Инструкция использования административной панели для продавцов и администраторов маркетплейса
Модуль позволяет создавать новые подсказки к интерфейсу в любом месте административной панели маркетплейса и в личном кабинете продавца. Подсказка может включать любое количество текста, изображения и видеоматериалы.
Описание
Маркетплейс подразумевает, что многие задачи и процессы придется передавать в руки продавцов: людей, которые вовсе не обязаны иметь представление о том, как именно работает платформа CS-Cart. Для того, чтобы не объяснять им подробно каждый шаг, можно к самым сложным и многоступенчатым процессам создать информативные подсказки.
Это не слишком сложная задача, однако она требует определенных знаний. Вам придется сначала определиться с местом расположения подсказки, написать ее текст, согласовать его, составить подробное ТЗ для программистов и ждать, когда они воплотят подсказку в жизнь. И так каждый раз при создании новой подсказки.
Чтобы упростить эту процедуру, мы создали этот модуль по аналогии с модулям «Свое меню для административной панели», который позволяет любому сотруднику маркетплейса менять расположение пунктов в меню административной панели.
Модуль «Инструкция использования административной панели для продавцов и администраторов маркетплейса» позволяет создавать подсказки в административной панели маркетплейса и личном кабинете продавца любому сотруднику, вне зависимости от его навыков и компетенций. Для создания подсказки необходимо заполнить несколько полей, правильно указать место расположения подсказки и вписать ее текст в специальное поле.
Функционал
Внешний вид подсказки может быть настроен под основной дизайн административной панели: цвет фона и кнопок изменяется в настройках модуля.
Подсказка может быть емкой и лаконичной, а может содержать подробную инструкцию, сопровождаемую как изображениями, так и видео материалами.
Вы можете создать подсказку одного из трех видов:
- Изначально подсказка скрыта, чтобы открыть ее, нужно нажать на кнопку;
- Подсказка сразу видна целиком;
- Подсказка отображается частично, полный текст подсказки раскрывается по нажатию кнопки.
Пример
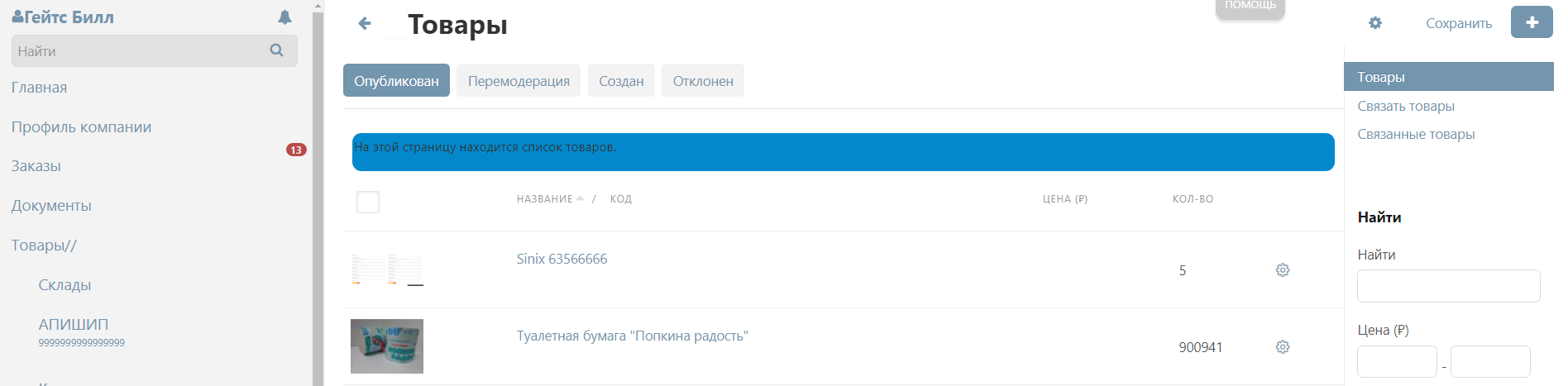
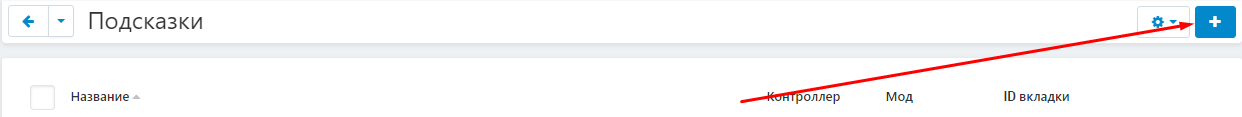
Рассмотрим создание подсказки на примере страницы создания товара у продавца. Изначально на этой странице подсказок нет. Перейдите в модуль создания подсказок и нажмите кнопку в виде плюса в правом верхнем углу.

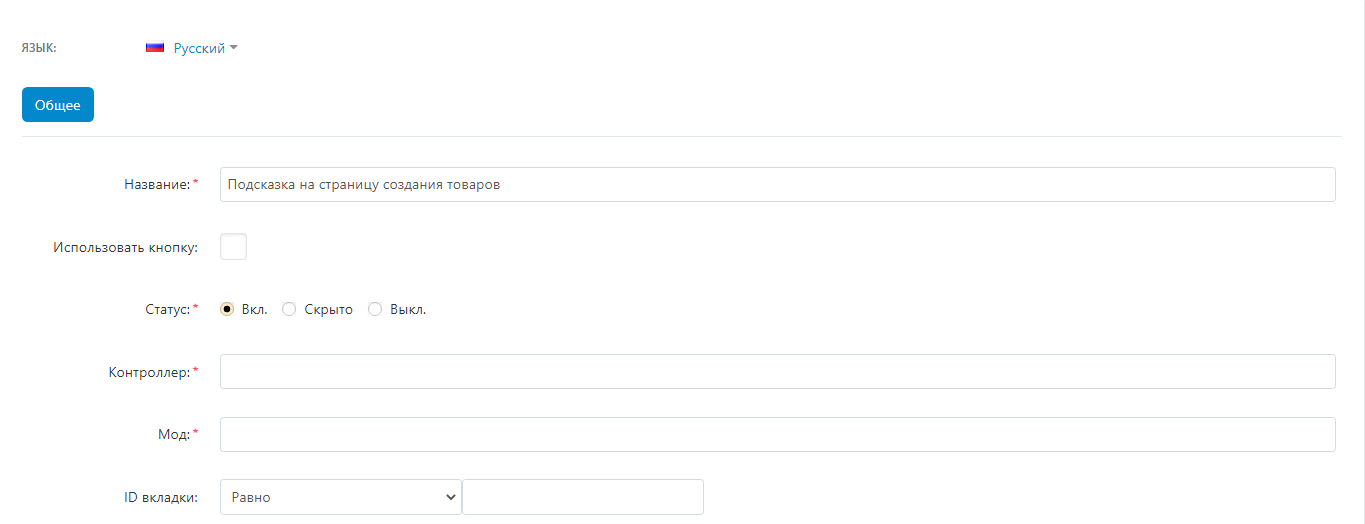
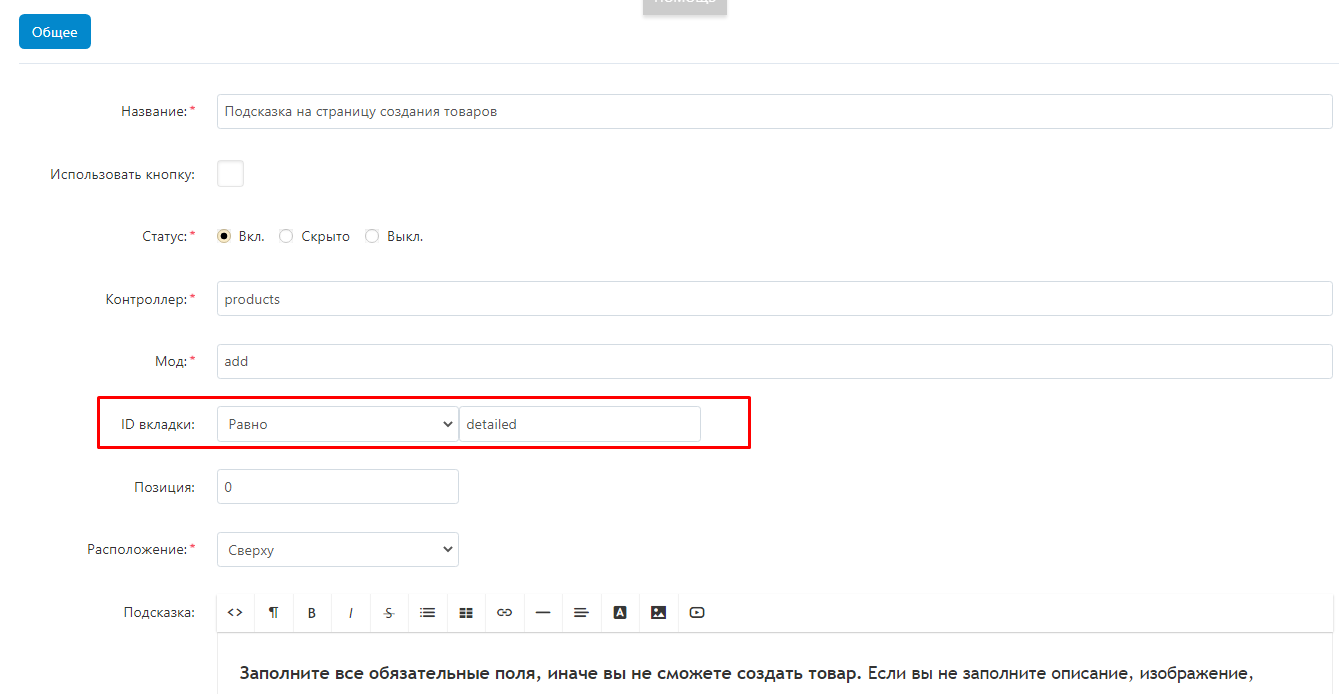
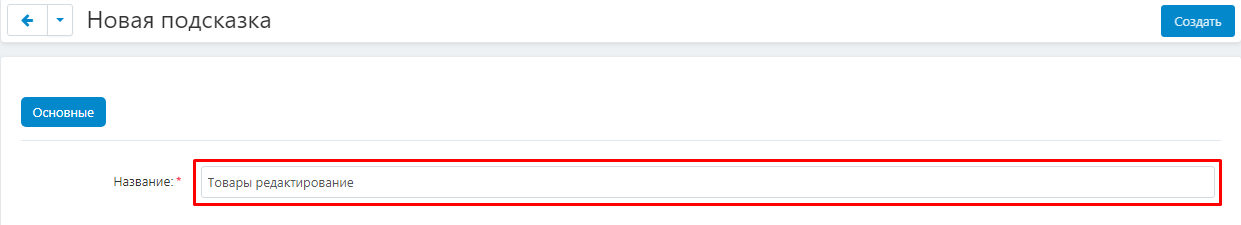
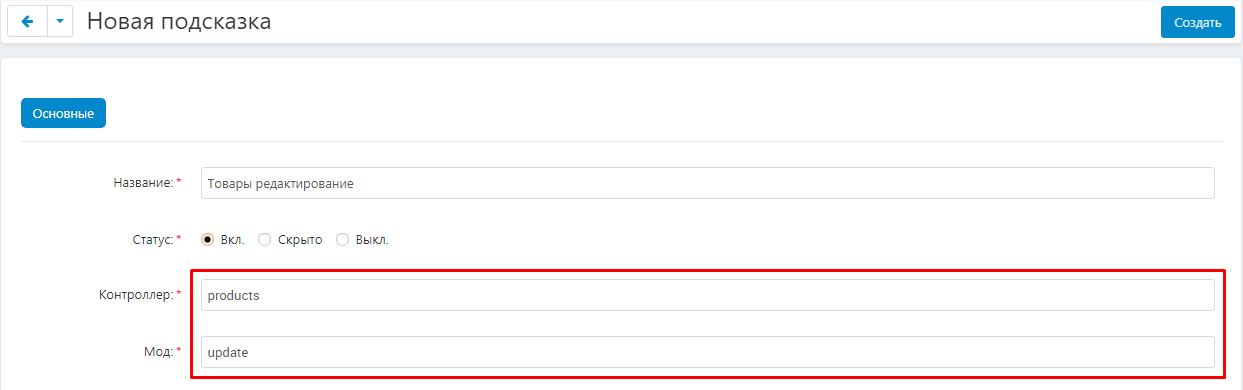
Расположим подсказку на этой странице во вкладке «Основные». Впишите название подсказки.

