Модуль "Массовое изменение карточки товара для категорий" Интернет-Магазина Cs-Cart
Модуль разрабатывался, прежде всего, для Интернет-Магазинов, продающих услуги, или изготавливающих партию товаров на заказ с учетом пожеланий покупателя. Однако может использоваться и для классических магазинов. Модуль позволяет изменять названия кнопок «Купить», изменить действие при нулевой цене, отсутствии товара изменять доп информацию. Изменения настраиваются для отдельных категорий и/или подкатегорий.
Функционал модуля
Модуль вносит изменения в оформлении карточки товара и позволяет:
- Настраивать изменения в оформление карточки товара для разных категорий и подкатегорий;
- Внести изменения в действия с товарами с нулевой ценой;
- Скрыть кнопку купить для выбранных категорий;
- Скрыть цену товаров для выбранных категорий;
- Внести изменения в действия при отсутствии товара на складе для выбранных категорий;
- Массово изменять количество товаров для выбранных категорий;
- Массово изменять налоги: Без НДС, НДС 20%, НДС 10%, НДС 0% для выбранных категорий;
- Массово изменять название кнопок «Купить» для выбранных категорий;
- Массово изменить название кнопок «Купить в один клик» для выбранных категорий;
- Массово изменить текст «Свяжитесь с нами насчет цены» для выбранных категорий;
- Массово изменить текст «Введите свою цену» для выбранных категорий.
При этом от вас не потребуется каких-то особых навыков. Все просто и понятно, делается в несколько кликов.
Существует огромное количество ситуаций, в которых будет полезен наш модуль. Ниже мы приведем лишь некоторые из них, чтобы вы примерно представляли, как именно можно его применять.
Товар появляется в продаже эпизодически
Например, какой-то товар, который есть в продаже, но не всегда получается поддерживать его наличие на нужном уровне, а значит, он может закончится. Соответственно, пока вы решаете порос поставок, покупатель может зайти в карточку этого товара, увидеть, что его нет, и уйти в другое место.
Чтобы не терять клиента, вы могли бы дать ему возможность не просто полюбоваться товаром, но и сделать предзаказ на него. Для этого необходимо, во-первых, изменить действие при отсутствии товара с простого уведомления об отсутствии товара на предзаказ, а во-вторых, изменить надпись на кнопки с «Купить» на «Сделать предзаказ».
И то и другое массово можно сделать с помощью нашего модуля.
Продажа услуг
При продаже услуг психологи и маркетологи рекомендуют использовать слово «Заказать», вместо слова «Купить». Исследования показывают, что в этом случае клиенты более охотно нажимают на кнопку. Изменить название кнопки также позволяет модуль «Замена значений в карточке товара».
Изготовление товаров по индивидуальному заказу
В этом случае товара, как такового, в наличие нет. Есть набор особенностей и характеристик, которые клиент может комбинировать между собой, чтобы получить именно тот товар, который будет отвечать всем его требованиям.
Например, если это одежда, покупатель может выбрать размер, наличие карманов, оформление манжет и воротника, длину подола или штанин и так далее.
Во-первых, в этом случае нужно выставить действие при отсутствии товара на складе – оформить предзаказ. Во-вторых, нужно изменить название кнопки с «Купить» на «Оформить заказ».
При таком оформлении карточки товара существенно увеличивается конверсия, так как когда покупатель вводит в поиск необходимое сочетание характеристик, ему показывают товар именно с этим набором характеристик. Покупатель переходит по ссылке, понимает, что нашел то, что ему надо, и оформил заказ. Ему не потребуется уточнять рабочие моменты: а можете ли вы сделать вот так? А добавить вот это? Он сразу видит, что в принципе возможно, а что нет.
Скрытие цены
Если вы по какой-либо причине не хотите показывать всем цену на товар, вы можете скрыть цену и предложить клиентам связаться с менеджером для уточнения этой информации.
Вести свою цену
Вы хотите получить комплимент от клиента или клиент желает пожертвовать сумму в пользу вашей организации. Вам будет достаточно для категории товаров скрыть цену и заменить стандартный текст «Введите свою цену» на необходимый.
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
Модуль заменяет значения у товаров выбранной категории и её подкатегорий.
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor- https://maurisweb.ru/programmy...
СФЕРА ПРИМЕНЕНИЯ
Подходит для магазинов с большим количеством продавцов, где нужно стандартизировать значения категорий и подкатегорий.
ПРИМЕР ПРИМЕНЕНИЯ
Вендор загружает файл, в котором использует свои значения, модуль автоматически меняет их на те, которые установлены маркетплейсом.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
- Скрывает цену нескольких товаров;
- Меняет значение количества товаров;
- Стандартизирует значения;
- Меняет названия кнопок для продажи.
ПРЕДВАРИТЕЛЬНЫЕ НАСТРОЙКИ СЕРВЕРА
Для корректной работы модуля необходимо произвести настройки на сервере.
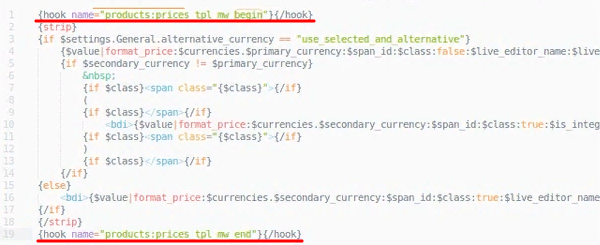
Шаблон цены price.tpl
В файле:
design/themes/responsive/templates/common/price.tpl
В первой строке добавить:
{hook name="products:prices_tpl_mw_begin"}{/hook}
В последней строке добавить:
{hook name="products:prices_tpl_mw_end"}{/hook}

Шаблон карточки товара product_data.tpl
В файле:
design/themes/[название темы]/templates/common/product_data.tpl
Если файла нет в папке с темой витрины, то икать в файле:
design/themes/responsive/templates/common/product_data.tpl
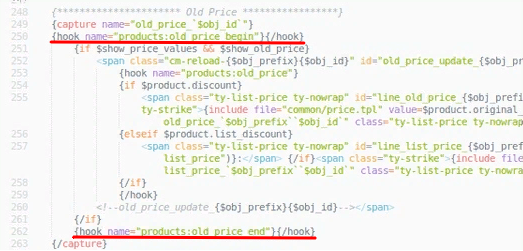
1) Блок "Старая цена"
После строки 248 добавить: {hook name="products:old_price_begin"}{/hook}
После строки 260 добавить: {hook name="products:old_price_end"}{/hook}

