МОДУЛЬ "ДВА ИЗОБРАЖЕНИЯ В КАРТОЧКЕ ТОВАРА" ДЛЯ MULTI-VENDOR
Изменяет шаблон карточки товара в каталоге для всего магазина, добавляя два независимых изображения из товара.
Функционал
Использование модуля позволяет включить в карточку товара две фотографии. Эта возможность хорошо подходит для создания каталогов, где важно представить товар в нескольких выгодных ракурсах.
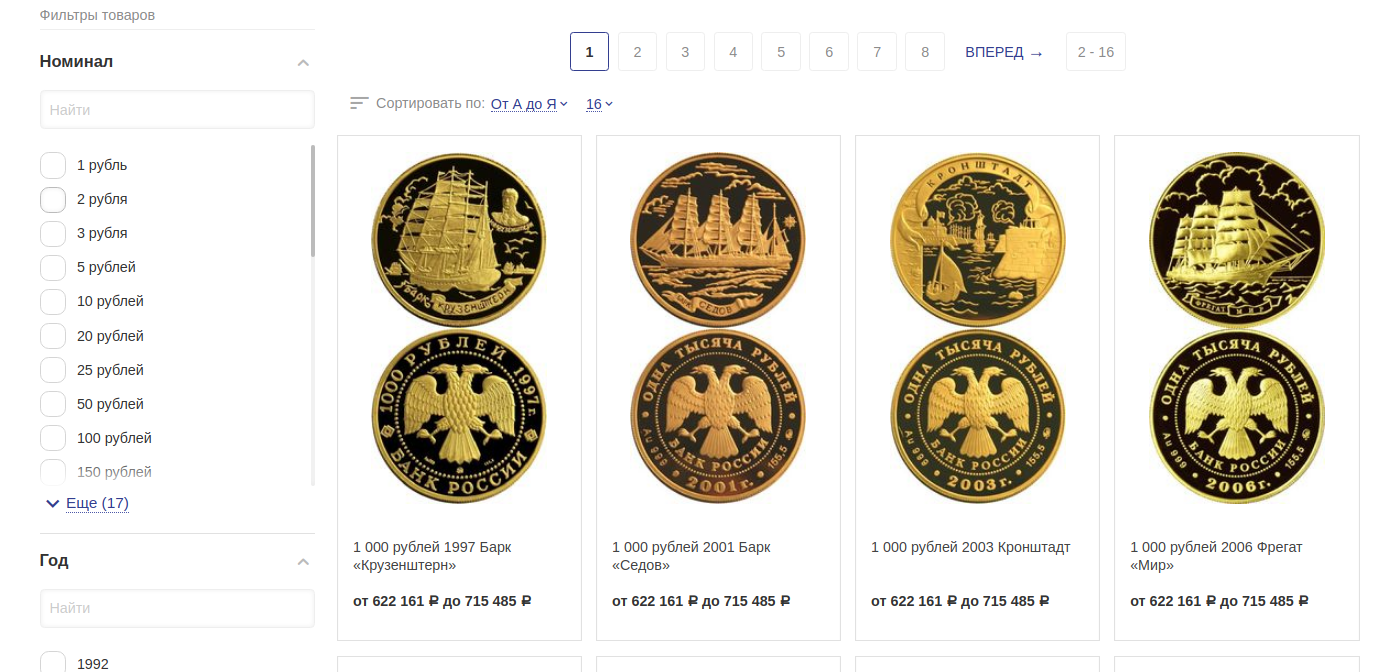
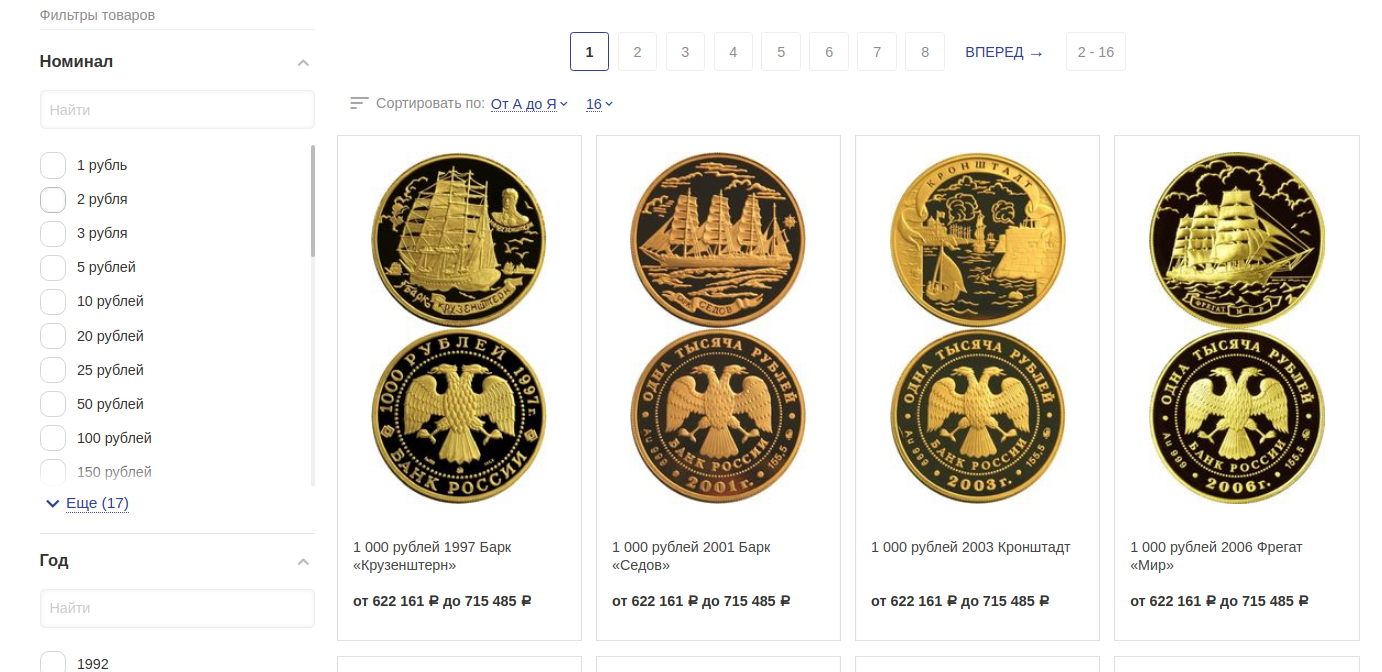
Отображение карточки товара в каталоге товаров на витрине интернет-магазина

