МОДУЛЬ "HTML КОНСТРУКТОР TILDA" ДЛЯ CS-CART MULTI-VENDOR
Синхронизируя работу с конструктором Tilda, модуль даёт возможность легко и быстро верстать страницы. Это новый способ создания сайтов, где процесс похож на игру. Теперь каждый – дизайнер, если есть страсть к любимому делу.
Экономьте с удовольствием!
Создание профессионального контента – это, как правило, долгий и затратный процесс. В крупных компаниях (таких как Ozon, Wildberries и т.д.) этим занимается штат специалистов, которых очень трудно найти, а их услуги имеют соответствующую стоимость. Долгий процесс согласований, разработки адаптивного шаблона под разные версии устройств, правок и т.д. может растянуть процесс на долгие месяцы.
Использование модуля «HTML Конструктор Tilda» значительно облегчает весь процесс создания страниц, блоков/секций. Вы экономите на содержании специализированного штата сотрудников и, что ещё более важно, вы экономите время на создании уникального контента. Ведь никто другой не знает, каким должен он быть, кроме вас!
При это непосредственным созданием страниц можете заняться, как вы сами, так и любой сотрудник (менеджер, администратор и т.д.) Полностью сосредоточьтесь на контенте – всё остальное уже продумано за вас.
Научиться пользоваться Tilda легко!
Справочный центр Tilda содержит множество статей, текстовых и видео инструкций, изучив которые вы узнаете всё о процессе создания контента. На каждом этапе вас будут сопровождать подсказки, следуя которым вы легко научитесь всеми.
Воспользуйтесь готовыми шаблонами или библиотекой, включающей в себя более 550 блоков, которые можно комбинировать, используя интуитивно понятный интерфейс. А вёрстка Zero Block поможет создавать новые блоки с нуля, делая их дизайн уникальным. Сами же блоки проработаны таким образом, чтобы создание адаптивного сайта было элементарным, поэтому вам не придётся оптимизировать дизайн под разные устройства.
Преимущества модуля
Модуль полностью переносит контент, созданный в конструкторе Tilda, формируя страницы и блоки для маркетплейса. Вы можете заполнить контент, создать собственный баннер или уникальную карточку товара.
Готовый контент вы можете опубликовать в любом разделе:
- Домашняя страница,
- Товары,
- Категории,
- Корзина,
- Оформление заказа,
- Страница авторизации,
- Профиль,
- Подарочные сертификаты,
- Характеристики,
- Страница продавца и др.
Особенности
- В комплект входит модуль «Блоки во всю ширину».
- Модуль работает только при наличии тарифа «Бизнес» для Tilda.
Конструктор, как тема
Данный функционал не является заменой стандартной или нестандартной темы для платформы, а только дополнением. Его можно использовать только в рамках изменения контента.
Модуль совместим:
- со стандартной темой Responsive;
- с темами наших партнёров AlexBranding UniTheme2 и Youpi;
- с темами большинства других разработчиков.
Внимание! Во время тестов Tilda мы не используем скрипты от внешних сервисов. Поэтому мы не можем гарантировать корректное отображение контента Tilda с использованием внешних скриптов, например, от сервисов метрики или аналитики.
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
HTML конструктор Tilda для CS-Cart Multi-Vendor
Синхронизируя работу с конструктором Tilda, модуль даёт возможность легко и быстро верстать страницы. Это новый способ создания сайтов, где процесс похож на игру. Теперь каждый – дизайнер, если есть страсть к любимому делу.
СФЕРА ПРИМЕНЕНИЯ
Модуль подходит для любых магазинов и маркетплейсов, которым требуется наличие сайта с красивым, современны и понятным оформлением.
ПРИМЕР ПРИМЕНЕНИЯ
- Домашняя страница;
- Страница "О компании";
- Каталоги товаров и услуг;
- Раздел "Команда" и т.д.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
- Импортирует контент, созданный с помощью конструктора Tilda;
- Преобразует контент в страницы;
- Даёт возможность добавлять страницы в макеты витрины.
СВЯЗЬ С ДРУГИМИ МОДУЛЯМИ
В комплект входит модуль "Блоки во всю ширину".
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor - https://maurisweb.ru/programmy...
НАСТРОЙКА МОДУЛЯ
Перед началом работы с модулем, пройдите по ссылке и зарегистрируйтесь -
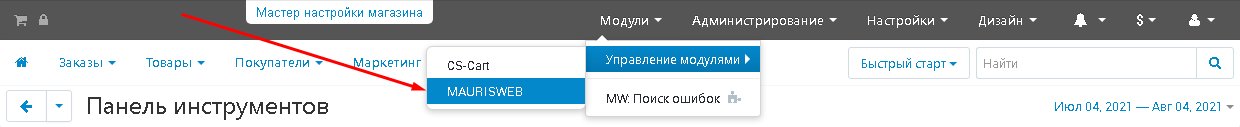
1. Для установки модуля перейдите во вкладку "Модули", во всплывающем меню выберите пункт "Управление модулями" и "MAURISWEB".

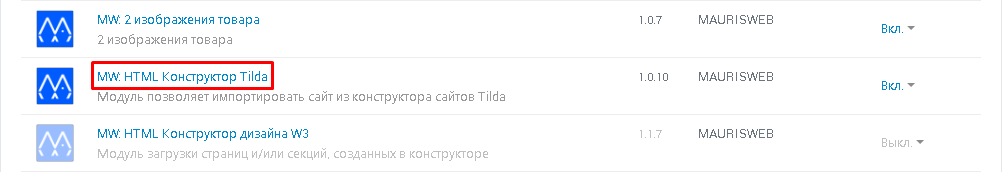
2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название.

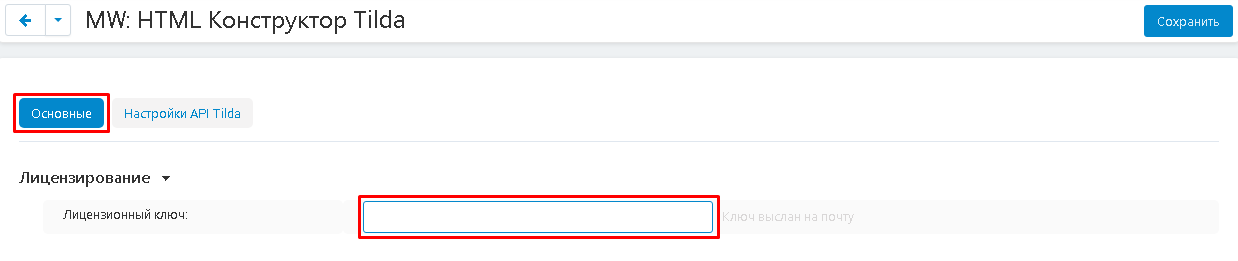
3. На открывшейся странице выберите вкладку "Основные". В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируёте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

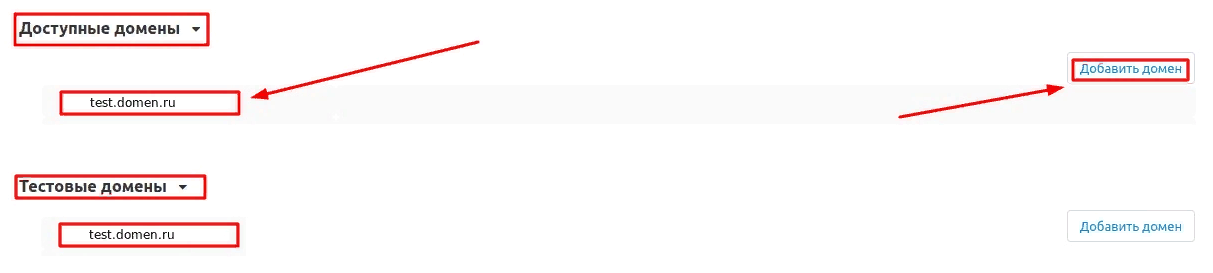
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

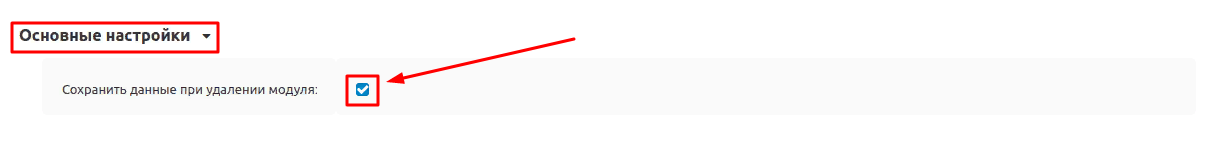
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

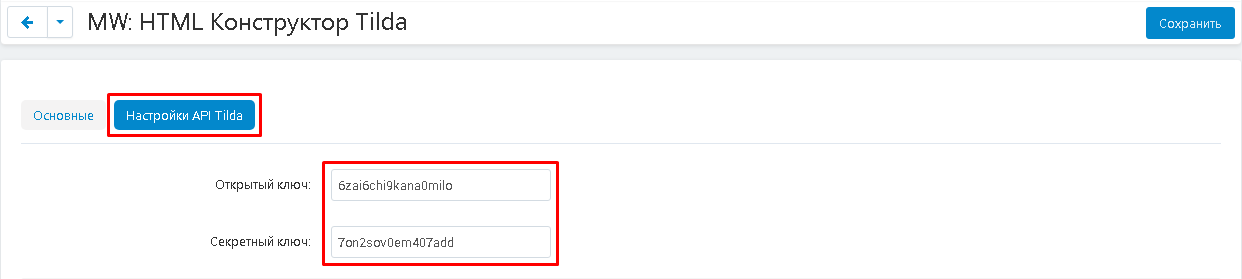
6. Перейдите во вкладку "Настройки API Tilda", введите открытый и секретный ключ, полученные на сайте Tilda.

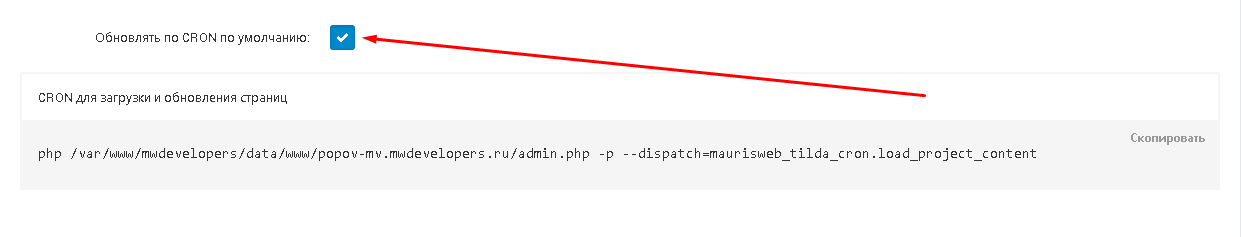
7. Чтобы включить автоматическое обновление по CRON, поставьте галочку.

8. Чтобы настроить CRON для загрузки и обновления страниц, скопируйте команду и внесите её в планировщик.

9. Сохраните настройки модуля. Для этого нажмите на синюю кнопку "Сохранить" в правом верхнем углу панели.

РАБОТА С КОНТЕНТОМ
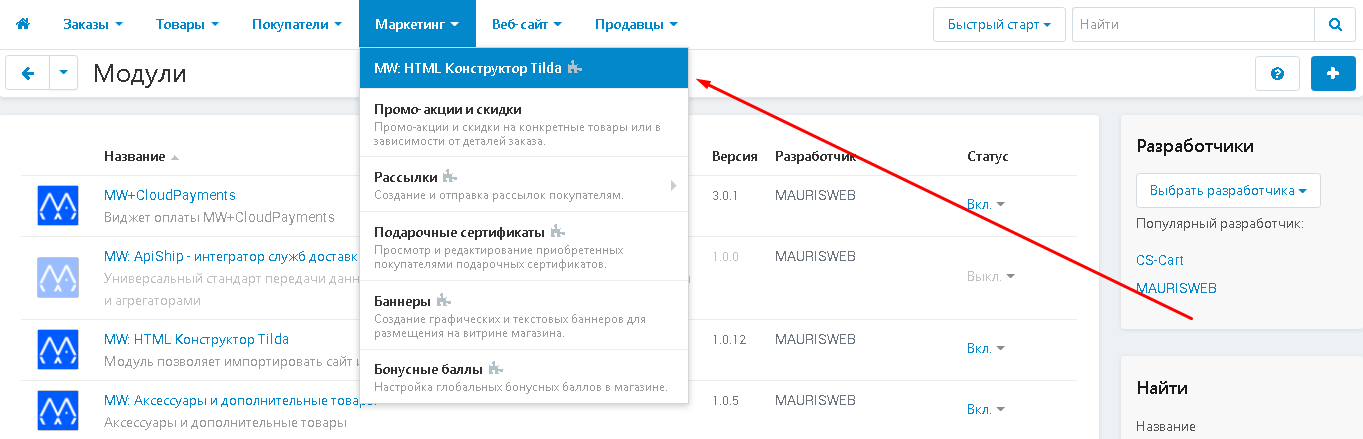
1. Для начала работы, перейдите во вкладку "Маркетинг" и выберите "MW: HTML Конструктор Tilda".

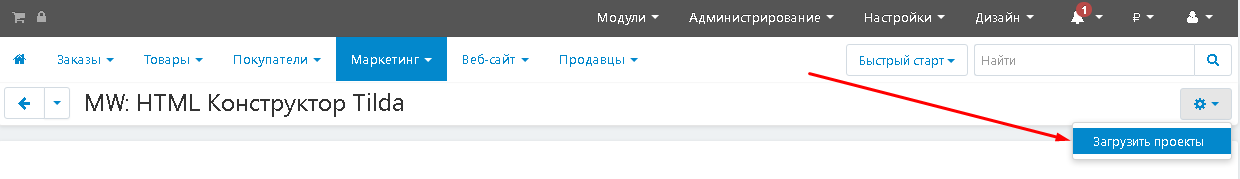
2. В нижнем правом углу панели нажмите на кнопку в форме шестерёнки и выберите функцию "Загрузить проекты".

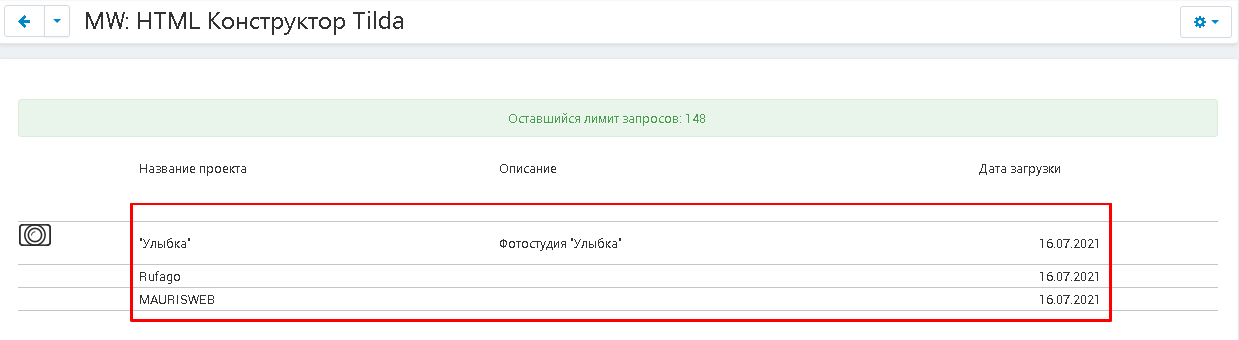
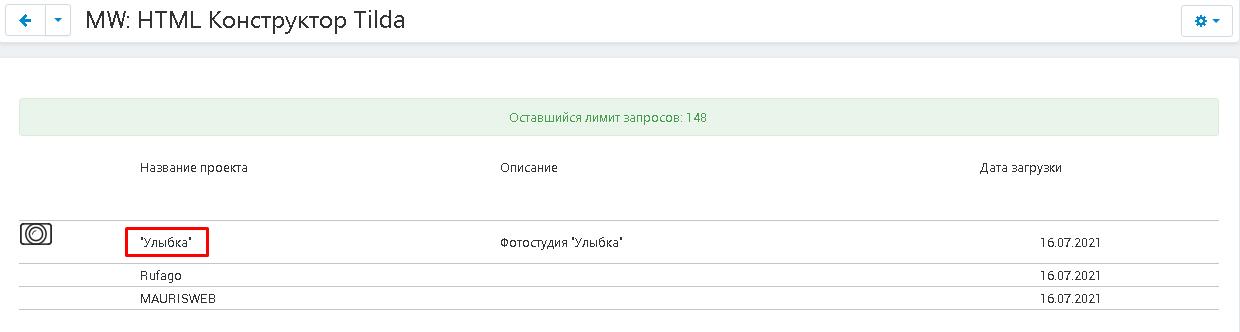
3. После обновления, откроются доступные проекты.

