Модуль "Блоки во всю ширину экрана" для Multi-Vendor
Модуль позволяет добавлять блоки с товарами, баннерами, контентом во всю ширину экрана.
ОСОБЕННОСТИ:
- Возможность добавлять баннеры на всю ширину экрана
- Любой блок со значением ширины 16 может быть отмечен как блок на всю ширину
- Возможность распределить пункты меню по всей ширине экрана
Детальная пошаговая инструкция к модулю находится по адресу Maurisweb.ru/help - раздел «Помощь».
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
Блоки во всю ширину экрана
Модуль выводит блоки во всю ширину.
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor - https://maurisweb.ru/programmy...
СФЕРА ПРИМЕНЕНИЯ
Подходит для любых маркетплейсов и интернет-магазинов.
ПРИМЕР ПРИМЕНЕНИЯ
- Выдержки из законодательства;
- Информация о компании;
- Информационные баннеры и т.д.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
Модуль вводит дополнительный CSS-класс для расширения блоков через контейнер "Контент".
СВЯЗЬ С ДРУГИМИ МОДУЛЯМИ
В случае, если у вас установлены стандартные темы Alexbranding: YOUPI или UniTheme2, то активировать модуль не нужно. Используйте встроенный функционал.
НАСТРОЙКА МОДУЛЯ
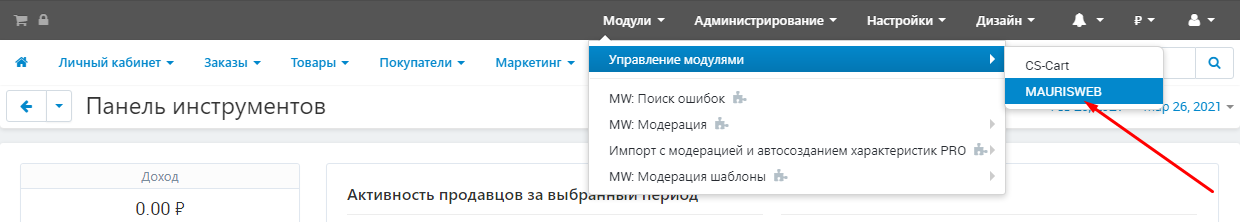
1. Для установки модуля перейдите во вкладку "Модули", во всплывающем меню выберите пункт "Управление модулями" и "MAURISWEB".

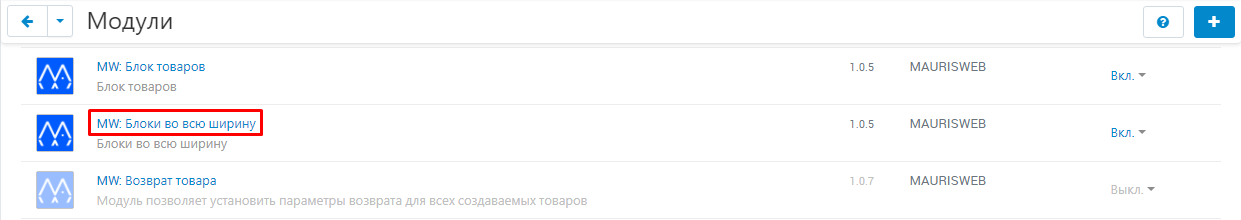
2 . В открывшемся списке выберите модуль и нажмите на его название, выделенное синим или чёрным цветом.

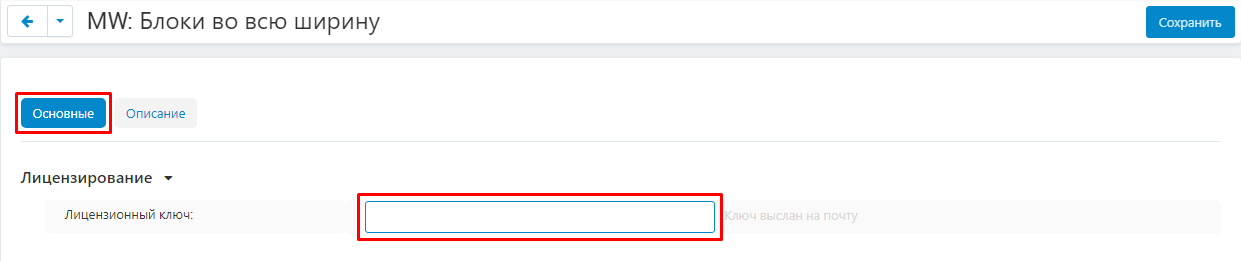
3 . На открывшейся странице выберите вкладку "Общие настройки". В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

