конкретной группе пользователей и меняется автоматически в случае перемещения вендора из одной группы в другую.
Также имеется дополнительная возможность растянуть панель администратора во всю ширину экрана (beta).
СФЕРА ПРИМЕНЕНИЯ
Модуль предназначен для изменения визуализации панели администратора для всех пользователей.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
- Добавляет в настройки набор из 30 готовых тем;
- Добавляет возможность менять цвет фона административной панели;
- Добавляет в настройки набор шрифтов;
- Добавляет настройку закругления кнопок и полей ввода;
- Изменяет иконку вкладки в браузере на загружаемое изображение;
- Растягивает панель администратора на всю ширину экрана;
- Изменять дизайн панели для продавца через привилегии.
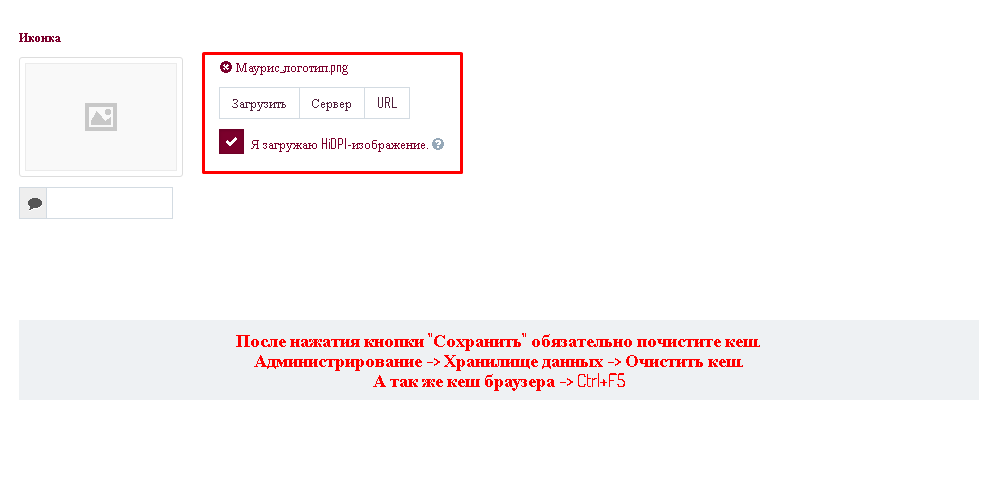
ВАЖНО! После сохранения настроек или удаления модуля, очистите кэш!
НАСТРОЙКА МОДУЛЯ
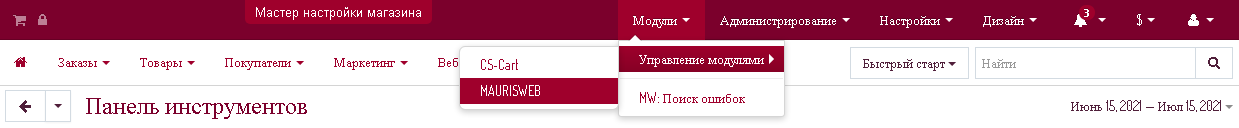
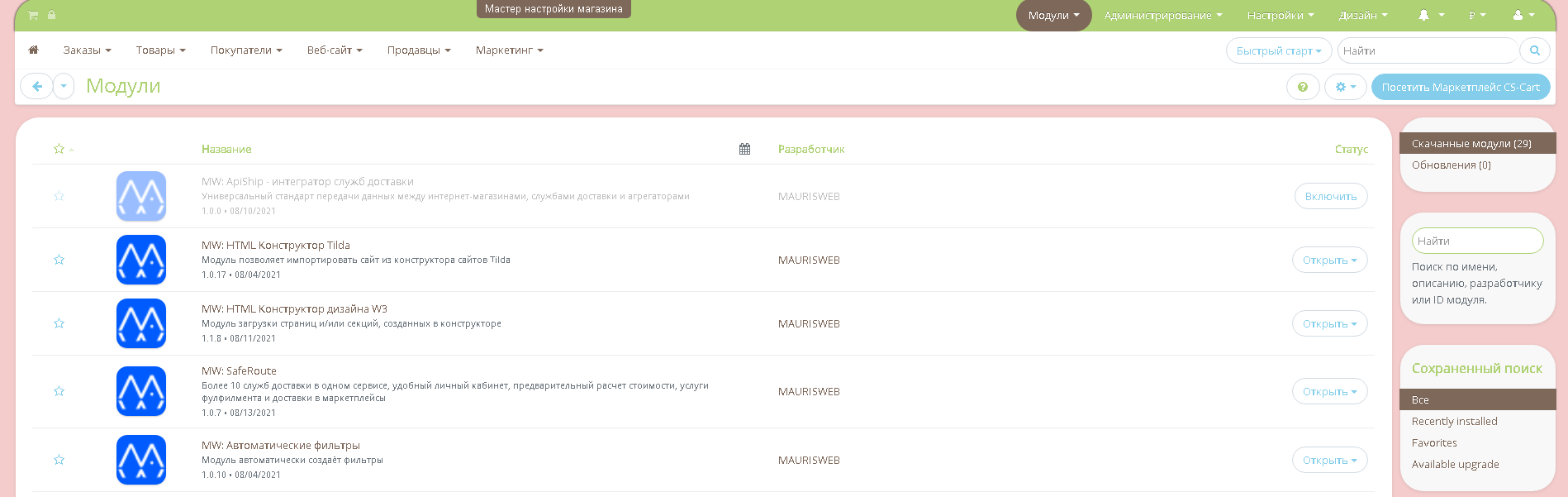
1. Чтобы изменить дизайн, перейдите во вкладку "Модули", в выпадающем меню выберите пункт "Управление модулями" и "MAURISWEB".