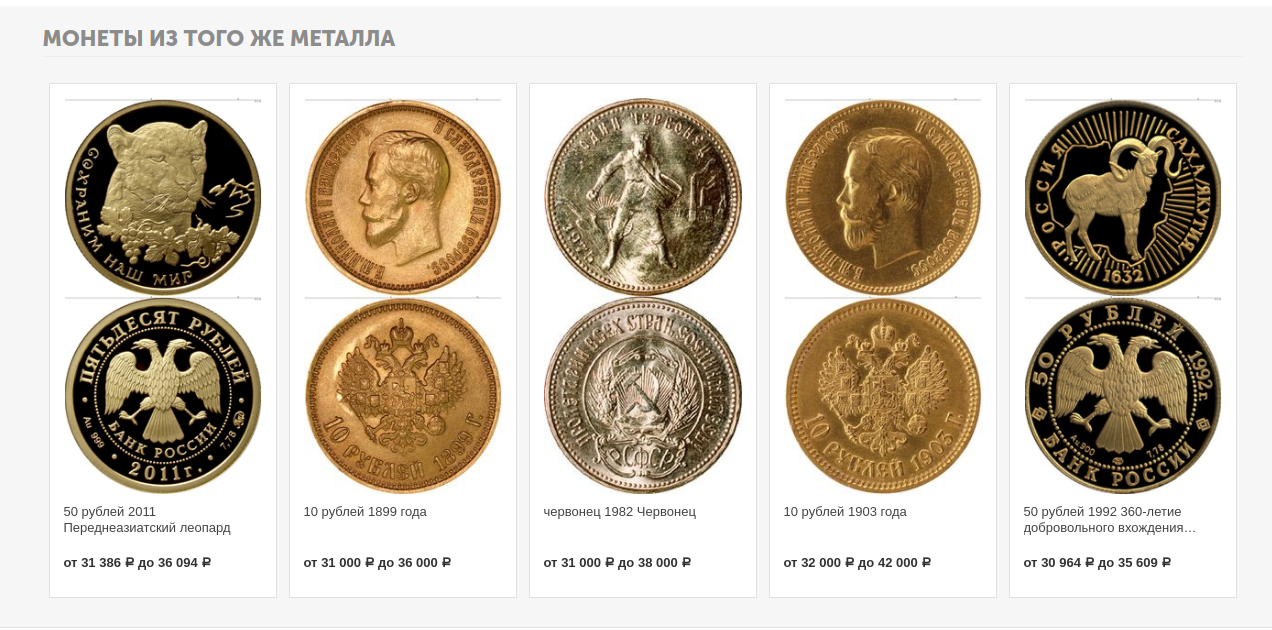
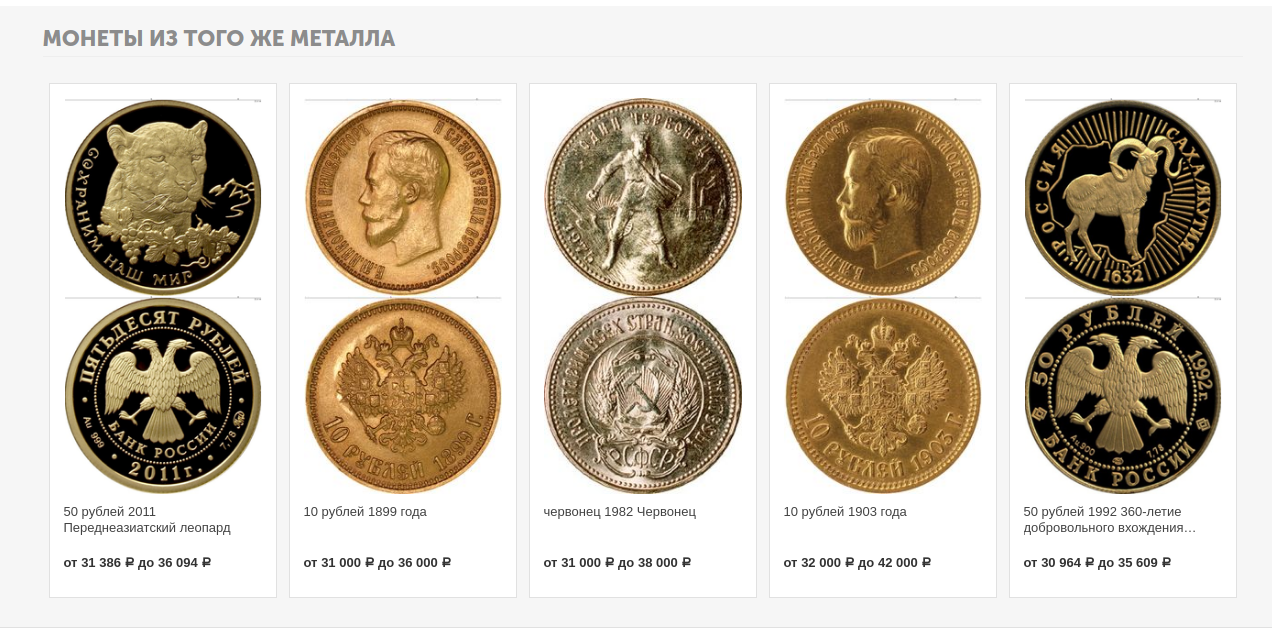
Отображение в блоках мотивации на главной странице и в карточке товара