4. Над списком проектов отразится доступное вам количество запросов к сайту Tilda. После его окончания, доступ будет прекращён на определённое время.

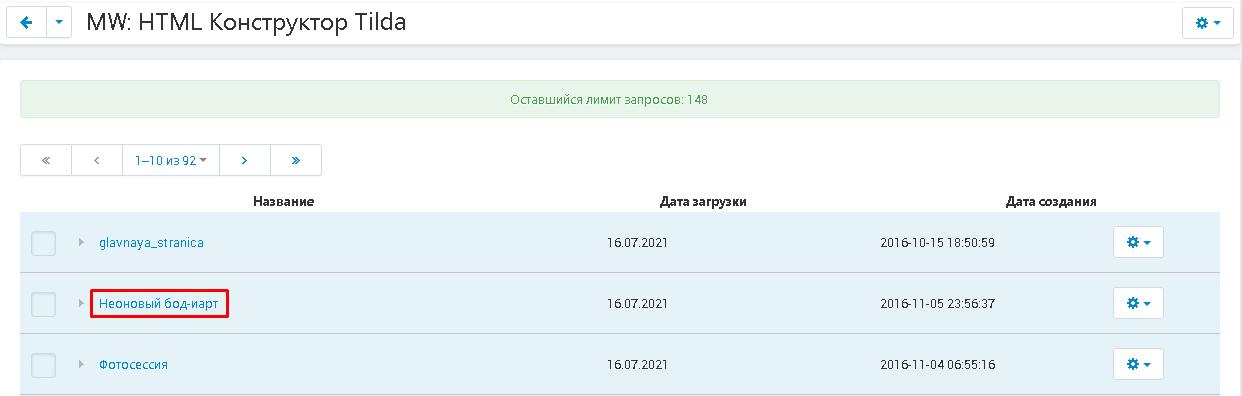
5. Чтобы открыть нужный проект, нажмите на его название.

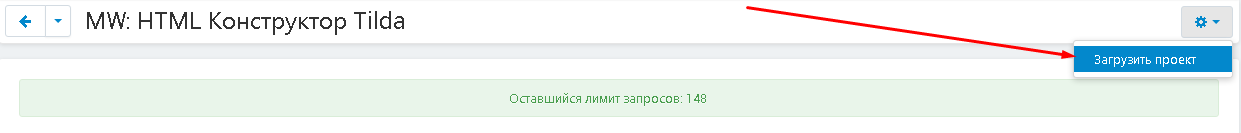
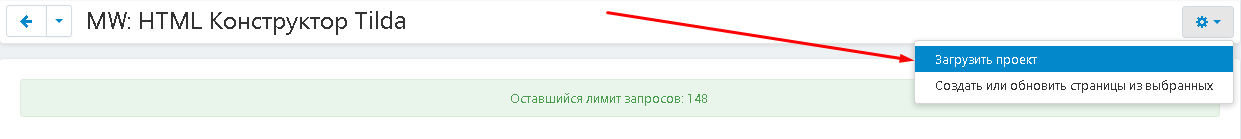
6. Изначально, список страниц будет пуст. Чтобы загрузить их, нажмите на шестерёнку в правом углу панели и выберите "Загрузить проект".

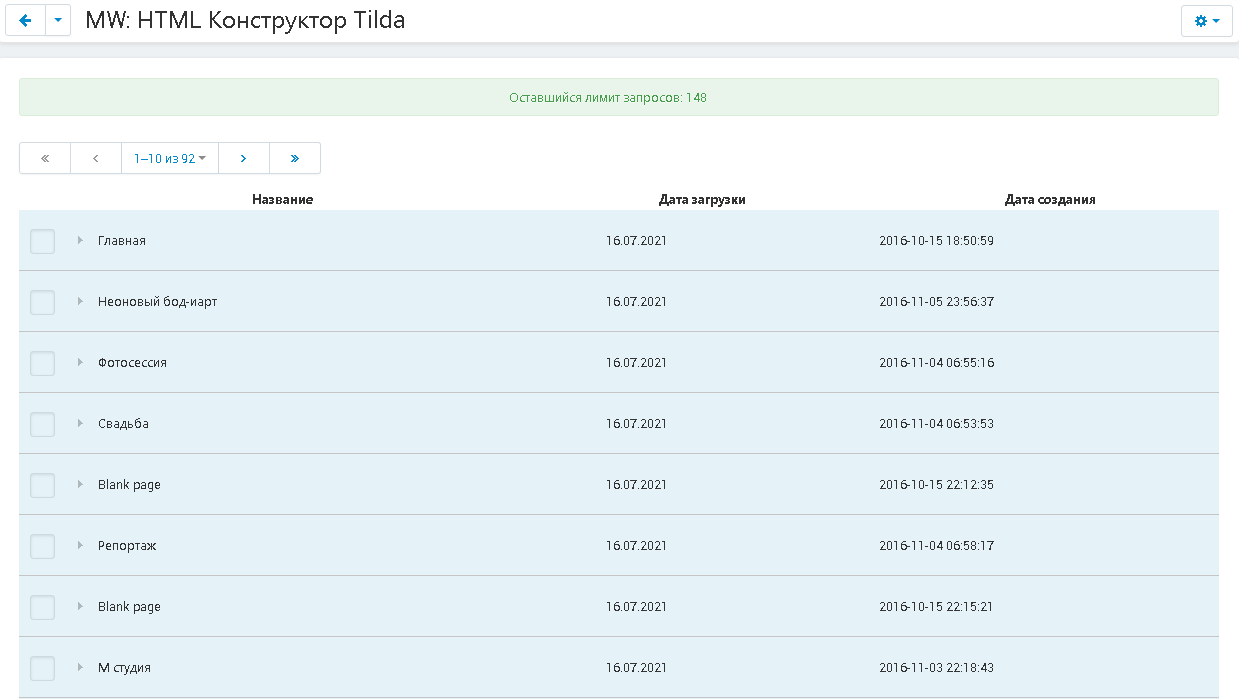
7. После загрузки, появится список страниц, доступных для использования.

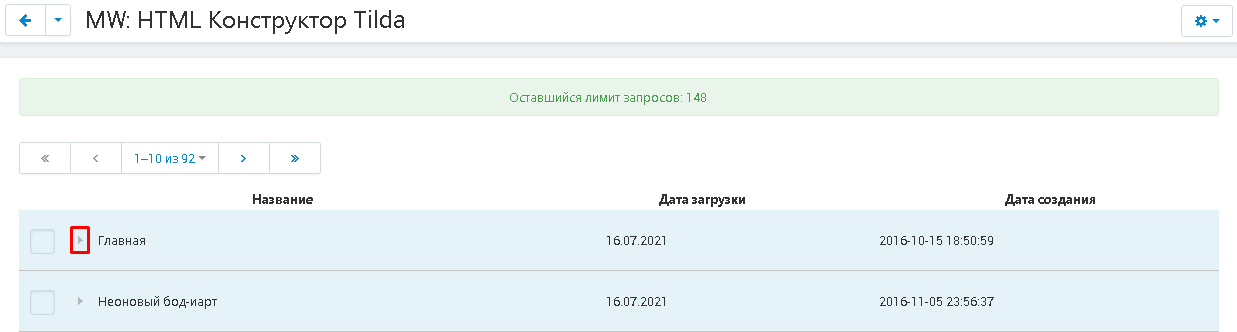
8. Нажмите на стрелочку рядом с названием, чтобы раскрыть данные нужной страницы.

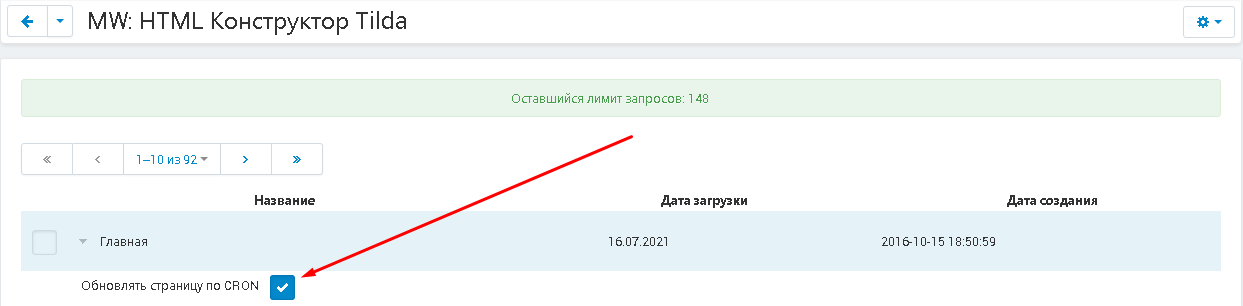
9. Чтобы страница автоматически обновлялась по CRON, оставьте галочку на месте и уберите, чтобы отключить данную функцию.

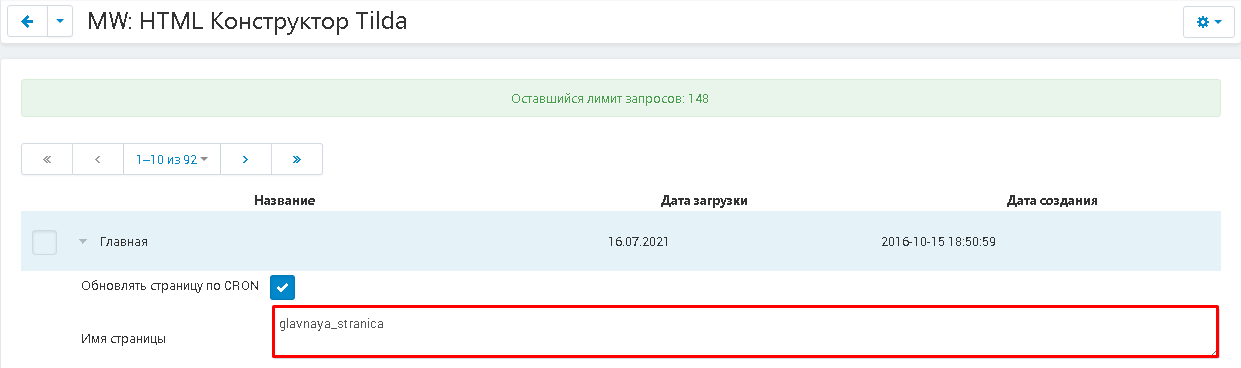
10. Если необходимо изменить имя страницы для её отображения в общем списке страниц, то впишите его в поле "Имя страницы".

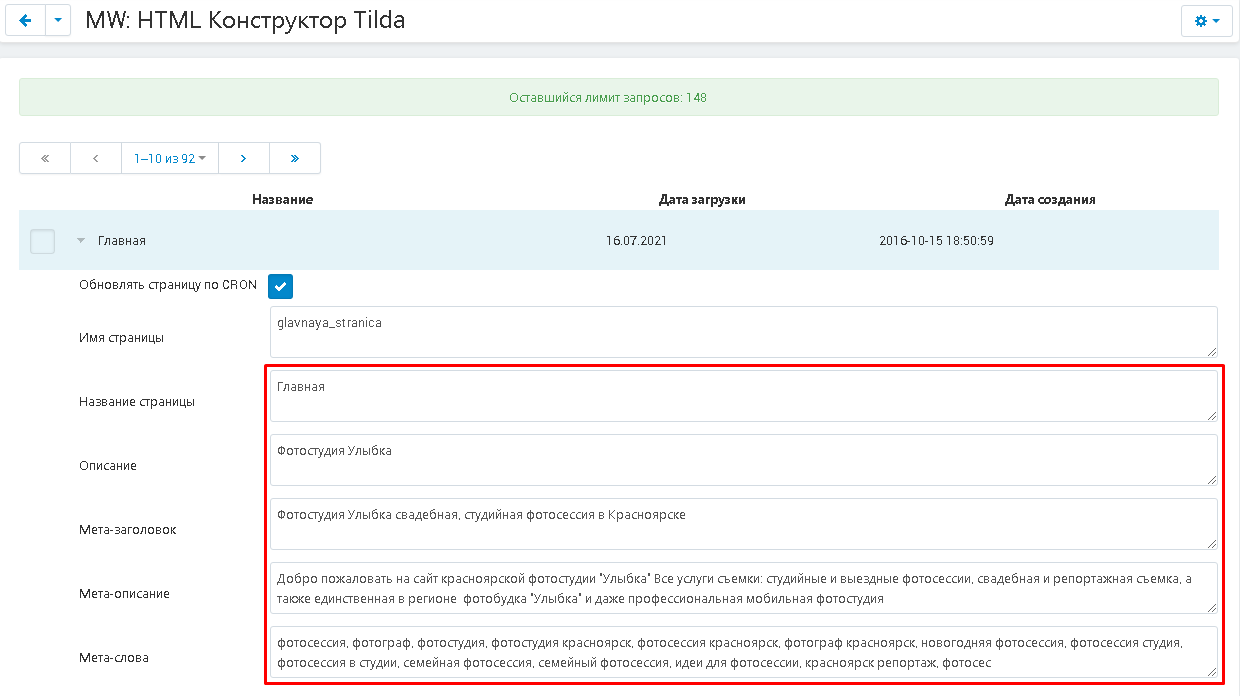
11. При желании, вы можете внести изменения в такие пункты отображения контента, как "Название страницы", "Описание", "Мета-заголовок", "Мета-описание", "Мета-слова".