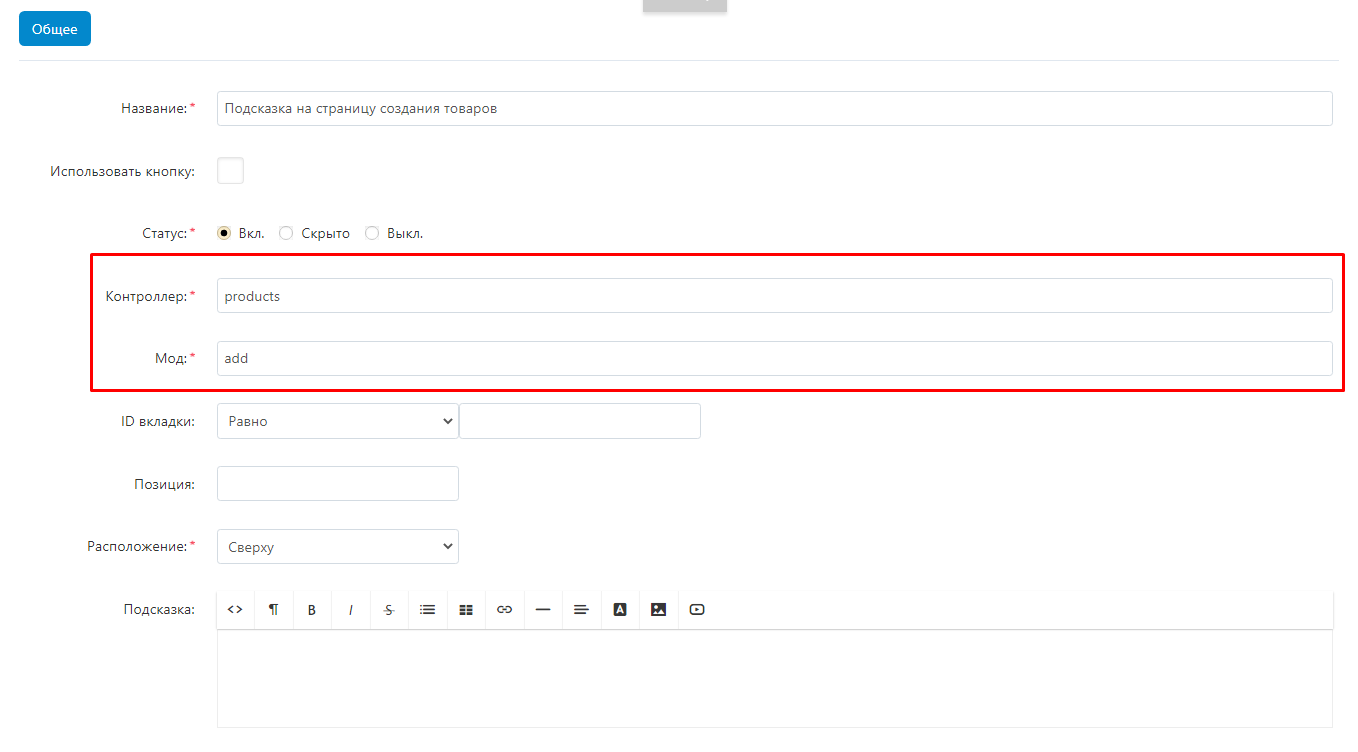
Дальше необходимо указать точное месторасположение подсказки. Для этого нужно заполнить поля «Контроллер» и «Мод», а в некоторых случаях и «ID вкладки».

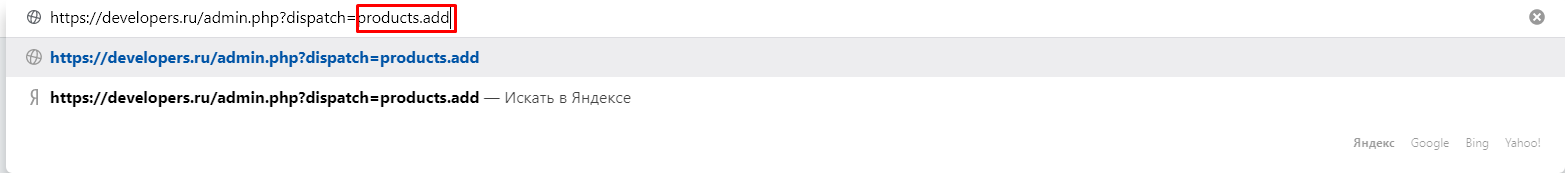
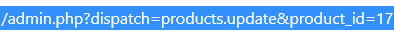
Контроллер и Мод – эту информацию вы можете взять из адресной строки той страницы, на которой должна располагаться подсказка.

Вставьте контроллер и мод в соответствующие поля.

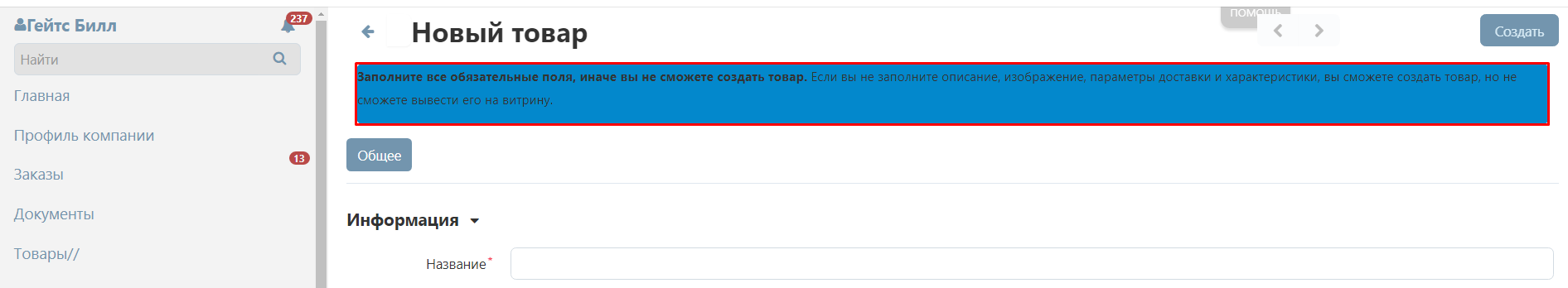
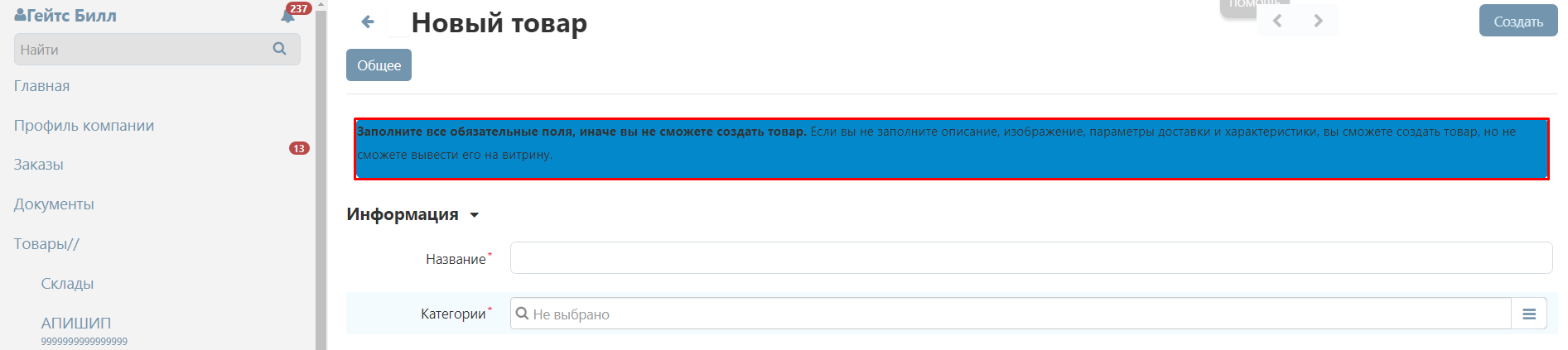
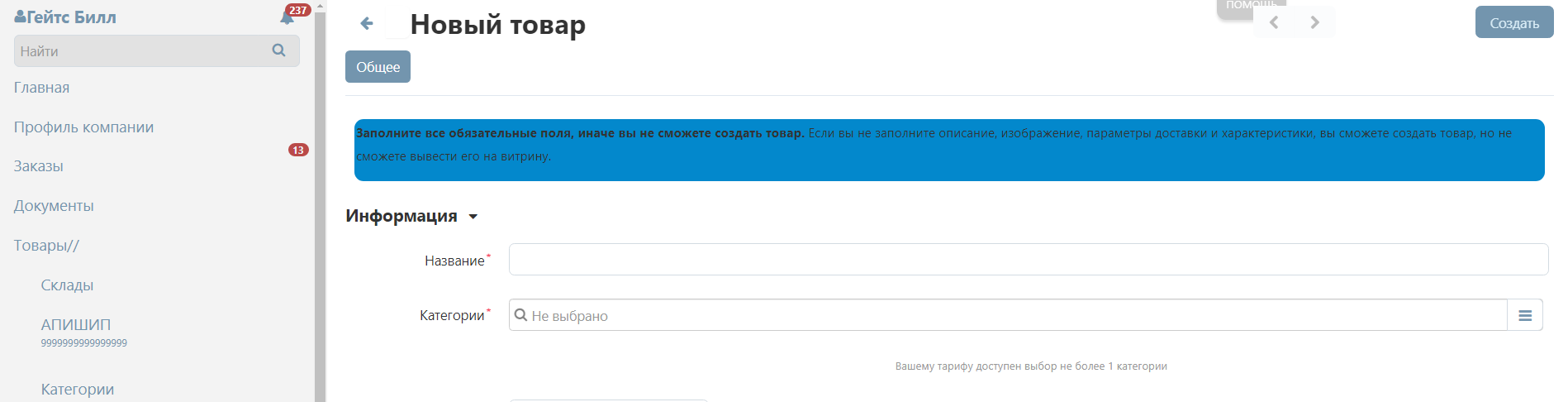
Если дальше вписать текст подсказки и нажать кнопку создать в правом верхнем углу, подсказка появится на создания товара в самом верху, над вкладками, или в самом низу страницы, в зависимости от настроек подсказки.
Цвет подсказки зависит от настроек модуля. Вы сможете выбрать любой цвет, который будет сочетаться с основными цветами вашего сайта.

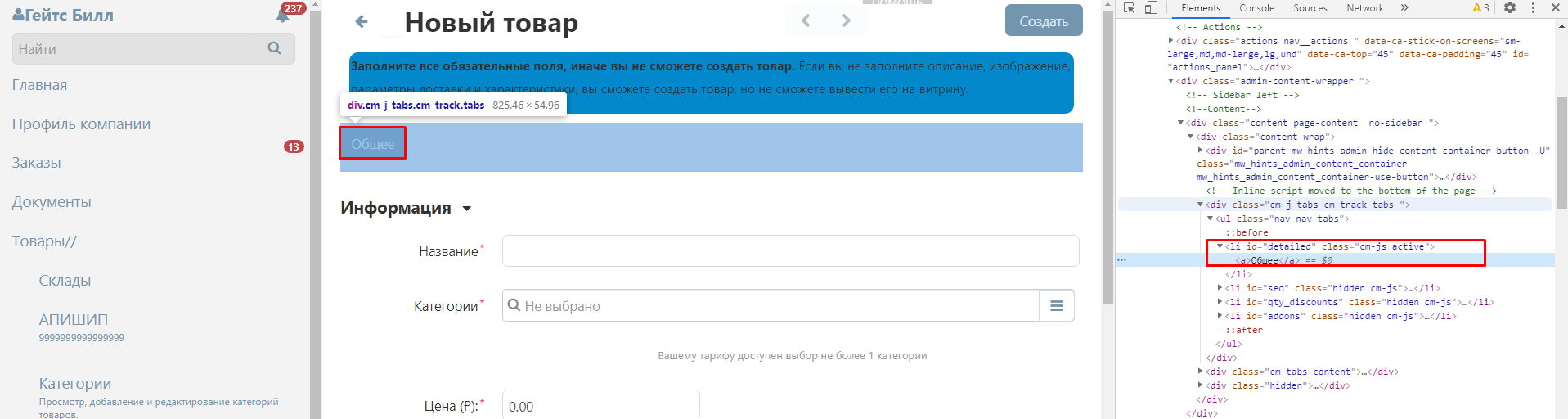
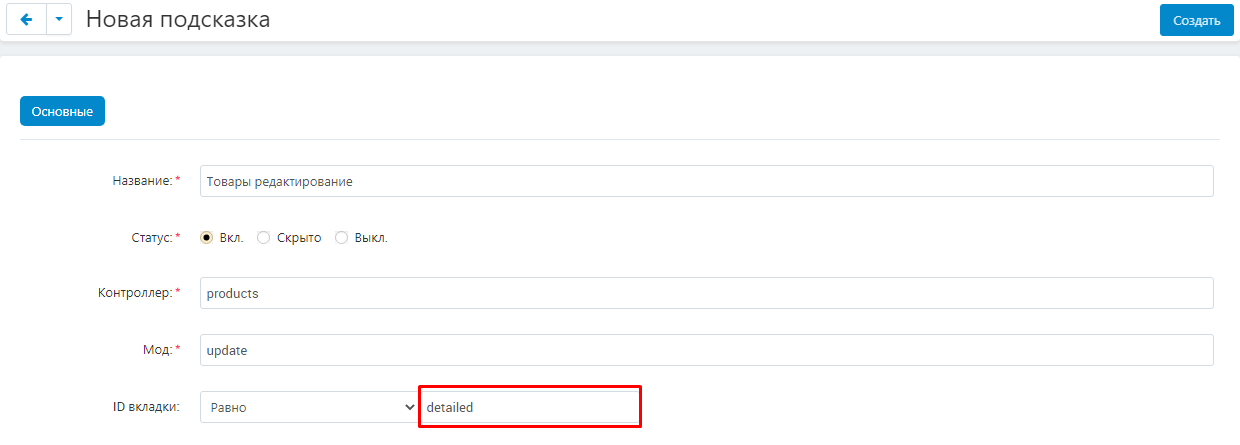
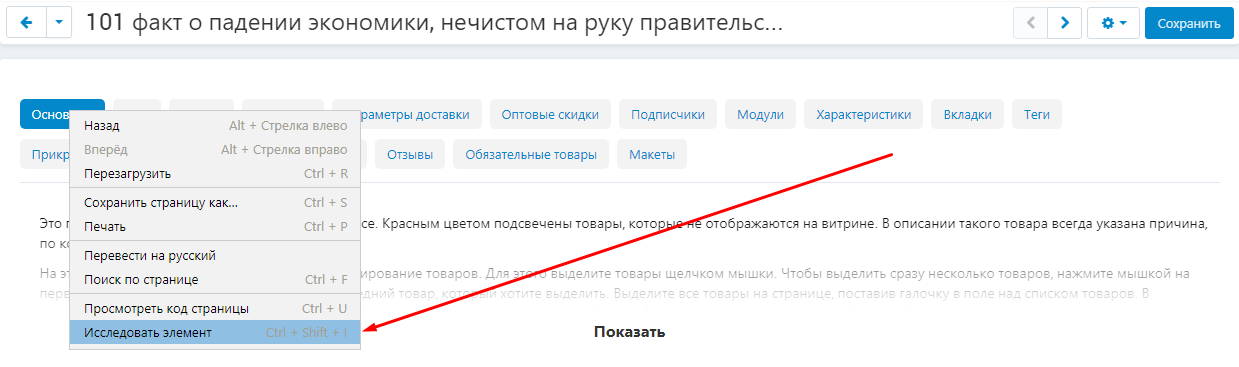
Чтобы расположить подсказку ниже, в одной из вкладок, наведите курсор мыши на нужную вкладку, нажмите правую кнопку мыши и выберите пункт «Исследовать элемент». Скопируйте id вкладки.