2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название.

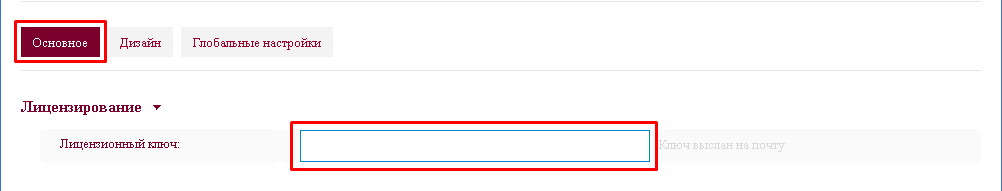
3. Перейдите во вкладку "Основное". В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

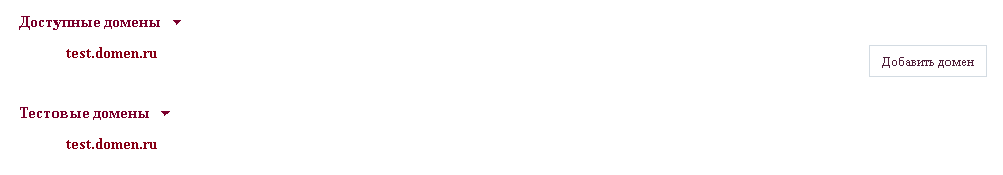
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

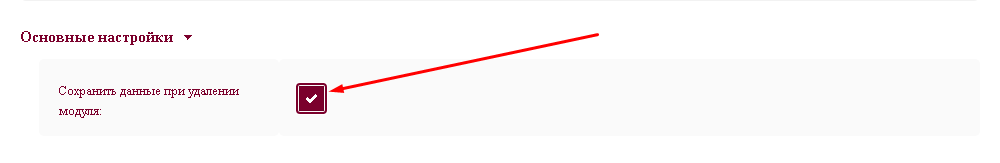
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