Примеры использования в категориях
- Каталог одежды или обуви.
- Представление ювелирных украшений.
- Каталог монет.
- Зоотовары.
- Бытовая техника и электроника.
- Представление автомобиля.
- Другие категории товаров где важно показать два изображения товара.
Детальная пошаговая инструкция к модулю находится по адресу Maurisweb.ru/help - раздел «Помощь».
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
Два изображения в карточке товара
Модуль выводит на витрину магазина второе изображение товара, которое можно просматривать из каталога, а не карточки товара.
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor- https://maurisweb.ru/programmy...


СФЕРА ПРИМЕНЕНИЯ
Данная функция хорошо подходит для создания каталогов, где важно представить товар в нескольких выгодных ракурсах.
ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ
- Каталог одежды или обуви.
- Представление ювелирных украшений.
- Каталог монет.
- Зоотовары.
- Бытовая техника.
- Представление автомобиля.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
- Изменяет шаблон карточки товара в каталоге;
- Даёт возможность добавить второе независимое изображение на витрине.
НАСТРОЙКА МОДУЛЯ
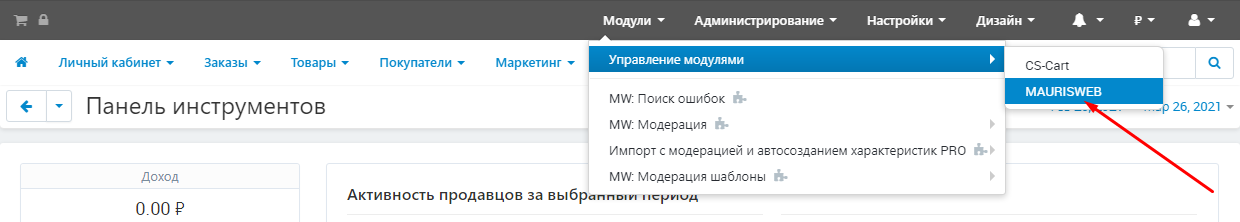
1. После установки модуля перейдите во вкладку "Модули", в выпадающем меню выберите пункт "Управление модулями" и "MAURISWEB".

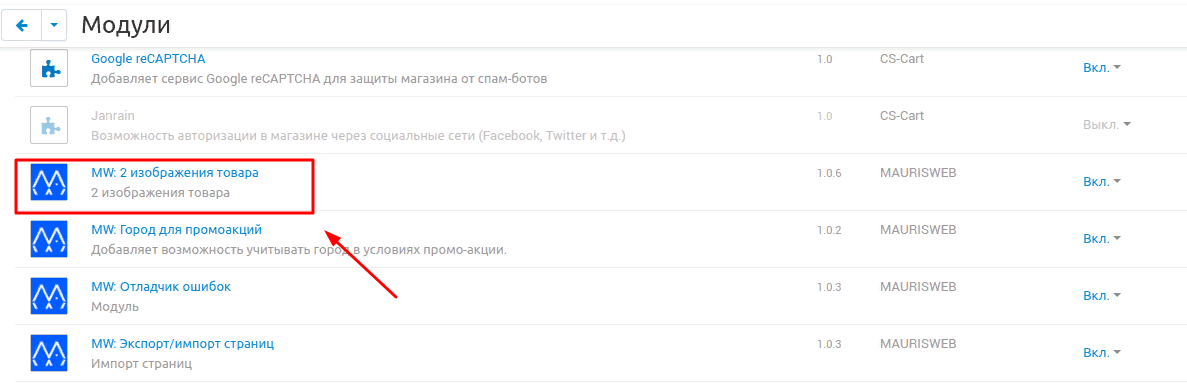
2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

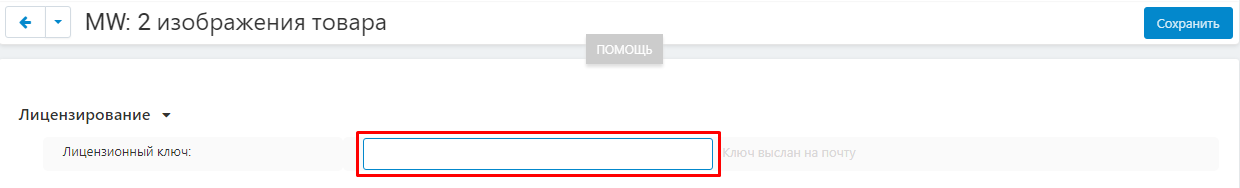
3. В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