Вставьте id вкладки в соответствующее поле и нажмите кнопку сохранить в правом верхнем углу.

Подсказка переместится в выбранную вкладку.

Совместимость с другими модулями
Совместимость с модулем "Конфигуратор панели продавцов"
ID модуля: vendor_panel_configurator

Совместимость с модулем "Привилегии для карточки товара продавца"

Совместимость с модулем "Конструктор личного кабинета для вендора"

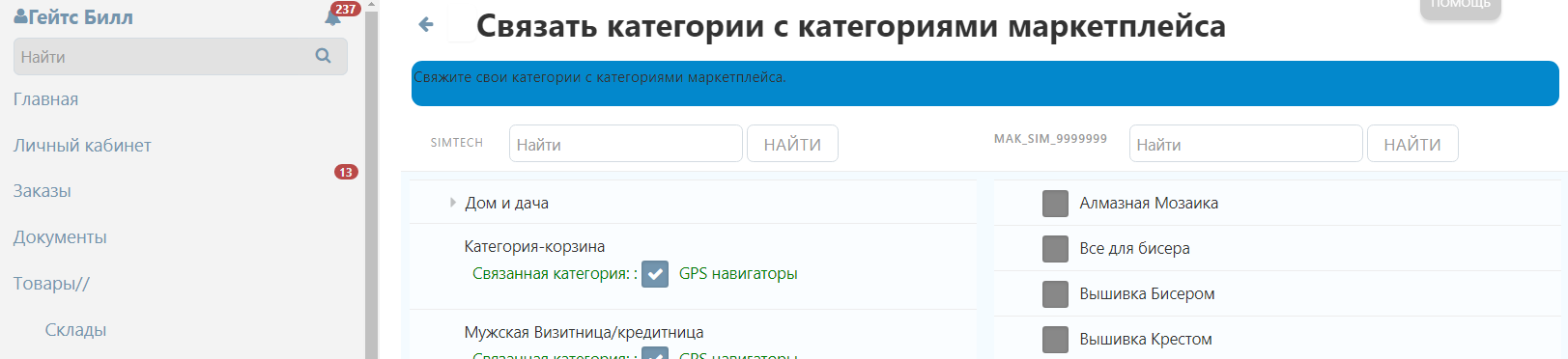
Совместимость с модулем "Связь категорий продавца и маретплейса"

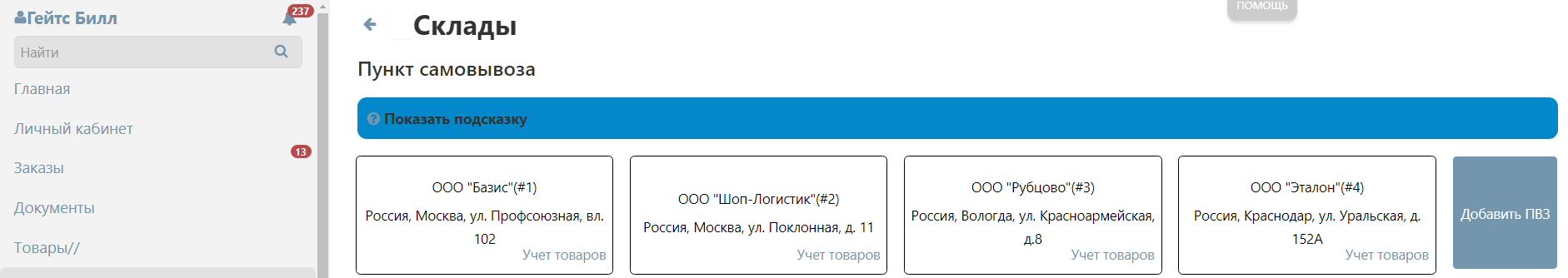
Совместимость с модулем "Логистика: фулфилмент, кроссдокинг, свой склад, пункты ПВЗ"

Детальная пошаговая инструкция к модулю находится по адресу Maurisweb.ru/help - раздел «Помощь».
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
Инструкции использования админ.панели для продавцов и администраторов маркетплейса на CS-Cart Multi-Vendor
Модуль выводит подсказки для пользователей в административной панели в указанных местах. Такие подсказки помогают администраторам и продавцам ориентироваться в административной панели.
СФЕРА ПРИМЕНЕНИЯ
Модуль подходит для любого маркетплейса, где нет возможности дополнительного обучения администраторов и продавцов. Существенно облегчает процесс взаимодействия с платформой.
ПРИМЕР ПРИМЕНЕНИЯ
Подсказки к различным вкладкам в карточке товара помогают администратору и вендору быстрее научиться взаимодействию с панелью.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
- Создаёт и редактирует подсказки;
- Выводит подсказки на административную панель и панель продавца;
- Даёт возможность экспорта и импорта подсказок.
НАСТРОЙКИ МОДУЛЯ
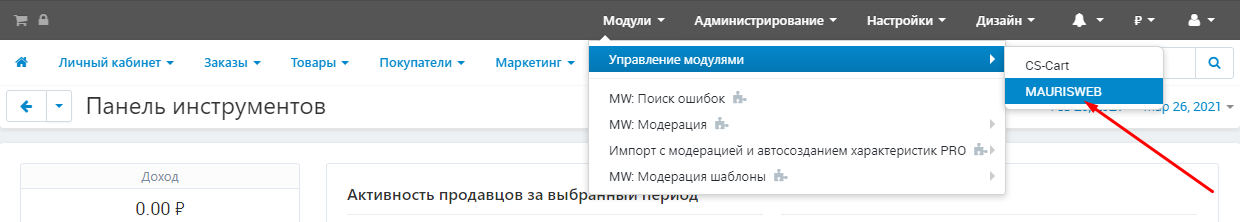
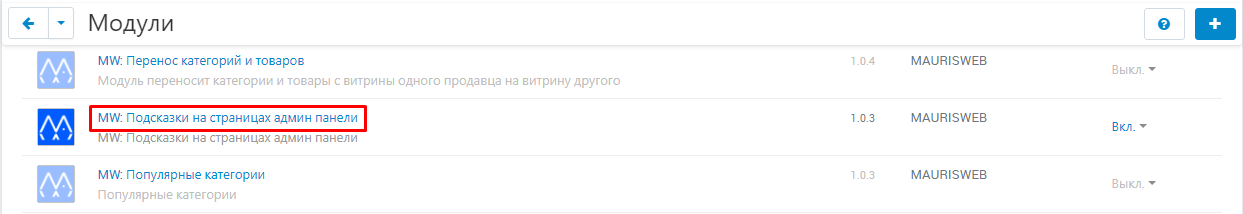
1. После установки модуля перейдите во вкладку "Модули", в выпадающем меню выберите пункт "Управление модулями" и "MAURISWEB".

2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

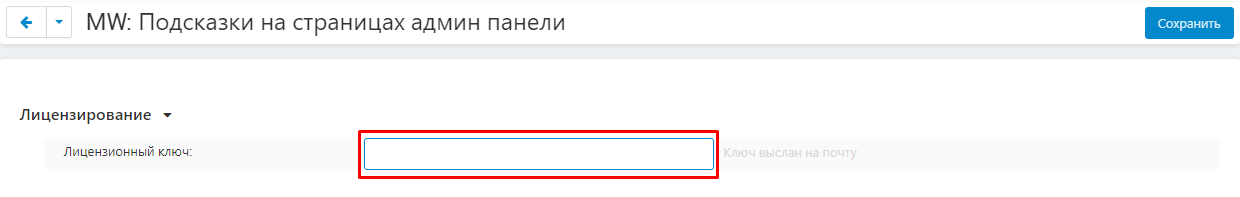
3. В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

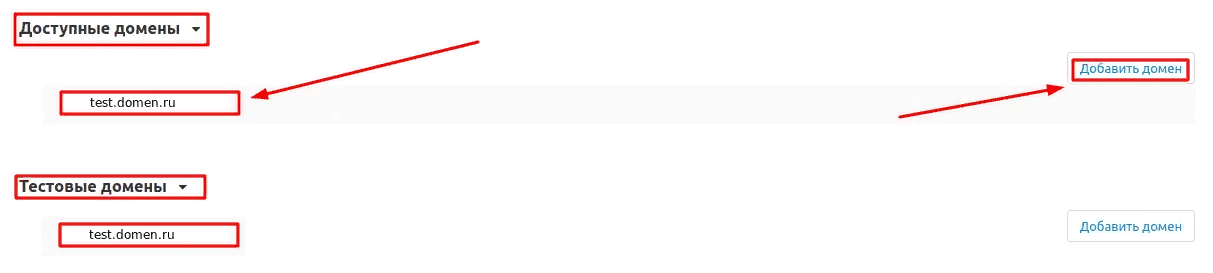
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

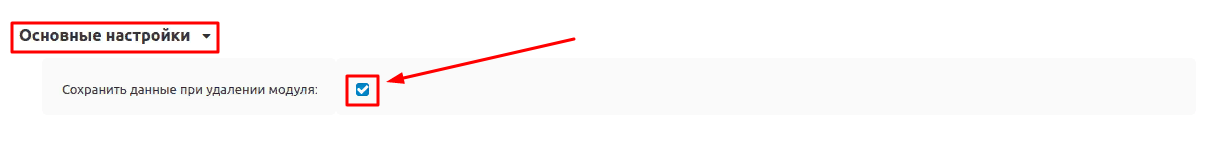
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

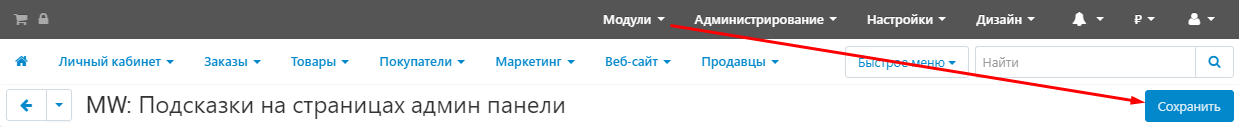
6. Нажмите синюю кнопку "Сохранить" в правом верхнем углу панели, чтобы внести изменения.