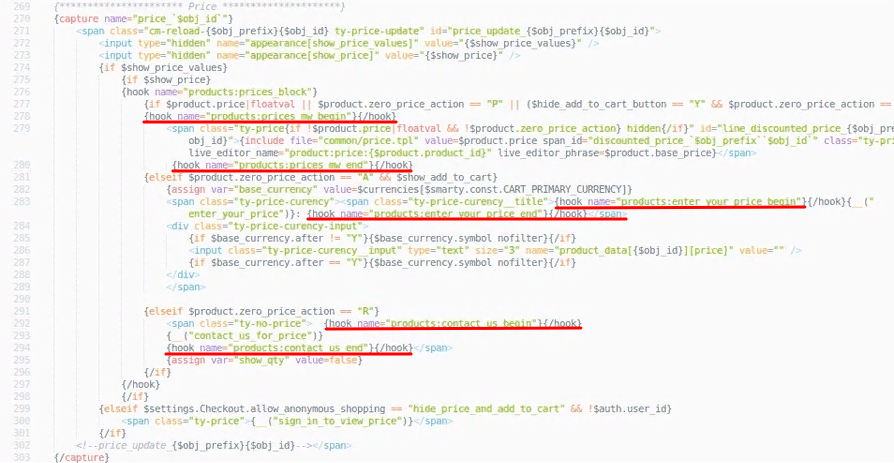
2) Блок "Цена"
После строки 276 добавить:
{hook name="products:prices_mw_begin"}{/hook}
После строки 278 добавить:
{hook name="products:prices_mw_end"}{/hook}
В строке 283 добавить:
{hook name="products:enter_your_price_begin"}{/hook}
{hook name="products:enter_your_price_end"}{/hook}
В строке 296 добавить:
{hook name="products:contact_us_begin"}{/hook}
{hook name="products:contact_us_end"}{/hook}

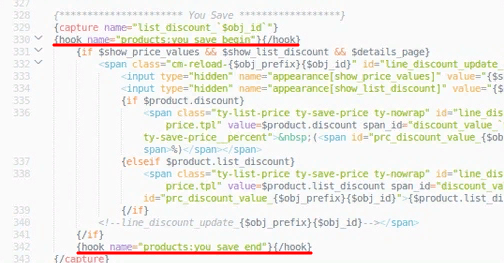
3) Блок "Вы экономите"
После строки 334 добавить:
{hook name="products:you_save_begin"}{/hook}
После строки 350 добавить:
{hook name="products:you_save_end"}{/hook}

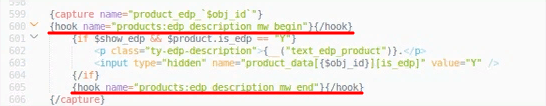
4) Блок "Описание электронного товара"
После строки 564 добавить:
{hook name="products:edp_description_mw_begin"}{/hook}
После строки 569 добавить:
{hook name="products:edp_description_mw_end"}{/hook}

Кнопка "Купить в один клик"
В файле:
design/themes/[название темы]/templates/addons/call_requests/hooks/products/add_to_cart.post.tpl
Если файла нет в папке с темой витрины, то икать в файле:
design/themes/responsive/templates/addons/call_requests/hooks/products/add_to_cart.post.tpl
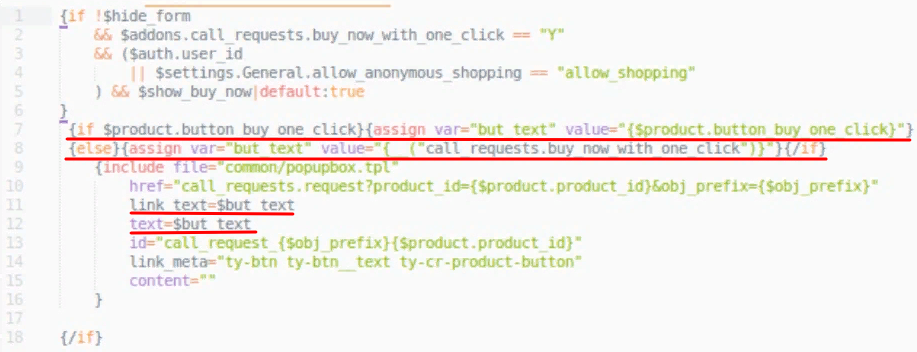
После строки 6 добавить:
{if $product.button_buy_one_click}{assign var="but_text" value="{$product.button_buy_one_click}"}
{else}{assign var="but_text" value="{__("call_requests.buy_now_with_one_click")}"}{/if}
Заменить строки 11 и 12 на:
link_text=$but_text
text=$but_text

НАСТРОЙКИ МОДУЛЯ
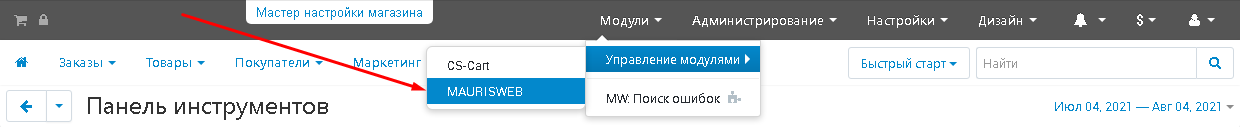
1. После установки модуля перейдите во вкладку "Модули", в выпадающем меню выберите пункт "Управление модулями" и "MAURISWEB".