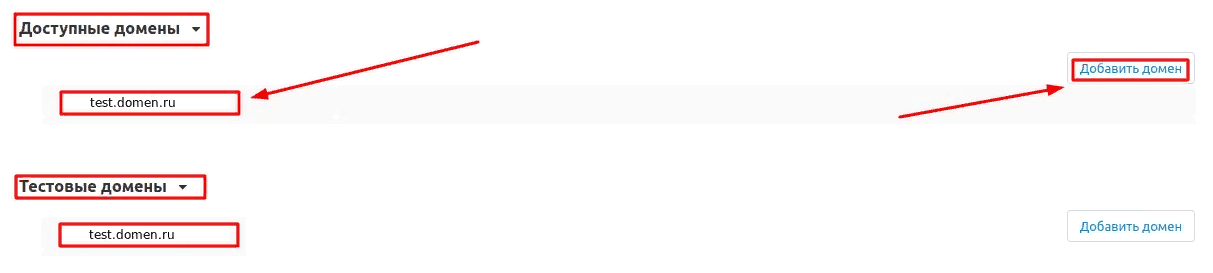
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

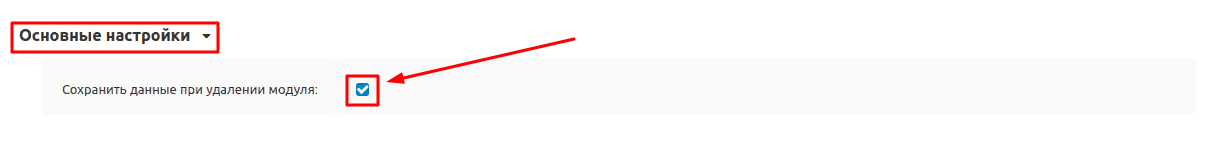
5 . Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

6. Сохраните настройки модуля, нажав на синюю кнопку "Сохранить" в правой верхней части экрана.

ФУНКЦИОНАЛ МОДУЛЯ
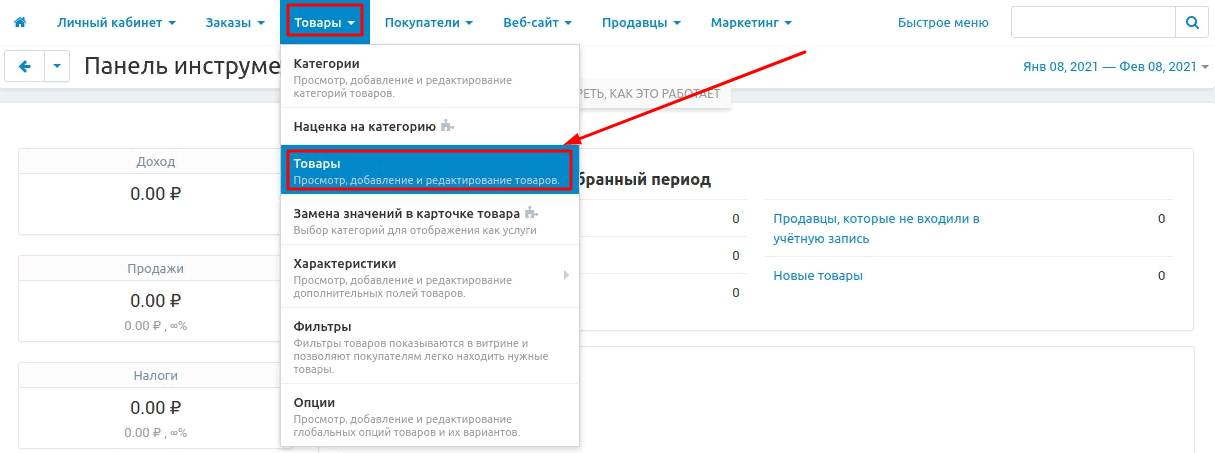
1. Для добавления второго изображения товара в каталог, перейдите во вкладку "Товары" и в выпадающем меню выберите пункт "Товары".

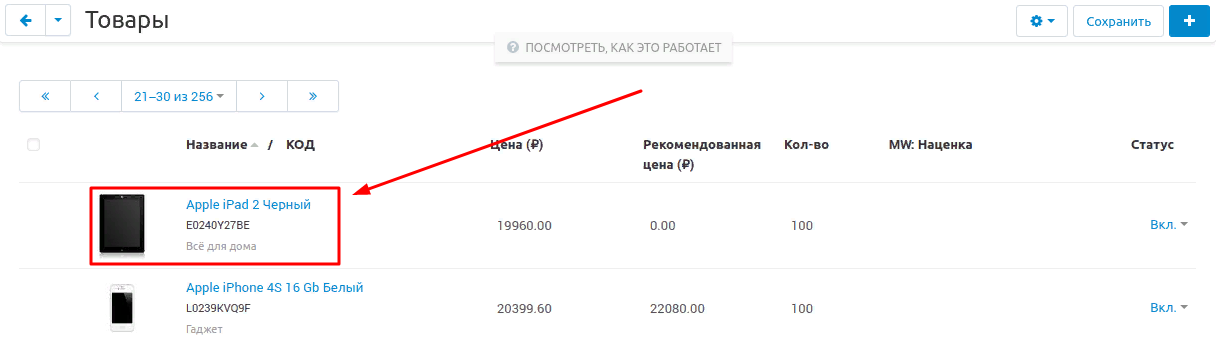
2. В открывшемся списке необходимо нажать на название товара, выделенное синим или чёрным цветом.

