Блок помощь для продавца и покупателя
Модуль формирует страницы помощи покупателю для витрины и вендору для административной панели продавца.
Инструкции и регламенты для продавцов
Для работы с вашим маркетплейсом продавцам необходима подробная информация: договор оферты, регламенты, подробные инструкции по работе с административной панелью продавца.
Всю эту информацию желательно разместить в одном месте в административной панели, причем таким образом, чтобы ее было просто найти.
Информация для покупателей и новых продавцов
Не менее важно подготовить аналогичные инструкции для покупателей: рассказать, как можно сделать заказ, как вернуть товар, если он не подошел или имеет дефекты и так далее. Это не только сделает ваш маркетплейс более дружелюбным по отношению к покупателю, но и избавит вас от возможных юридических проблем.
Если покупателю придет некачественный товар, он, вполне естественно, захочет его вернуть и отправится на ваш сайт в поисках информации о том, как это сделать. И если он не найдет эту информацию, то пойдет в суд, и вполне может выиграть его. Вы обязаны предоставлять всю необходимую информацию для исключения подобных сценариев.
Также необходимо будет подготовить отдельный пакет документации для продавцов: договор оферты, регламенты и другая информация, которая необходима для того, чтобы человек принял решение о сотрудничестве с вами.
Цели
Любой сайт имеет несколько конечных и промежуточных целей. Да, сайт маркетплейса должен продавать товары и привлекать новых продавцов. Покупка или регистрация нового партнера – это конечные цели. Промежуточная – это удержать пользователя на страницах сайта как можно дольше, поскольку это повышает поисковой рейтинг сайта. Поисковики видят, что пользователи проводят на сайте много времени и расценивают это как маркер, что сайт интересный, полезный, его можно предлагать другим пользователям по релевантным запросам.
Мы создали модуль «Блок помощи для продавцов и покупателей» для того, чтобы вы могли разработать и разместить на своем сайте подробную инструкцию по работе с административной панелью продавца или личным кабинетом покупателя.
Модуль «Блок помощь для продавцов и покупателей»
Наш модуль позволит вам быстро и просто сформировать многоуровневое меню помощи для вашего сайта. Он позволяет разделить между собой информацию для продавца и для покупателя, выстроить строгую иерархию страниц, организовать удобное перемещение между ними.
Функционал модуля
- Создание страниц в меню помощь;
- Удобная верстка страниц;
- Настройка отображения страниц в административной панели продавца, и/или на витрине;
- Формирование подменю;
- Отображение заголовков уровня H1;
- Сокращение названий в меню для более аккуратного отображения пункта в меню помощь;
- Отображение пути к странице;
- Настройка цветов для элементов страницы для соответствия общему стилю магазина.
Разделение информации для продавцов и покупателей
Создавая новую страницу меню помощи, вы сами решаете, где она будет размещаться: на витрине, в административной панели или и там, и там. Это необходимо для того, чтобы вы могли разделить информацию для продавцов и покупателей.
Устройство административной панели вашего сайта – это пусть не существенная, но коммерческая тайна. Очень важно сохранить в секрете ваши уникальные идеи, собственные разработки, чтобы конкуренты не смогли подсмотреть их и повторить. Поэтому инструкции к административной панели не стоит размещать на витрине. Пусть они отображаются только в административной панели продавца. В этом случае вашим конкурентам, чтобы просмотреть эту информацию, придется сначала зарегистрироваться, как продавец. И вы сможете отсеять их уже на стадии модерации.
Строгая иерархия страниц
Модуль позволяет создать подробное, удобное меню помощи со строгой иерархией и с неограниченным количеством вложенных уровней меню.
Приведем пример для наглядности: ваш продавец хочет выгрузить информацию о товарах, и сделать это с помощью файла импорта в формате CSV. Путь к нужной странице в меню помощи может выглядеть, например, так:
- Меню помощи для продавцов,
- Загрузка товаров,
- i. Ручное создание товаров,
- ii. Импорт товаров,
- Файл в формате CSV,
- Файлы в форматах XML, YML.
- iii. Синхронизация по протоколу CommerceML,
- 1С,
- УТ,
- ERP,
- УНФ.
- Сервисы,
- Мой бизнес,
- Бизнес 365
Это позволит вам сформировать удобное и подробное меню, когда каждый блок информации имеет свое, четко определенное и логичное место в иерархии меню.
Модуль «Блок помощь для продавца и покупателя» позволяет быстро и просто сформировать меню помощь. При этом вам не потребуется особых знаний. Простой и понятный интерфейс позволит сформировать страницы и выстроить иерархию в несколько кликов, а читателю удобно ориентироваться в большом объёме информации.
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
Меню помощь
Модуль формирует меню помощь для административной панели и витрины.
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor - https://maurisweb.ru/programmy...
СФЕРА ПРИМЕНЕНИЯ
Модуль подходит для интернет-магазинов, чтобы значительно упростить взаимодействие покупателей с интерфейсом магазина, а также взаимодействие администратора и вендора с административной панелью.
ПРИМЕР ПРИМЕНЕНИЯ
Маркетплейс разрабатывает инструкции для вендоров и размещает их в пеню помощи. При возникновении вопросов и сложностей, продавец может открыть инструкцию и свериться с ней.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
- Модуль формирует единую страницу с адресом "help";
- Позволяет задавать цвета элементов, чтобы визуализация в админ. панели и на витрине могли гибко подстроиться под стиль магазина;
- Позволяет установить собственную иконку меню помощи;
- В настройках страницы гибко задаются возможности отображения на админ.панели и витрине, формирования подменю, отображения заголовка h1, скрывать хлебные крошки и т.д.;
- Позволяет задавать сокращения названий.
НАСТРОЙКИ МОДУЛЯ
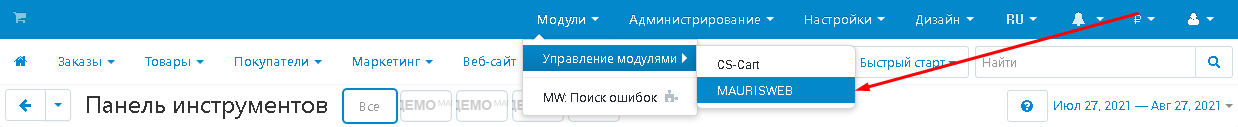
1. Для установки модуля перейдите во вкладку "Модули", во всплывающем меню выберите пункт "Управление модулями" и раздел "MAURISWEB".