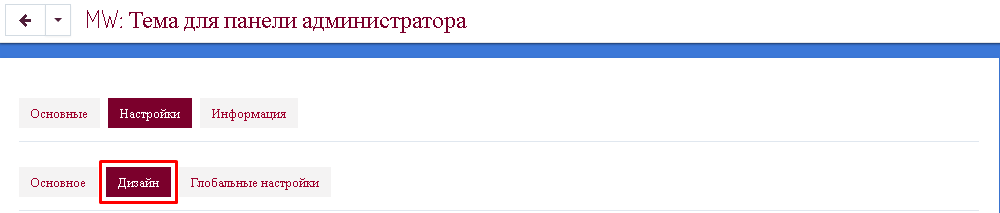
6. Чтобы изменить тему и цветовые схемы, перейдите во вкладку "Дизайн".
Внимание! Перед тем, как применить настройки дизайна, рекомендуется очистить кэш!

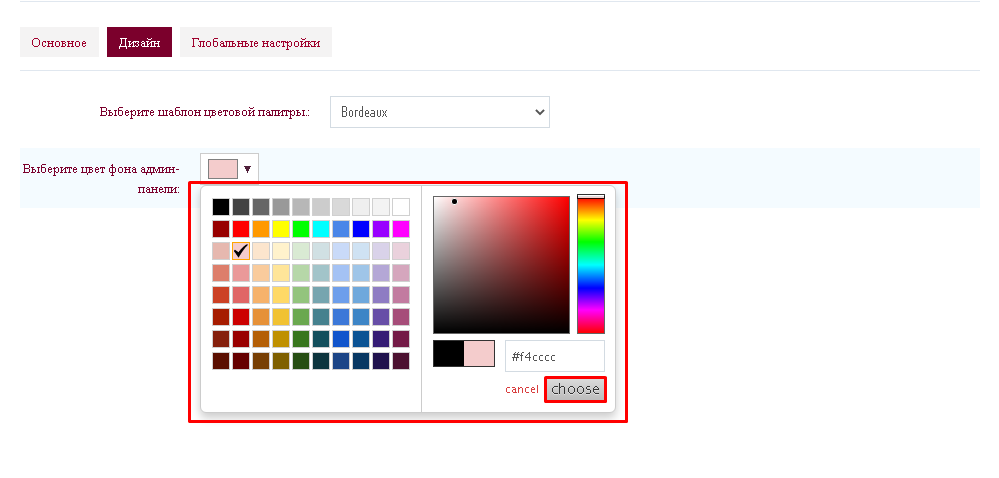
7. Чтобы сменить задний фон, пройдите в пункт "Выберите цвет фона админ.панели", откройте цветовую схему, выберите цвет и нажмите "choose".

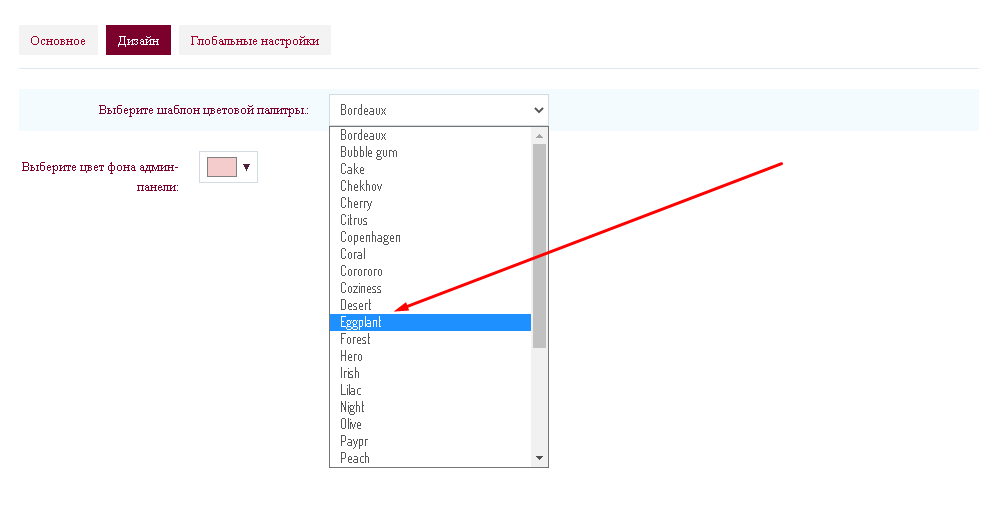
8. Для изменения темы, вы можете выбрать один из 30 шаблонов. Для этого разверните дополнительное меню в пункте "Выберите шаблон цветовой палитры" и нажмите на название темы.

