МОДУЛЬ "ПОПУЛЯРНЫЕ КАТЕГОРИИ" ДЛЯ MULTI-VENDOR
Модуль рассчитывает популярность категорий на основе популярности товаров и выводит в блок на страницу товара или любую другую.
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
Популярные категории
Модуль рассчитывает популярность категорий на основе популярности товаров и выводит в блок на страницу товара или любую другую.
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor - https://maurisweb.ru/programmy...
СФЕРА ПРИМЕНЕНИЯ
Подходит для любых маркетплейсов с целью привлечения внимания покупателей к популярным товарам.
ПРИМЕР ПРИМЕНЕНИЯ
Раздел "Популярные товары" на домашней странице сайта.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
- Добавляет дополнительный шаблон блока;
- Добавляет в контент расчёт популярности категорий;
- Выводит блок на любую страницу.
НАСТРОЙКИ МОДУЛЯ
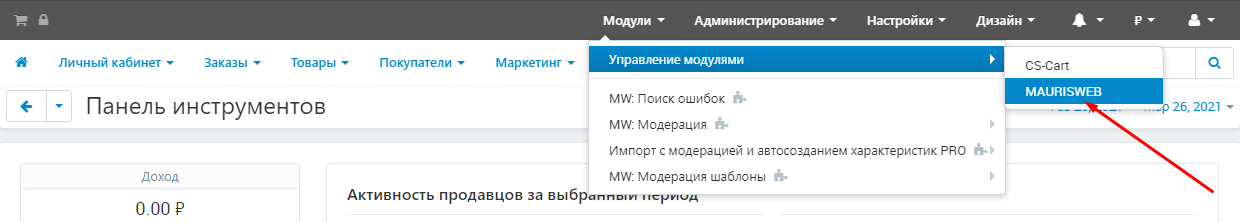
1. Для настройки модуля перейдите во вкладку "Модули", во всплывающем меню выберите пункт "Управление модулями" и раздел "MAURISWEB".

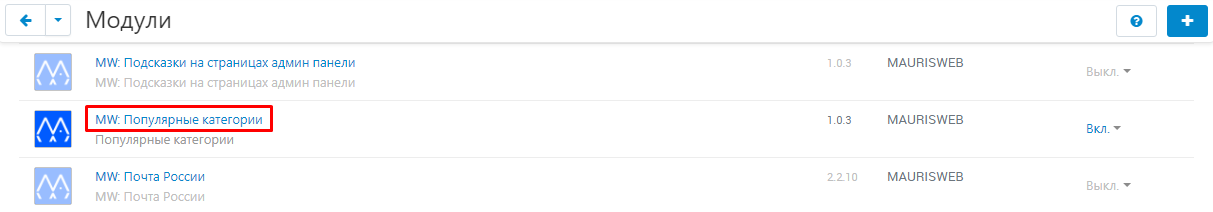
2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

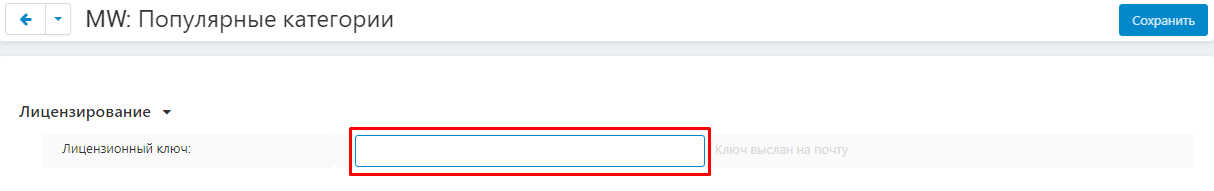
3. В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

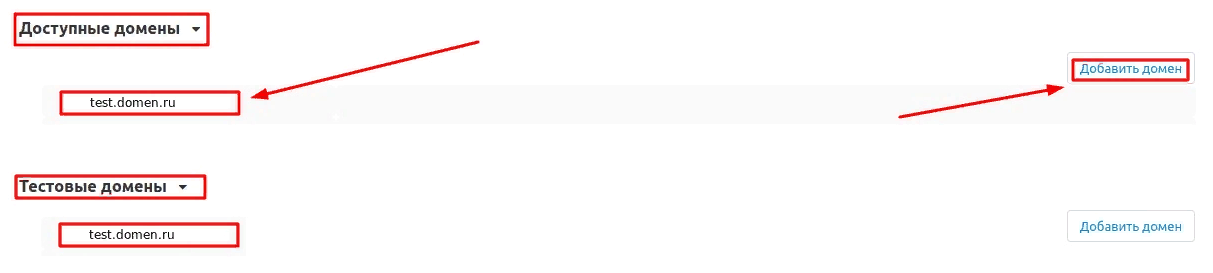
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