ФУНКЦИОНАЛ МОДУЛЯ
СОЗДАНИЕ ПОДСКАЗОК
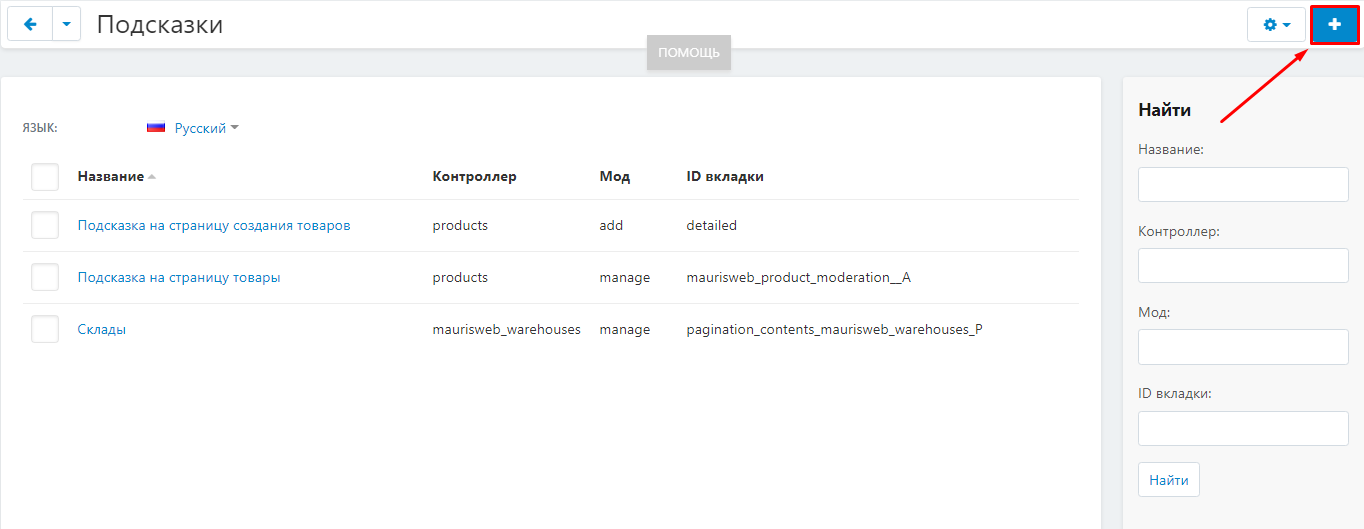
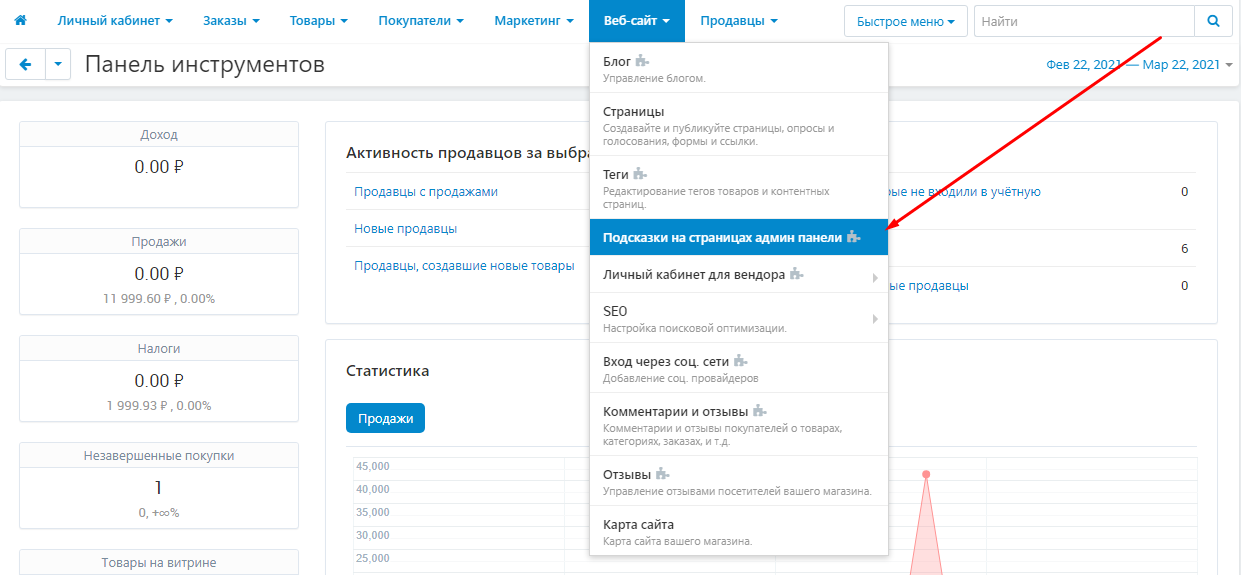
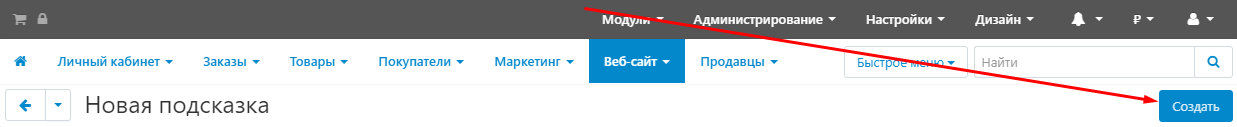
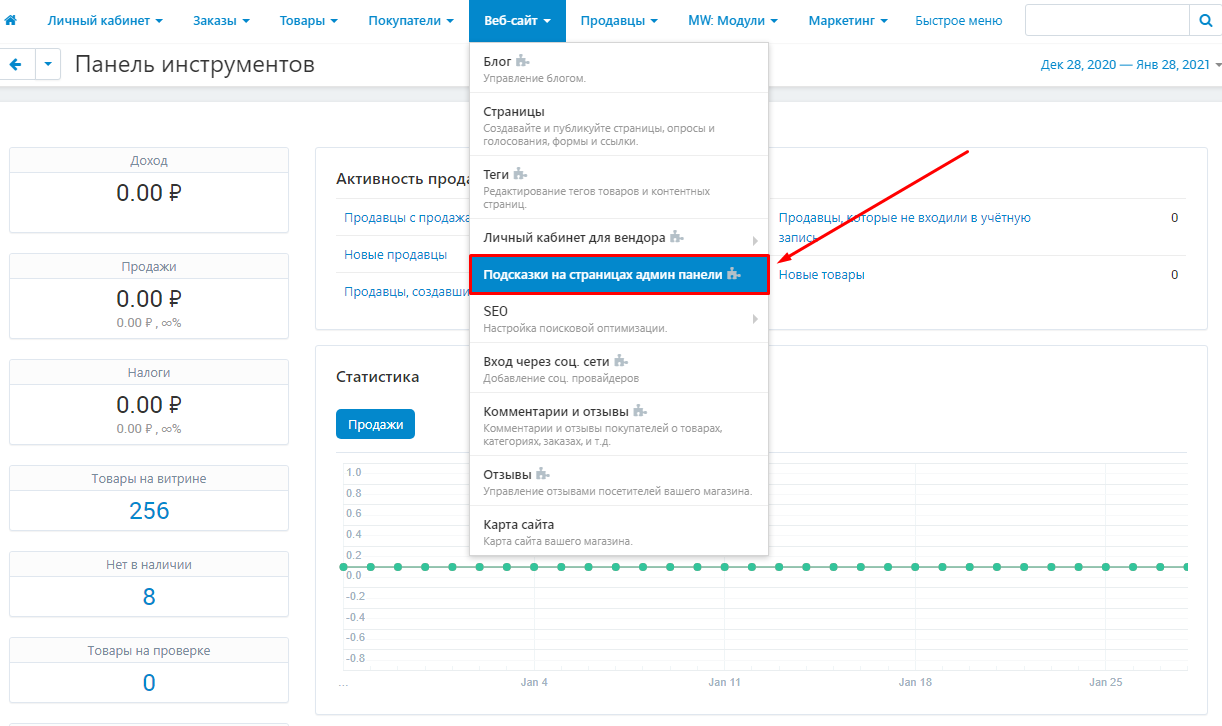
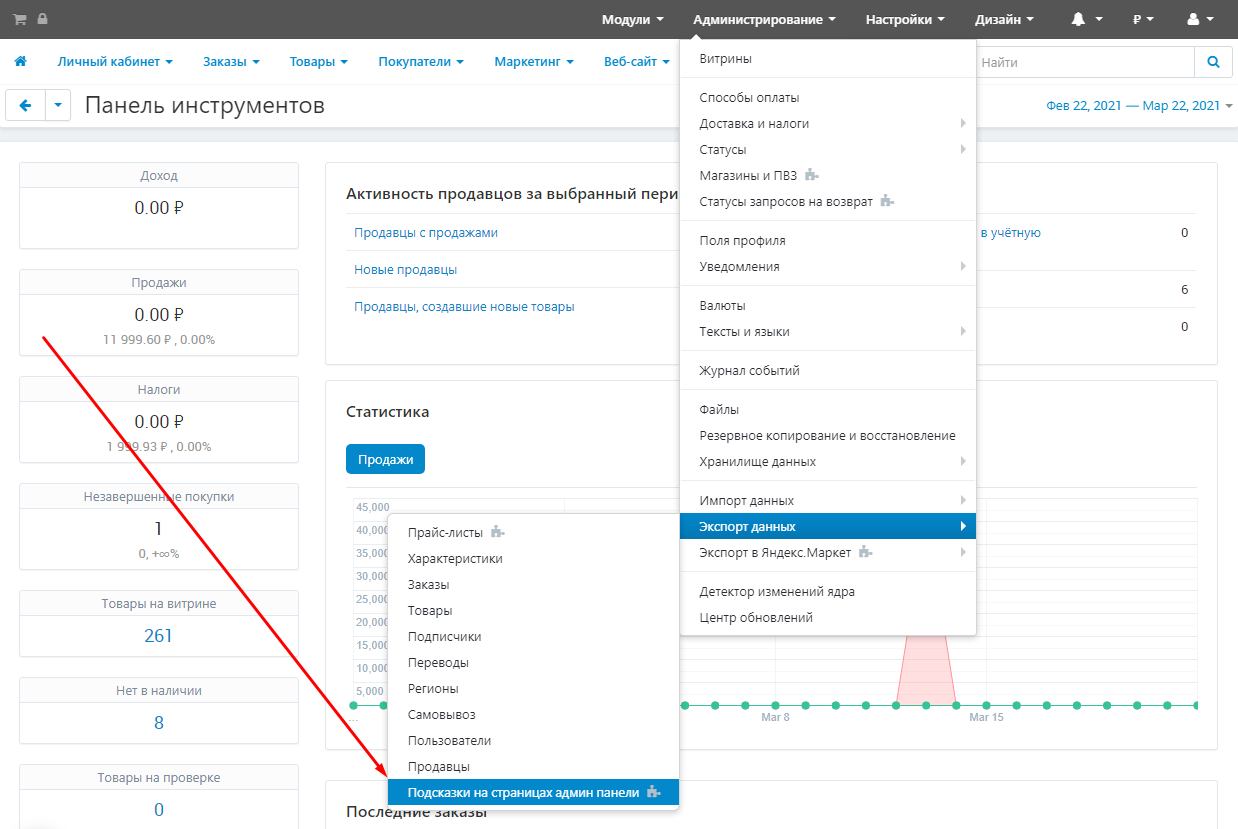
1. Чтобы создать новую подсказку, пройдите во вкладку "Веб-сайт" и выберите раздел "Подсказки на страницах админ панели".

2. Нажмите на кнопку в виде плюса в правом верхнем углу страницы.

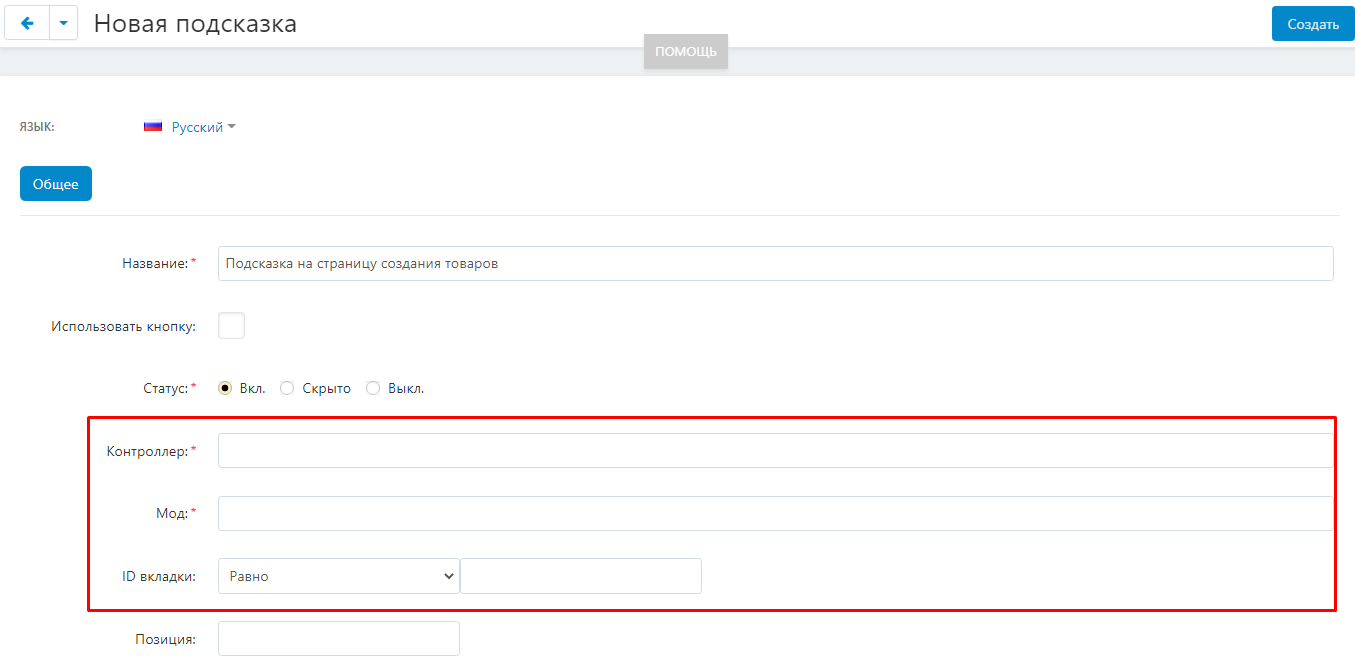
3. В пункте "Название" впишите наименование создаваемой подсказки.
Обращаем ваше внимание, что пункты, помеченные красной звёздочкой, обязательны к заполнению!

4. В соответствующих пунктах введите контроллер и мод страницы, на которой хотите разместить подсказку.

4.1. Контроллер и мод можно посмотреть в адресной строке страницы: от первого знака равно до амперсанда (символ "&"). Контроллер - это часть до точки, мод - после.

5. Если подсказка должна относится ко всей странице, то переходите к следующему пункту. Если с помощью подсказки нужно описать конкретное действие и разместить ее в конкретном месте страницы, то необходимо заполнить ID вкладки.

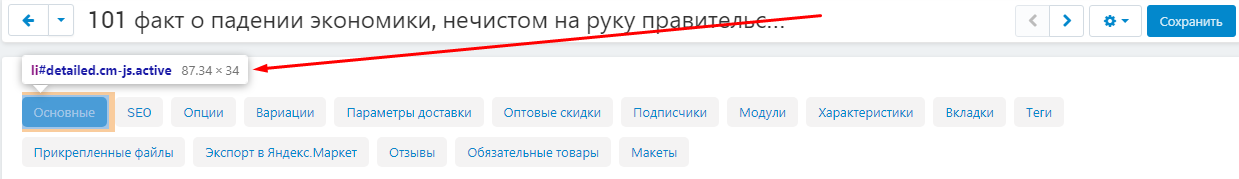
5.1. ID вкладки можно посмотреть, если навести на нужный элемент курсор мыши, нажать правую кнопку и выбрать во всплывающем меню пункт "Исследовать элемент". ID есть у вкладок и блоков. Отдельные строки собственным ID не обладают.

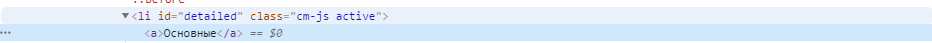
5.2. В правой части экрана откроется окно с кодом элемента. Наведите на него курсор.

5.3. Над нужным элементом высветится его наименование. Скопируйте его без кавычек.

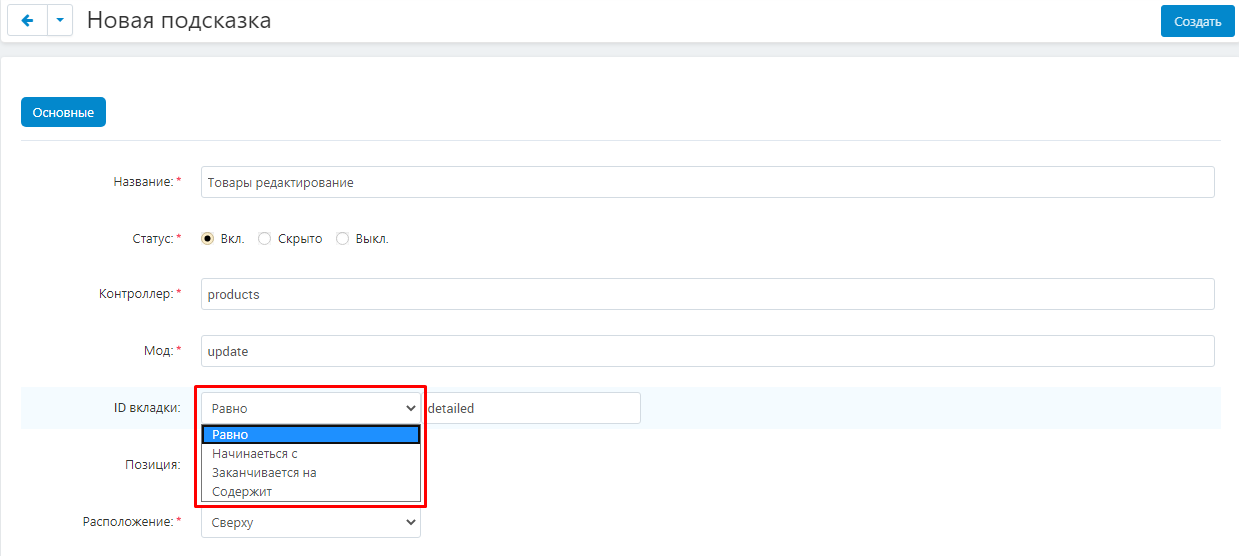
6. Нажмите на стрелочку слева от поля ввода и в выпадающем меню выберете один из четырех вариантов:
"Ровно" - подсказка будет отображаться во вкладке с точно указанным ID. Пример: details.
"Начинаеться с" - подсказка будет отображаться во всех вкладках, чей ID начинается с указанного значения. Пример: tab_details_.
"Заканчивается на" - подсказка будет отображаться во всех вкладках, ID которых заканчивается на указанное значение. Пример: _tab_details
"Содержит" - подсказка будет отображаться во всех вкладках, ID которых содержит указанное значение в любом месте.