2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

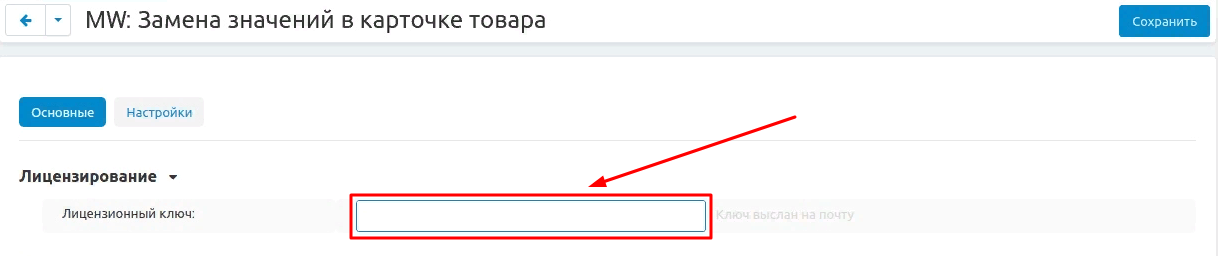
3. На появившейся странице выберите вкладку "Основные". В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

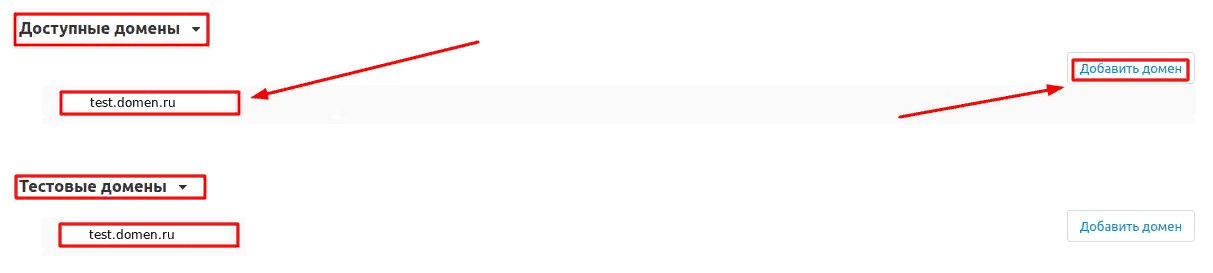
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

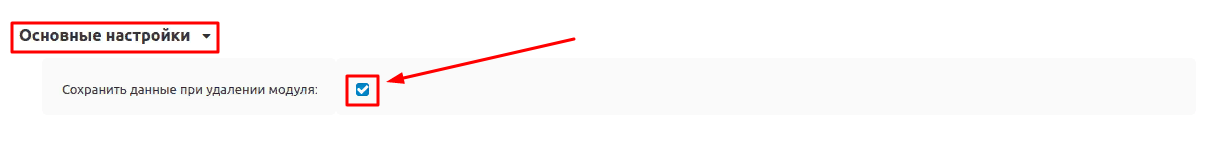
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

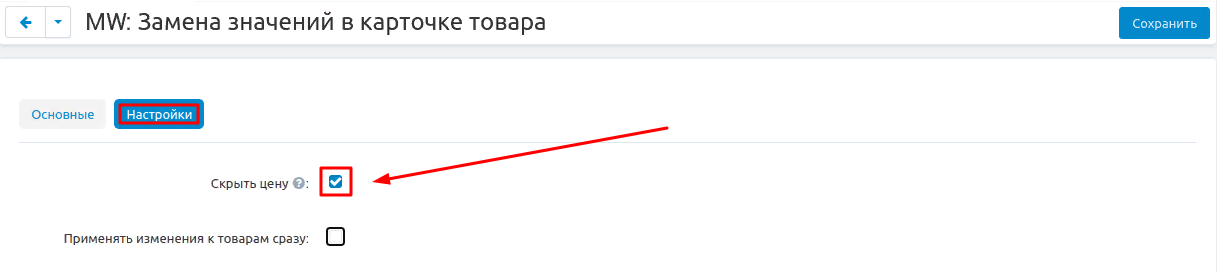
6. Пройдите во вкладку "Настройки" и поставьте галочку в пункте "Скрыть цену", если хотите скрыть цену товаров с нулевой стоимостью, у которых в поле "Действие при нулевой цене" стоит "Разрешить добавить в корзину".

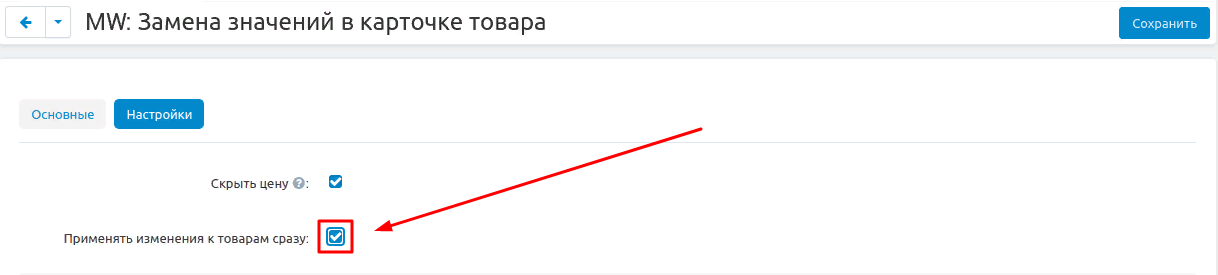
7. Поставьте галочку в пункте "Применять изменения к товарам сразу", чтобы изменения применялись к товарам и категориям сразу после сохранения. Если галочку не поставить, то будут изменяться только кнопки, но данные внутри карточки товара останутся прежними.

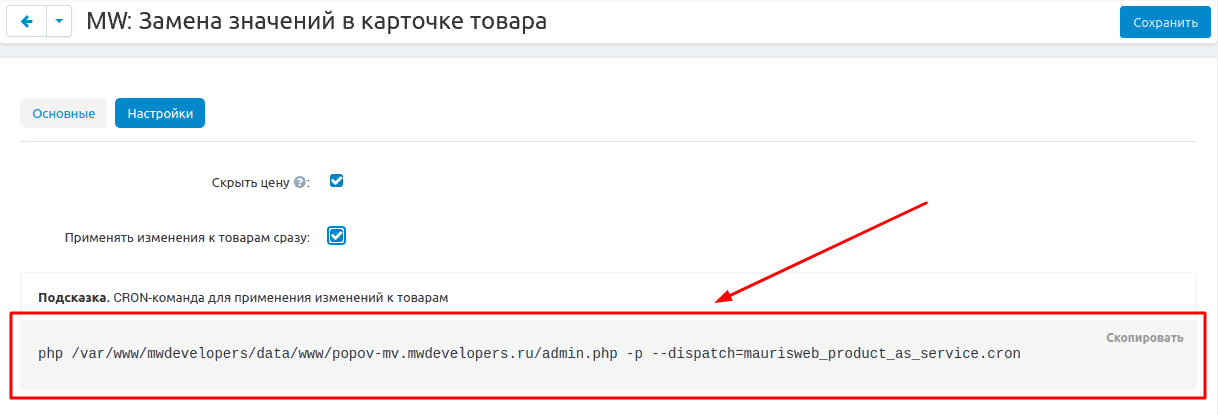
8. Для настройки периодичности применения изменений к товарам, внесите в планировщик CRON-команду, прописанную во вкладке.