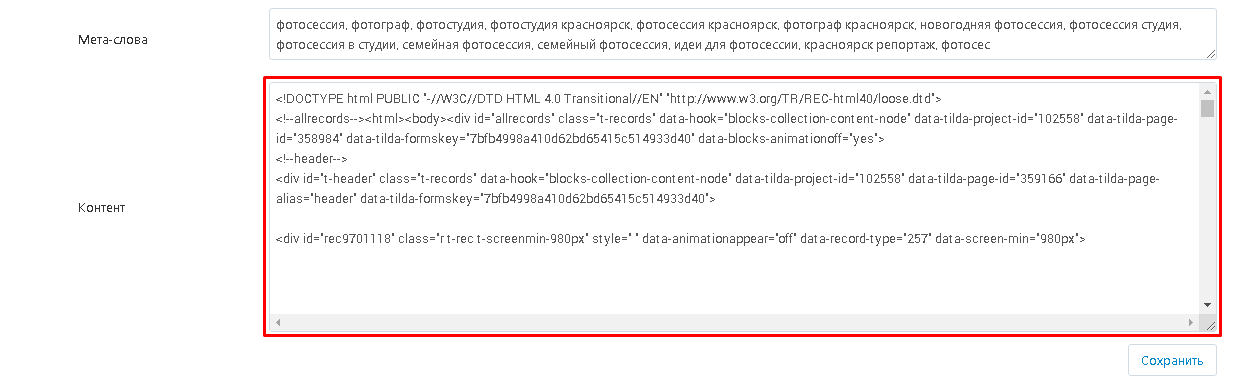
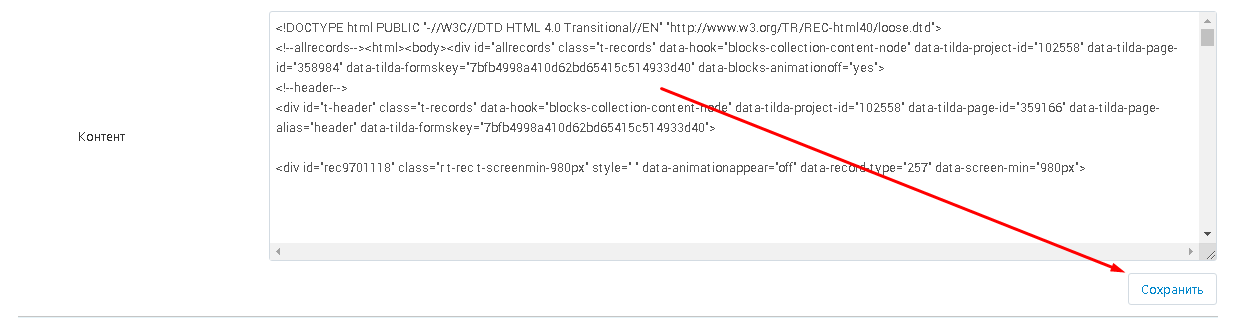
12. В пункте "Контент" можно внести изменения в коде самого контента.

13. После внесения изменений, нажмите на кнопку "Сохранить" сразу после поля "Контент".

14. Чтобы обновить страницы, нажмите на кнопку в форме шестерёнки и выберите функцию "Загрузить проект".

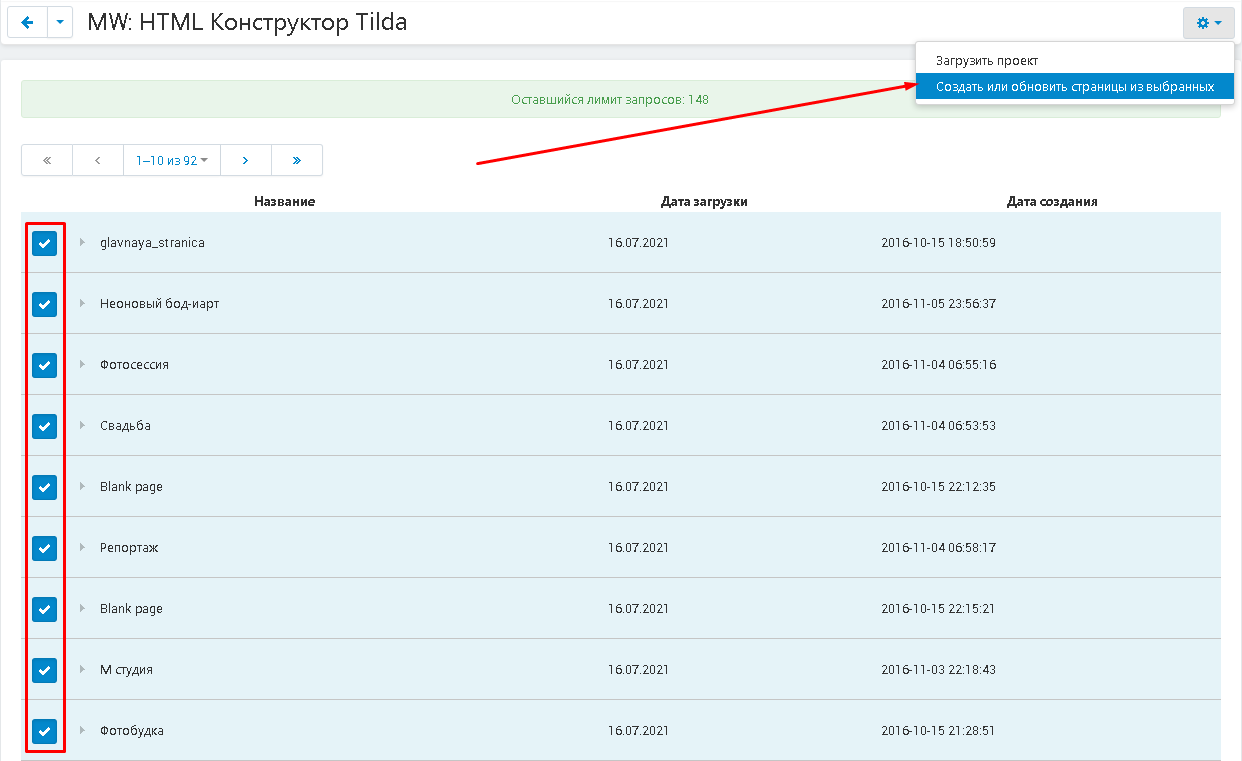
15. Чтобы перевести загруженные из проекта страницы в контент, отметьте галочками нужные страницы. После чего нажмите на кнопку в форме шестерёнки и выберите функцию "Создать страницы из выбранных".

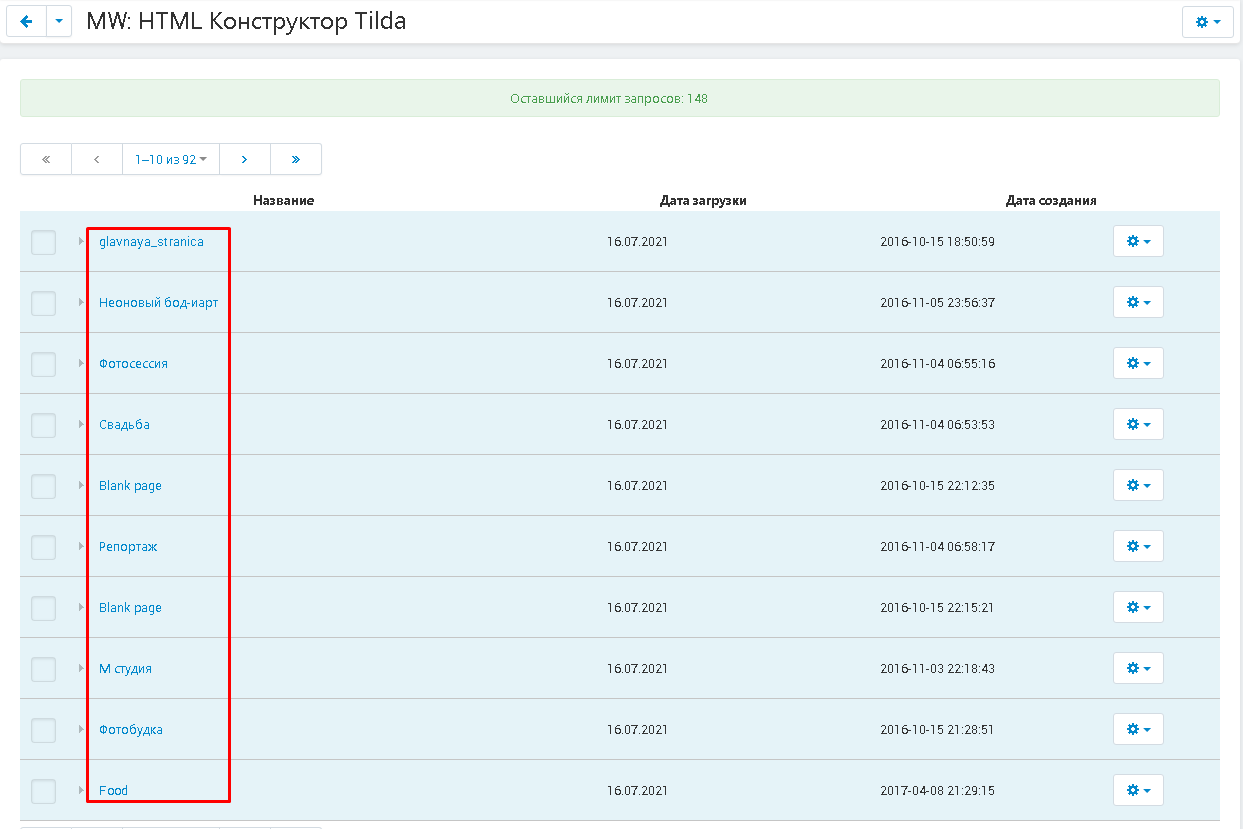
16. Страницы станут активными и изменят цвет на синий.

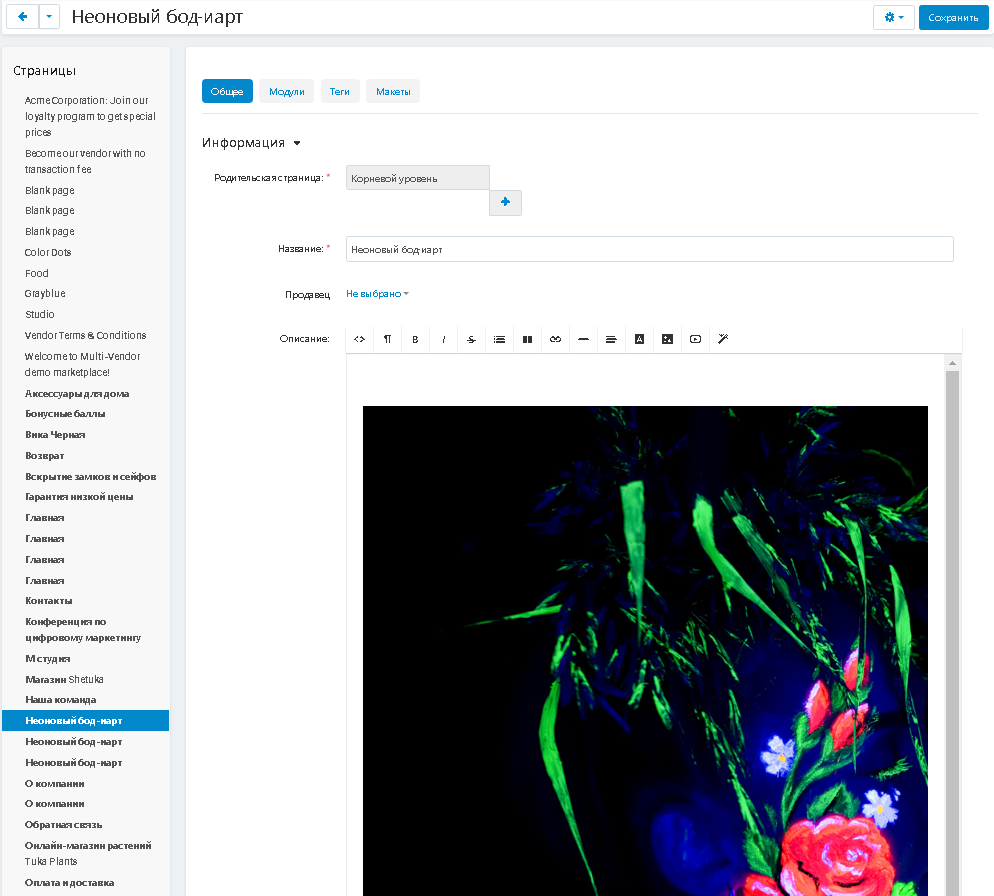
17. Нажмите на название страницы.

18. Откроется страница, которую можно отредактировать.

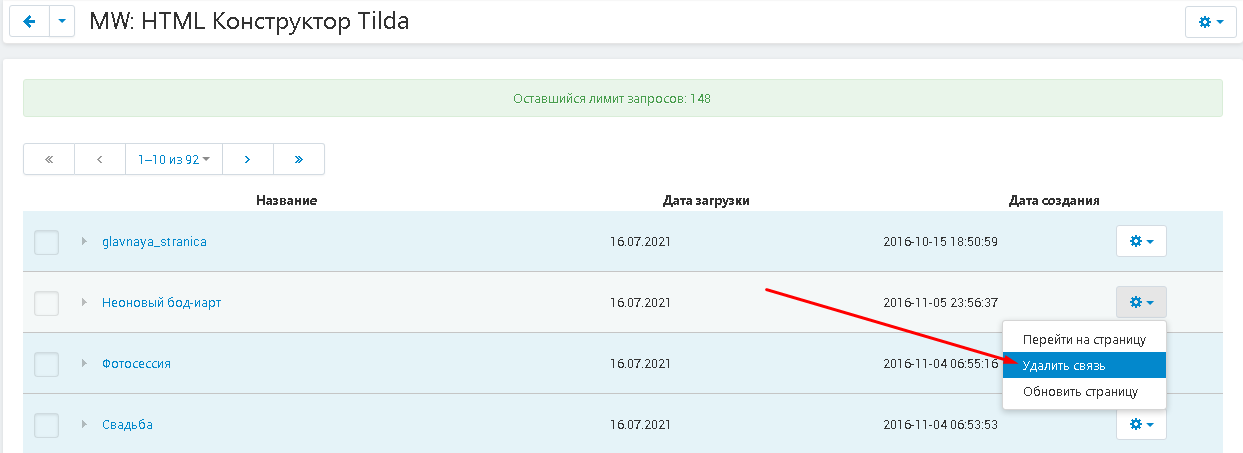
19. Чтобы удалить связь со страницей, нажмите на кнопку в форме шестерёнки и выберите функцию "Удалить связь".

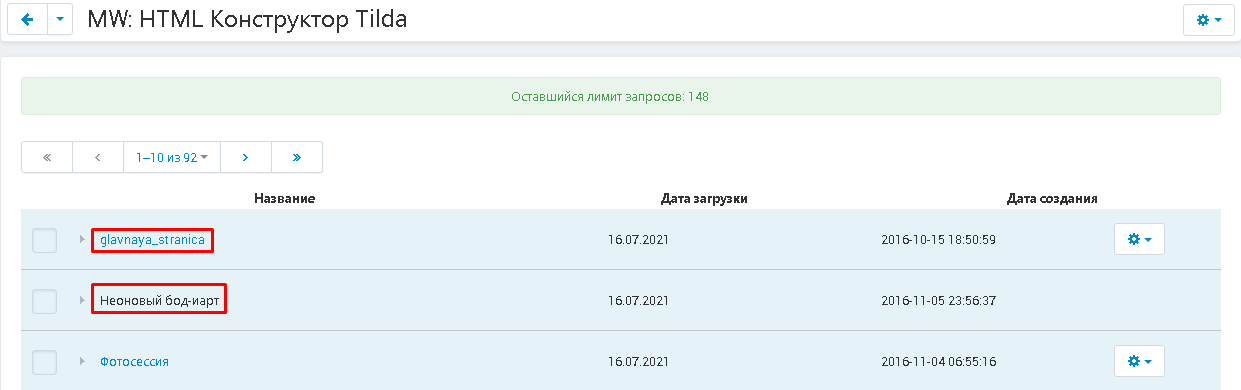
20. Страница с разорванной связью станет неактивной и чёрного цвета.