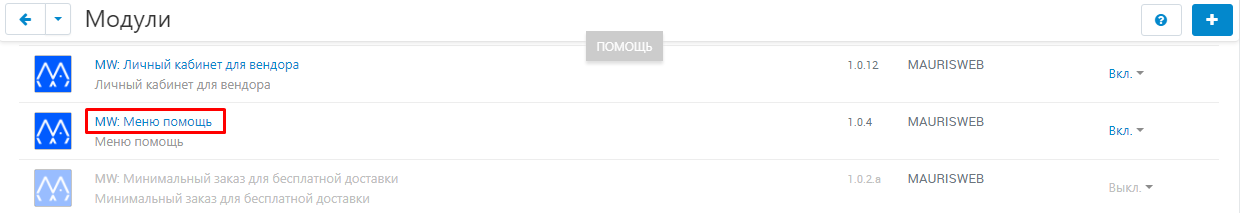
2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

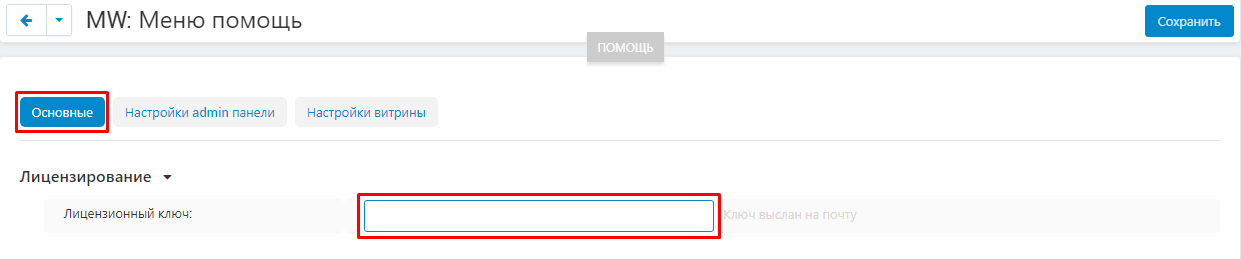
3. На открывшейся странице перейдите во вкладку "Основные". В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

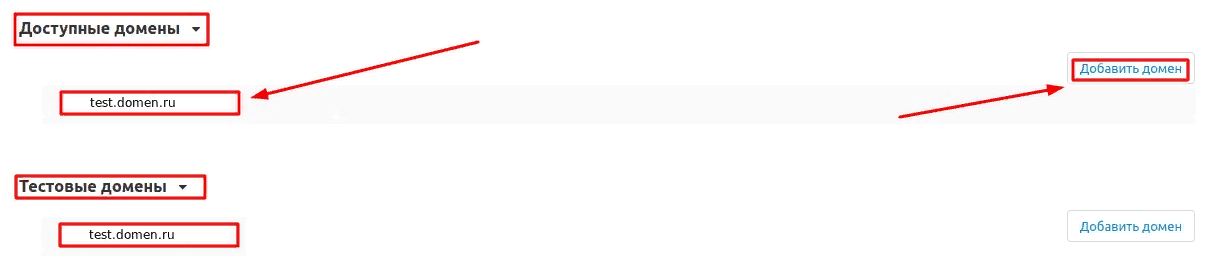
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

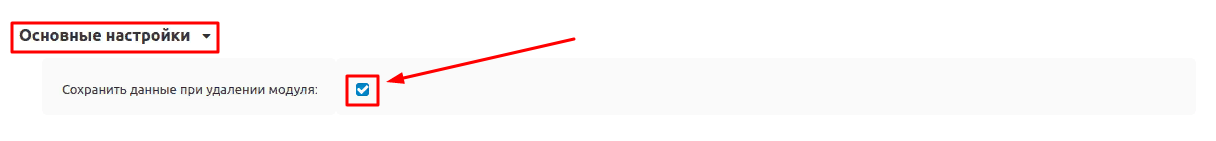
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