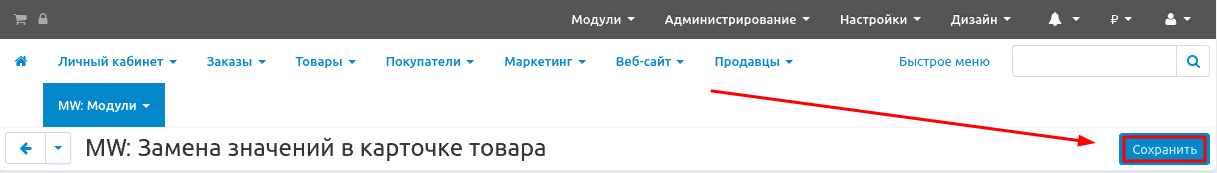
9. Сохраните настройки модуля, нажав на синюю кнопку "Сохранить" в правой верхней части панели.

ПРИВИЛЕГИИ
Функционал модуля доступен только администратору, поэтому привилегии требуются только одной группе пользователей.
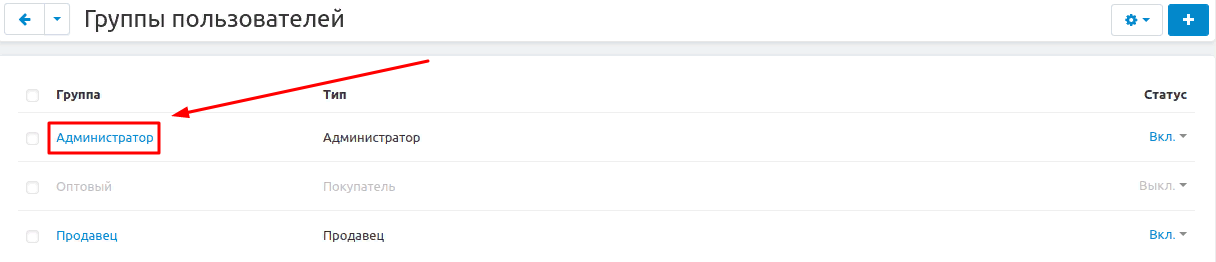
1. Чтобы настроить привилегии, выберите вкладку "Покупатели" и раздел "Группы пользователей".

2. В открывшемся списке выберите нужную группу, кликнув на её название, выделенное синим цветом. Обратите внимание, чтобы у выбранной группы пользователей был указан тип "Администратор".

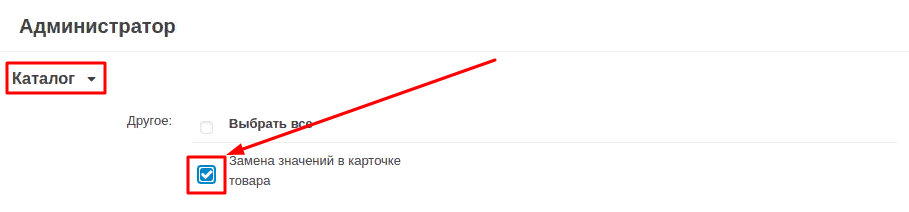
3. В открывшемся окне выберите раздел "Каталог" и поставьте галочку в пункте "Замена значений в карточке товара", чтобы открыть доступ к функционалу модуля.

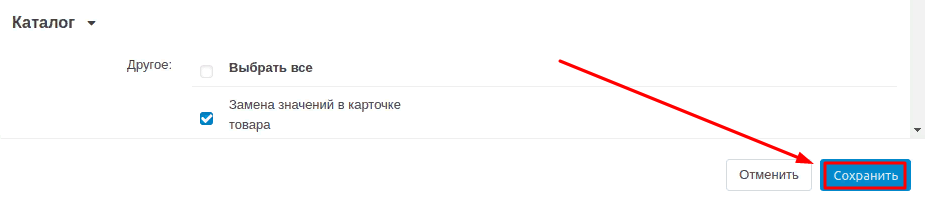
4. Нажмите на синюю кнопку "Сохранить" в правом нижнем углу панели, чтобы внести изменения.

ЗАМЕНА ЗНАЧЕНИЙ
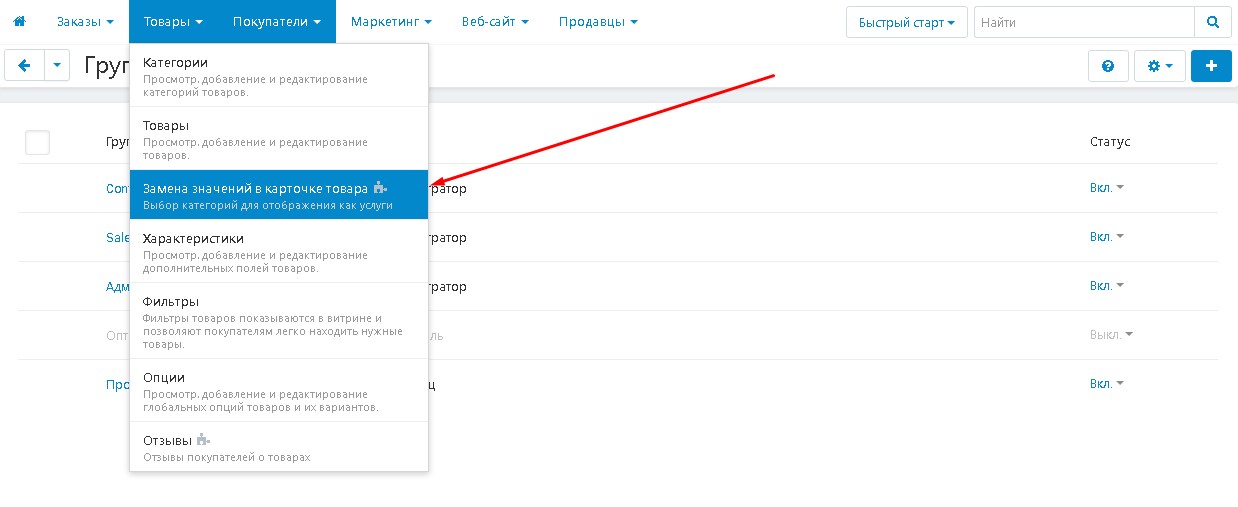
1. Для настройки функции замены значений, перейдите во вкладку "Товары" и выберите раздел "Замена значений в карточке товара".