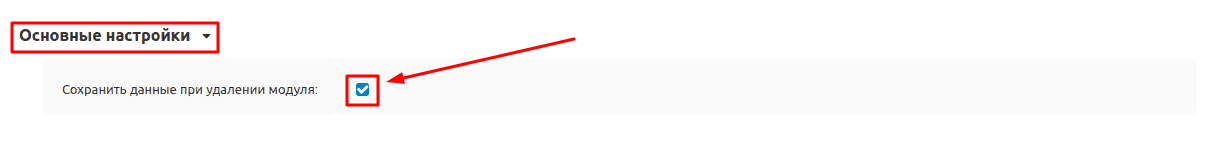
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

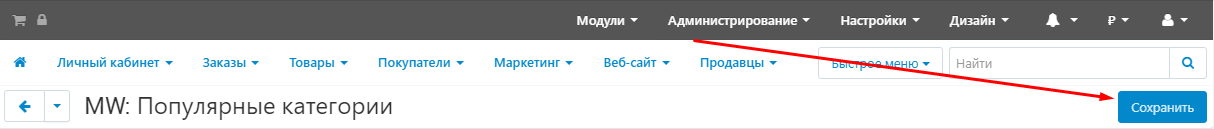
6. Сохраните настройки модуля, нажав на синюю кнопку "Сохранить" в правой верхней части панели.

ФУНКЦИОНАЛ МОДУЛЯ
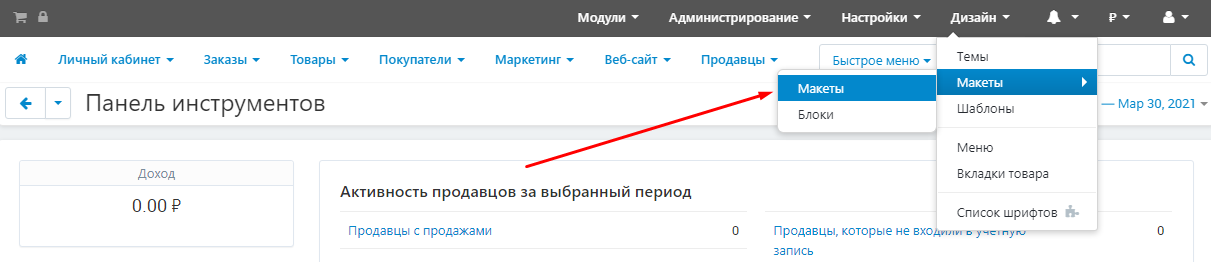
1. Пройдите во вкладку "Дизайн", выберите раздел "Макеты" и подраздел "Макеты".

2. Выберите страницу, на которой будет расположен ваш новый блок и войдите во вкладку с её наименованием.

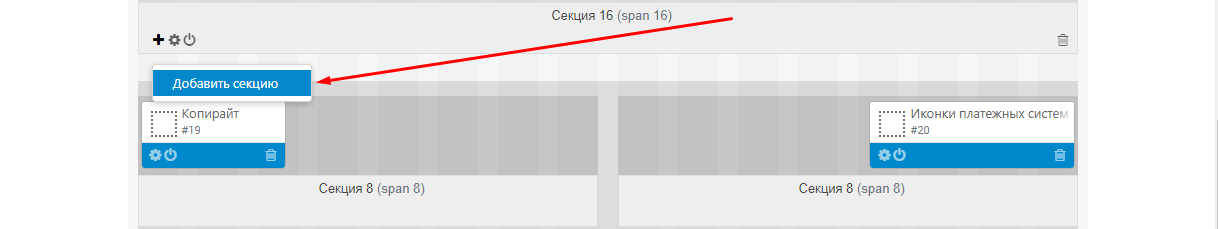
3. Выберите место, куда хотите добавить блок с популярными категориями, переместитесь к нужной секции и в левом нижнем углу нажмите на кнопку в форме плюса, чтобы выбрать функцию "Добавить секцию".