ДОБАВИТЬ КОНТЕНТ В БЛОК
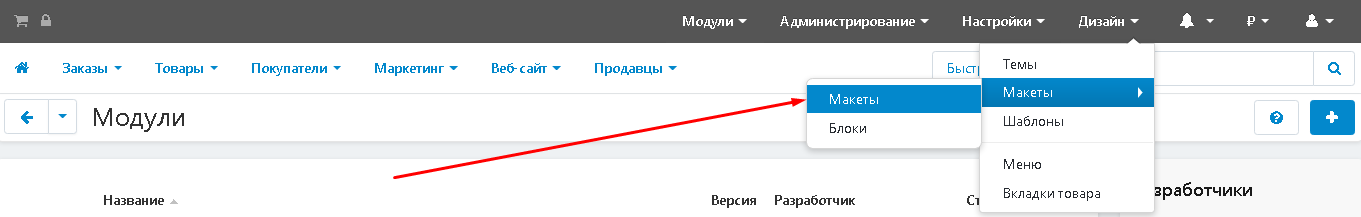
1. Чтобы вставить обработанный контент на витрину магазина, перейдите во вкладку "Дизайн", выберите раздел "Макеты" и "Макеты".

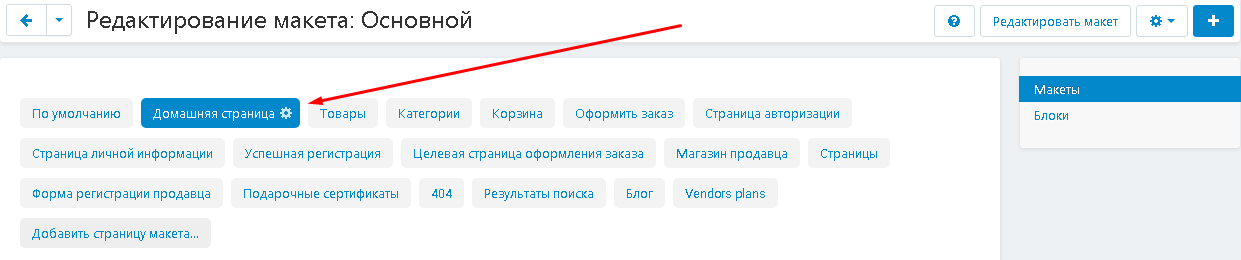
2. Выберите страницу, на которую вы хотите добавить свой контент и перейдите во вкладку с её названием.

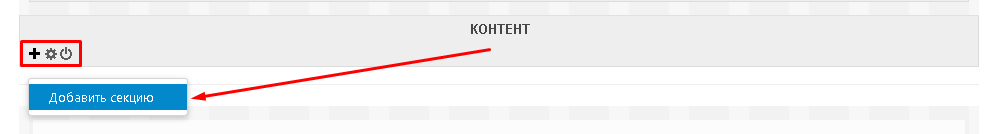
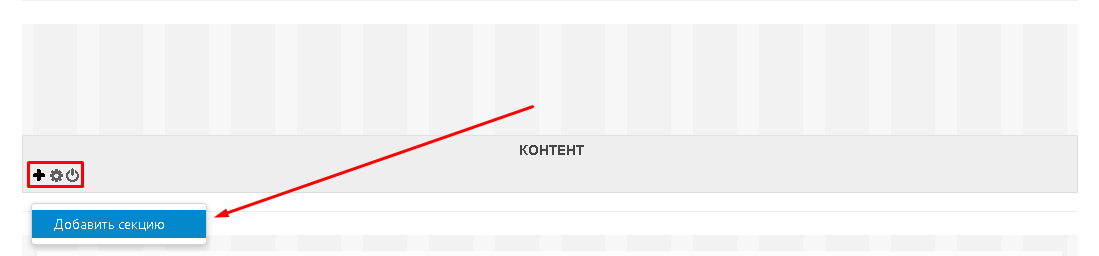
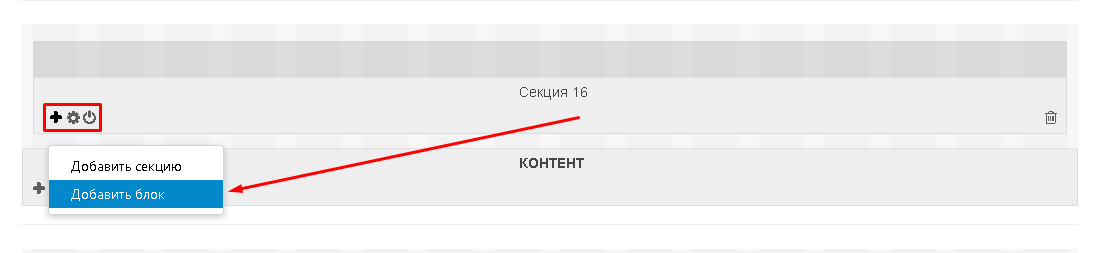
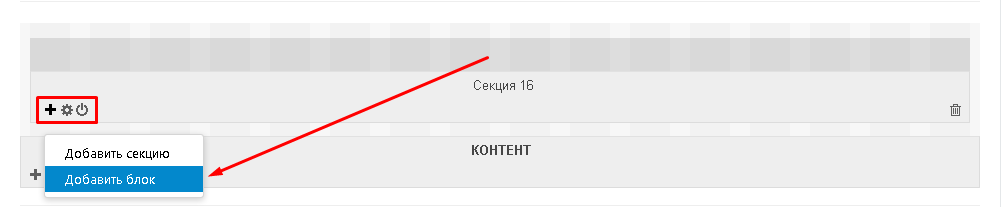
3. Прежде чем добавлять блок, создайте секцию, в которой он будет находиться. Для этого опуститесь к контейнеру "Контент". Наведите курсор в нижний левый угол. Появятся три кнопки для редактирования. Нажмите на знак плюса и выберите функцию "Добавить секцию".

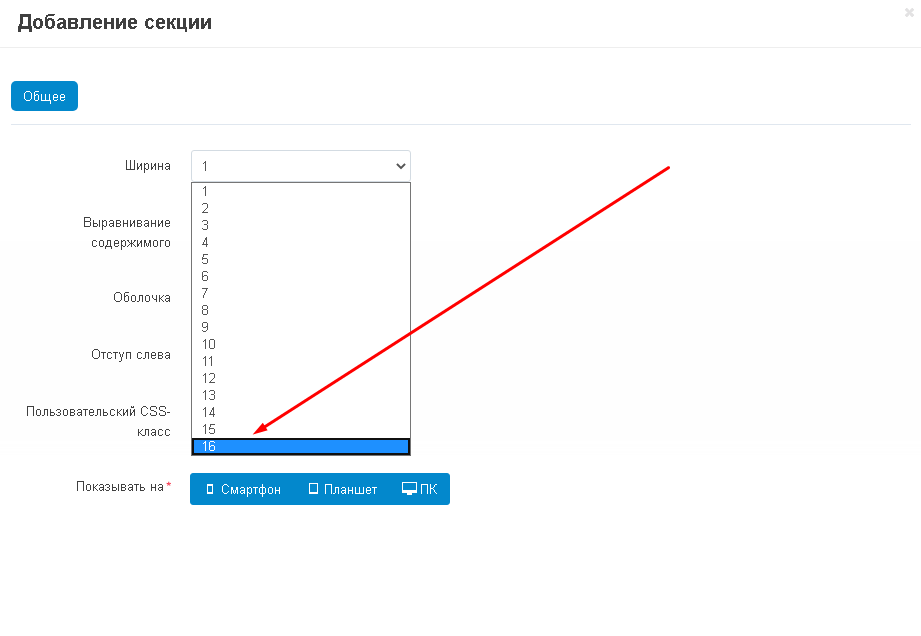
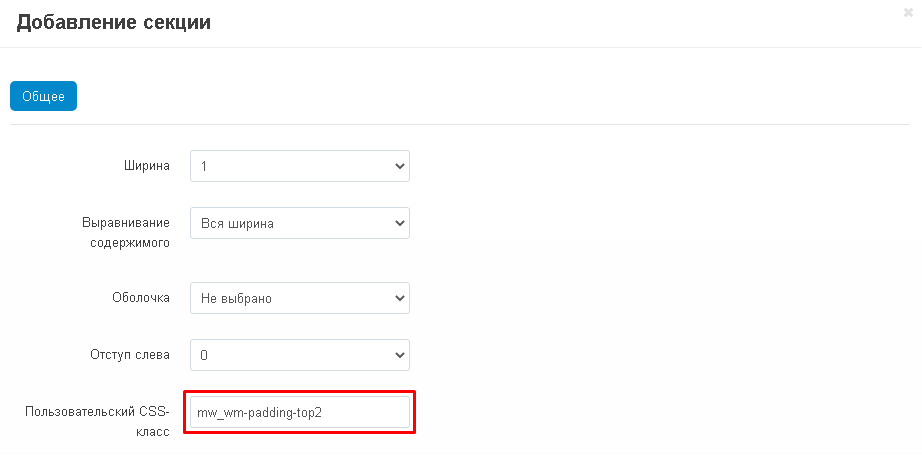
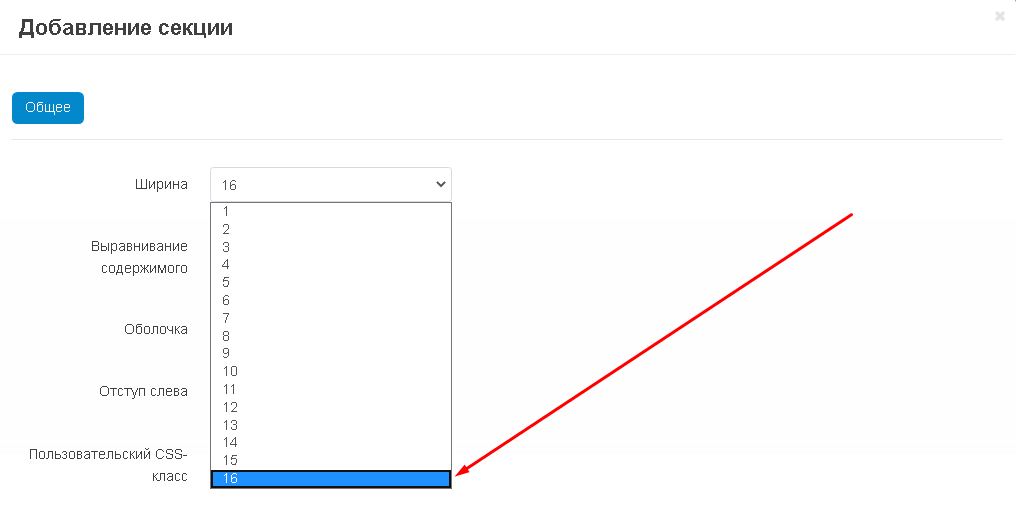
4. Появится окно создания секции. Раскройте дополнительное меню в пункте "Ширина" и выберите значение "16". Это стандартная ширина для создаваемой секции.

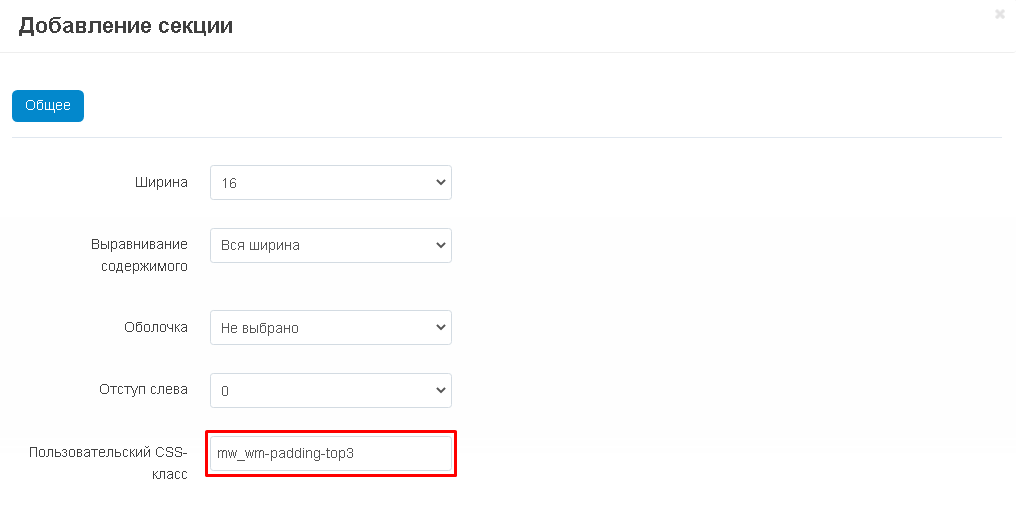
5. В случае, если потребуется сделать отступы между секциями, то в поле "Пользовательский CSS-класс" вставьте нужные классы без кавычек через пробел. Для того, чтобы создать отступ с нужным значением пикселей от 1 до 5. В имени приведённых ниже CSS-классов замените цифру 1 на нужную:
"mw_wm-padding-top1" - если нужно сделать отступ сверху;
"mw_wm-padding-bottom1" - если нужно сделать отступ снизу;
"mw_wm-padding-left1" - если нужно сделать отступ слева;
"mw_wm-padding-right1" - если нужно сделать отступ справа.

6. Завершите создание секции, нажав на кнопку "Создать" в нижнем правом углу панели.

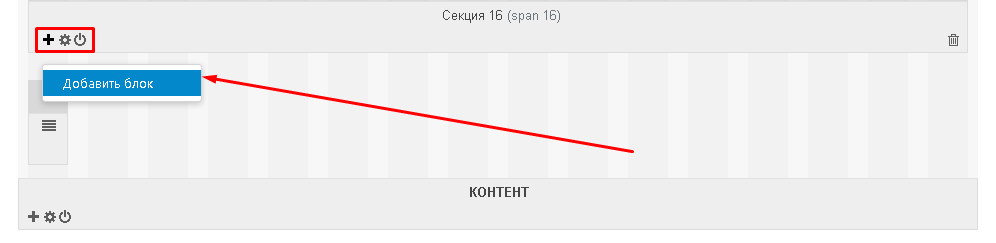
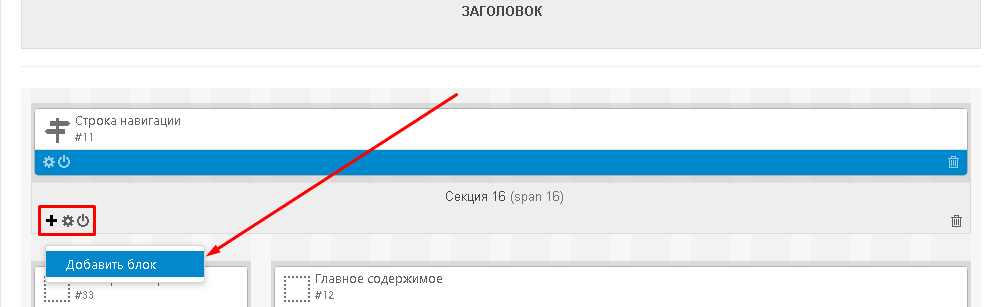
7. Теперь в созданной секции, нажмите на знак плюса и выберите функцию "Добавить блок".