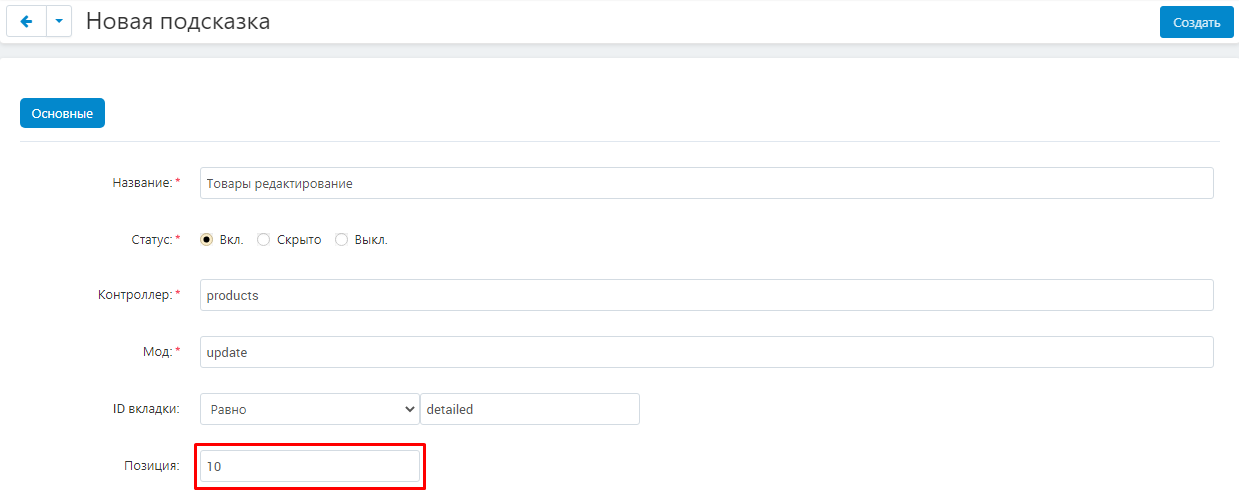
7. В пункте "Позиция", задайте позицию отображения подсказки в общем списке. Если при создании подсказки не указывать позицию, в списке они будут отображаться в алфавитном порядке.

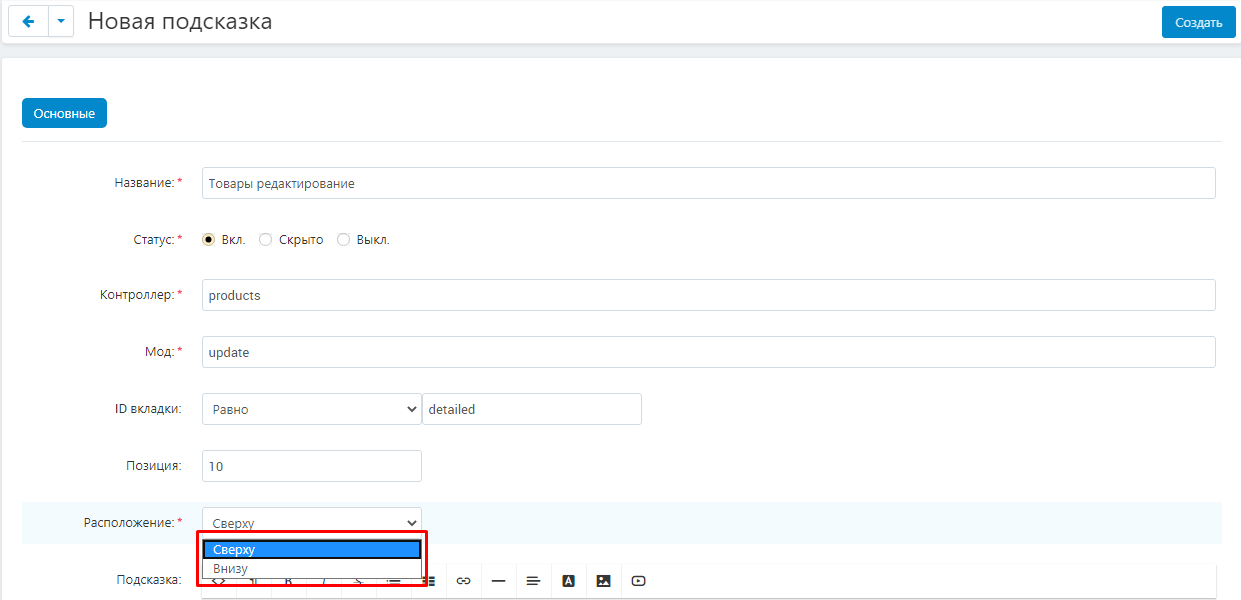
8. В пункте "Расположение" разверните меню и выберите один из возможных вариантов: "Сверху" или "Внизу".

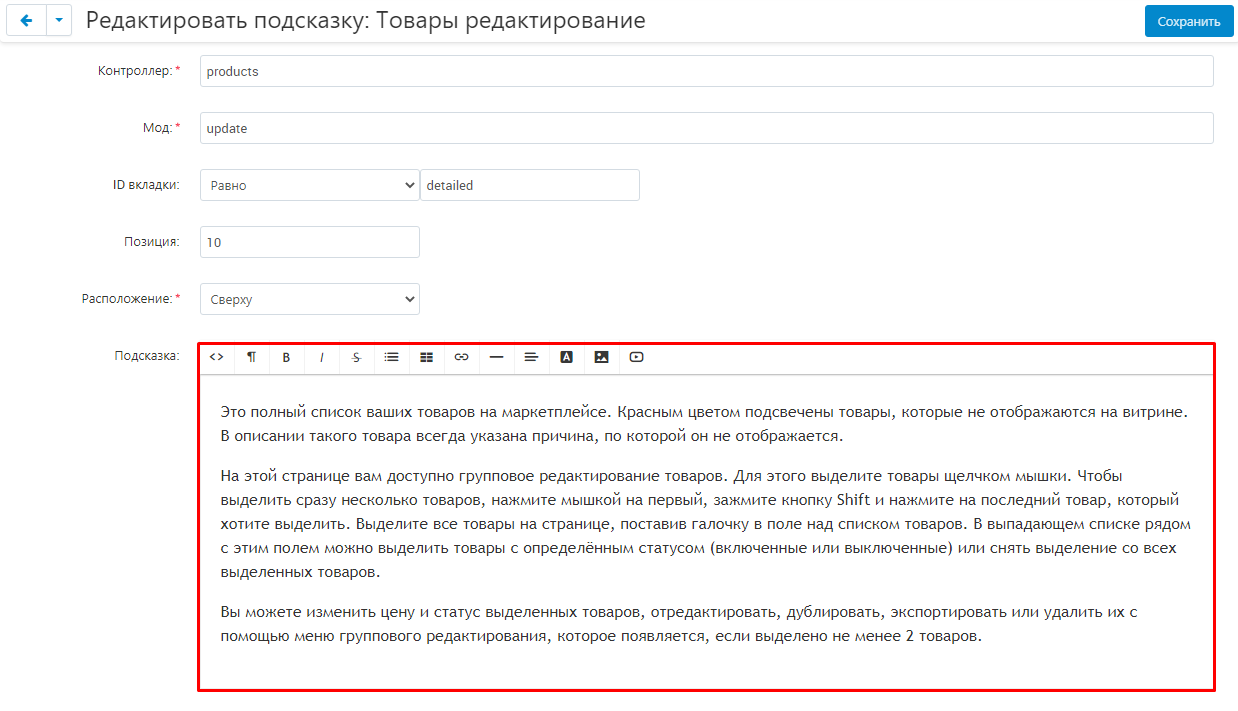
9. Заполните текст к подсказке во встроенном текстовом редакторе.

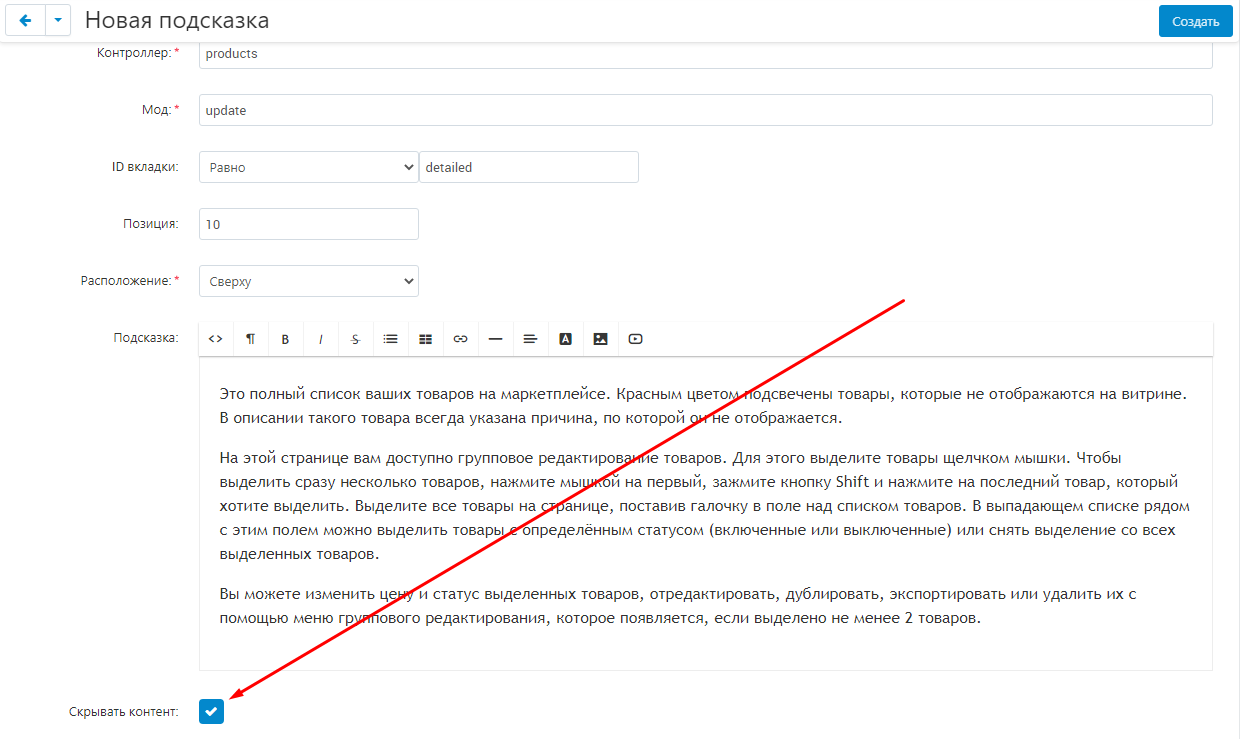
10. Поставьте галочку в пункте "Скрыть контент", если текст подсказки получается слишком длинным.

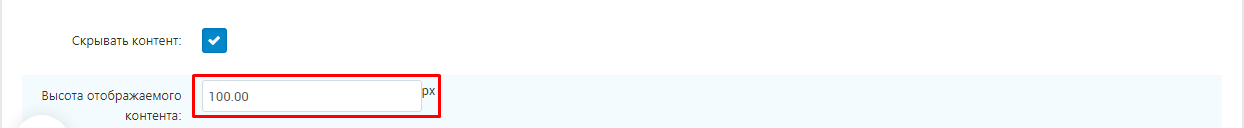
11. Укажите высоту отображаемого контента в пикселях.

12. Нажмите синюю кнопку "Сохранить" в правом верхнем углу страницы.

ПРОВЕРКА РЕЗУЛЬТАТА
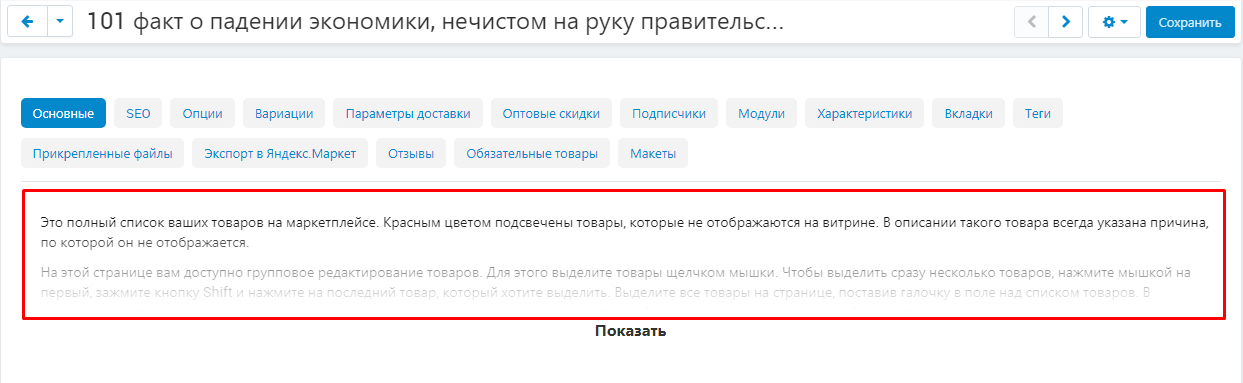
1. Откройте страницу, для которой создавали подсказку. В верхней части вкладки отобразится текст подсказки.