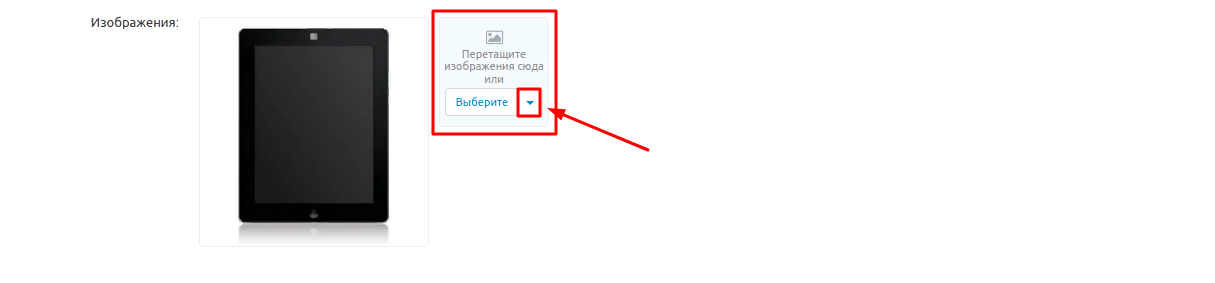
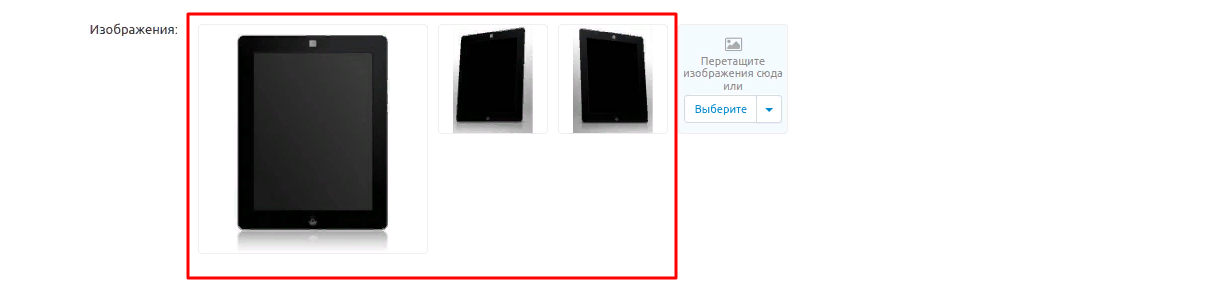
3. Пройдите во вкладку "Общее" и выберите раздел "Информация". В подразделе "Изображения" рядом с уже загруженной картинкой располагается поле для загрузки нового изображения.

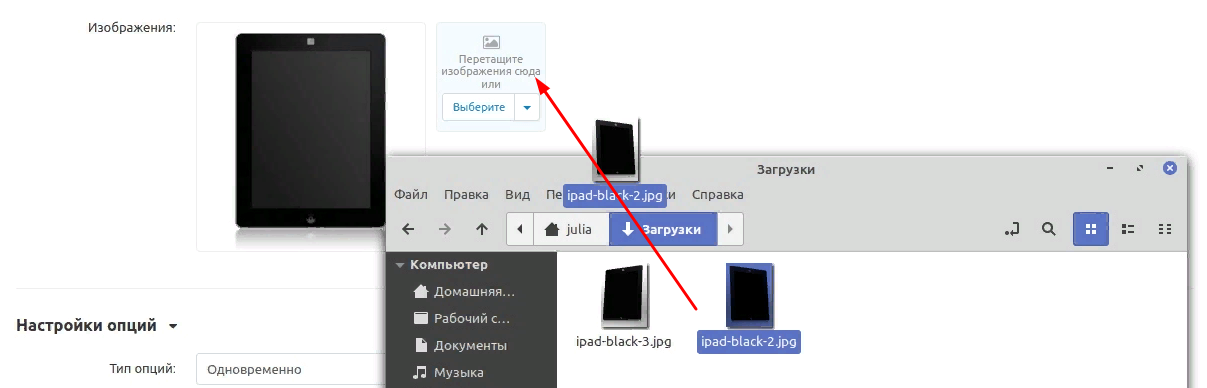
3.1. Вы можете загрузить необходимую картинку перетащив её иконку на окно загрузки изображения.