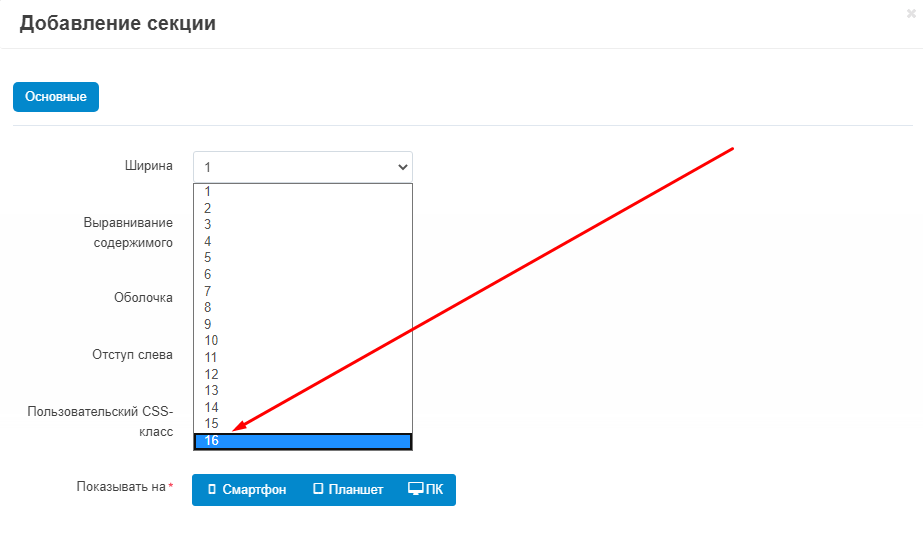
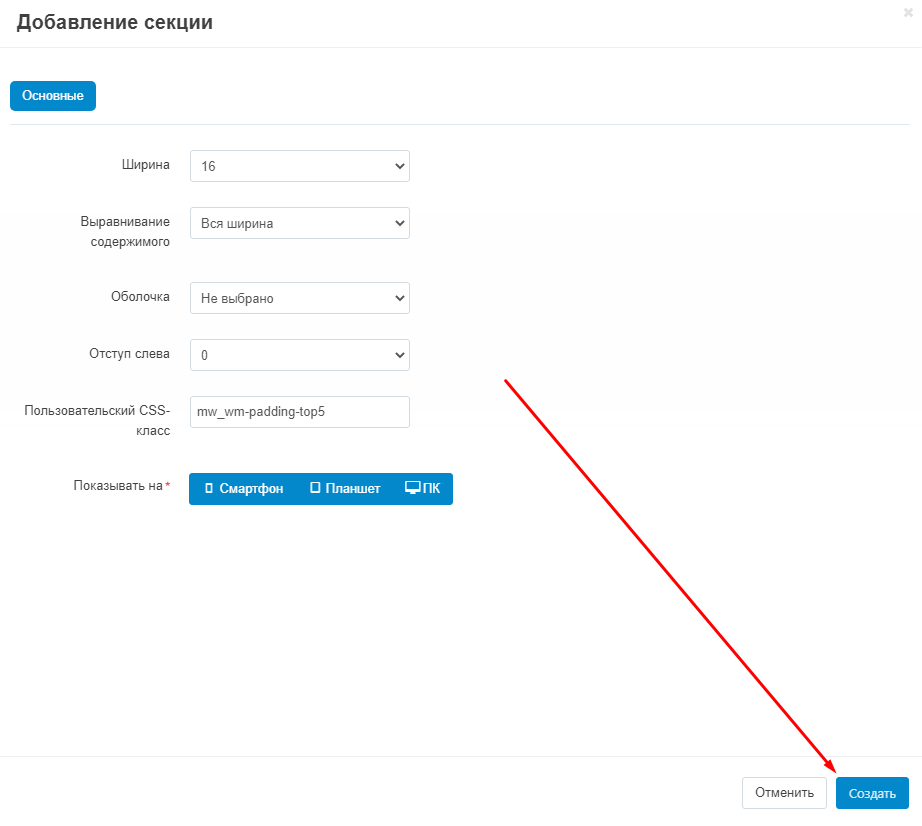
4. В пункте "Ширина" раскройте дополнительное меню и выберите значение "16" (согласно ширине создаваемой секции).