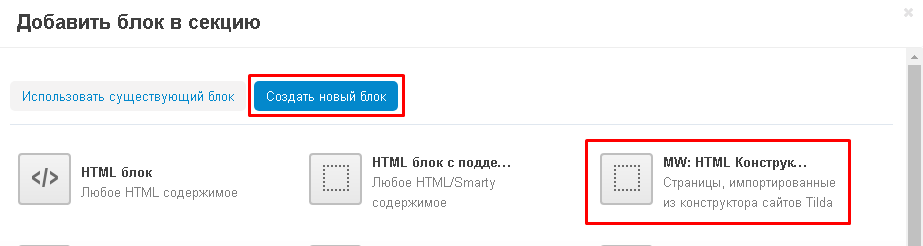
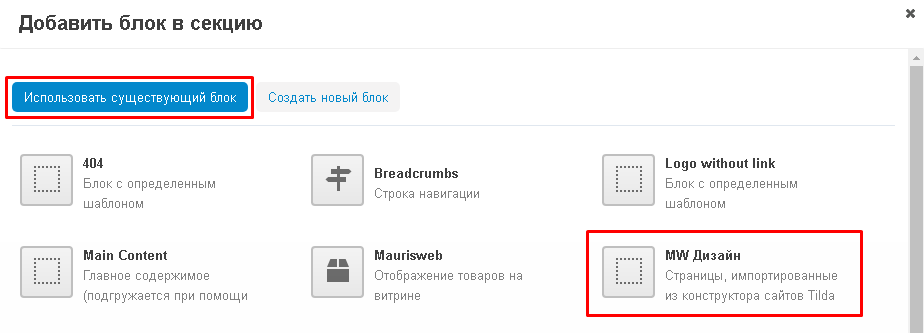
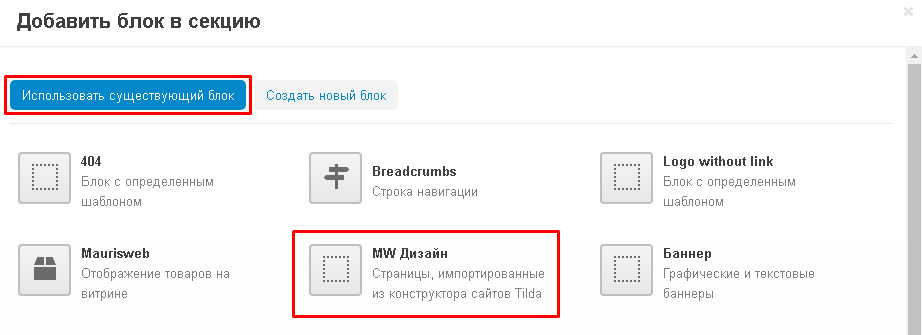
8. В появившемся окне перейдите во вкладку "Создать новый блок" и выберите блок "MW: HTML Конструктор Tilda".

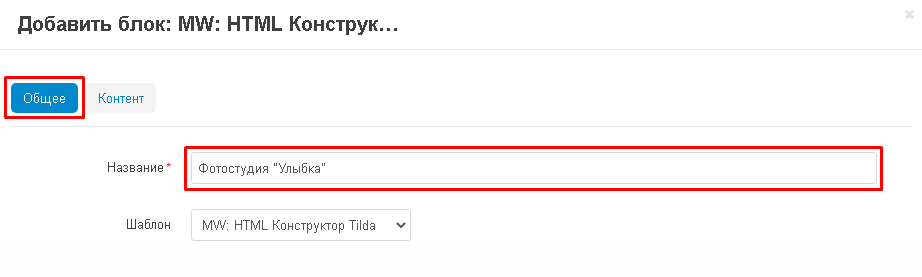
9. В окне создания блока выберите вкладку "Общее" и впишите наименование в пункте "Название".

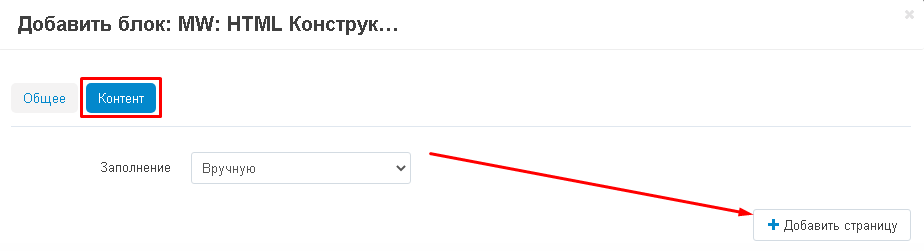
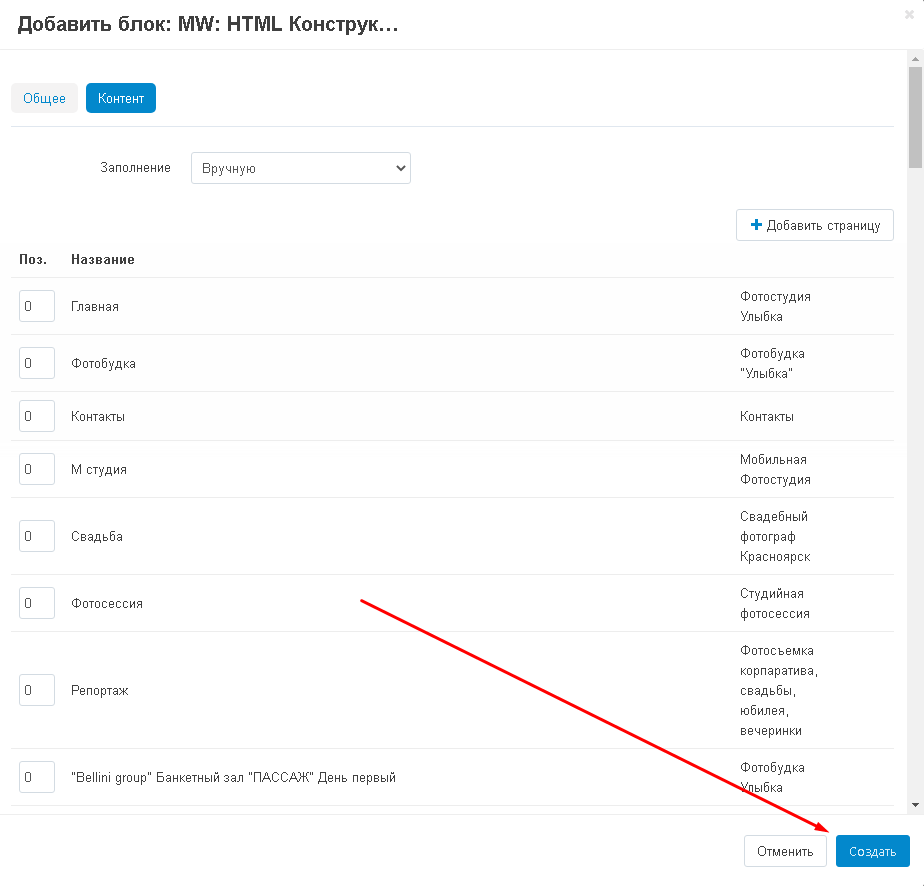
10. Перейдите во вкладку "Контент" и нажмите на кнопку "Добавить страницу", чтобы выбрать страницы для блока.

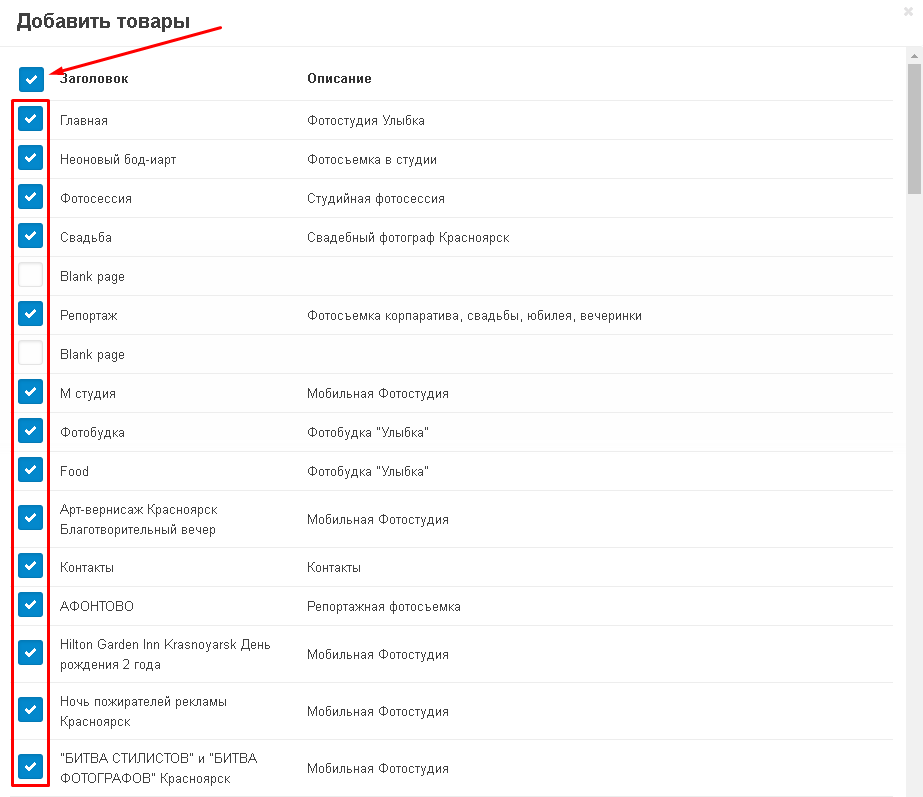
11. Появится список со страницами, загруженными из конструктора Tilda. Выберите одну или несколько, отметив их галочками. Или отметьте все, поставив галочку рядом с заголовком.

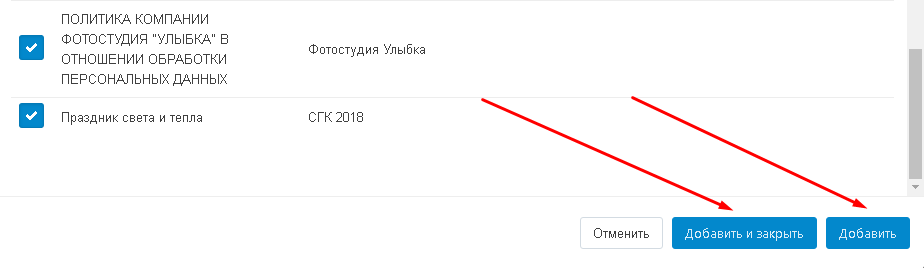
12. Если вы добавили блок и хотите вернуться к выбору страниц, нажмите на синюю кнопку "Добавить" в нижнем правом углу окна. Если выбор закончен, нажмите на кнопку "Добавить и закрыть".

13. После того, как вы добавили весь нужный контент, нажмите на синюю кнопку "Создать" в нижнем правом углу.

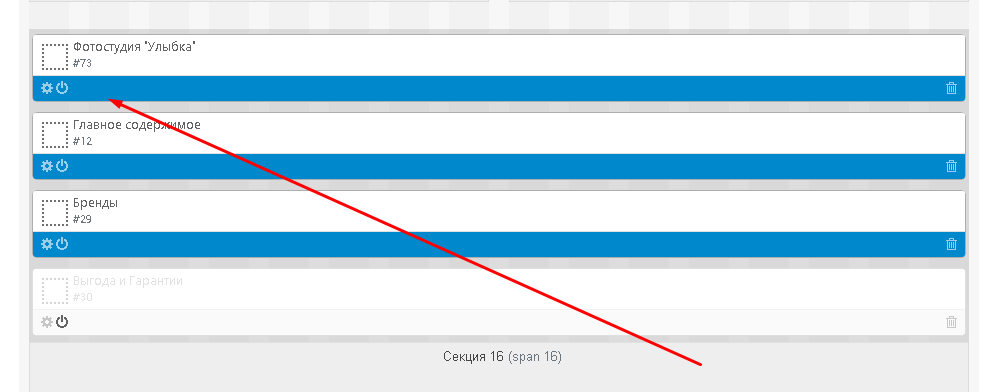
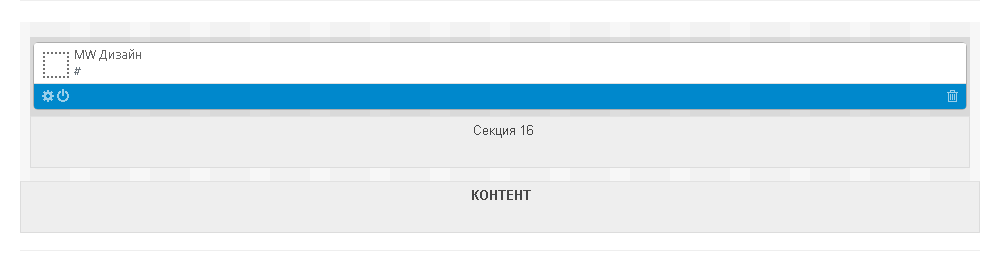
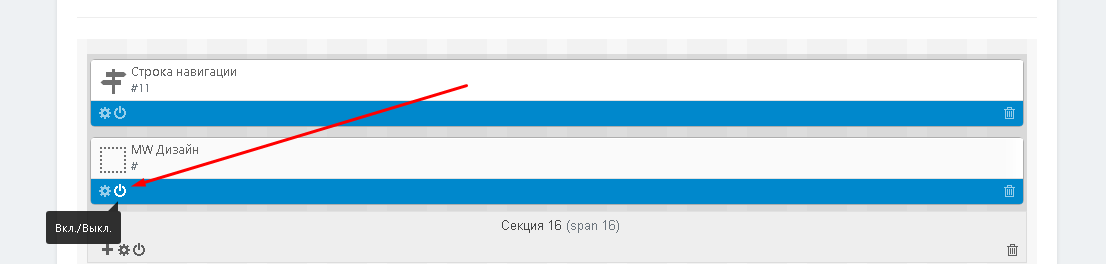
14. Созданный блок появится в общем списке блоков секций. Пользуясь кнопками, вы можете редактировать или отключать его.

ПРОВЕРКА РЕЗУЛЬТАТА
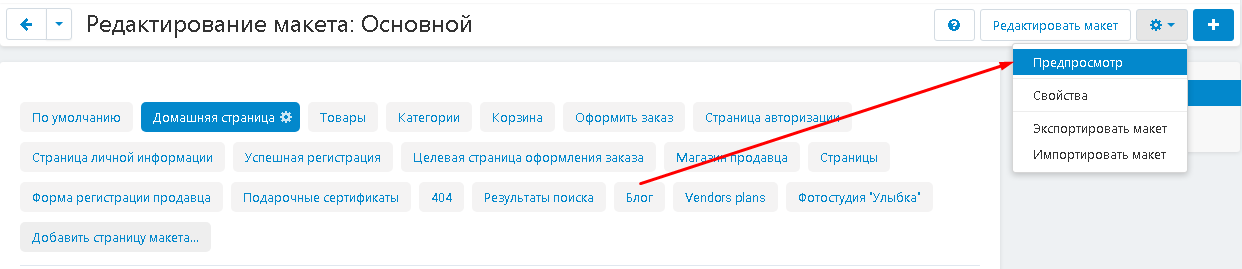
1. Нажмите на кнопку в форме шестерёнки в правом углу панели и выберите функцию "Предпросмотр".

2. Контент появится в той части витрины, куда вы добавили блок.

ДОБАВИТЬ КОНТЕНТ, КАК МАКЕТ
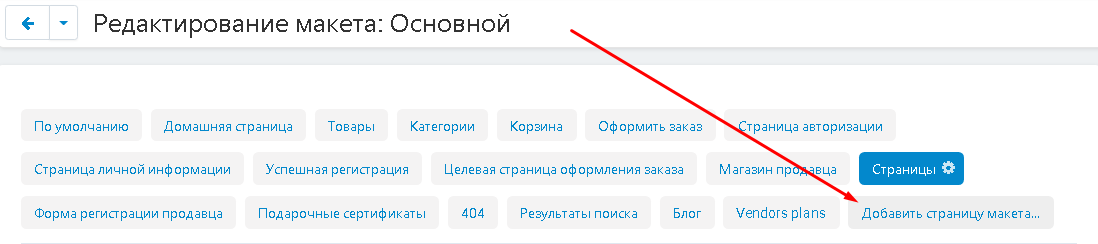
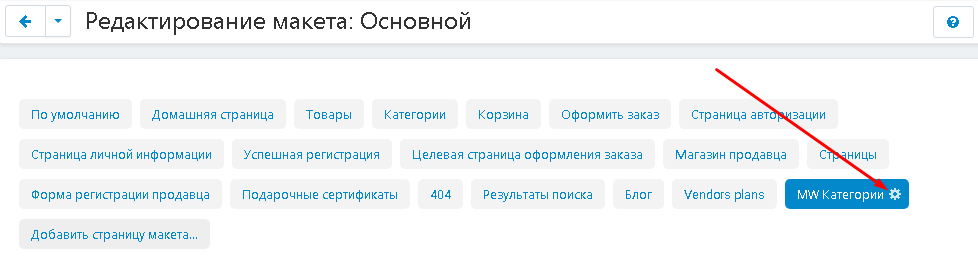
1. Для создания новой страницы, выберите вкладку "Добавить страницу макета".