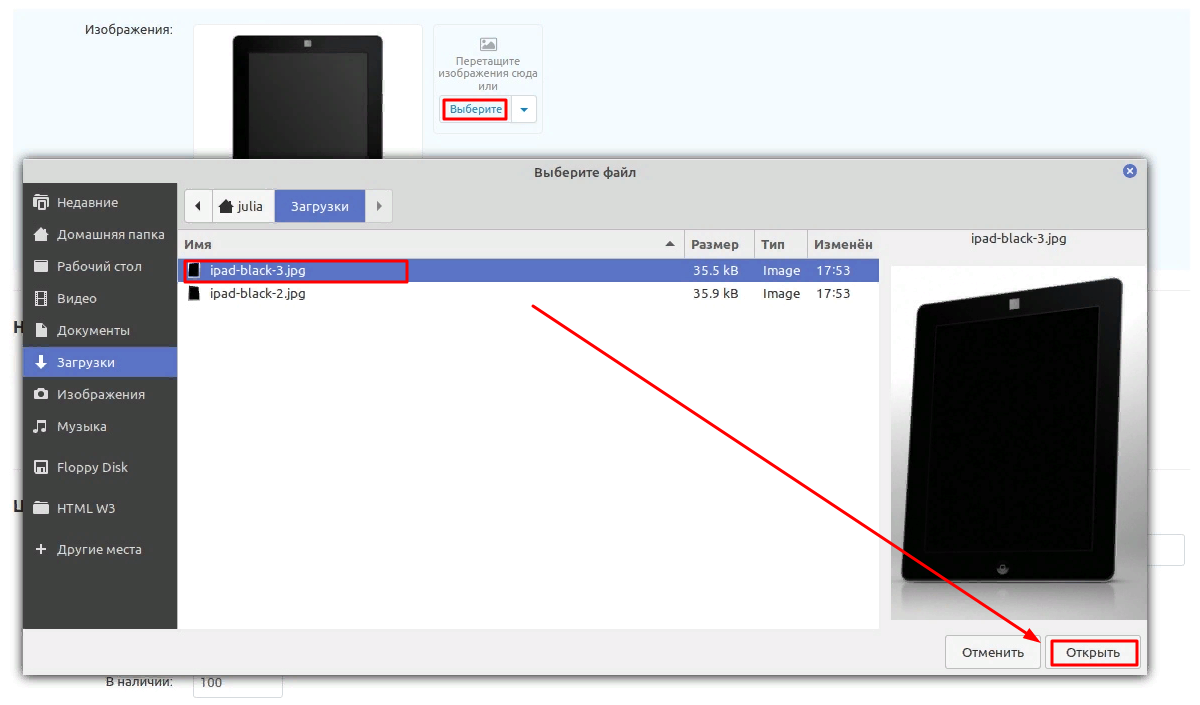
3.2. Или нажав на кнопку "Выберите". В появившемся окне выбрать нужное изображение и нажать "Открыть".

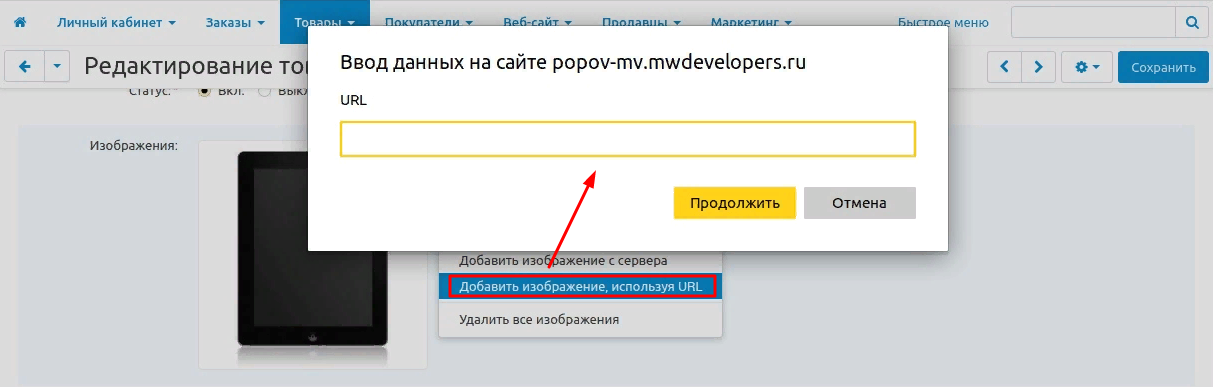
3.3. А так же ввести URL изображения, путём нажатия на стрелочку.

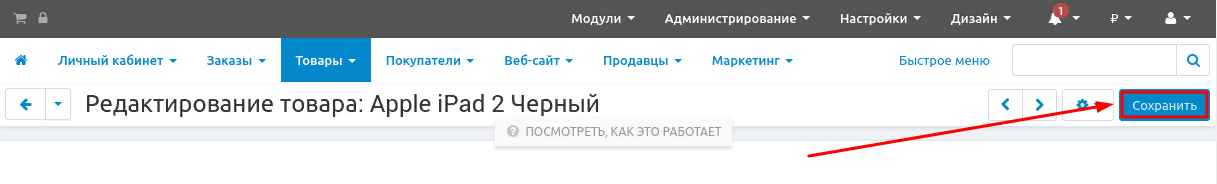
4. Сохраните изменения, нажав на кнопку "Сохранить" в правом верхнем углу панели.

ПРОВЕРКА РЕЗУЛЬТАТА
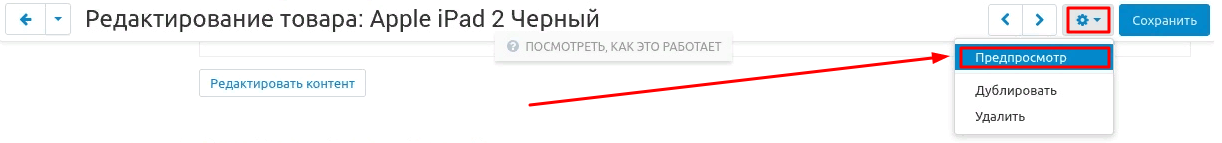
1. Чтобы проверить результат новых настроек, в верхней правой части экрана нажмите на значок шестерёнки, выделенный синим цветом и в выпадающем меню выберите пункт "Предпросмотр".