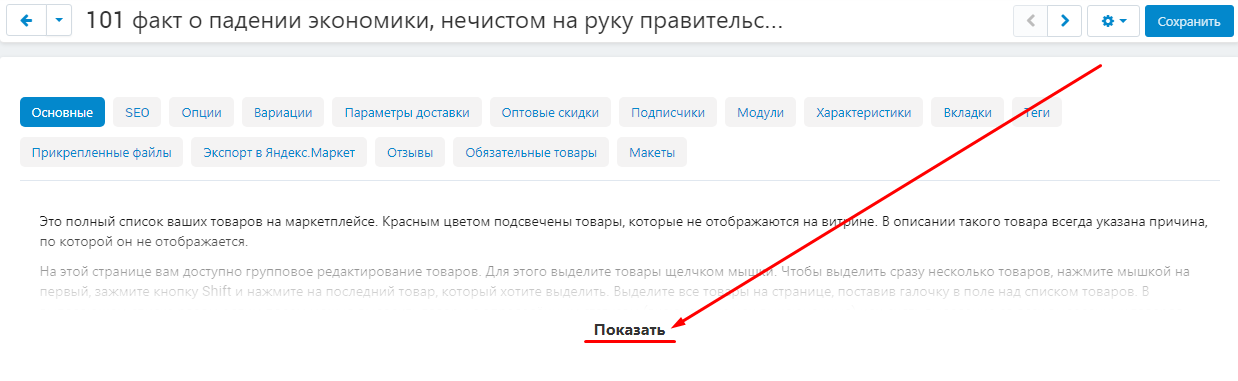
2. Чтобы просмотреть полный текст подсказки, нажмите кнопку "Показать".

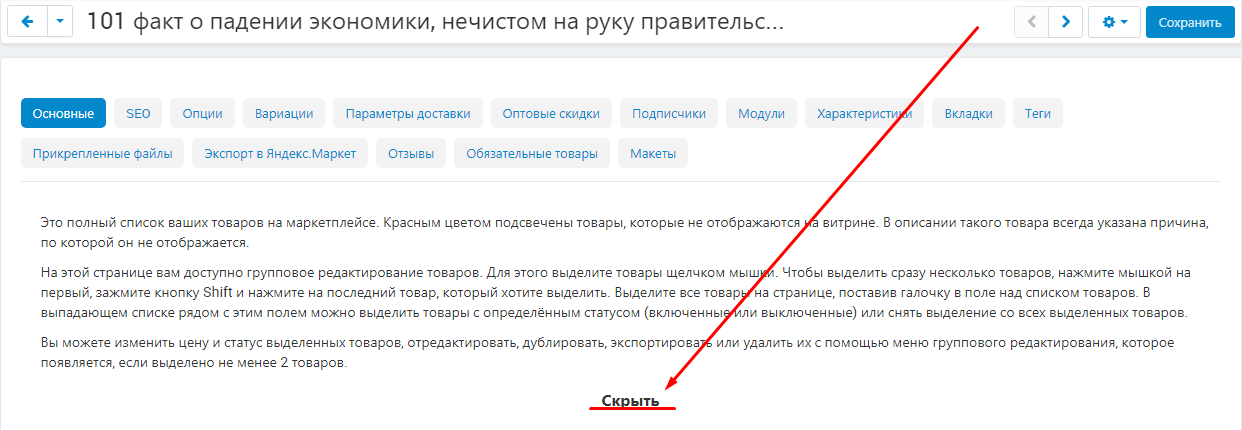
3. Раскроется полный текст подсказки. Чтобы снова свернуть текст, нажмите кнопку "Скрыть".

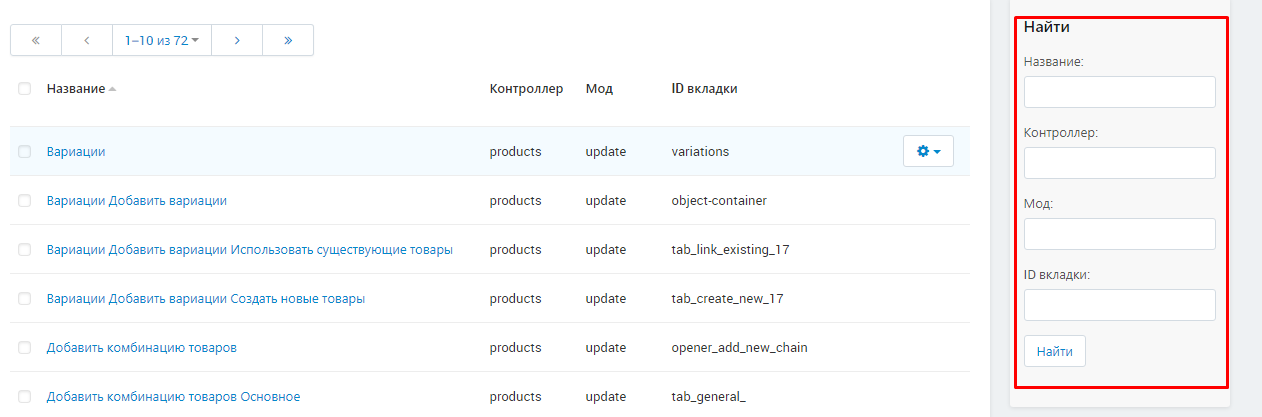
СТРАНИЦА НАВИГАЦИИ
1. Перейдите в раздел "Веб-страница" и выберите раздел "Подсказки на страницах админ панели".

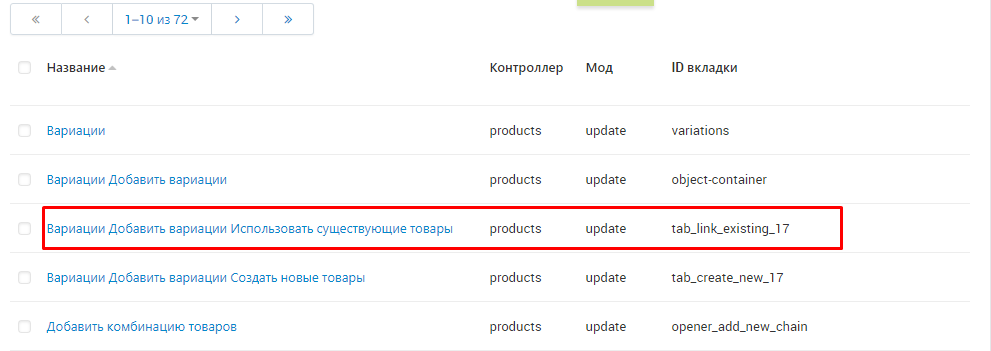
2. На открывшейся странице отображаются все созданные подсказки. Каждой подсказке соответствует одна строка, содержащая всю основную информацию о ней:
"Название";
"Контроллер";
"Мод";
"ID вкладки".

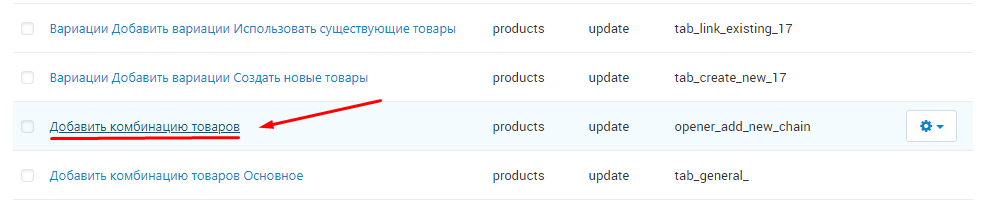
3. Чтобы отредактировать подсказку, нажмите на ее название в списке.

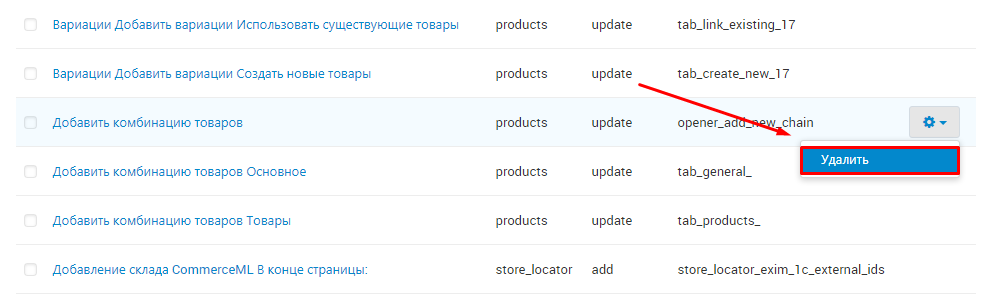
4. Чтобы удалить подсказку, наведите курсор на нее, нажмите на появившуюся кнопку в виде шестерёнки и в выпадающем меню нажмите кнопку "Удалить".

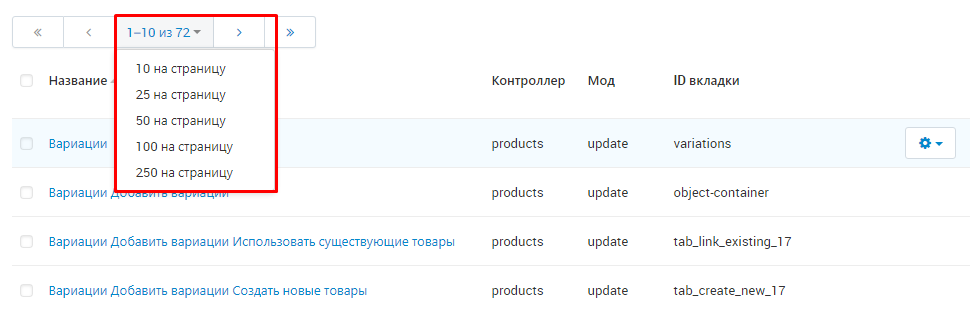
5. В верхней части страницы отображается общее количество подсказок и количество подсказок, отображаемых на странице. Чтобы изменить количество отображаемых подсказок, нажмите на надпись и в выпадающем меню выберете нужное значение.

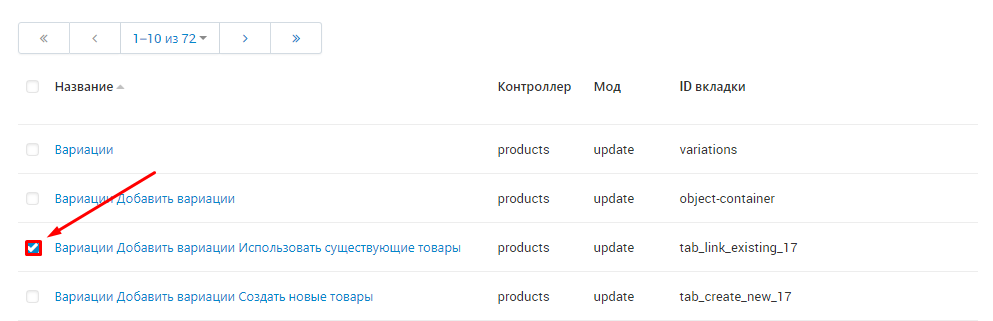
6. Чтобы выделить подсказку, поставьте галочку в пустое поле слева от нее.

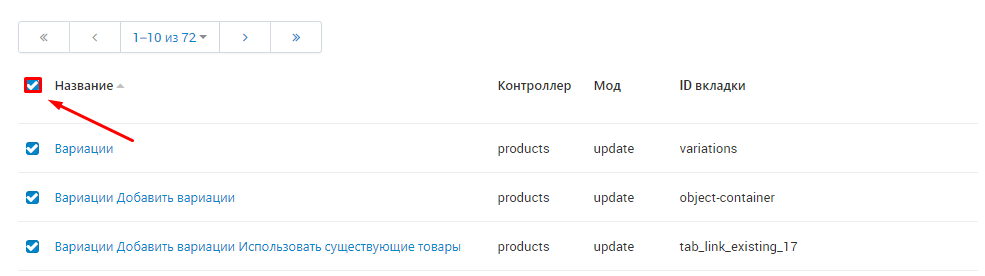
7. Чтобы выделить все подсказки на странице, поставьте галочку в свободное поле над списком.

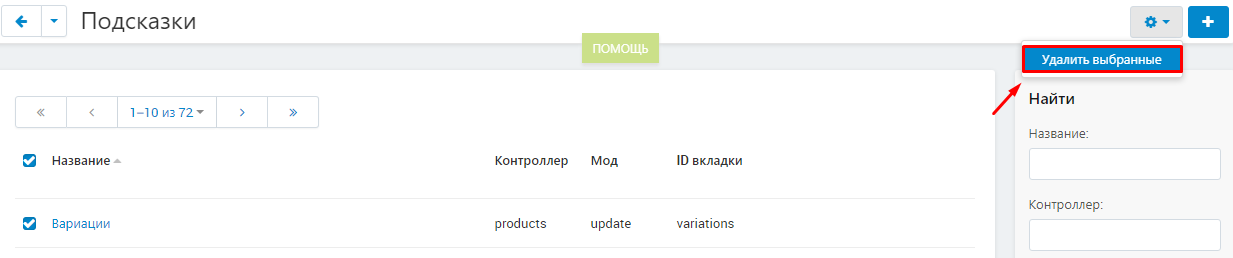
8. Чтобы удалить группу выделенных подсказок, нажмите копку в виде шестерёнки в правом верхнем углу страницы и в выпадающем меню выберите пункт "Удалить выбранные".

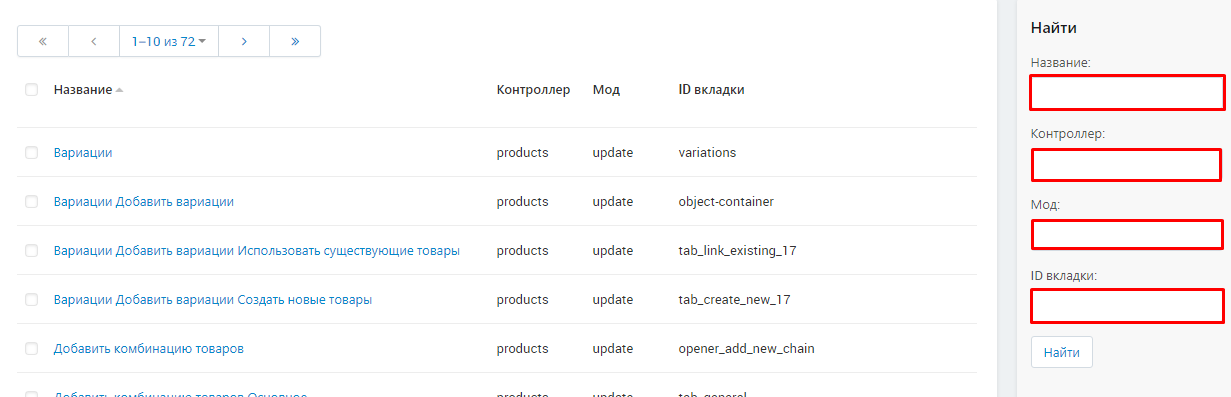
9. Чтобы быстро найти нужную подсказку, воспользуйтесь меню поиска, расположенное в правой части экрана.