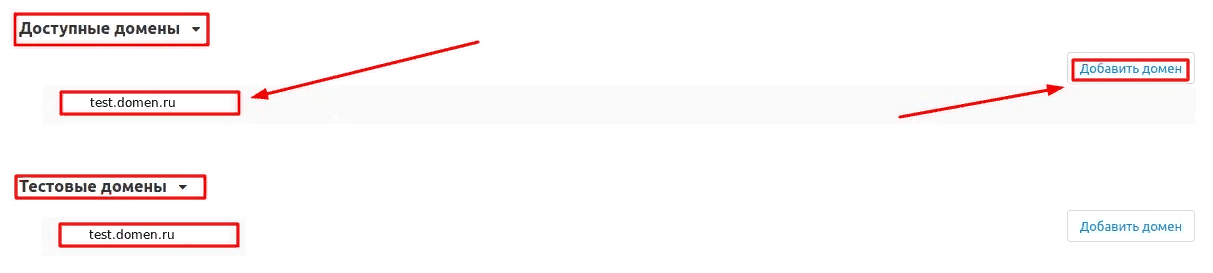
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

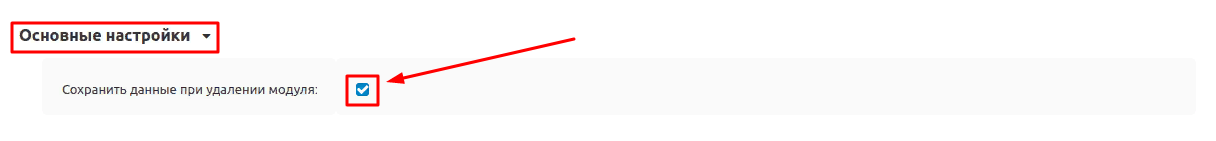
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

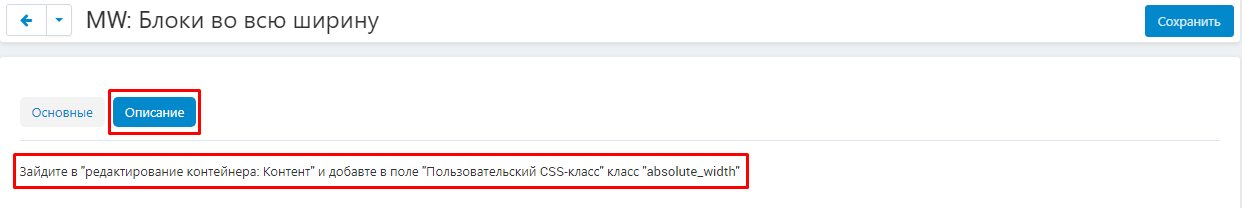
6. Пройдите во вкладку "Описание" и скопируйте из текста CSS-класс.

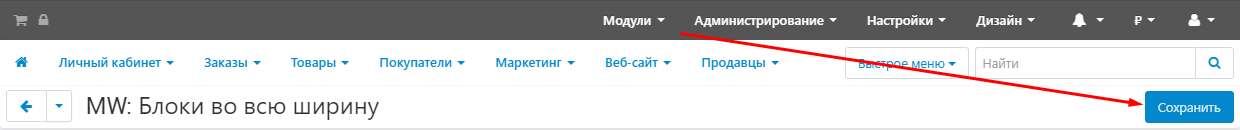
7. Сохраните настройки модуля, нажав на синюю кнопку "Сохранить" в правой верхней части панели.

ФУНКЦИОНАЛ МОДУЛЯ
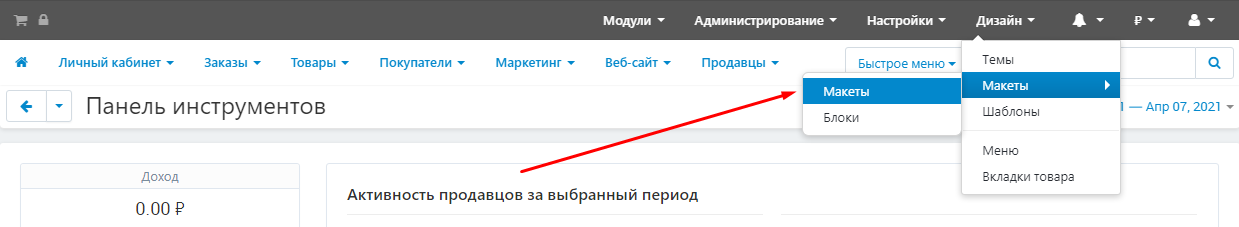
1. Согласно описанию, пройдите во вкладку "Дизайн", выберите раздел "Макеты" и "Макеты".