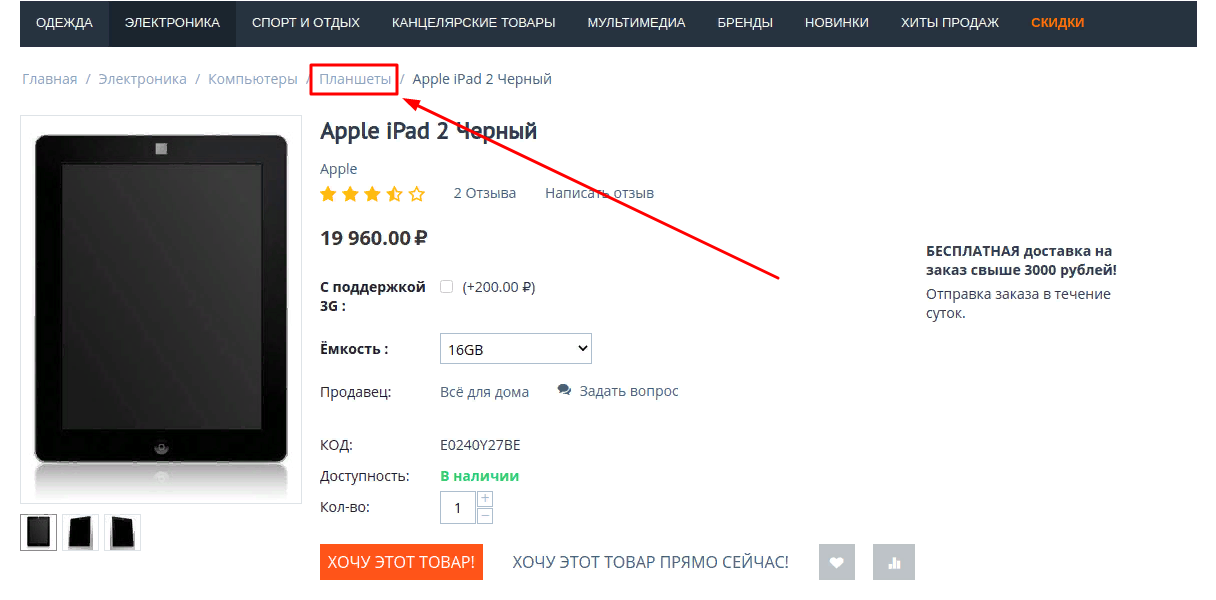
2. В открывшейся карточке товара вернитесь на страницу каталога, через соответствующий раздел меню.