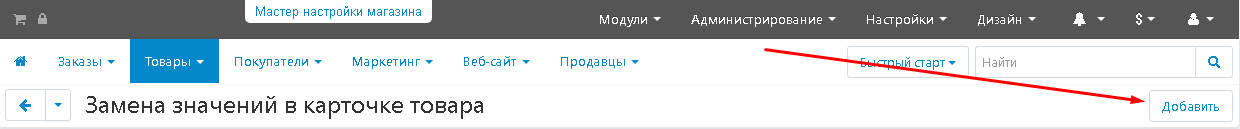
2. На открывшейся странице нажмите белую кнопку "Добавить" в правой верхней части панели.

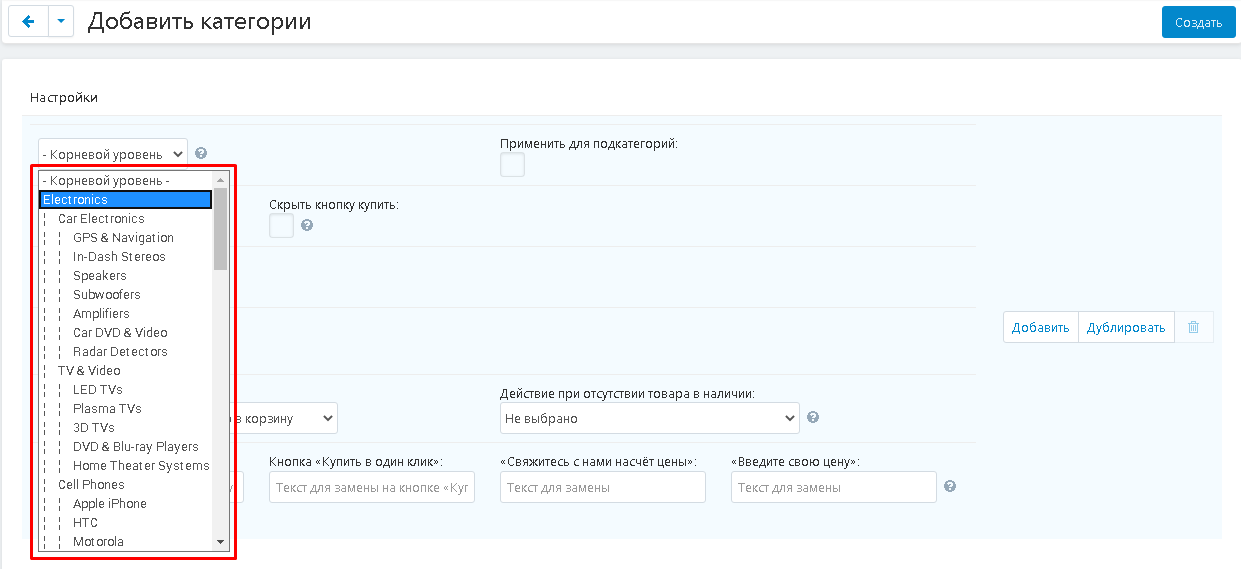
3. В первую очередь, выберите категорию для которой требуется замена значений. Вы можете задать изменения для каждой конкретной категории.
Чтобы задать категорию, разверните дополнительное меню и выберите нужное наименование.

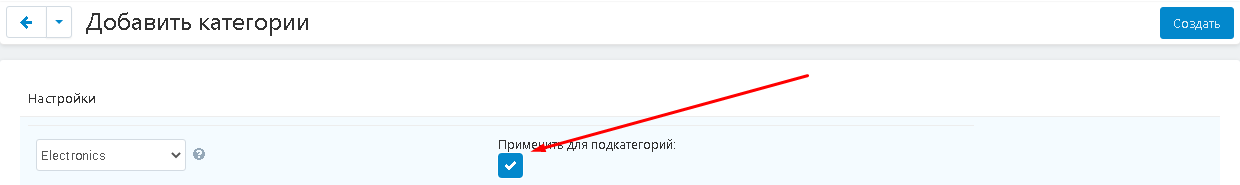
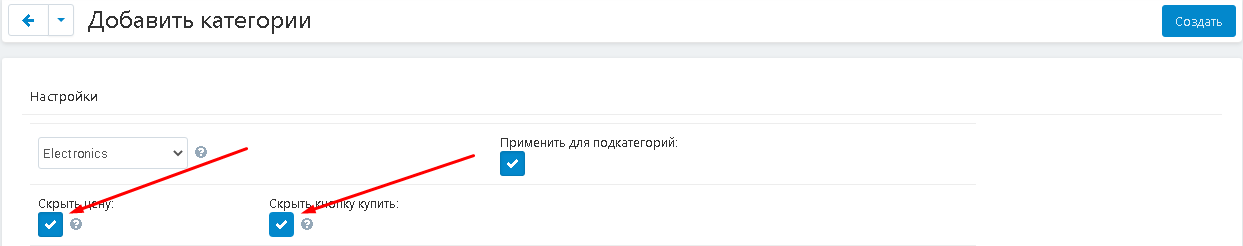
4. Чтобы изменения применялись также к подкатегориям, поставьте галочку в пункте "Применить для подкатегорий".

5. Функционал модуля позволяет скрыть цену товара и убрать кнопку "Купить" из карточки товара на витрине. Чтобы применить эту возможность, поставьте галочки в соответствующих пунктах.