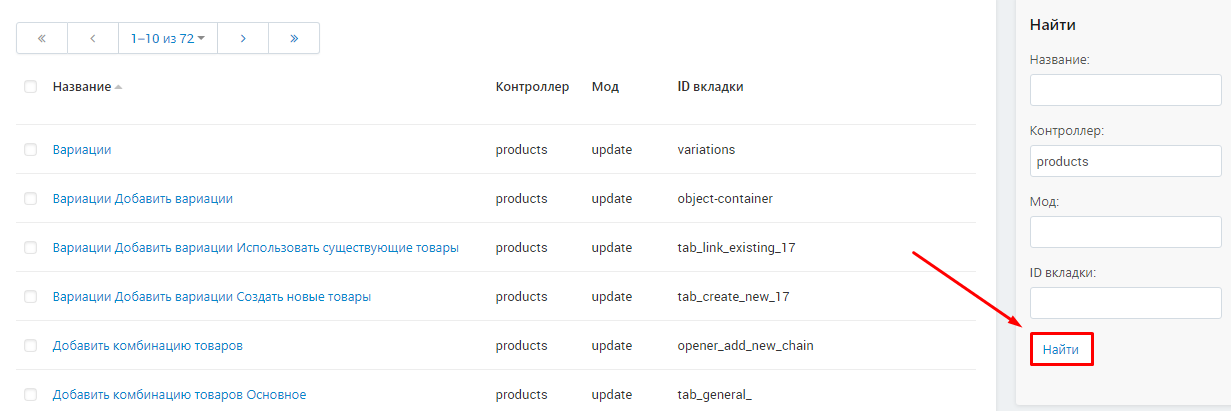
10. Заполните поля в поиске.

11. Нажмите кнопку "Найти". Алгоритм поиска сработает, даже если вы заполните только оно из полей.

ЭКСПОРТ ПОДСКАЗОК
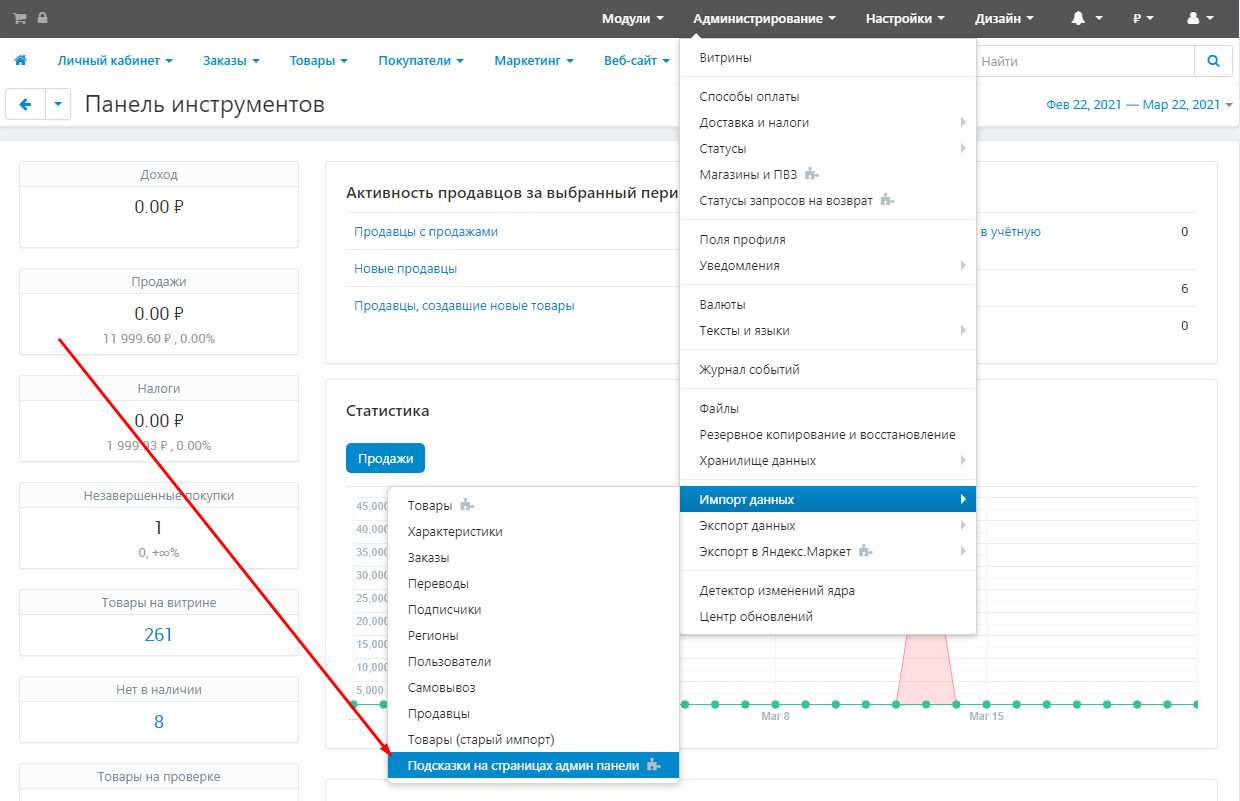
1. Чтобы провести экспорт подсказок, перейдите во вкладку "Администрирование", выберите раздел "Экспорт данных" и подраздел "Подсказки на страницах админ панели".

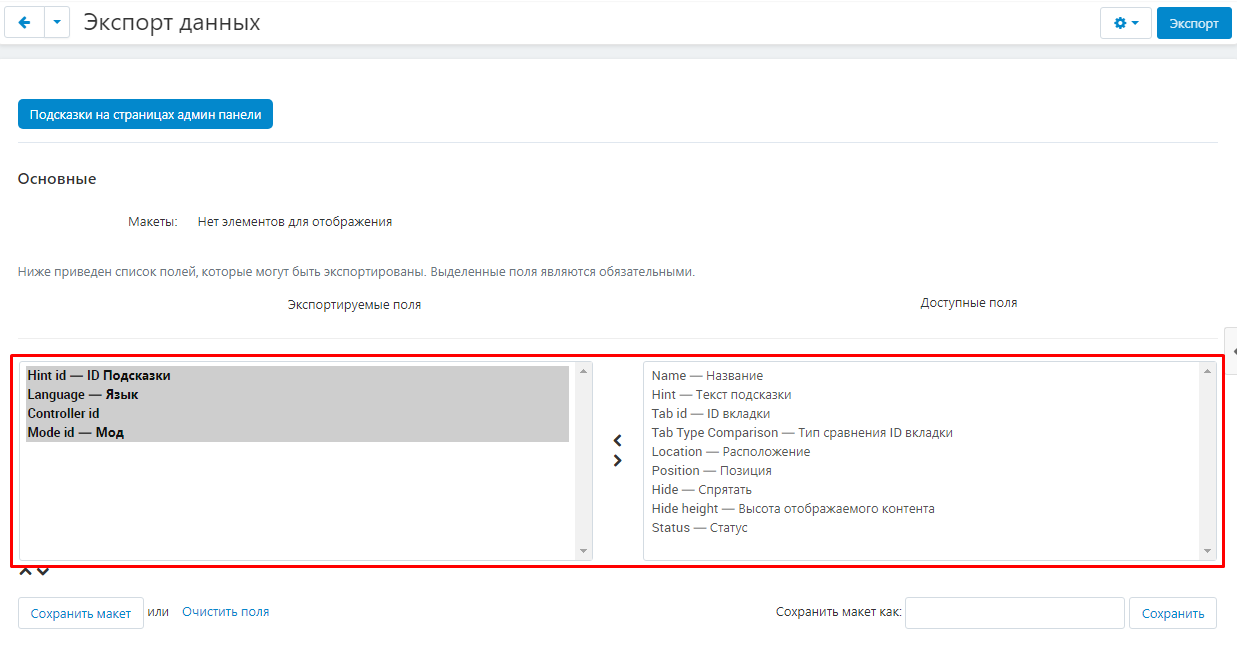
2. На открывшейся странице, выберите поля, которые необходимо экспортировать. Обязательными являются 4 поля:
"ID подсказки";
"Язык";
"Контроллер";
"Мод".

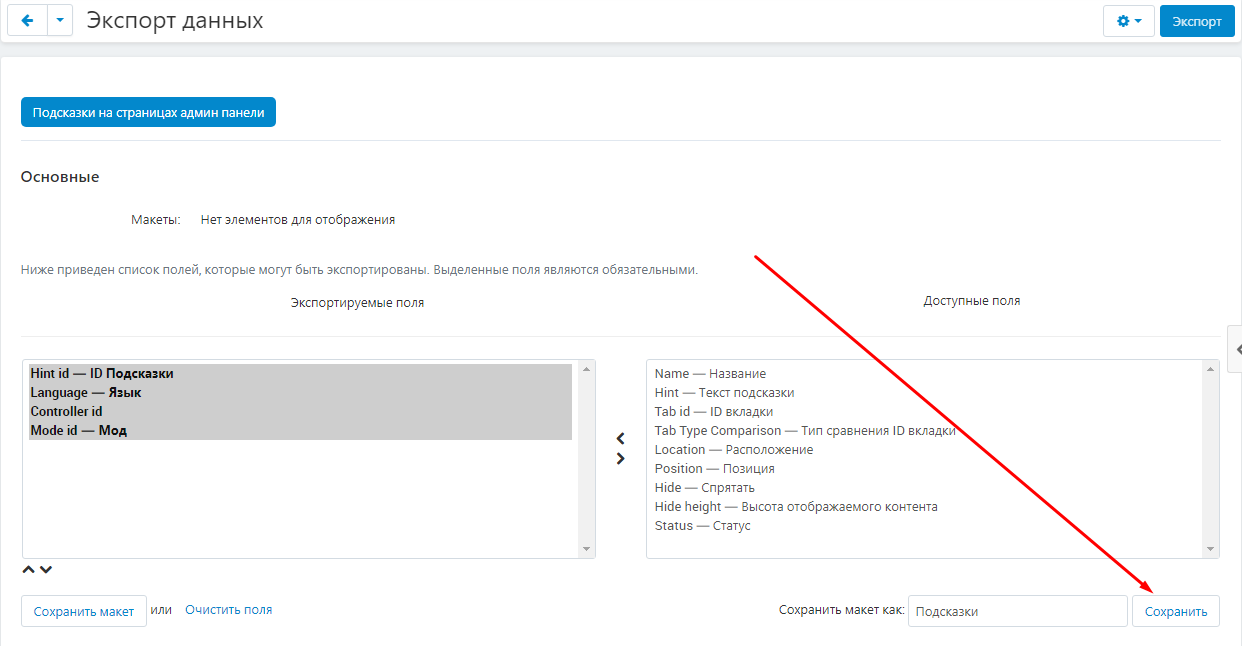
3. При необходимости сохраните макет экспорта подсказок. Для этого введите название макета в соответствующее поле и нажмите белую кнопку "Сохранить" рядом с ним. В этом случае, при следующем экспорте настраивать поля заново не потребуется.

4. Чтобы сбросить настройки, нажмите на выделенную синим цветом надпись "Очистить поля".

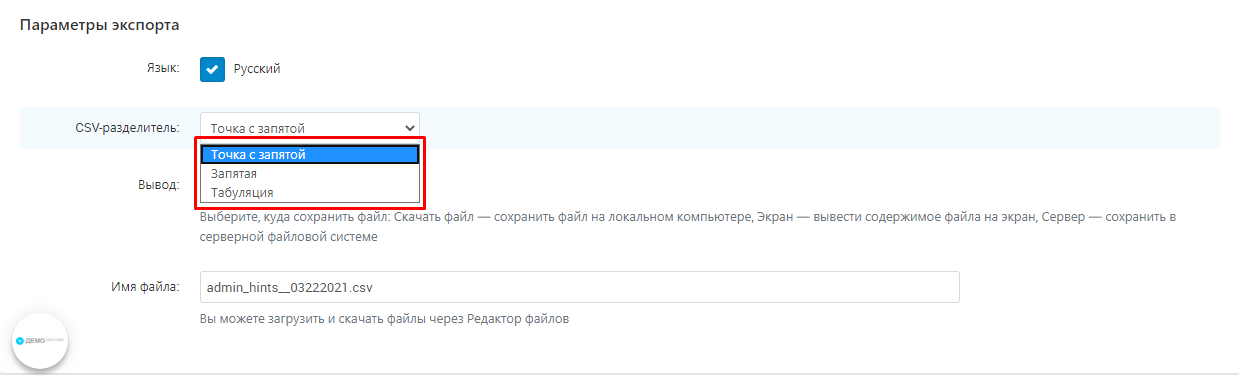
5. Перейдите в разделу "Параметры экспорта" и выберите CSV-разделитель. Для этого раскройте список и выберите один из возможных вариантов:
"Точка с запятой";
"Запятая";
"Табуляция".