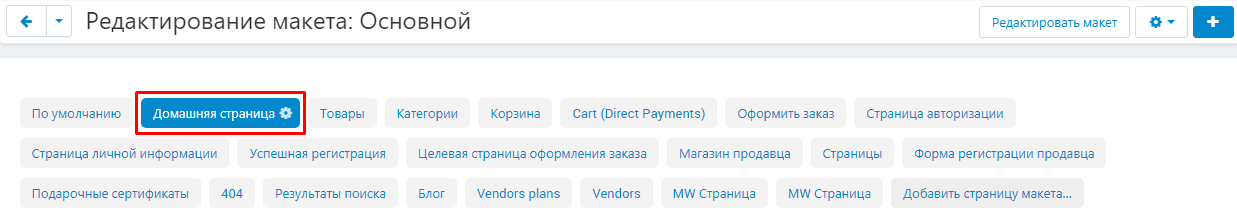
2. Выберите нужную страницу.

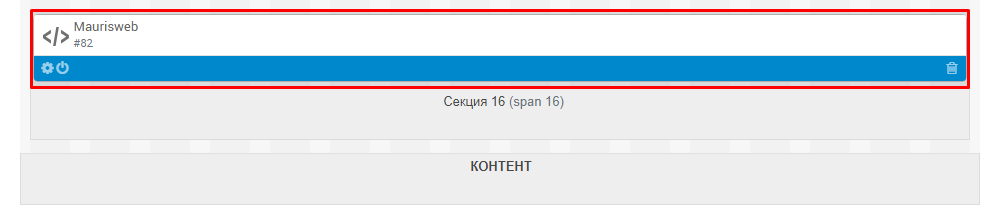
3. Создайте новый блок с текстовым содержимым или баннером.

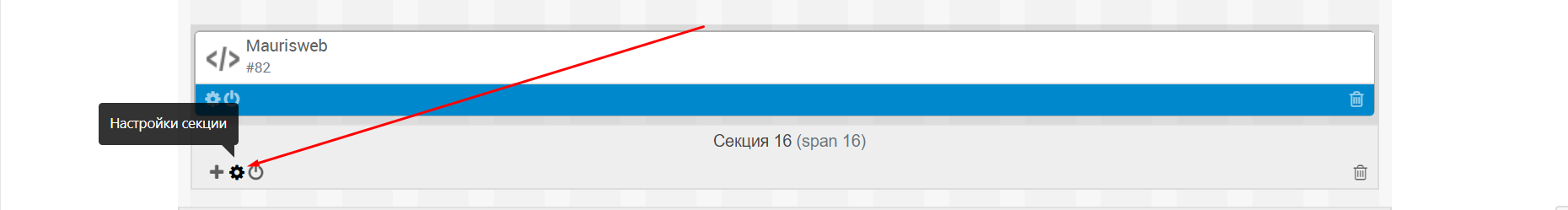
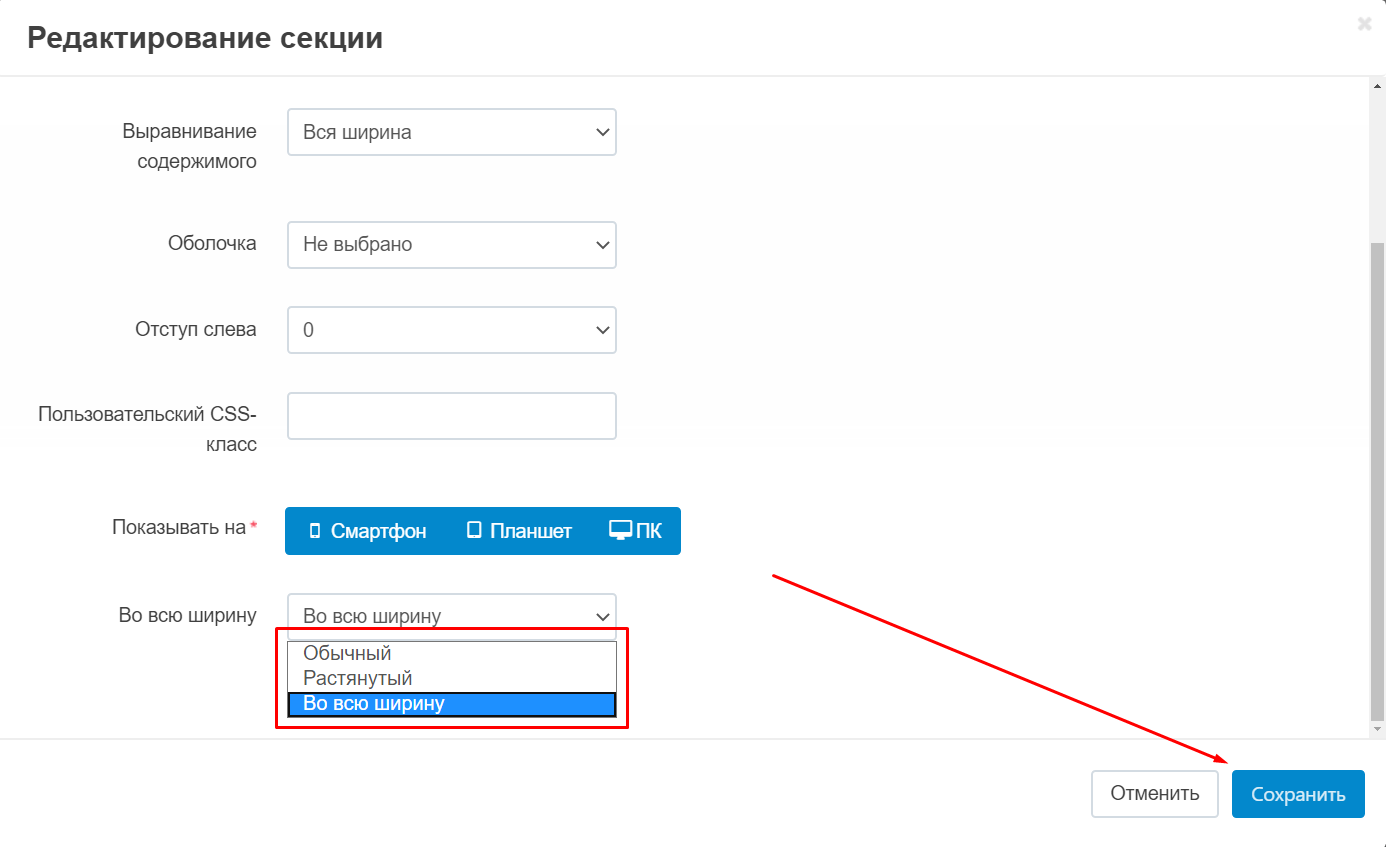
4. Вернитесь к секции и нажмите кнопку в форме шестерёнки ("Настройки секции").