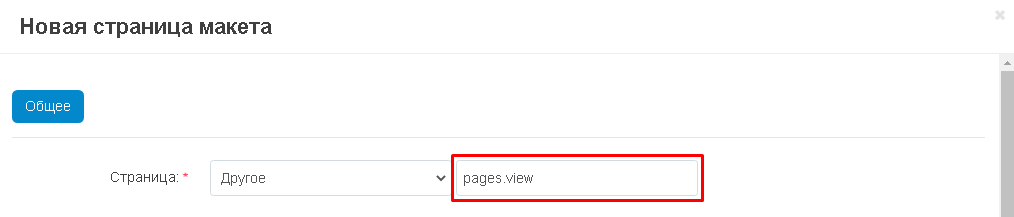
2. В окне создания страницы, во втором поле ввода пункта "Страница" впишите без кавычек "pages.view".

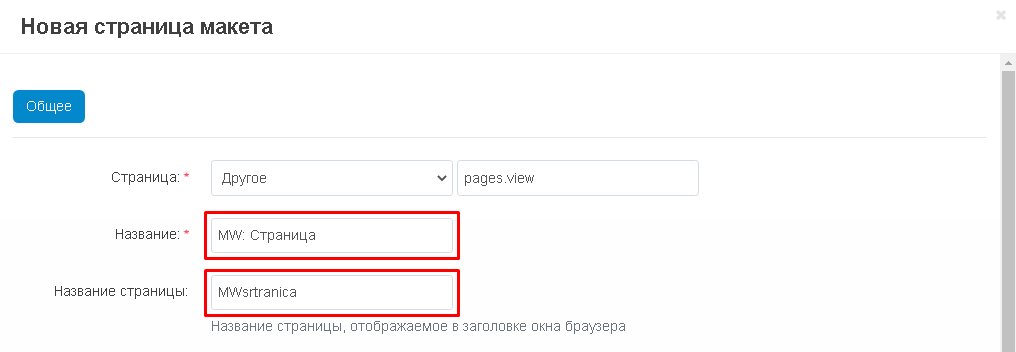
3. В поле "Название" впишите наименование пункта. Обратите внимание, что пункты "Название" и "Название страницы" - это разные поля. В первом случае, это внутреннее название страницы, во втором - то, что будет отображаться в окне браузера.

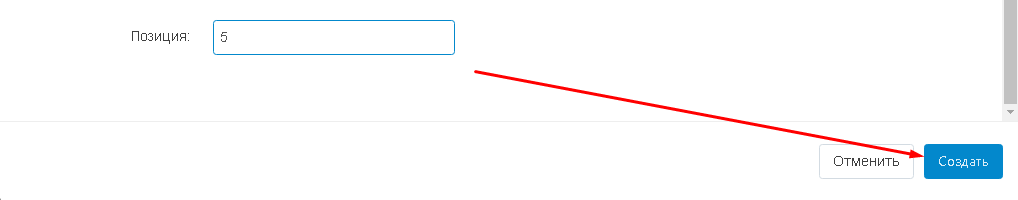
4. Завершите создание, нажав на синюю кнопку "Создать" в нижнем правом углу окна.

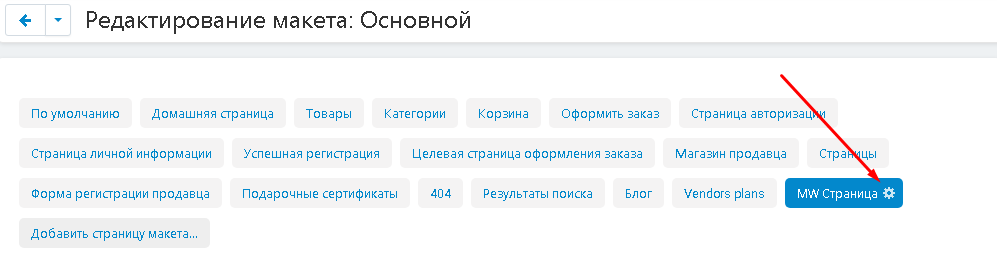
5. Зайдите в настройки страницы. Для этого нажмите на значок в форме шестерёнки рядом с названием вкладки.

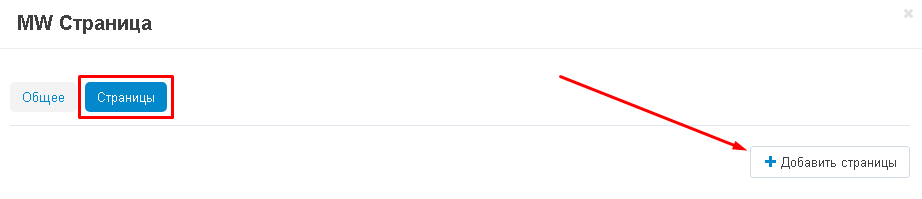
6. Перейдите во вкладку "Страницы" и нажмите на кнопку "Добавить страницы".

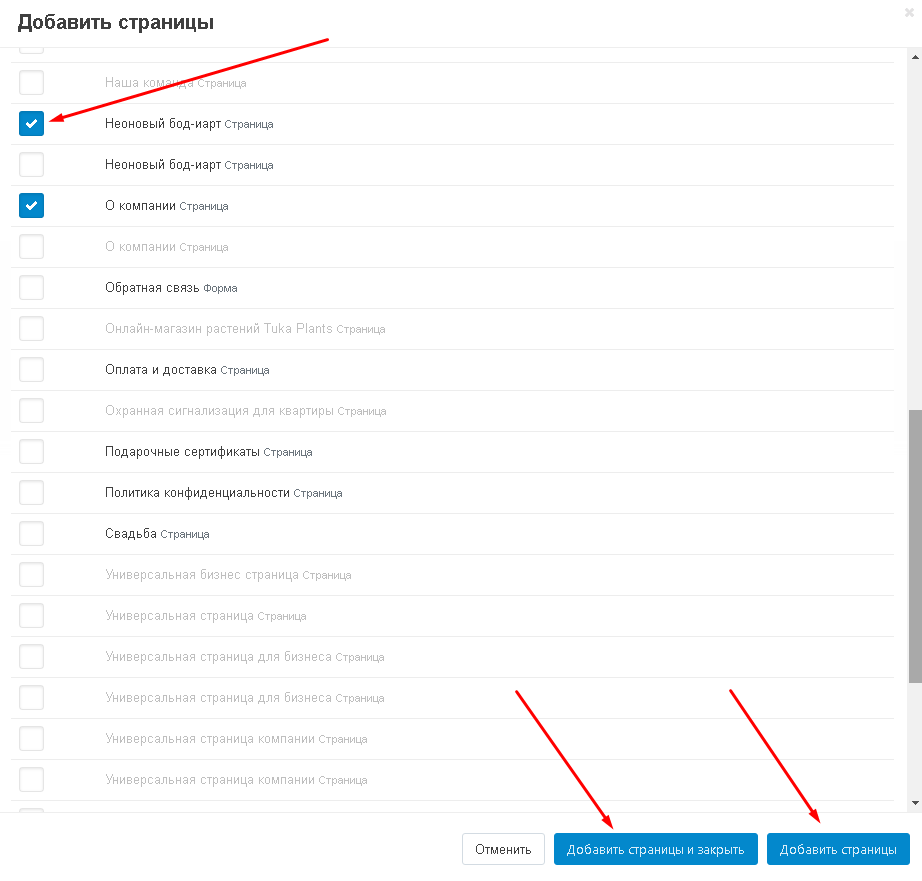
7. Выберите нужные страницы, отметив их галочкой. Чтобы отметить и продолжить выбор, нажмите на кнопку "Добавить страницы" в нижнем правом углу окна, чтобы завершить выбор, нажмите "Добавить страницы и закрыть".

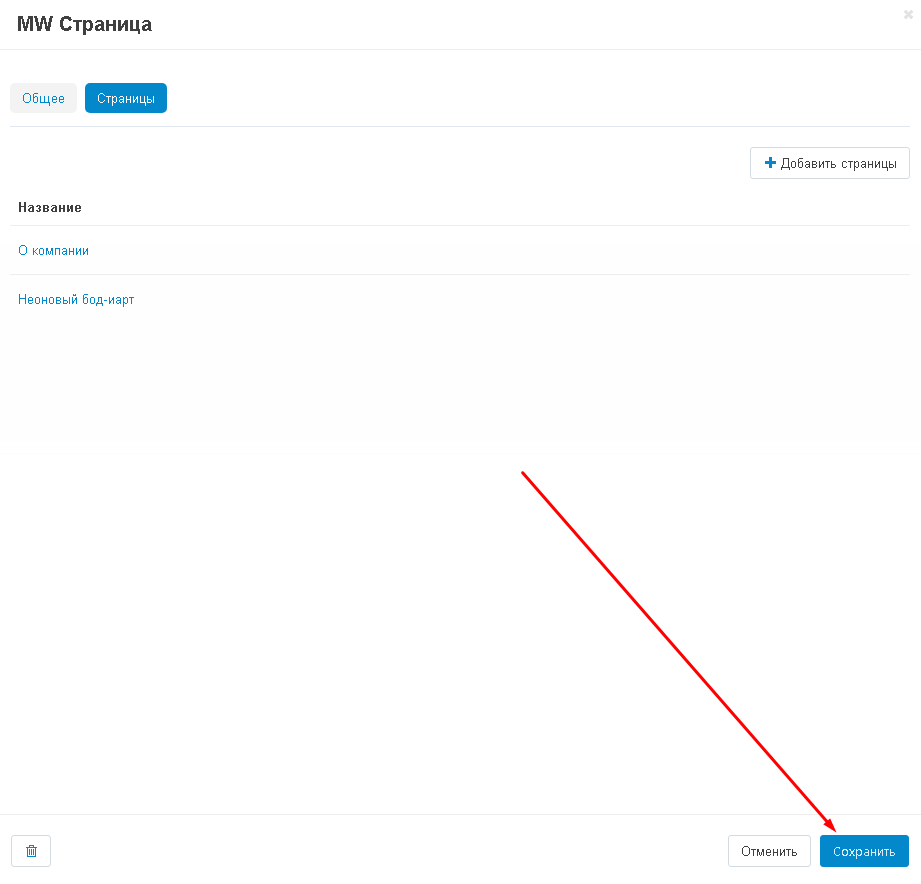
8. После того, как все страницы будут добавлены, нажмите на синюю кнопку "Сохранить" в нижнем правом углу.

9. Теперь добавьте секцию. Для этого опуститесь к контейнеру "Контент" и добавьте новую секцию.

10. Появится окно создания секции. Раскройте дополнительное меню в пункте "Ширина" и выберите значение "16". Это стандартная ширина для создаваемой секции.

11. В случае, если потребуется сделать отступы между секциями, то в поле "Пользовательский CSS-класс" вставьте нужные классы без кавычек через пробел. Для того, чтобы создать отступ с нужным значением пикселей от 1 до 5. В имени приведённых ниже CSS-классов замените цифру 1 на нужную:
"mw_wm-padding-top1" - если нужно сделать отступ сверху;
"mw_wm-padding-bottom1" - если нужно сделать отступ снизу;
"mw_wm-padding-left1" - если нужно сделать отступ слева;
"mw_wm-padding-right1" - если нужно сделать отступ справа.

12. Нажмите на синюю кнопку "Создать" в нижнем правом углу окна.

13. Теперь можно добавить блок в созданную секцию, нажмите на знак плюса и выберите "Добавить блок".

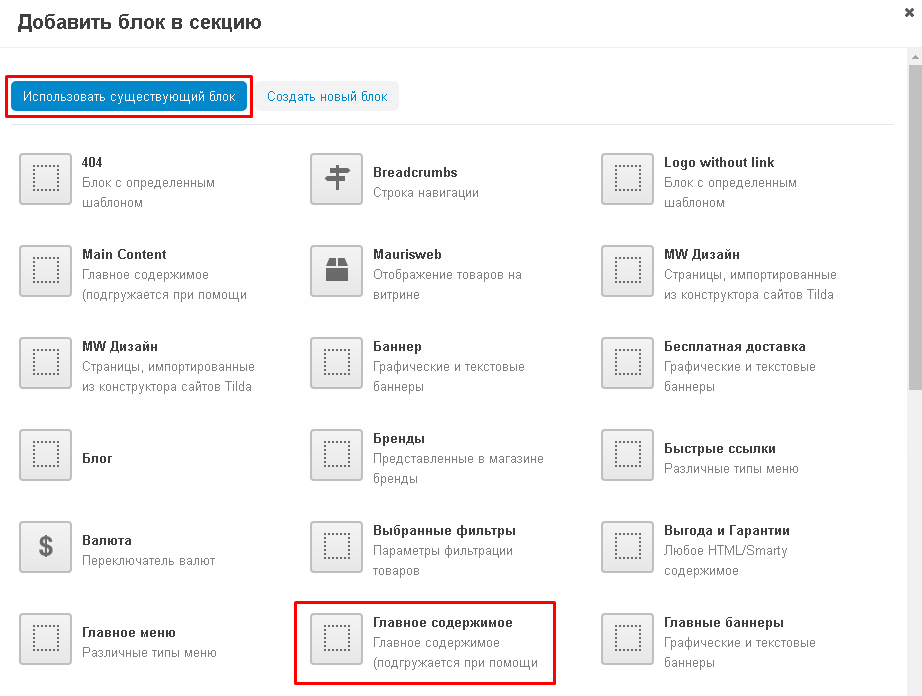
14. В появившемся окне перейдите во вкладку "Использовать существующий блок" и выберите блок "Главное содержимое".

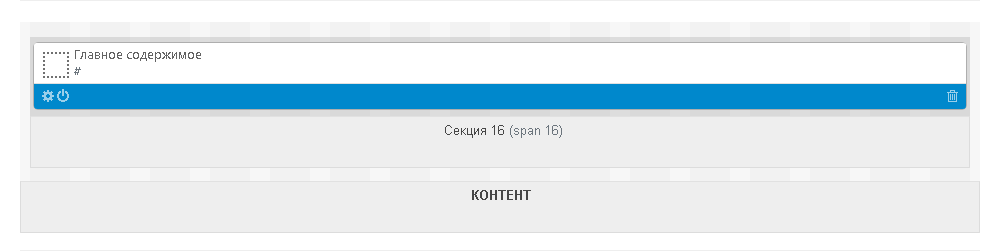
15. Новый блок появится в общем макете. Пользуясь кнопками, его можно отредактировать или выключить.