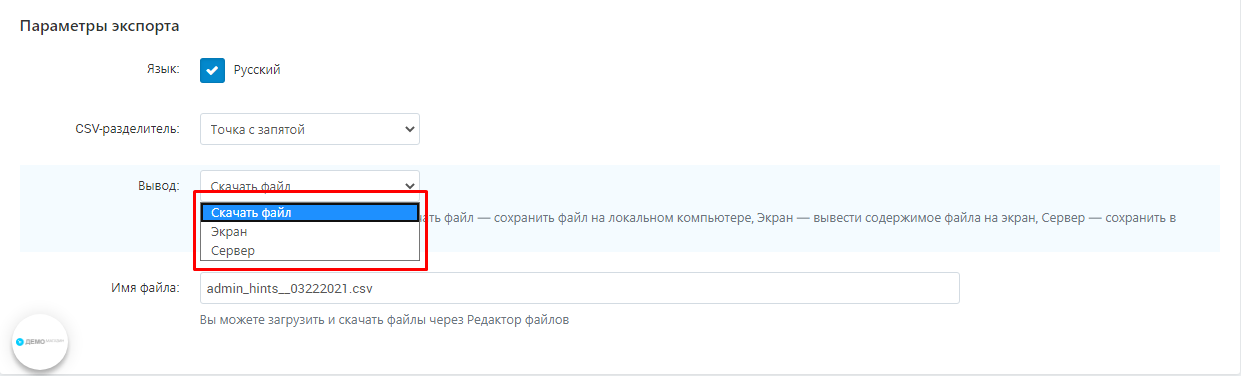
6. В пункте "Вывод" разверните дополнительный список и выберите, куда выводить экспорт:
"Скачать файл" - сохранить файл на локальном компьютере;
"Экран" - вывести содержимое файла на экран;
"Сервер" - сохранить в серверной файловой папке.

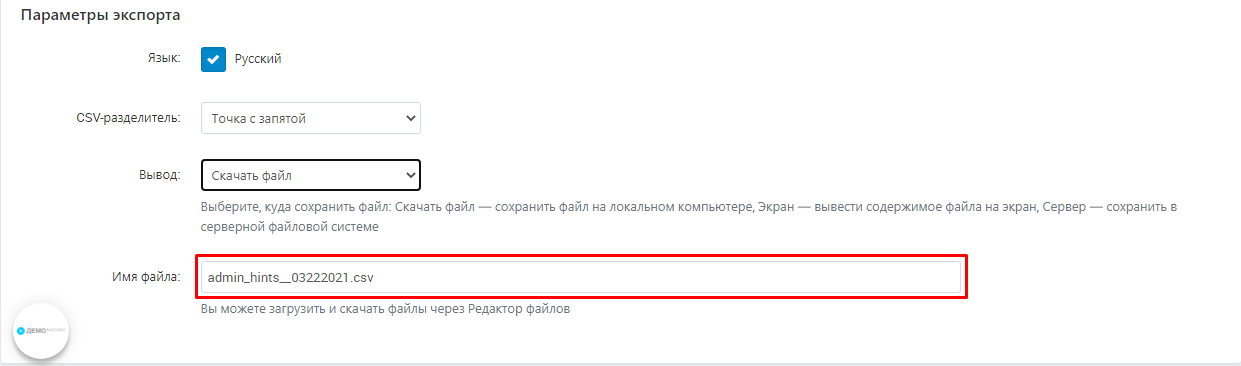
7. Имя файла генерируется автоматически, однако при необходимости вы можете его отредактировать в соответствующем пункте.

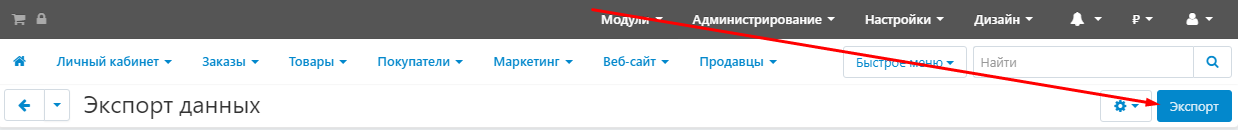
8. Нажмите кнопку "Экспорт" в правом верхнем углу. Экспорт отразится в том виде, который вы отметили в пункте 6.

ИМПОРТ ПОДСКАЗОК
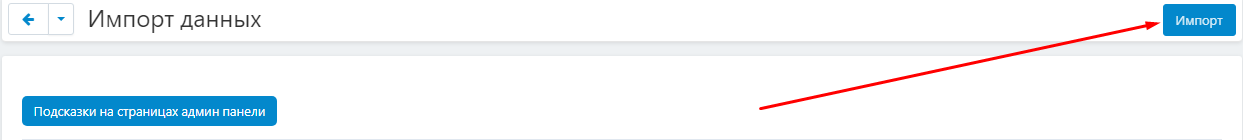
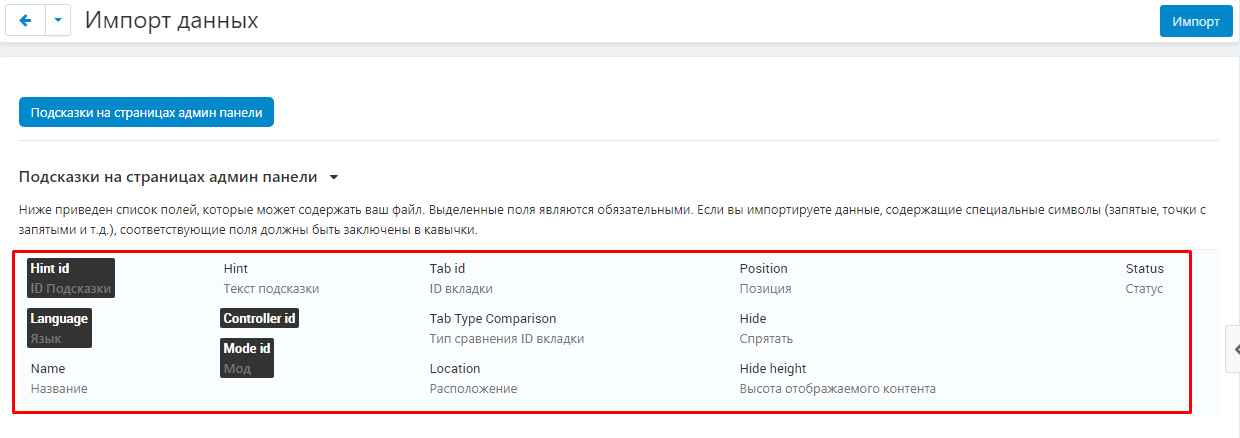
1. Чтобы провести импорт файла с подсказками, пройдите во вкладку "Администрирование", выберите раздел "Импорт данных" и подраздел "Подсказки на страницах админ панели".

2. Перед импортом, убедитесь, что ваш файл с подсказками содержит необходимые поля: "ID подсказки", "Язык", "Контроллер", "Мод".

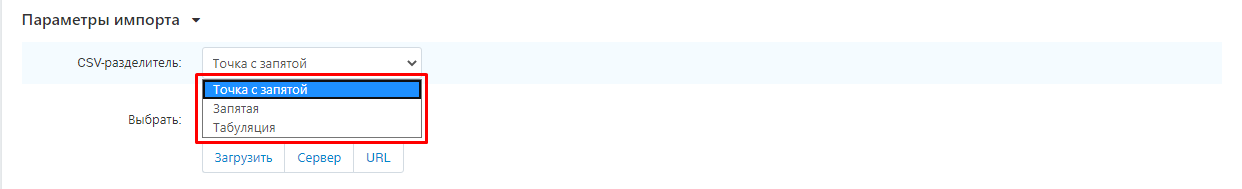
3. Перейдите в разделу "Параметры экспорта" и выберите CSV-разделитель. Для этого раскройте список и выберите один из возможных вариантов:
"Точка с запятой";
"Запятая";
"Табуляция".

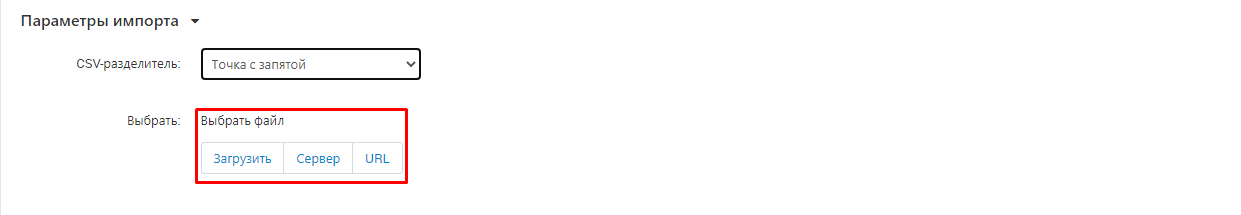
4. Чтобы загрузить файл, выберите один из трёх доступных способов:

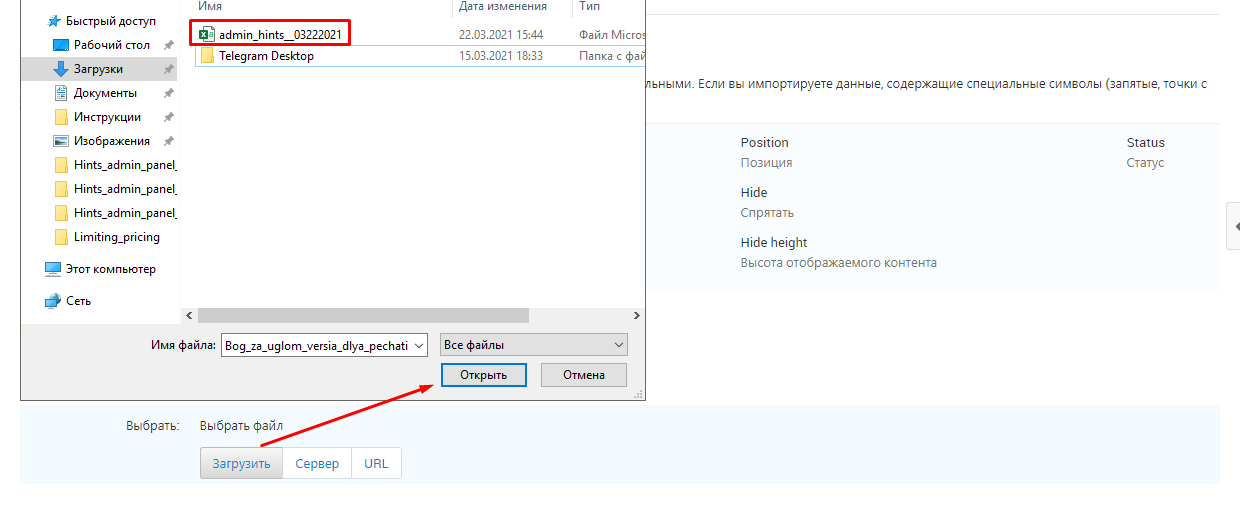
4.1. Чтобы загрузить файл из памяти компьютера, нажмите кнопку "Загрузить".

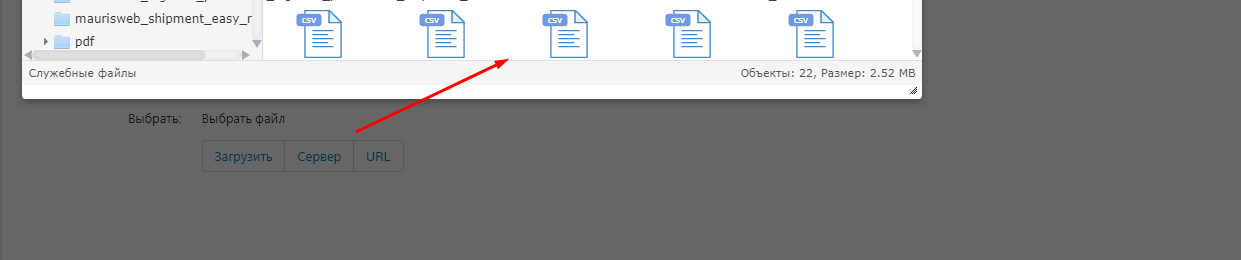
4.2. Чтобы загрузить файл с сервера, нажмите кнопку "Сервер".

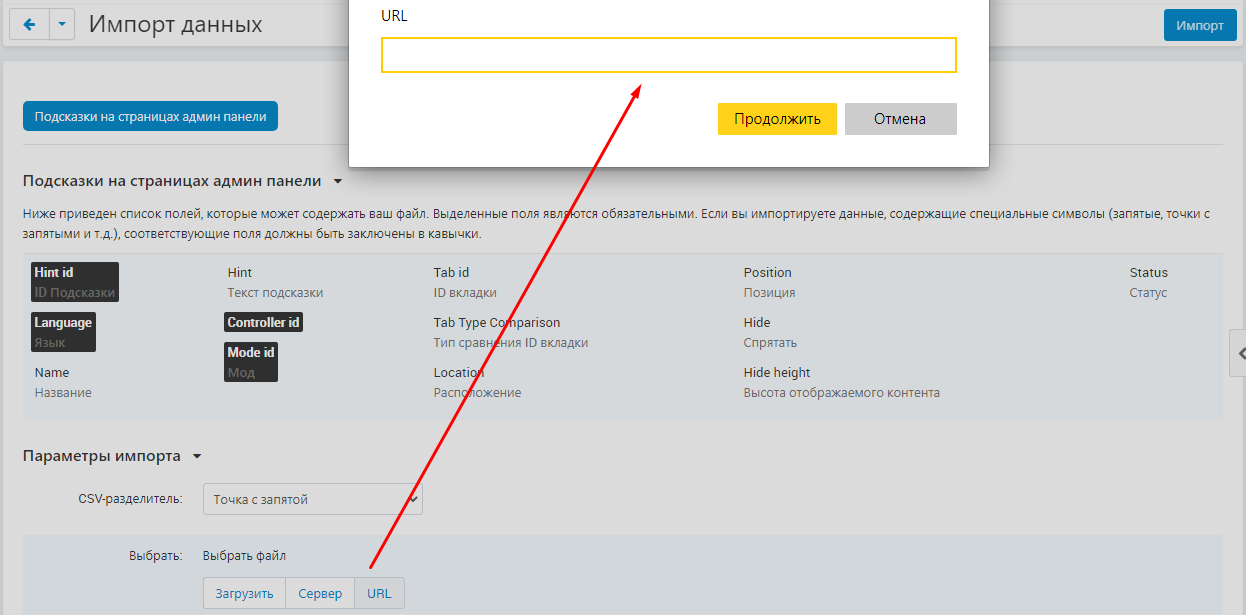
4.3. Чтобы загрузить файл из интернета, нажмите кнопку "URL" и внесите ссылку.

5. Завершите импорт, нажав на синюю кнопку "Импорт" в правом верхнем углу панели. После загрузки, подсказка отразится в общем списке.