9. Чтобы изменить иконку вкладки, любым удобным для вас способом загрузите изображение (из памяти компьютера, с сервера, по ссылке).

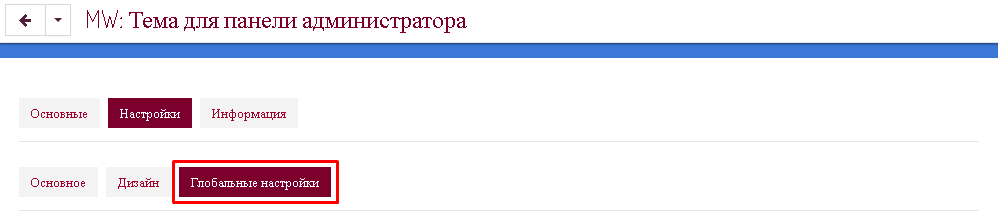
10. Чтобы изменить настройки шрифтов, полей ввода, панелей и кнопок, перейдите во вкладку "Глобальные настройки".

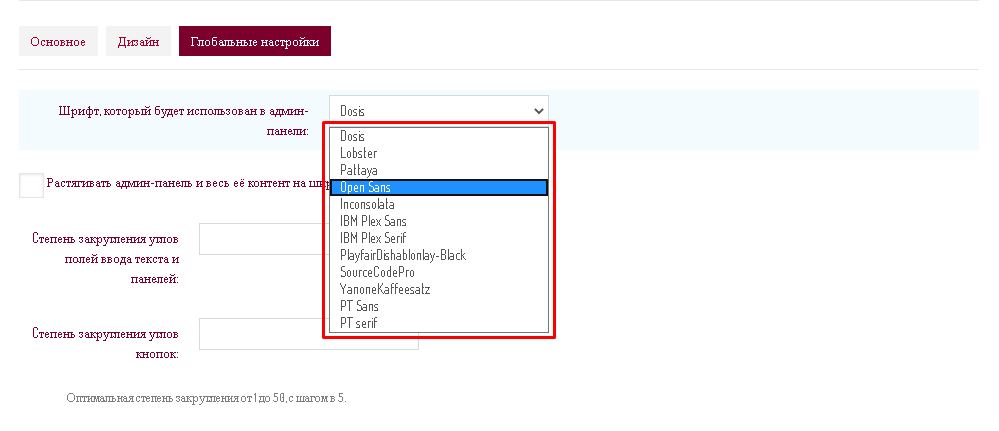
11. Разверните дополнительное меню в пункте "Шрифт, который будет использован в админ. панели" и выберите нужный.

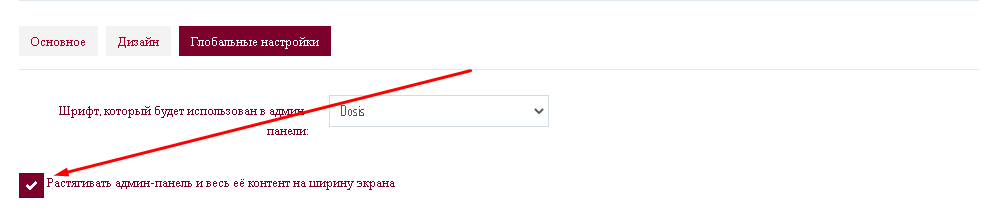
12. Поставьте галочку в пункте "Растягивать админ.панель и весь её контент на ширину экрана", чтобы модуль автоматически растягивал панель администратора на всю ширину экрана.