БЛОКИ ВО ВСЮ ШИРИНУ
Модуль "Блоки во всю ширину" идёт в комплекте и применяется для того, чтобы растянуть блоки во всю ширину экрана. В случае, если у вас установлены модули Alexbranding "UhiTheme2" или "YOUPI", то включать модуль не нужно.
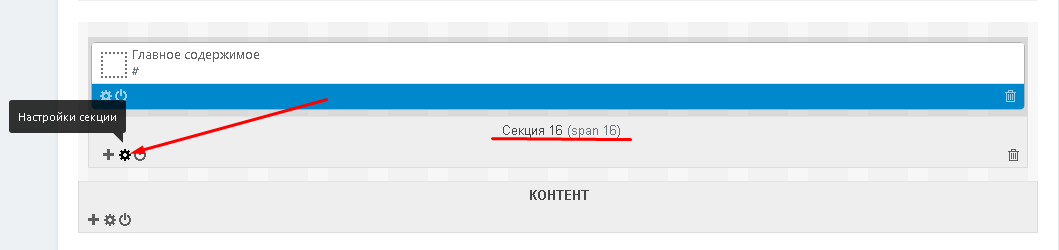
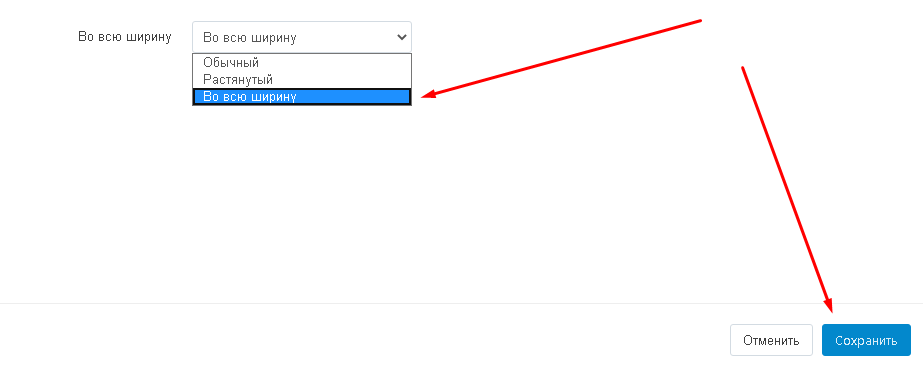
1. Чтобы растянуть блоки во всю ширину, пройдите в настройки нужной секции.

2. Перейдите к пункту "Во всю ширину", разверните дополнительное меню и выберите значение "Во всю ширину". Сохраните изменения.

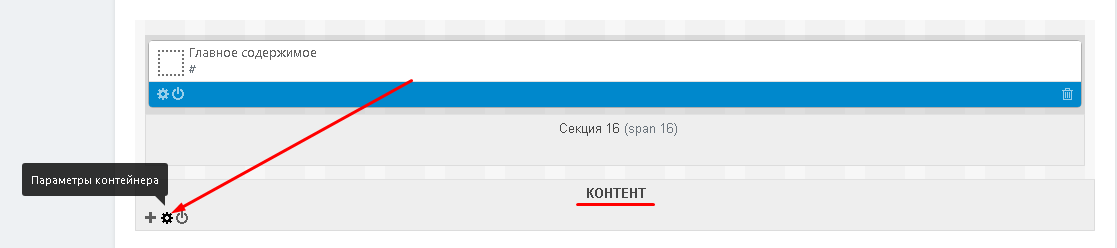
3. Опуститесь к контейнеру "Контент" и зайдите в параметры контейнера.

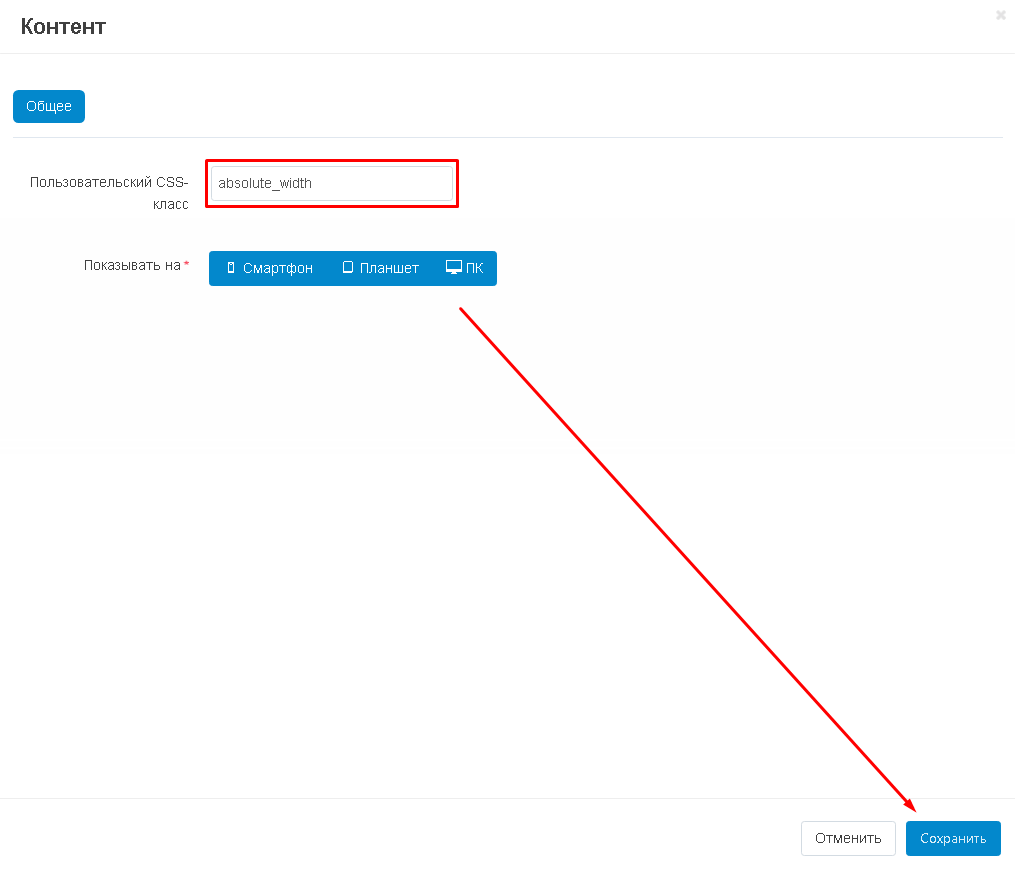
4. В пункте "Пользовательский CSS-класс" впишите без кавычек "absolute_width".

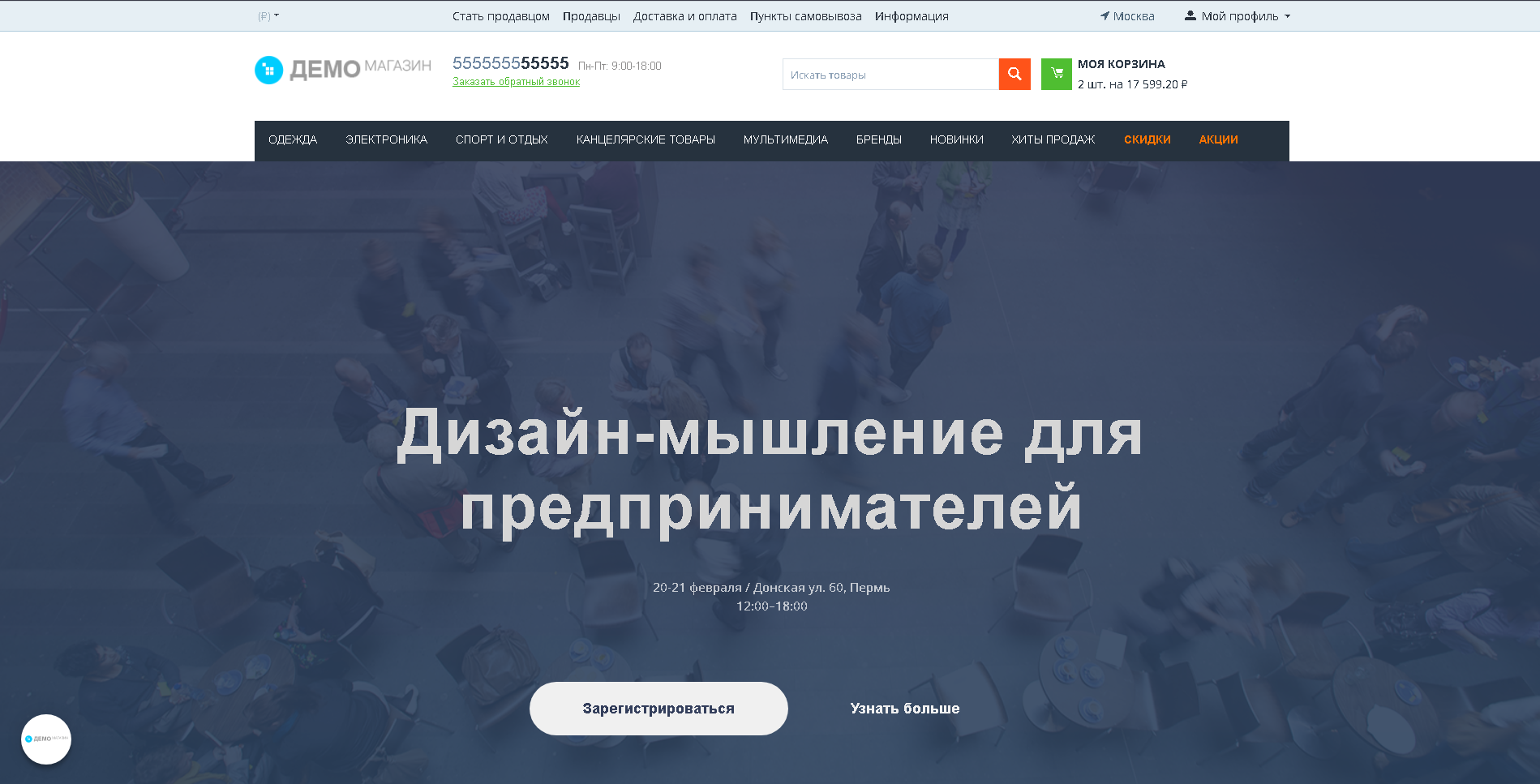
Контент будет опубликован отдельной страницей, растянутый во всю ширину экрана.

ДОБАВИТЬ КОНТЕНТ, КАК КАТЕГОРИЮ
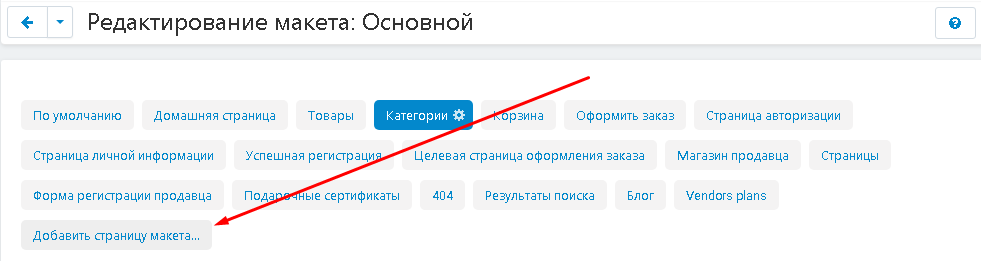
1. На странице редактирования макета выберите вкладку "Добавить страницу макета".

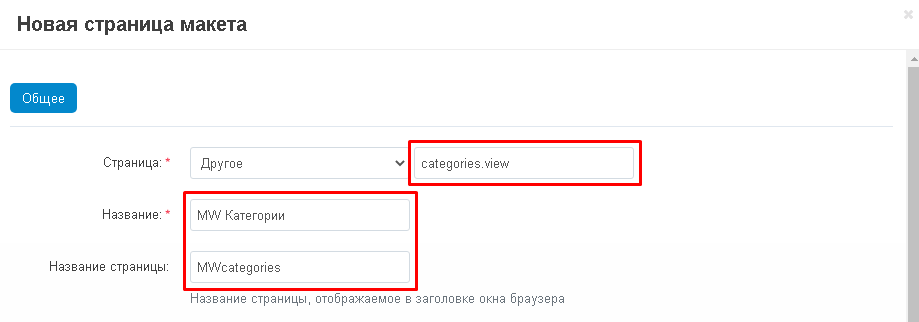
2. В окне создания страницы, во втором поле ввода пункта "Страница" впишите без кавычек или "categories.view". В поле "Название" впишите наименование пункта. Обратите внимание, что пункты "Название" и "Название страницы" - это разные поля. В первом случае, это внутреннее название страницы, во втором - оно будет отражаться в окне браузера.

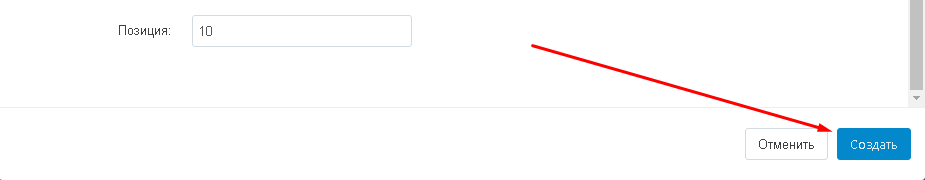
3. По завершении, нажмите синюю кнопку "Создать" в правом нижнем углу окна.

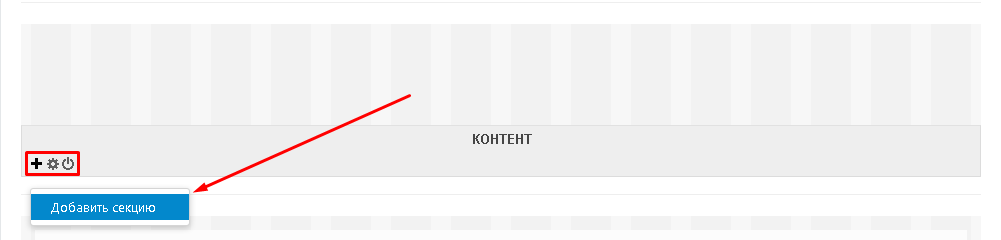
4. Опуститесь ниже, к секции "Контент". Нажмите на кнопку со знаком плюса и выберите функцию "Добавить секцию".

5. Наведите курсор на левый угол созданной секции, нажмите кнопку в форме знака плюса и выберите функцию "Добавить блок".

6. Создайте новый блок или используйте уже созданный, в который импортированы страницы из Tilda.

7. Новый блок появится в общем макете. Пользуясь кнопками, его можно отредактировать или выключить.

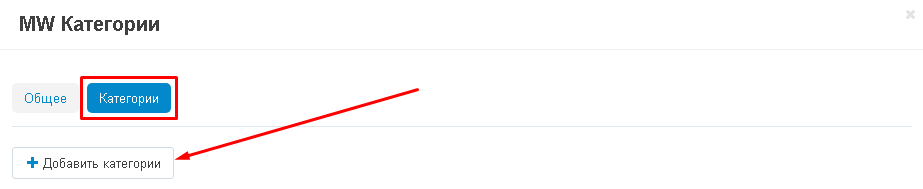
8. Для корректного отображения, новую страницу необходимо привязать к категории. Для этого зайдите в настройки вкладки, нажав на шестерёнку рядом с названием.

9. Перейдите во вкладку "Категории" и нажмите на кнопку "Добавить категории".