5. В разделе "Во всю ширину" разверните дополнительный список и выберите пункт "Во всю ширину".

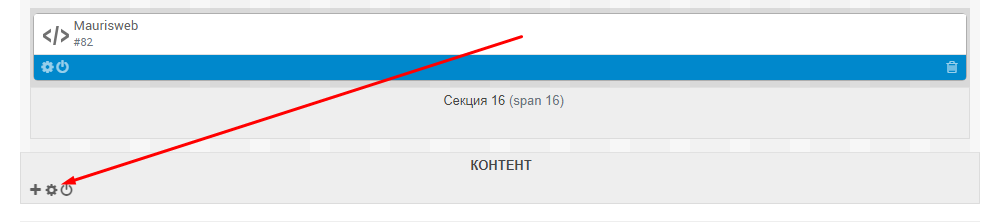
6. Опуститесь к контейнеру "КОНТЕНТ" и нажмите на кнопку в форме чёрной шестерёнки ("Параметры контейнера") в нижнем левом углу.

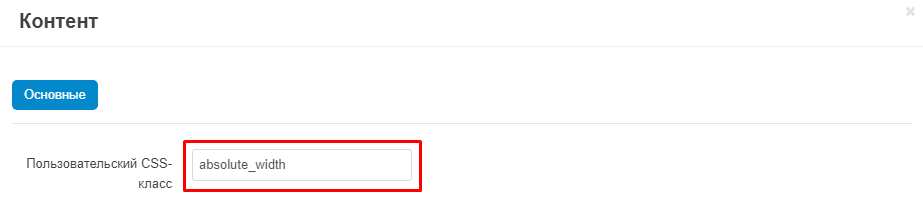
7. В пункте "Пользовательский CSS-класс" вставьте скопированный из настроек класс.

8. Сохраните изменения, нажав на синюю кнопку "Сохранить" в нижнем правом углу окна.