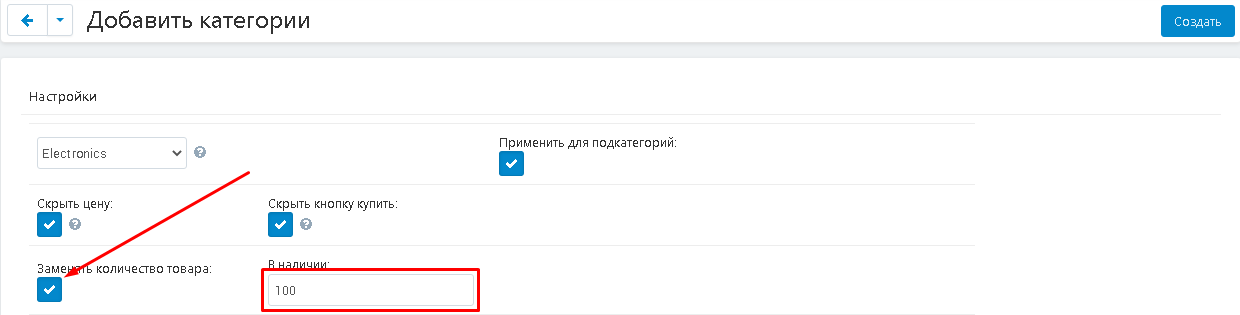
6. Вы можете изменить количество товара в наличии для целой категории. Если, к примеру, оно не прогружается во время импорта.
Поставьте галочку в пункте "Заменить количество товара".

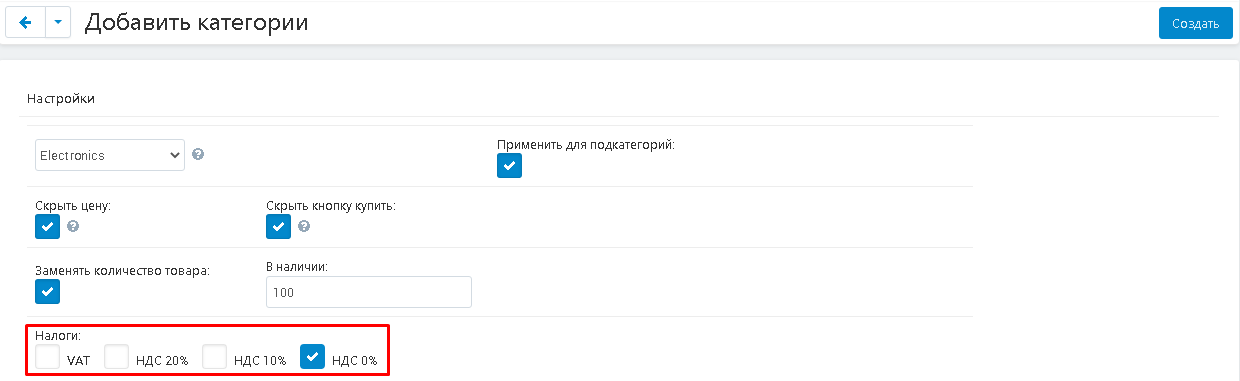
8. Задайте форму налогообложения для всей категории. В пункте "Налоги" укажите вариант налогообложения. Пункт синхронизируется с информацией о формах налогообложения платформы ("Администрирование" - "Доставка и налоги" - "Налоги").

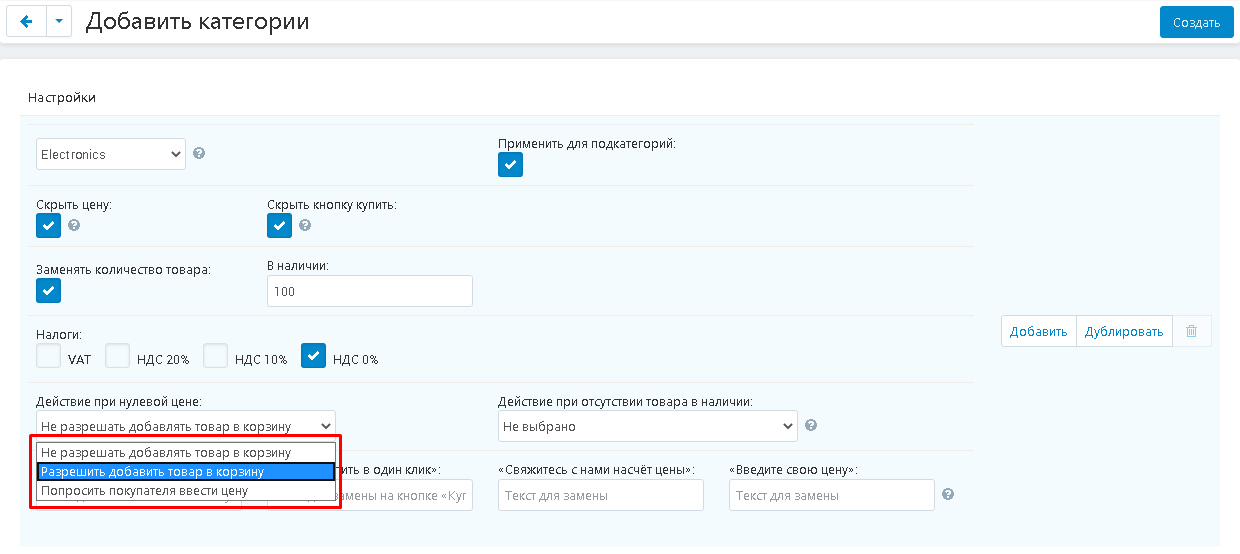
9. Замените значение пункта "Действие при нулевой цене" для всей категории. Разверните дополнительное меню и выберите одно из предлагаемых значений.