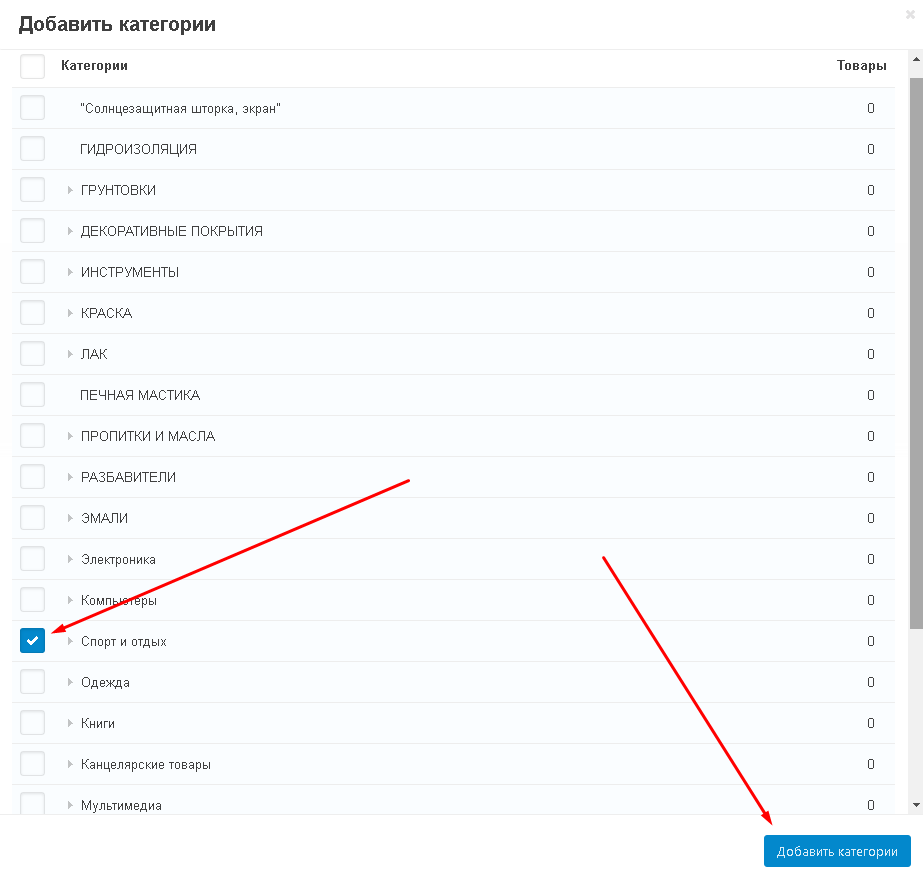
10. Выберите одну или несколько категорий, отметив их галочками и нажмите на синюю кнопку "Добавить категории" в нижнем правом углу.

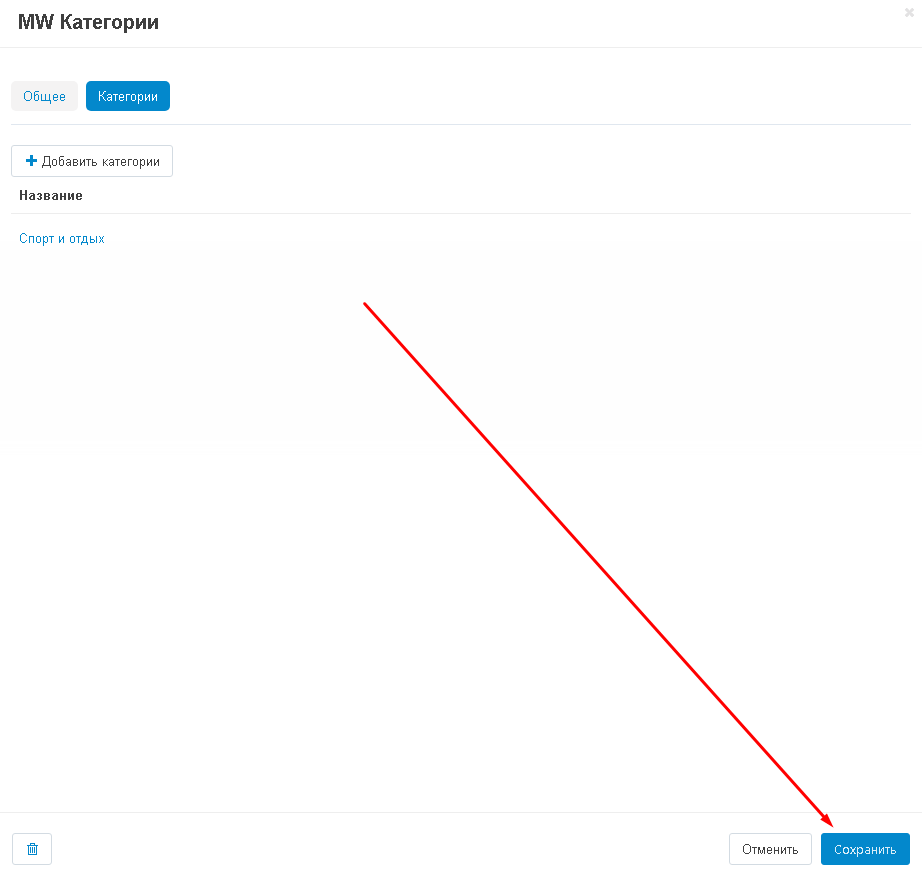
11. Сохраните изменения.

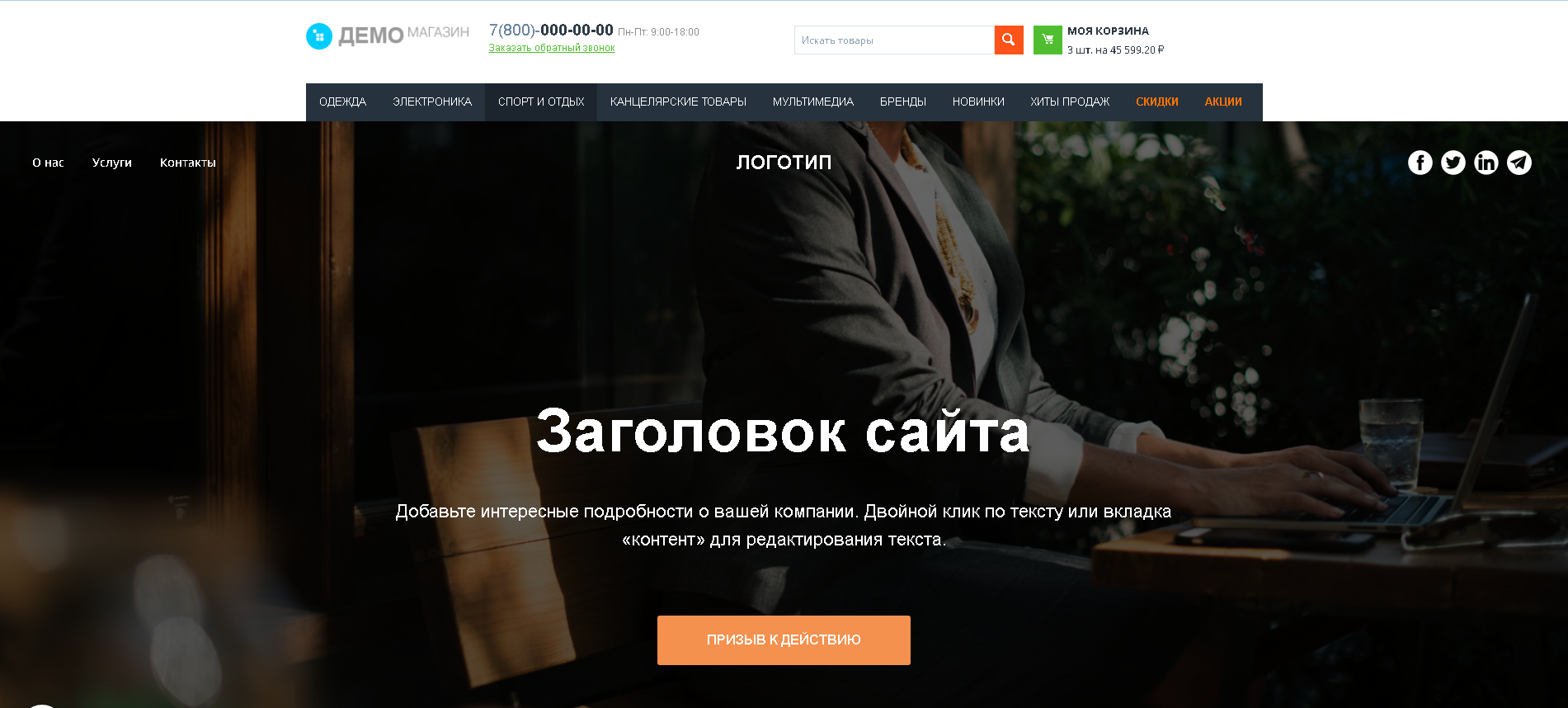
Контент отобразится на странице категории (о том, как растягивать страницу во всю ширину, читайте в разделе "Блоки во всю ширину").

КОНТЕНТ ДЛЯ ИНДИВИДУАЛЬНОЙ КАТЕГОРИИ
Вы также можете создать индивидуальный контент для категории.
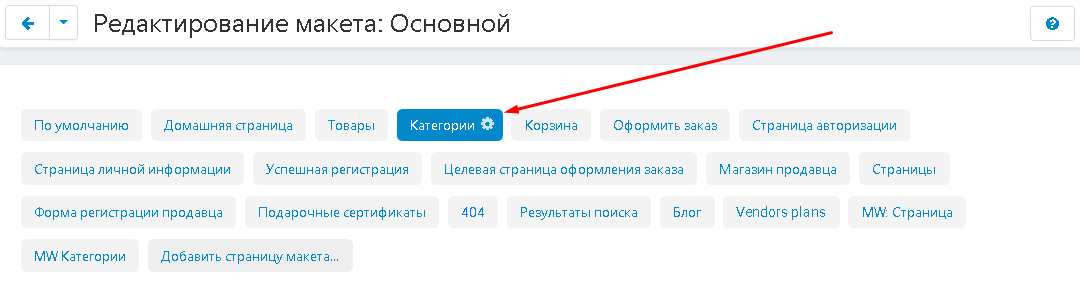
1. Зайдите во вкладку "Категории".

2. Выберите секцию, в которую вы хотите добавить контент, нажмите на кнопку в форме плюса и выберите функцию "Добавить блок".

3. Используйте существующий блок с импортированными страницами из конструктора Tilda или создайте новый.

4. Выключите блок, нажав на соответствующую кнопку.

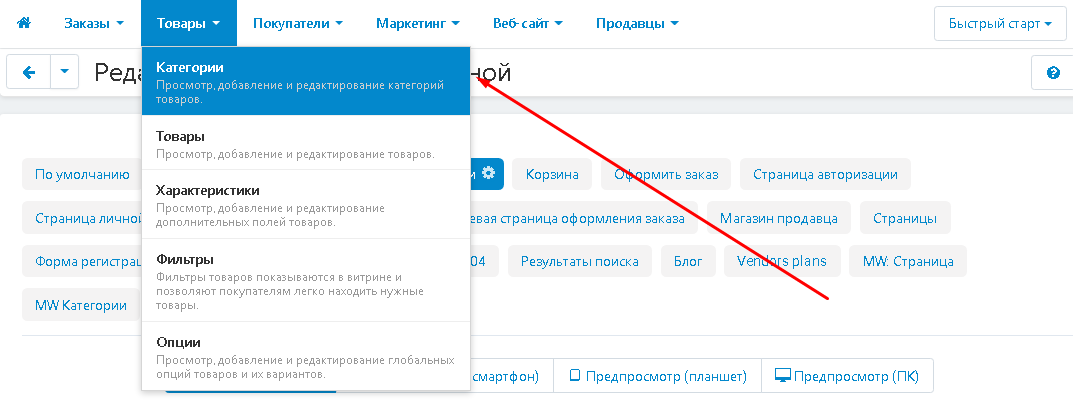
5. Перейдите во вкладку "Товары" и выберите раздел "Категории".

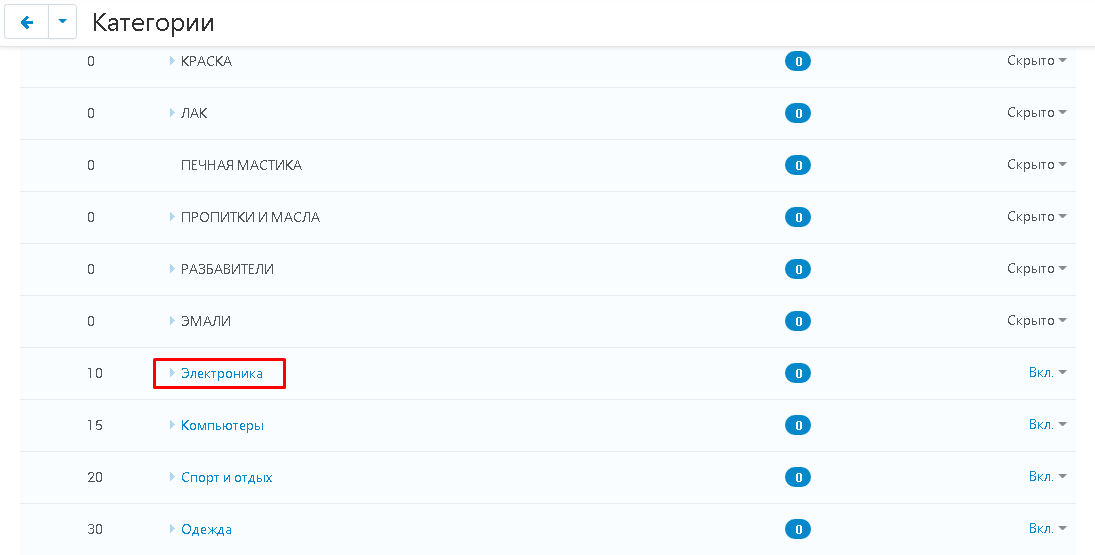
6. Выберите категорию и нажмите на её название, чтобы пройти внутрь.

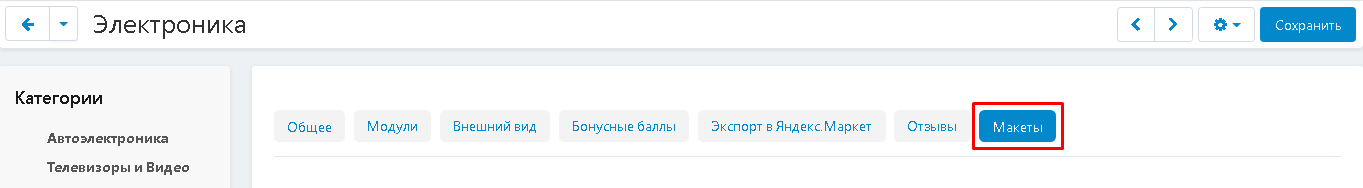
7. Пройдите во вкладку "Макеты".

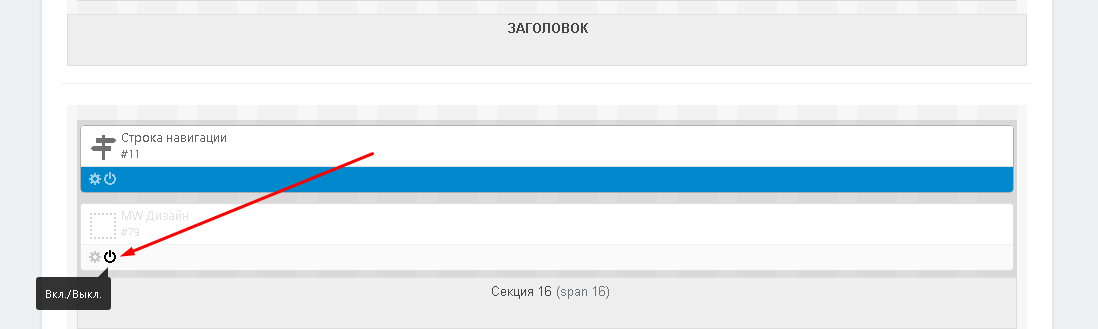
8. Опуститесь к секции, в которую был добавлен блок и включите её.

9. Контент будет опубликован на странице категории.

10. При этом, для других категорий он применяться не будет.

Актуальность инструкции - v.1.0.17