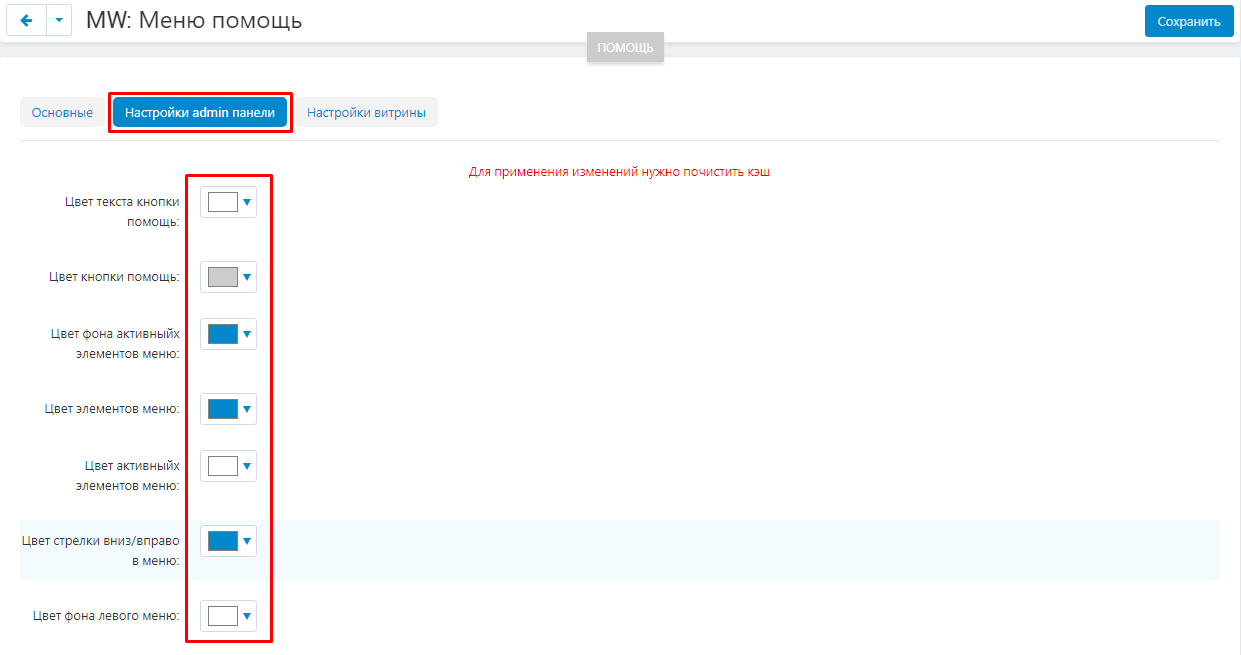
6. Чтобы настроить интерфейс меню помощь для админ. панели, перейдите во вкладку "Настройки admin панели". Здесь вы можете изменить стандартные настройки цвета для кнопки помощь и её текста, цвет активных элементов меню и их фона, цвет стрелок меню и цвет фона меню.
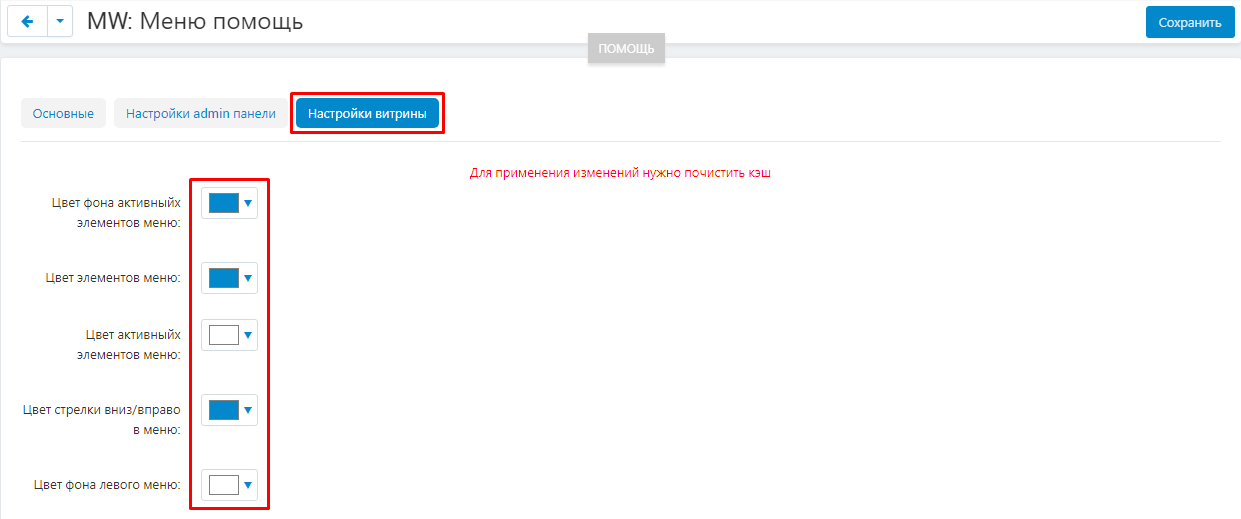
Внимание! Для применения изменений нужно почистить кэш!