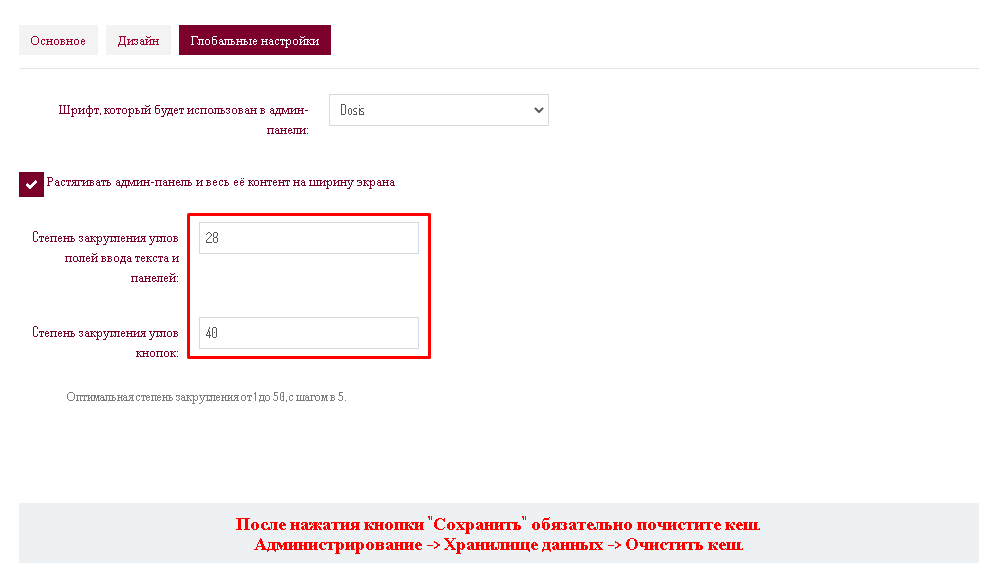
13. Для изменения полей ввода и кнопок, цифрами впишите степень закругления их углов в соответствующих пунктах.

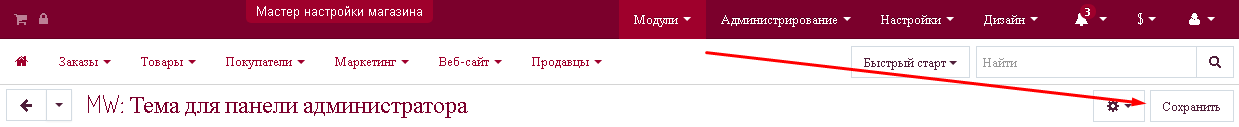
14. Сохраните настройки модуля, нажав на кнопку "Сохранить" в правой верхней части экрана.

15. После этого тема панели администратора изменится полностью. Она растянется на всю ширину экрана, кнопки и поля закруглятся, изменится цвет фона и всех панелей.

16. Иконка вкладки поменяется на ту, которую вы загрузили.