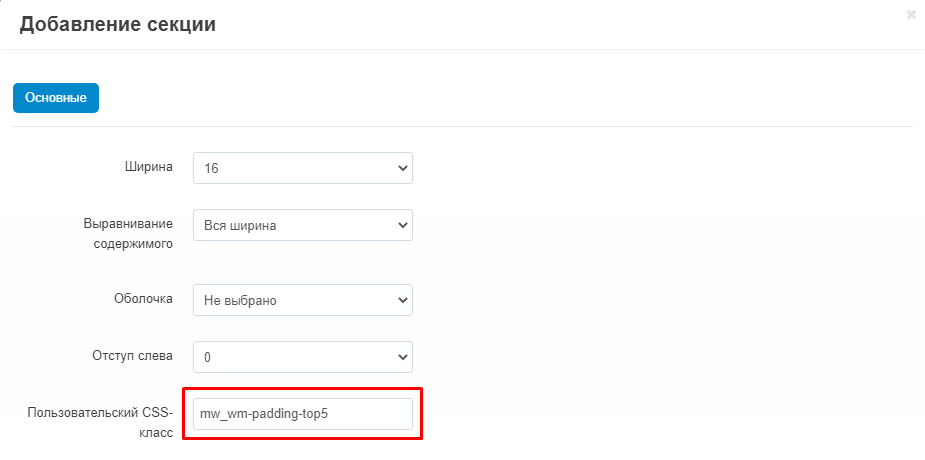
5. В случае, если потребуется сделать отступы между секциями, то в поле "Пользовательский CSS-класс" вставьте нужные CSS-классы без кавычек через пробел. Для того, чтобы создать отступ с нужным значение пикселей от 1 до 5, в имени приведённых ниже CSS-классов замените цифру 1 на нужную:
"mw_wm-padding-top1" - если нужно сделать отступ сверху;
"mw_wm-padding-bottom1" - если нужно сделать отступ снизу;
"mw_wm-padding-left1" - если нужно сделать отступ слева;
"mw_wm-padding-right1" - если нужно сделать отступ справа.

6. После внесения всех нужных данных, нажмите на синюю кнопку "Создать" в нижнем правом углу окна.

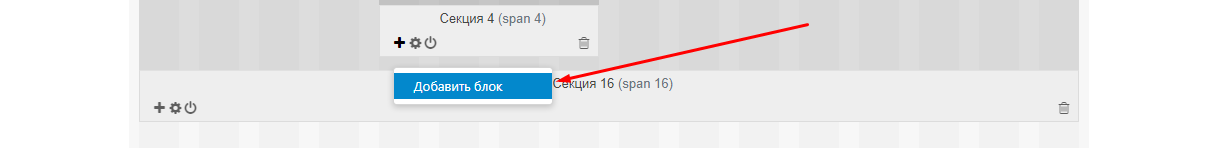
7. Пройдите к созданной вами секции, нажмите на кнопку в форме плюса и выберите функцию "Добавить блок".

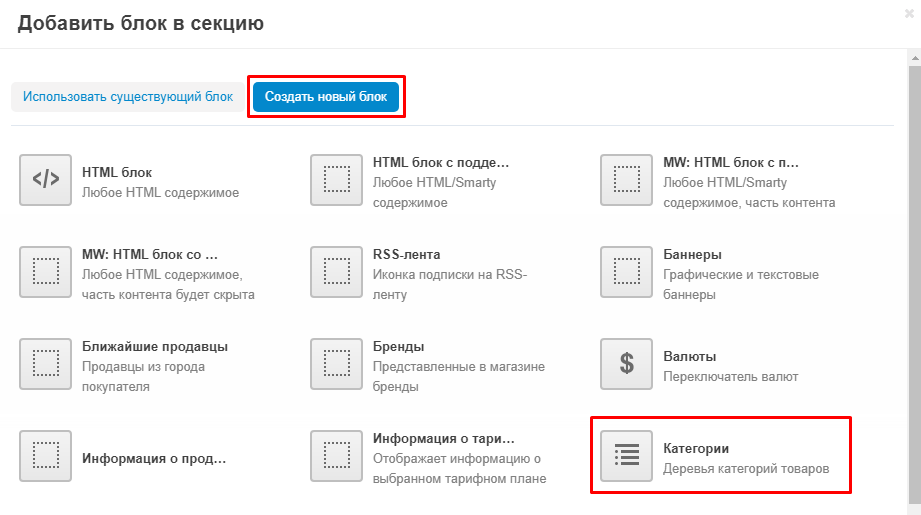
8. В появившемся окне пройдите во вкладку "Создать новый блок" и выберите шаблон "Категории".