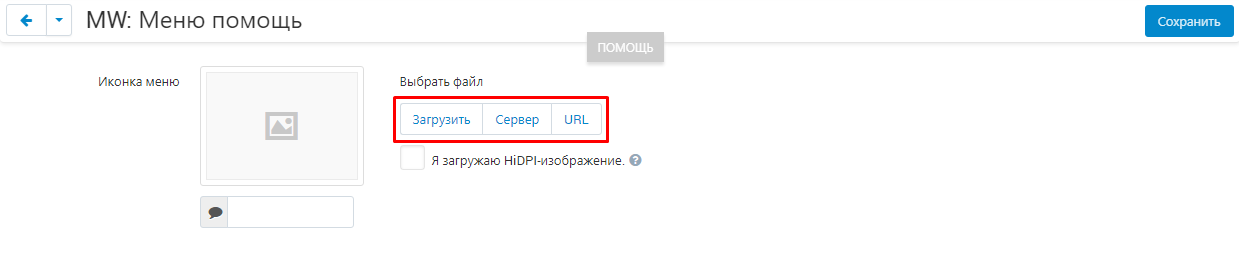
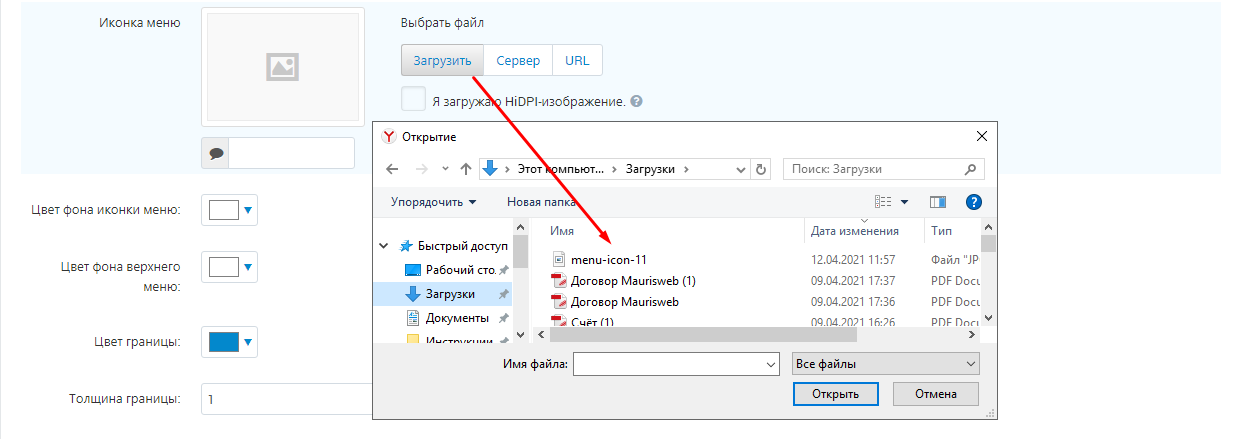
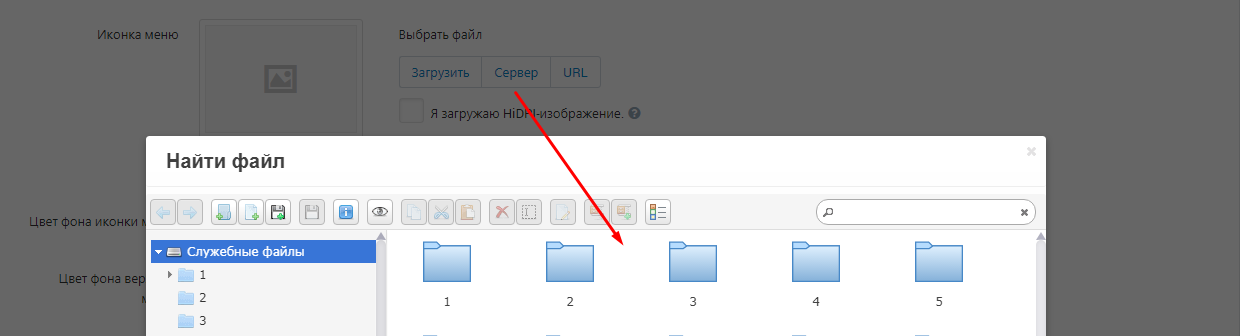
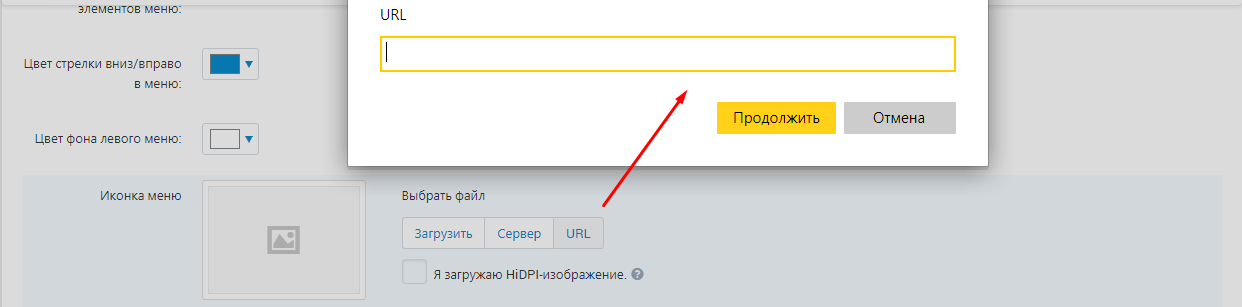
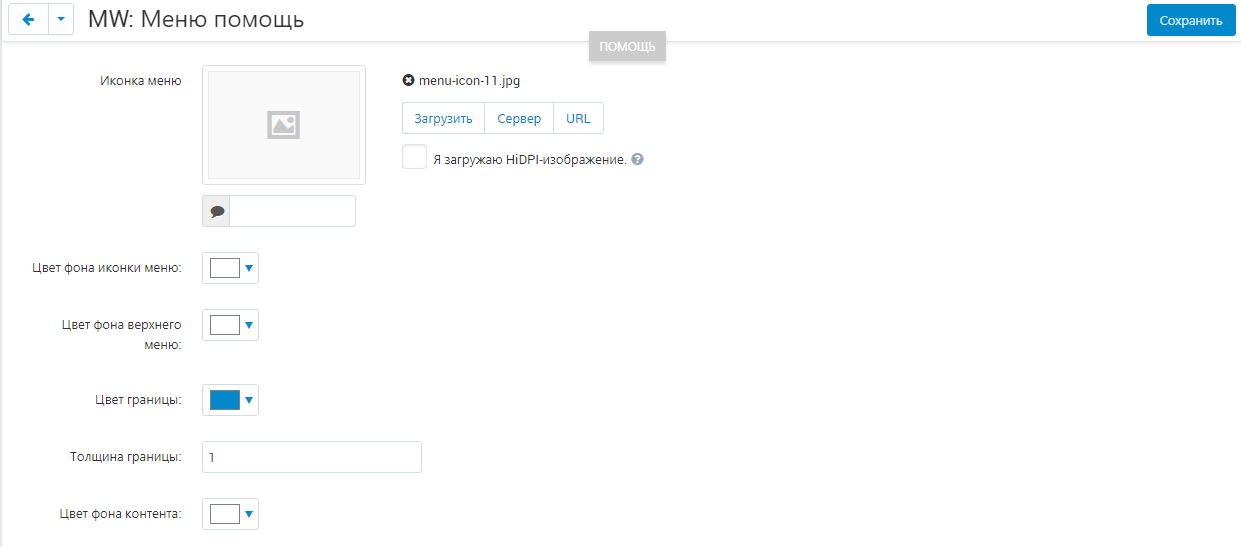
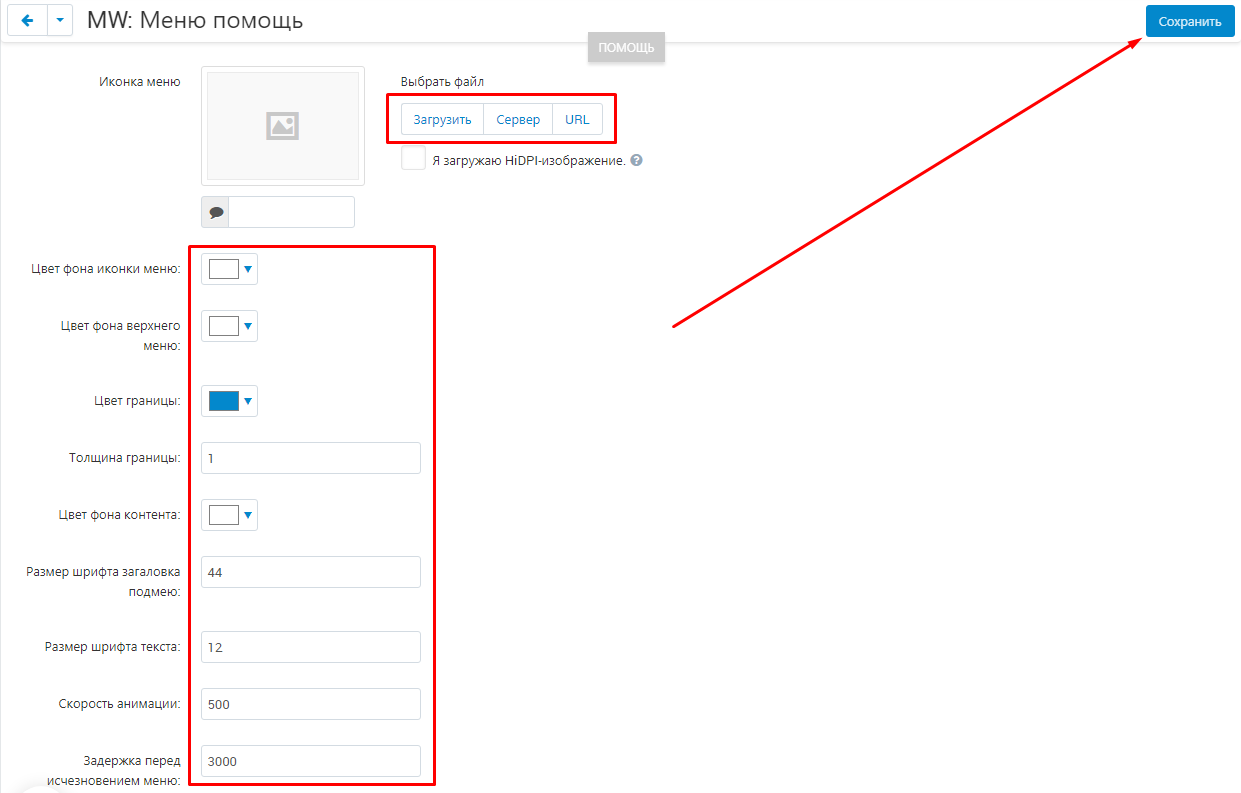
7. В пункте "Иконка меню" можно загрузить изображение для иконки меню тремя возможными способами:

7.1. Чтобы загрузить изображение из памяти компьютера, нажмите на кнопку "Загрузить" и выберите файл.

7.2. Чтобы загрузить изображение с сервера, нажмите на кнопку "Сервер" и выберите нужную картинку.

7.3. Чтобы загрузить изображение из интернета, нажмите на кнопку "URL".

8. Также вы можете изменить цвет фона иконки, верхнего меню, цвет и толщину границы, цвет фона контента.

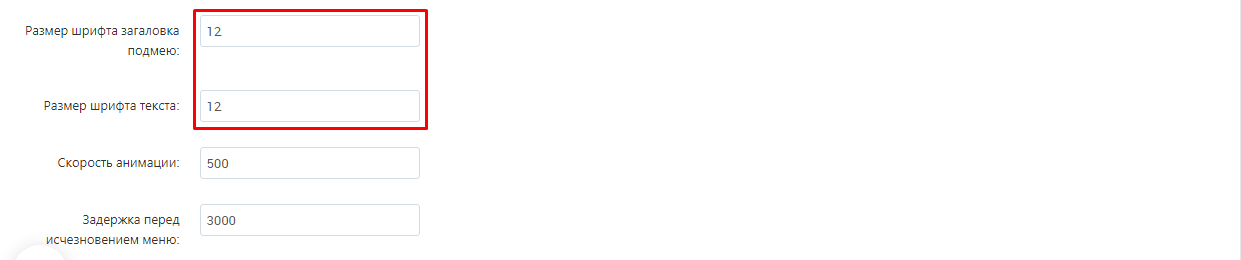
9. Можно изменить шрифты заголовка подменю и текста.

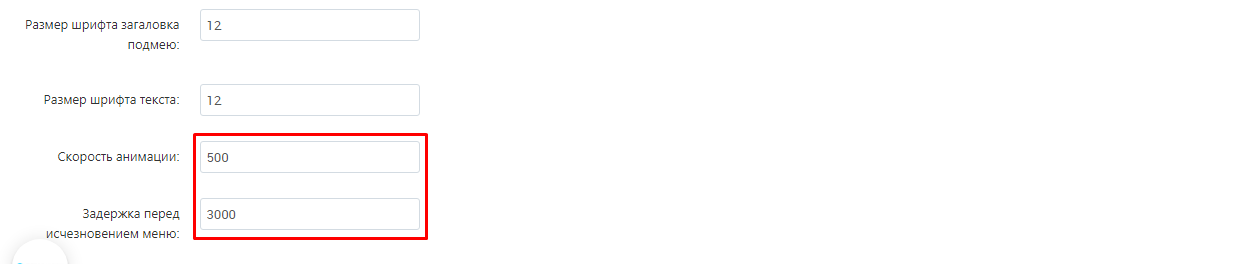
10. Можно изменить скорость анимации (выдвижная страница меню помощи) и задержку перед исчезновением меню.

11. Чтобы изменить настройки меню помощи для витрины, перейдите во вкладку "Настройки витрины". Здесь вы также можете изменить настройки цвета фона, элементов и стрелок.

12. При желании, загрузите изображения для иконки меню, измените цвета, шрифты, скорость анимации и задержки. После завершения всех изменений, нажмите на синюю кнопку "Сохранить" в правом верхнем углу панели.

ФУНКЦИОНАЛ МОДУЛЯ
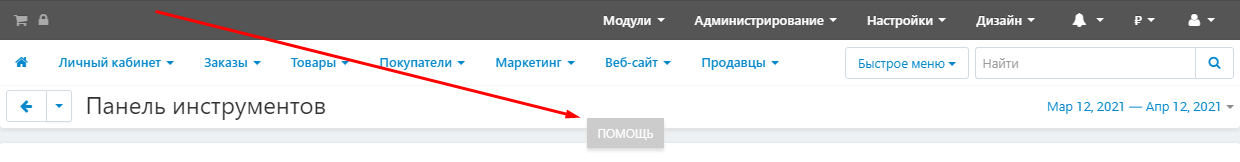
1. После установки модуля, в верхней части экрана появится серая (по умолчанию) кнопка "Помощь".