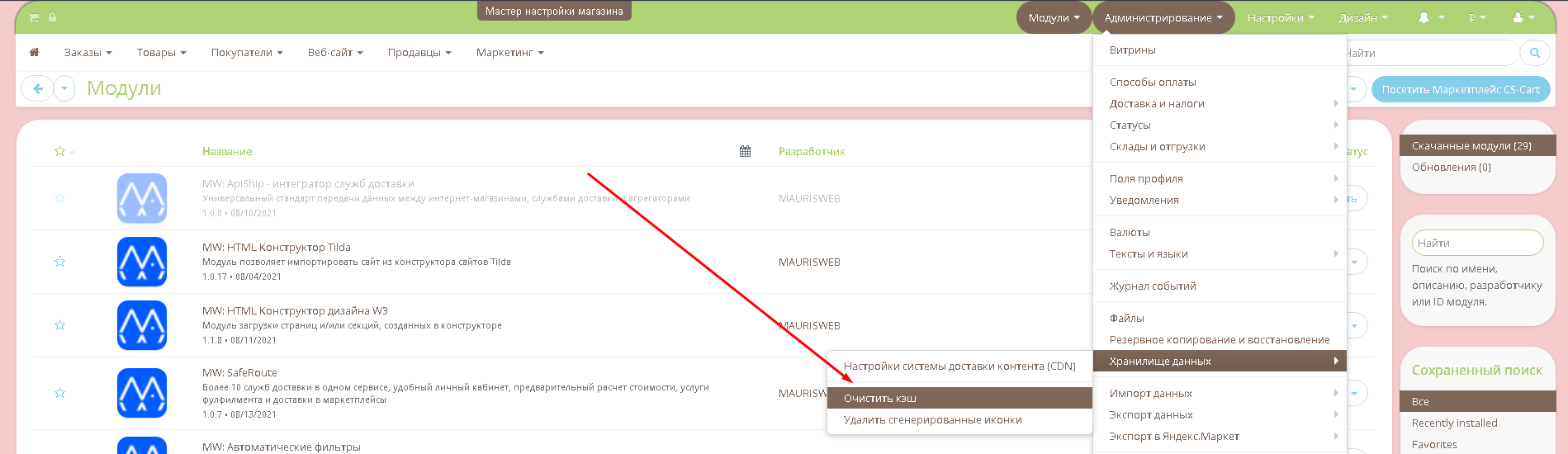
17. Если изменения дизайна произойдут не сразу, очистите кэш. Для этого пройдите во вкладку "Модули", выберите раздел "Хранилище данных" и "Очистить кэш".

ПРИВИЛЕГИИ
1. Помимо изменения дизайна для панели администратора, модуль даёт возможность менять дизайн панели для продавцов.
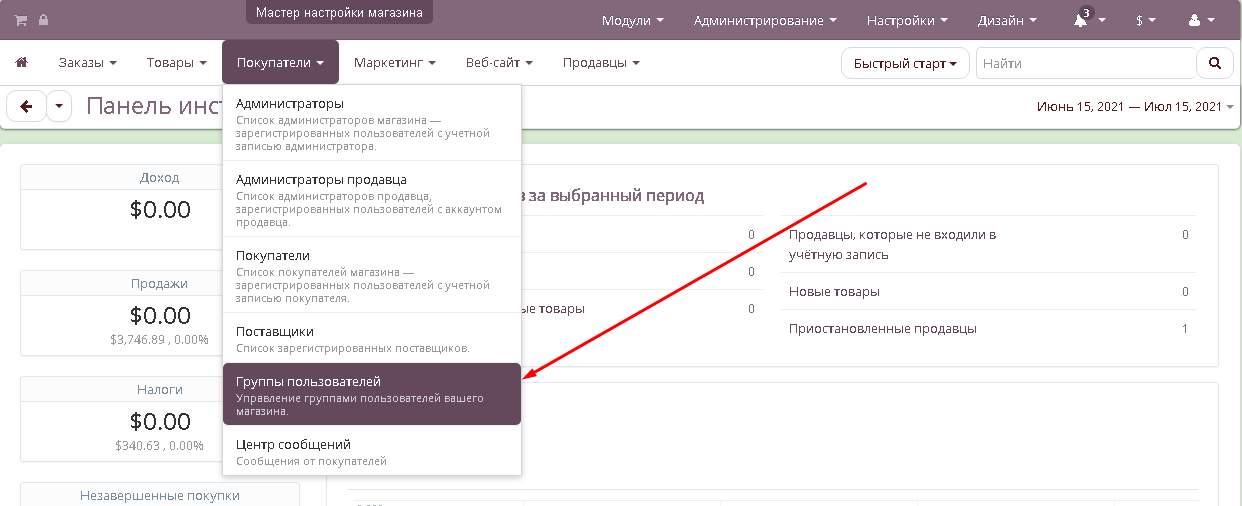
Для этого перейдите во вкладку "Покупатели" и выберите "Группы пользователей".