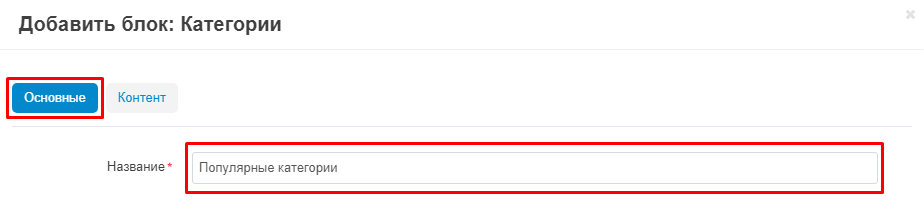
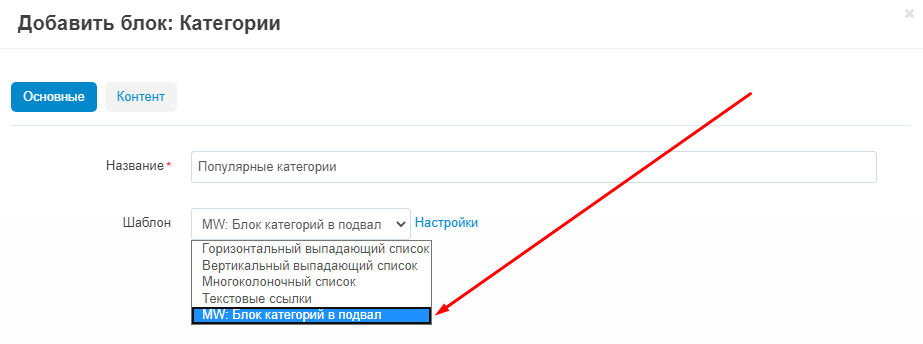
9. Выберите вкладку "Основные" и впишите наименование блока в поле "Название".

10. В пункте "Шаблон" раскройте меню и выберите пункт "MW: Блок категорий в подвал".

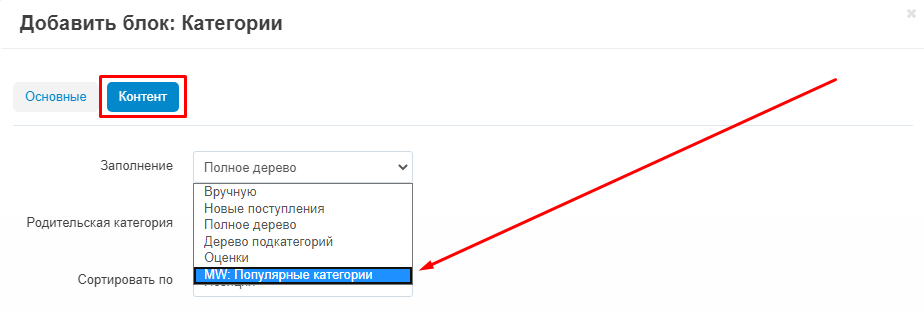
11. Перейдите во вкладку "Контент", раскройте меню в поле "Заполнение" и выберите пункт "MW: Популярные категории".