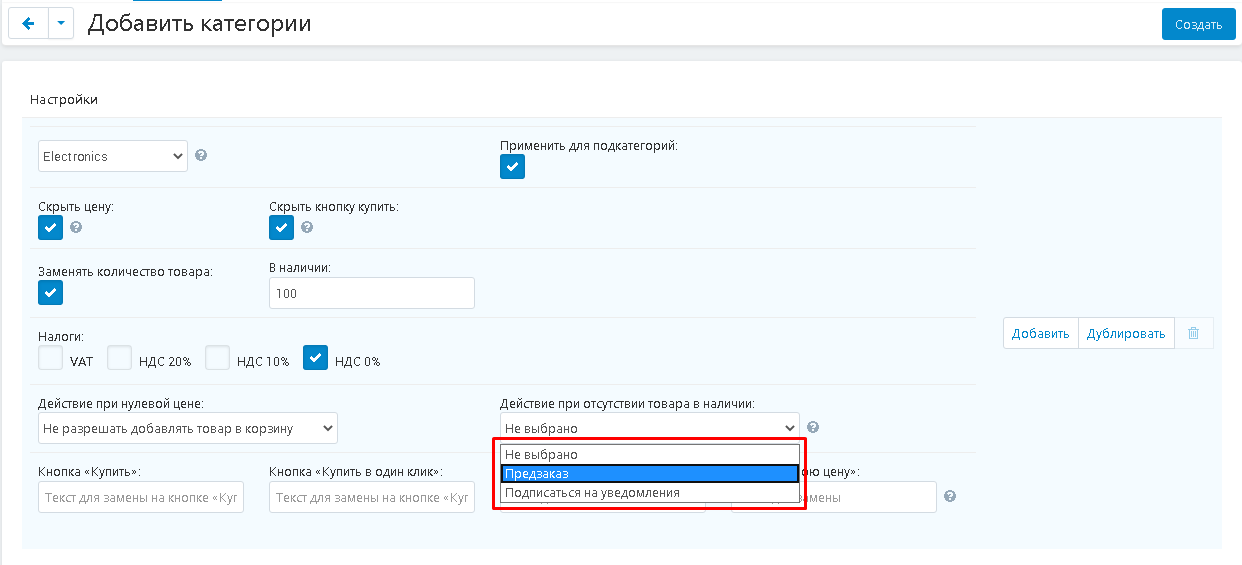
10. Замените значение пункта "Действие при отсутствии товара в наличии" для всей категории. Разверните дополнительное меню и выберите одно из предлагаемых значений.

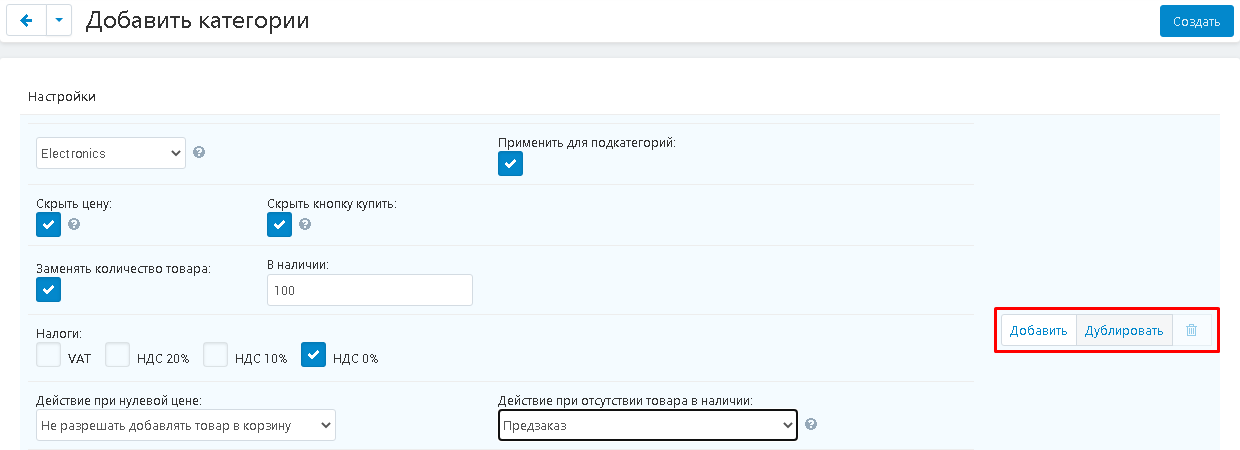
11. При наведении мыши в правую часть экрана, появятся три кнопки "Добавить", "Дублировать", "Удалить" (мусорная корзина). Ими можно воспользоваться, чтобы добавить, скопировать или удалить замену значений.

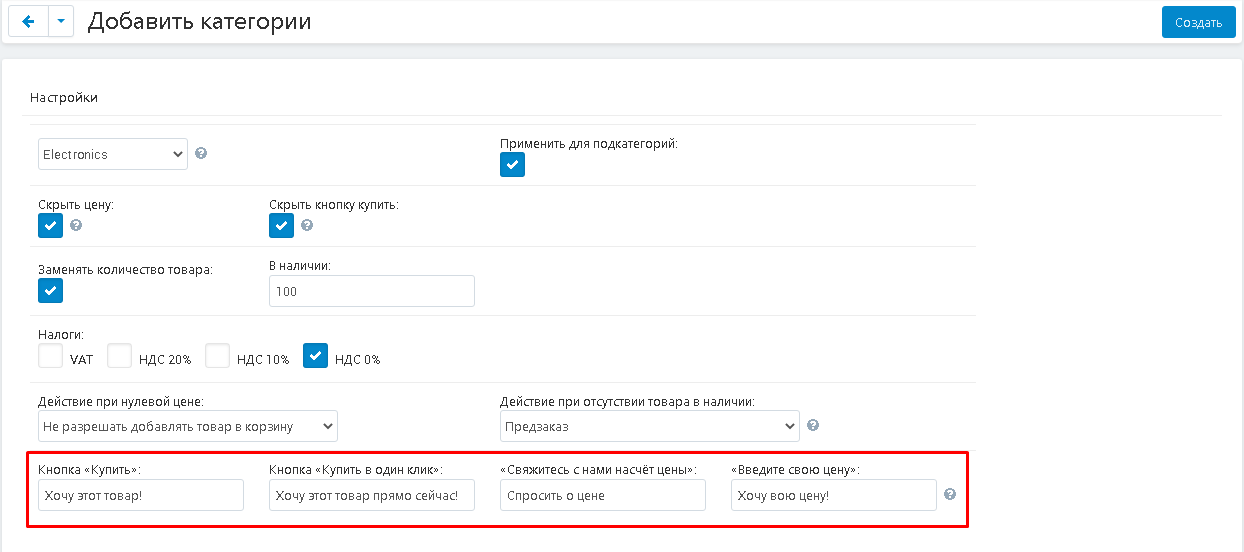
12. Также можно изменить наименование кнопок "Купить", "Купить в один клик", "Свяжитесь с нами", "Введите свою цену". Для этого необходимо ввести свой текст в поля ввода, находящиеся под указанными выше обозначениями. Если не заполнить эти поля, то текст останется стандартным.