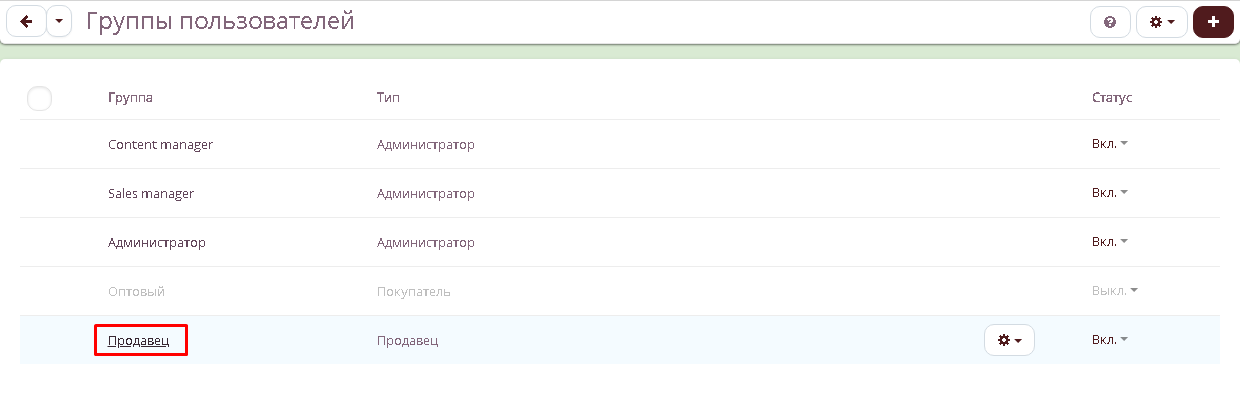
2. Выберите нужную группу и нажмите на её название.