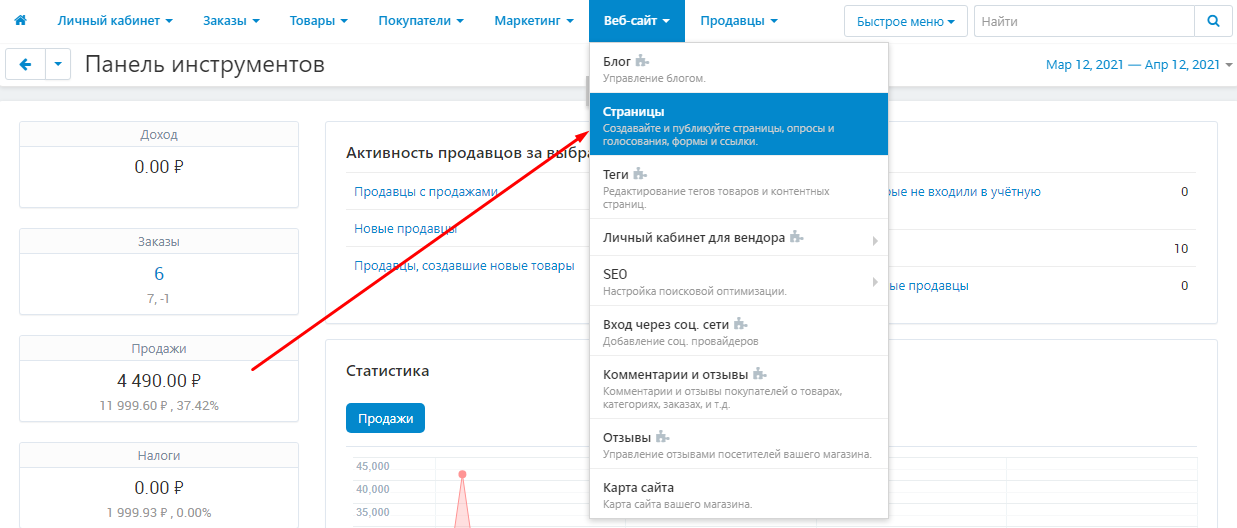
2. Чтобы установить страницу, которая будет отображаться при нажатии кнопки "Помощь", пройдите во вкладку "Веб-сайт" и выберите раздел "Страницы".

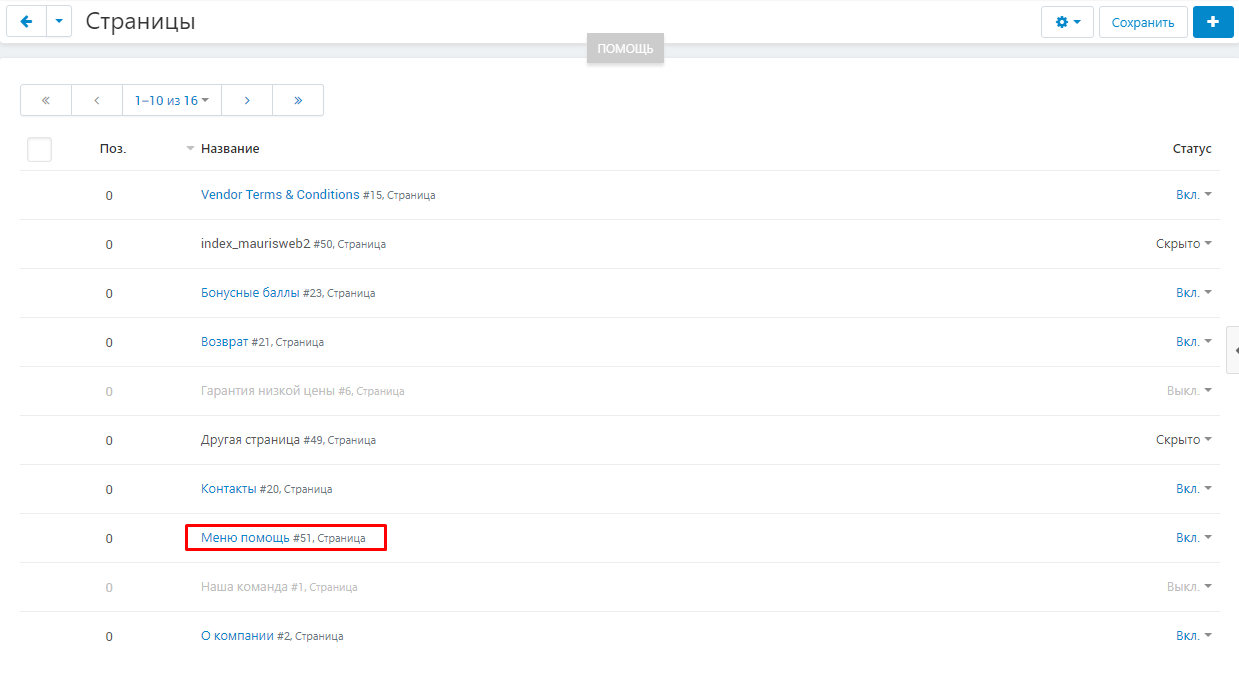
3. Выберите нужную страницу и нажмите на её название, выделенное синим цветом.

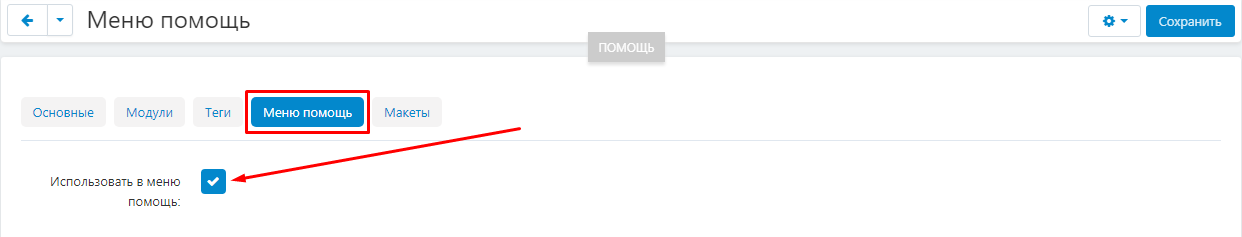
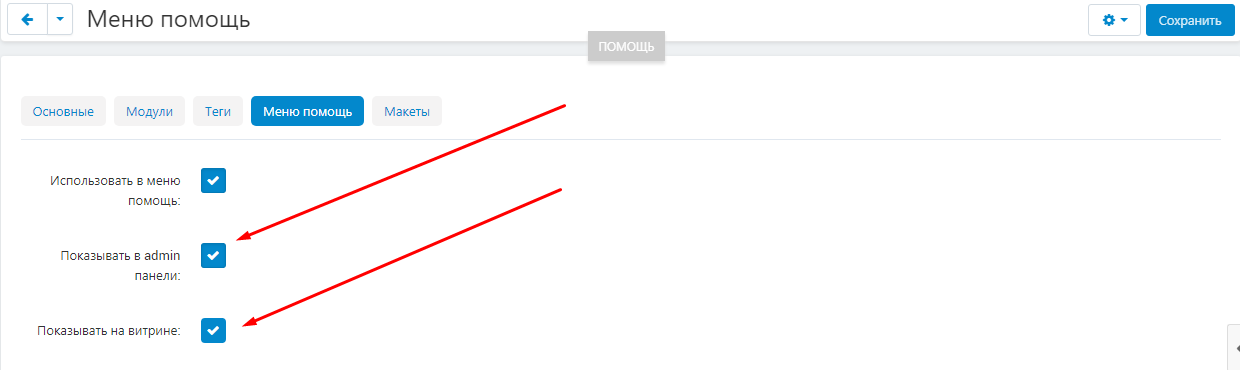
4. Перейдите во вкладку "Меню помощь" и поставьте галочку "Использовать в меню помощь", чтобы страница отображалась в меню помощи.