ПРОВЕРКА РЕЗУЛЬТАТА
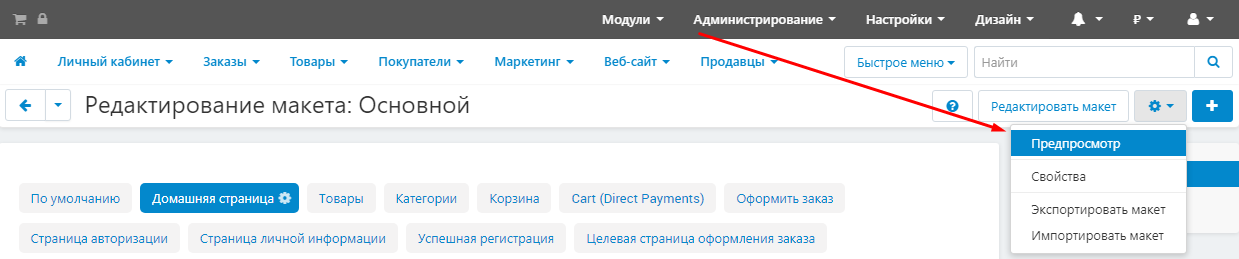
1. Чтобы перейти на витрину, нажмите на кнопку в форме синей шестерёнки в правом верхнем углу панели и выберите функцию "Предпросмотр".

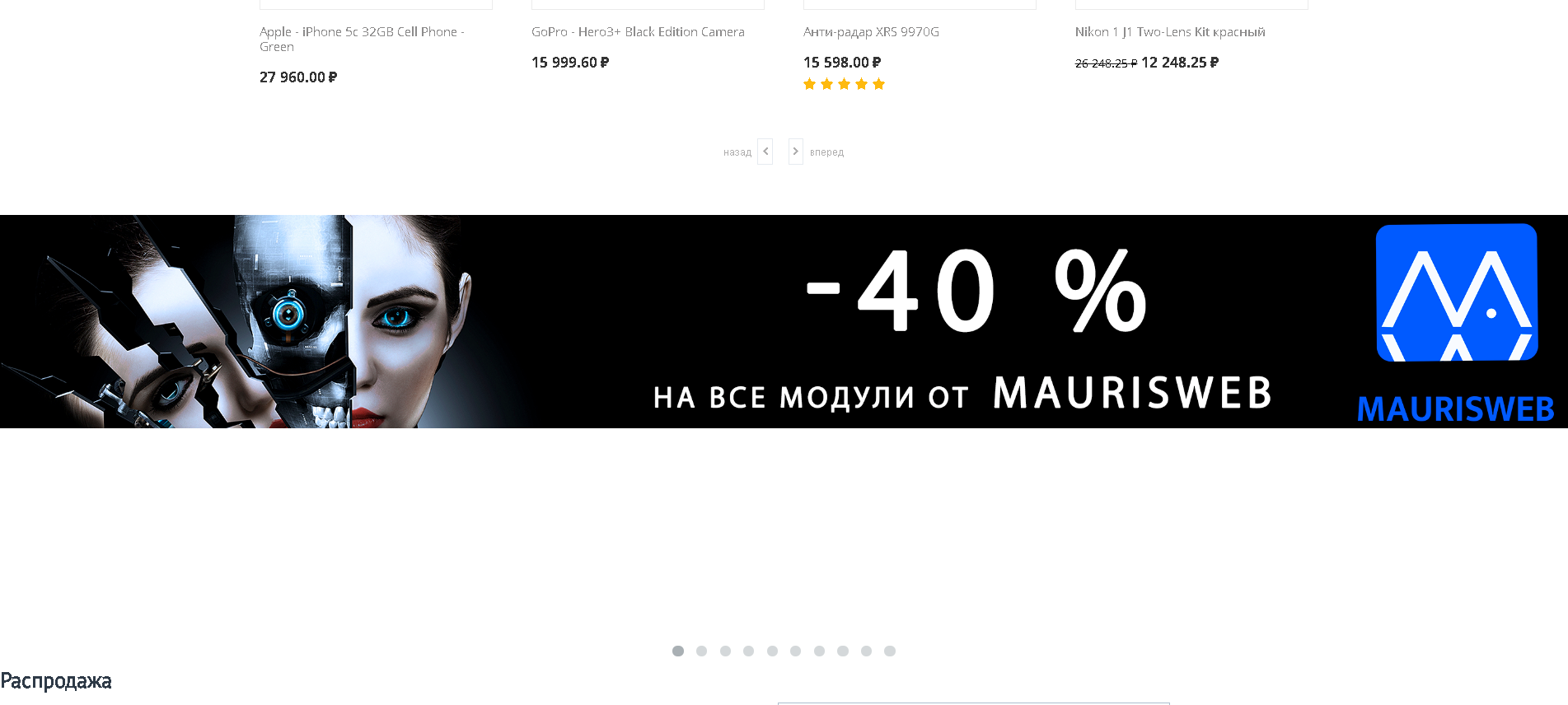
2. Созданный вами блок отразится на витрине в полную ширину.