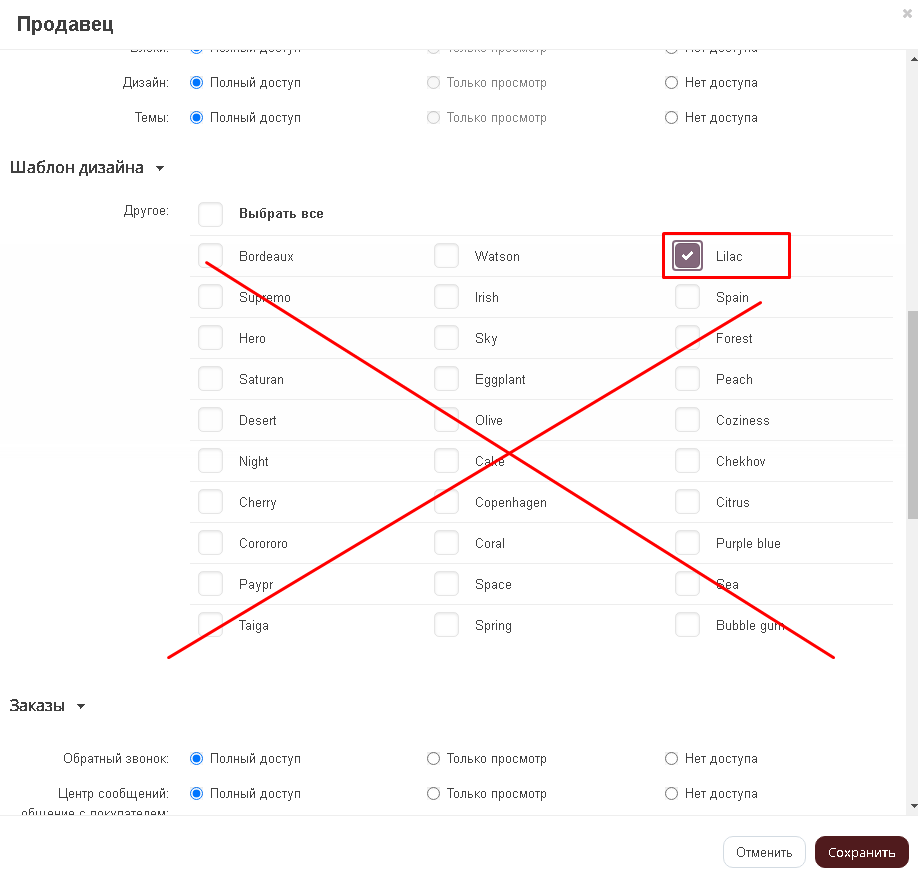
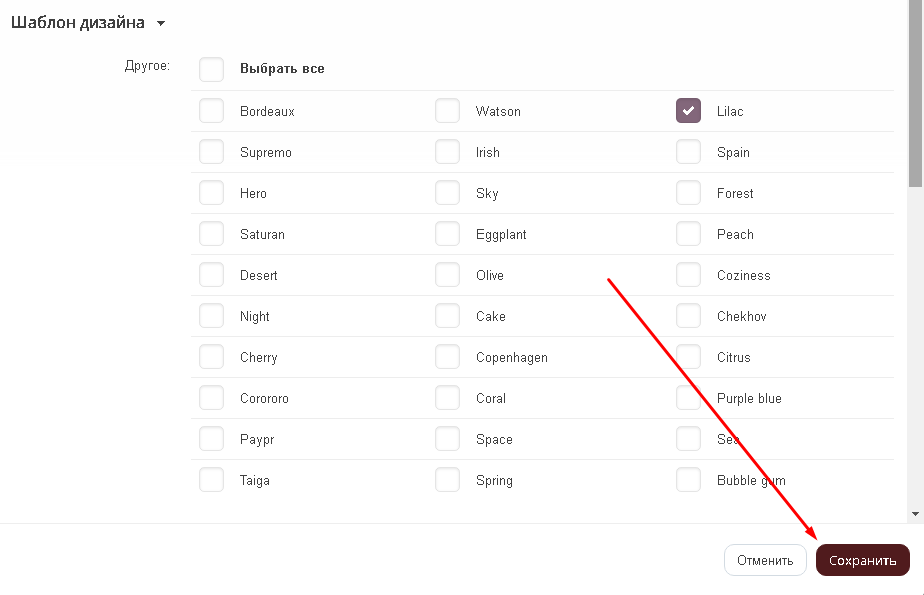
3. Перейдите в раздел "Шаблон дизайна". Вы можете выбрать из 30 доступных тем, но применить только одну!

4. Сохраните настройки привилегий, нажатием на кнопку "Сохранить" в нижнем правом углу окна.

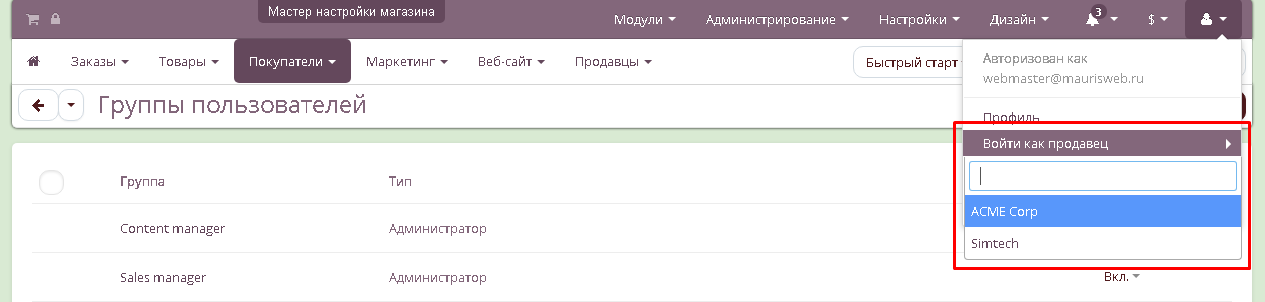
5. Зайдите в панель под продавцом.

6. Тема панели будет изменена.
Обратите внимание, что через привилегии меняется только тема! Закругления и цвет заднего фона - глобальные настройки! Они меняются через настройки модуля и применяются для всех!