5. Чтобы страница отражалась на админ. панели и витрине, поставьте галочки в соответствующих пунктах.

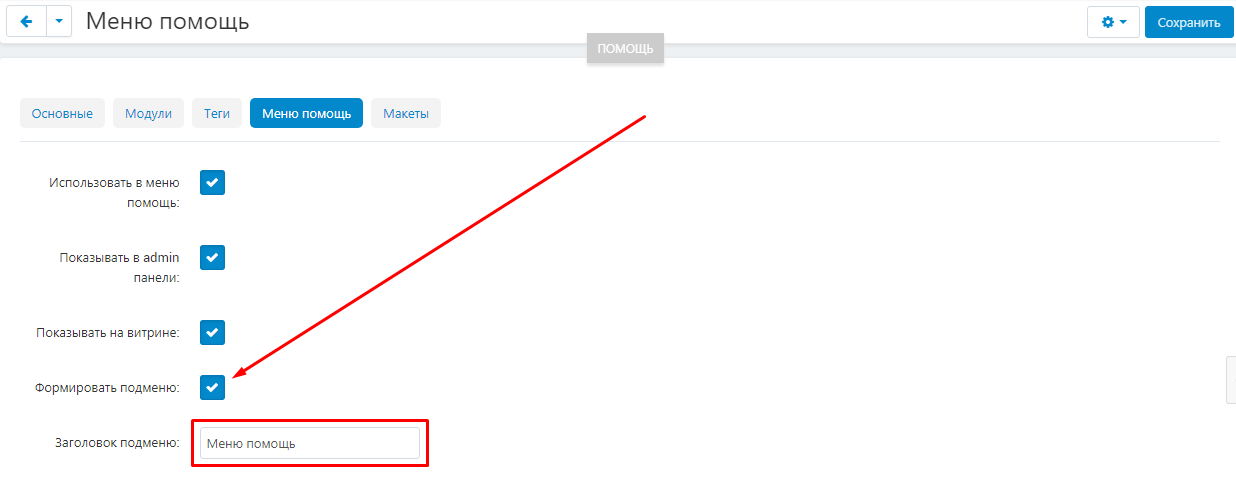
6. Чтобы добавить на страницу подменю, поставьте галочку в пункте "Формировать подменю" и впишите его название в пункте "Заголовок подменю".

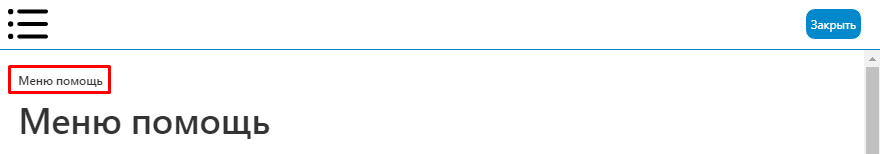
7. Подменю отобразится на странице между иконкой и заголовком.

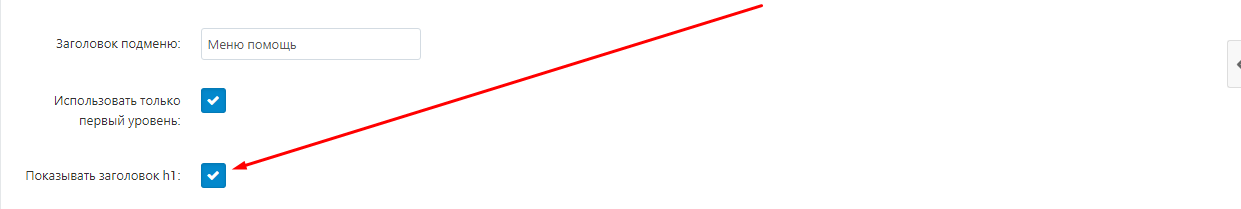
8. Поставьте галочку в пункте "Использовать только первый уровень", чтобы убрать со страницы ссылки на предыдущие статьи.

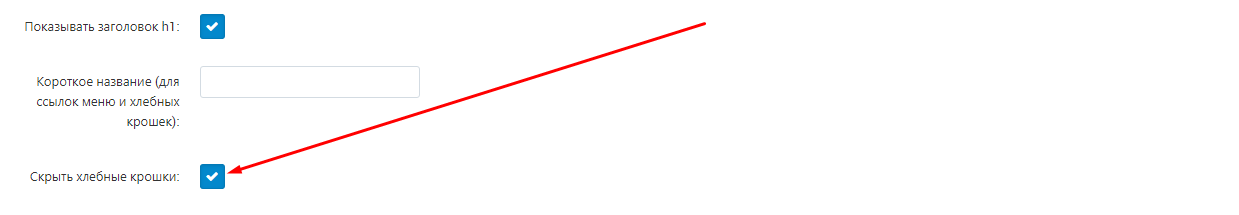
9. Чтобы заголовок отражался h1 (Заголовок), поставьте галочку в соответствующем пункте.

10. Чтобы скрыть хлебные крошки (возможность вернуться на предыдущую страницу), поставьте галочку в соответствующем пункте.

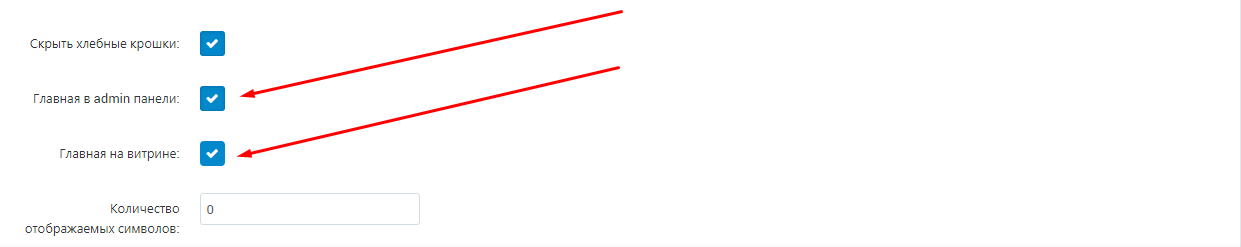
11. Чтобы сделать страницу главной в админ. панели и витрине, отметьте соответствующие пункты галочкой.