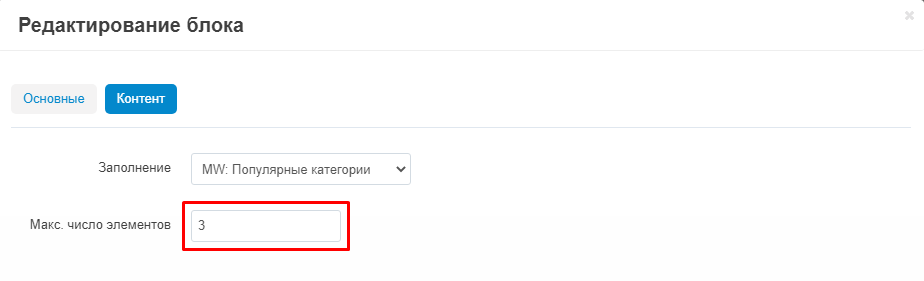
12. В поле "Макс.число элементов" укажите то количество популярных категорий, которое будет отображаться на витрине.

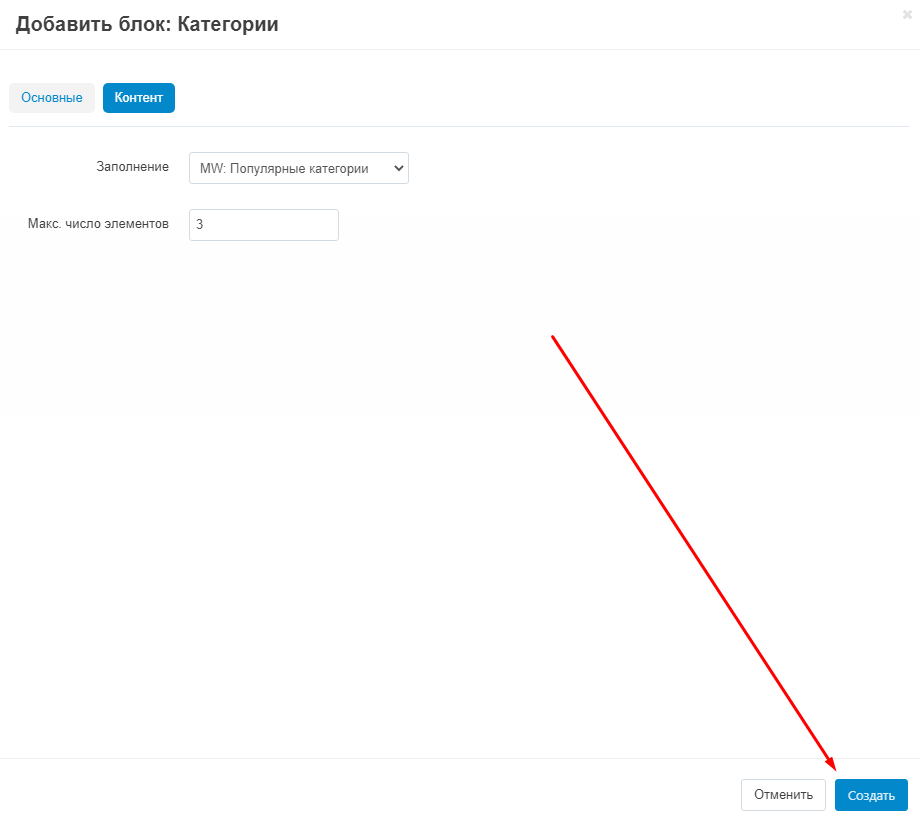
13. Завершите создание блока, нажав на синюю кнопку "Создать" в нижнем правом углу.

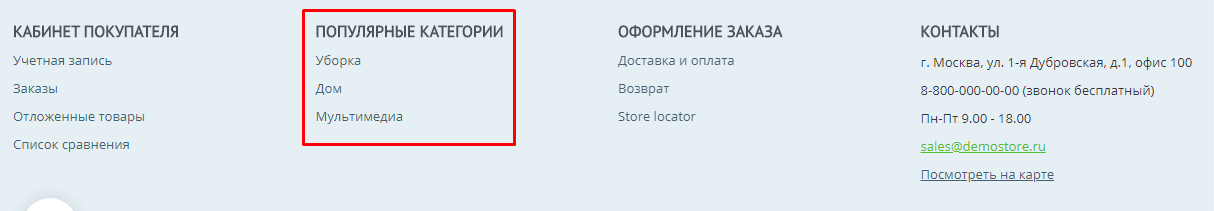
ПРОВЕРКА РЕЗУЛЬТАТА
1. Чтобы выйти на витрину, нажмите на значок в форме продуктовой корзины в верхнем левом углу панели.

2. Блок "Популярные категории" появится в указанном вами месте.