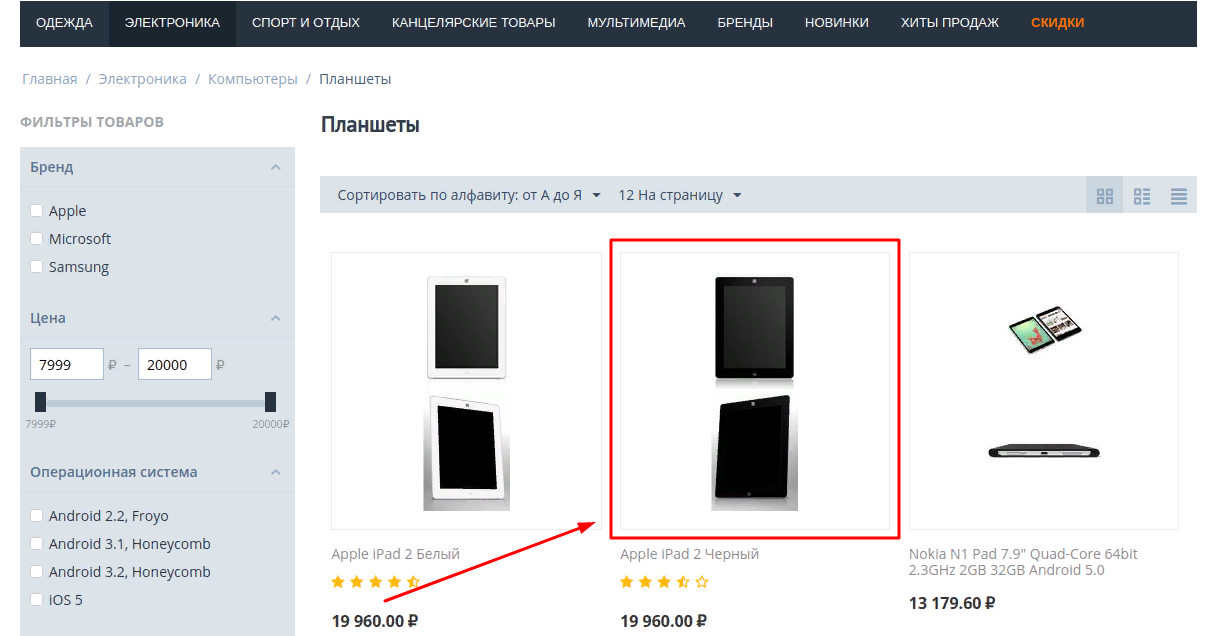
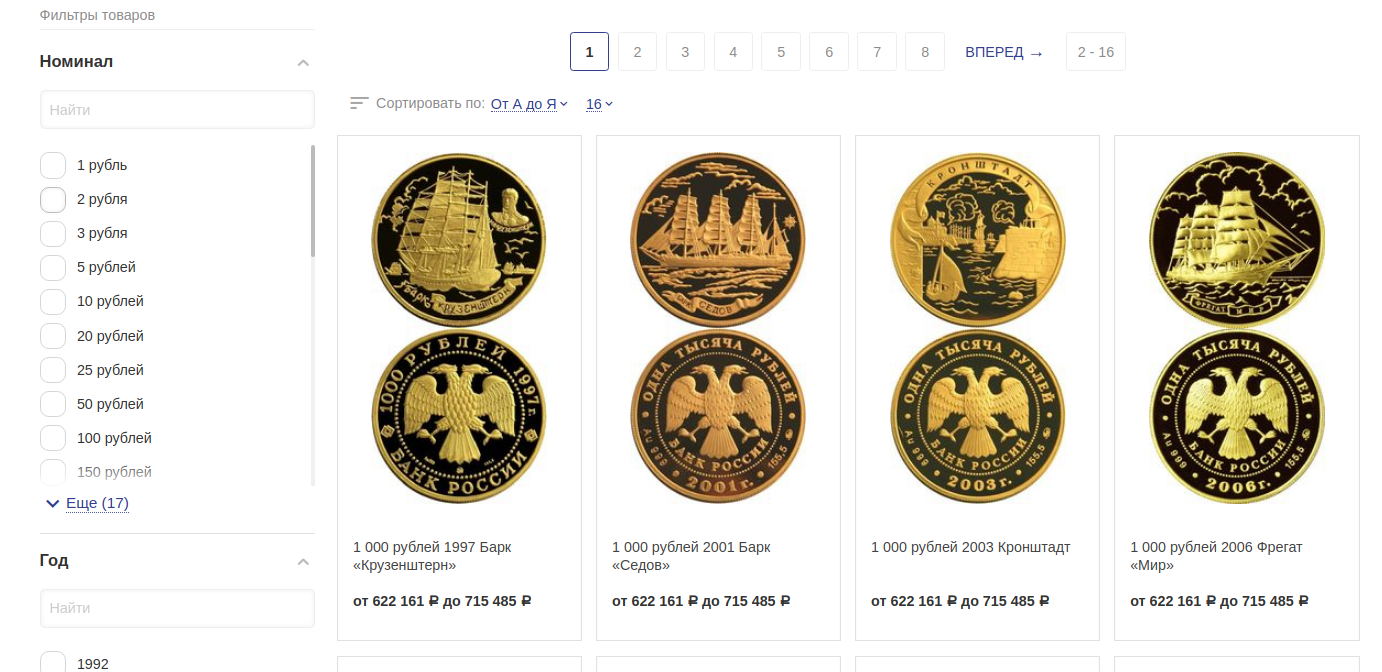
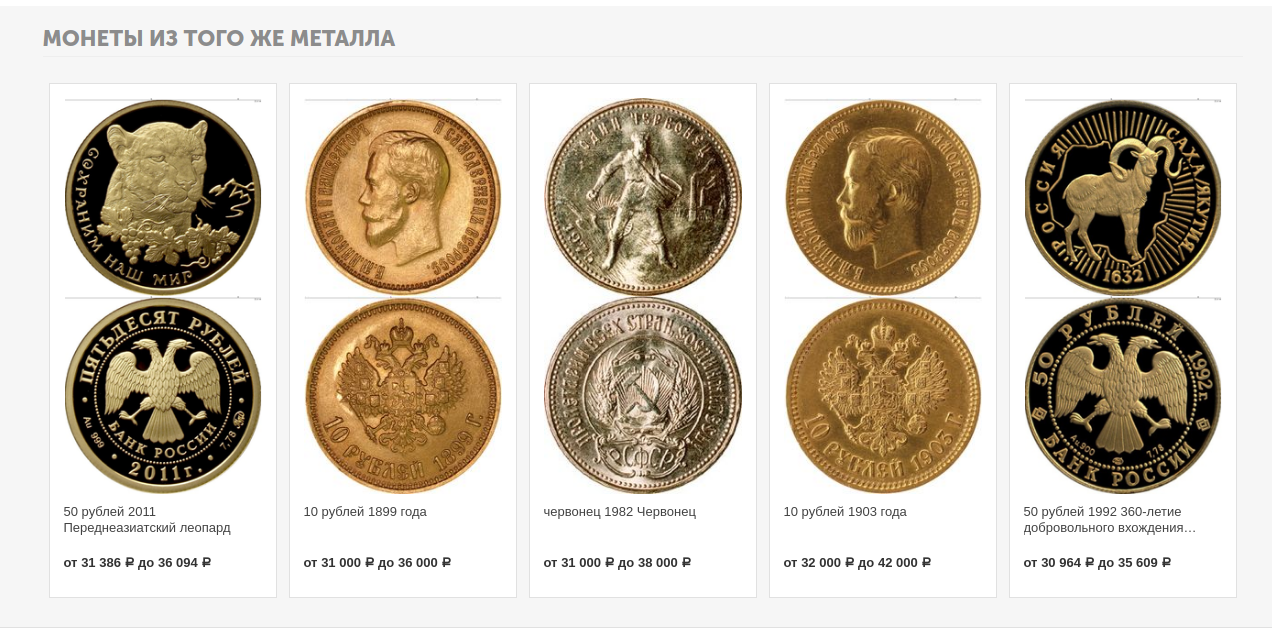
3. На странице каталога у товара будет два изображения.
Обратите внимание, что в случае, когда в карточке товара добавлено несколько изображений, то в каталоге будет отображаться только два первых.
В карточке товара:

На витрине:



Актуальность инструкции - v.1.0.7