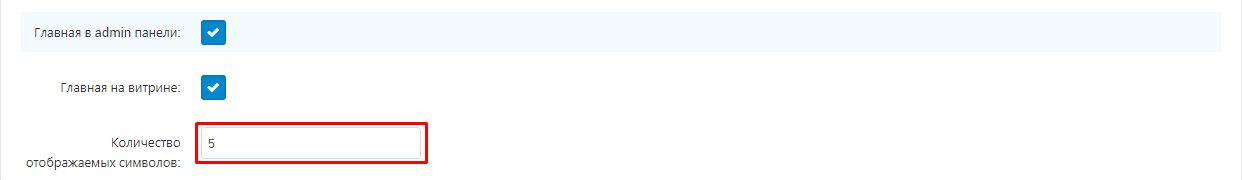
12. При желании, укажите количество отображаемых символов.

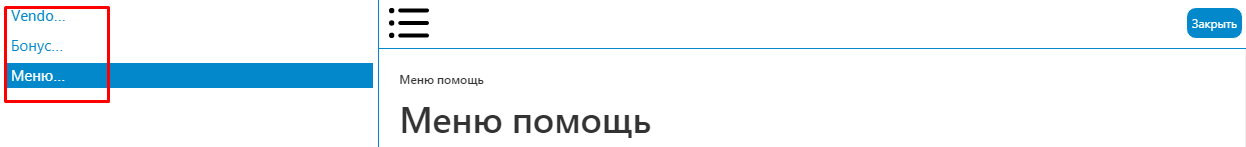
13. После этого в списке меню помощи, название страниц будет сокращено до того количества символов, которое было указано в настройках.

ПРИМЕР ГОТОВОГО МЕНЮ
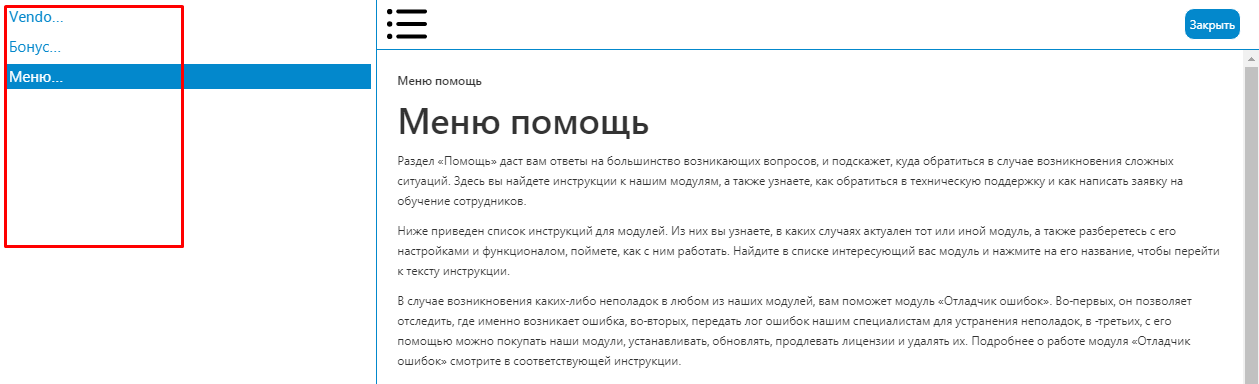
1. После нажатия кнопки "Помощь", выдвинется меню помощи. В левой части меню будут указаны все доступные в нём страницы. Нажимая на названия, можно открывать ту или иную страницу.

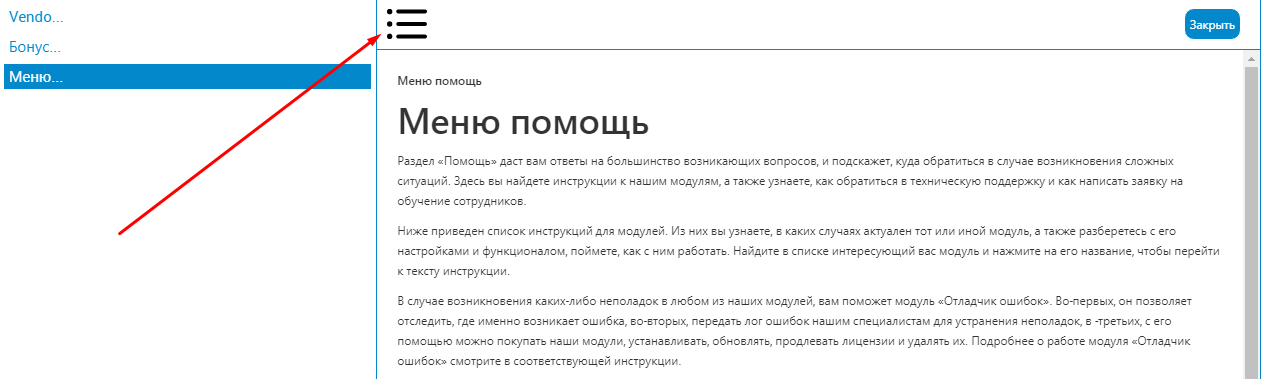
2. Чтобы убрать список доступных страниц, нажмите на иконку меню.

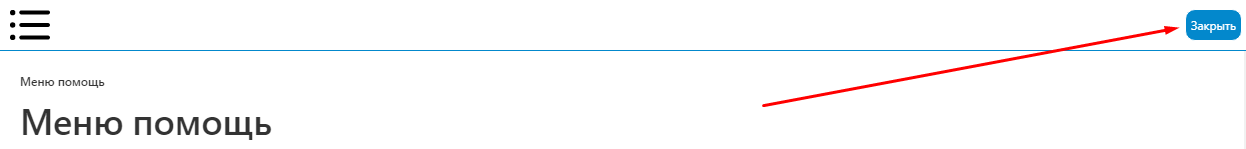
3. Чтобы закрыть меню помощи, нажмите на синюю кнопку "Закрыть" в правой верхней части панели.

4. В нижней части страницы отобразятся ссылки на предыдущие и следующие страницы.