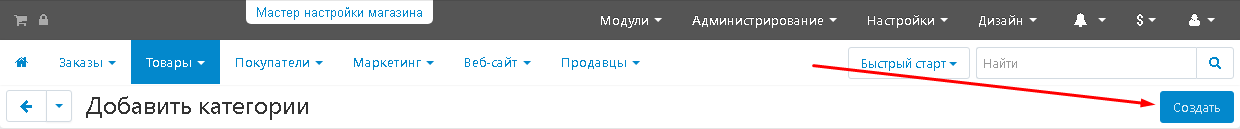
13. Нажмите на синюю кнопку "Создать" в верхней правой части панели, чтобы завершить создание настроек замены значений.

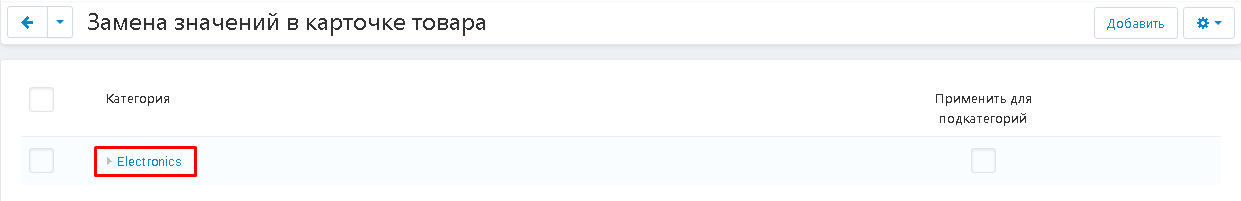
14. На странице "Замена значений в карточке товара" появится строка, отображающая, в какой категории были проведены изменения.

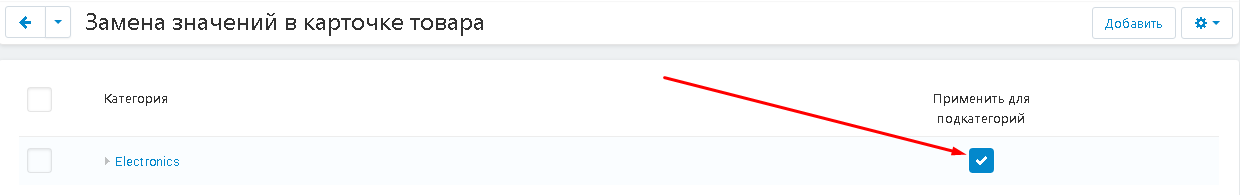
15. Чтобы применить настройки для подкатегорий, поставьте галочку в пункте "Применить для подкатегорий". Обращаем внимание, что в случае удаления категории, настройки к подкатегориям также удалятся.

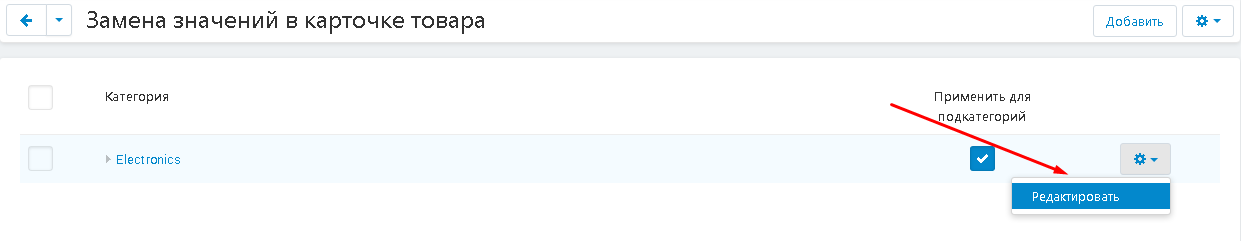
16. Чтобы отредактировать настройки категории, наведите мышь на правую часть панели, где появится кнопка в форме синей шестерёнки. При нажатии всплывёт строка "Редактировать". Кликните на неё.

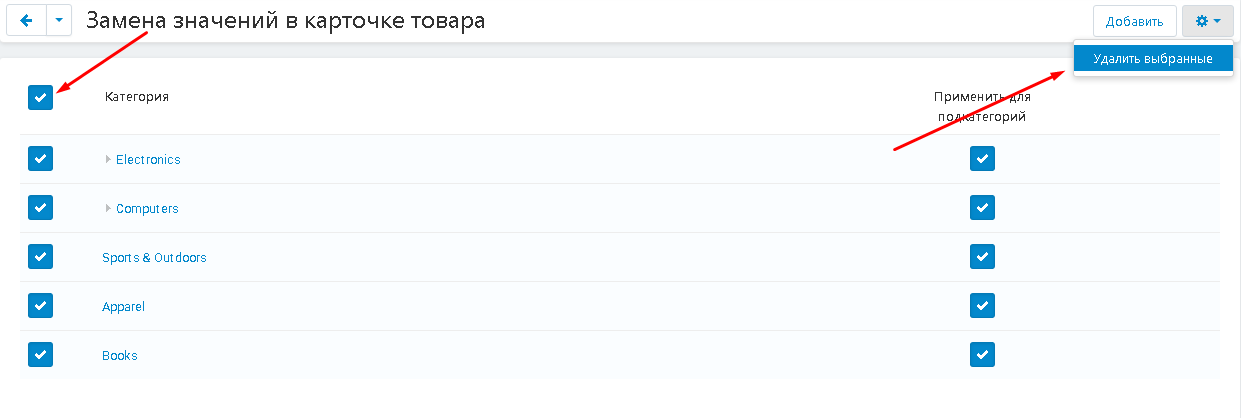
17. Для того, чтобы удалить категорию, поставьте галочку в пункте рядом с её названием. Далее в верхнем правом углу панели нажмите на кнопку в форме синей шестерёнки и выберите "Удалить выбранные".

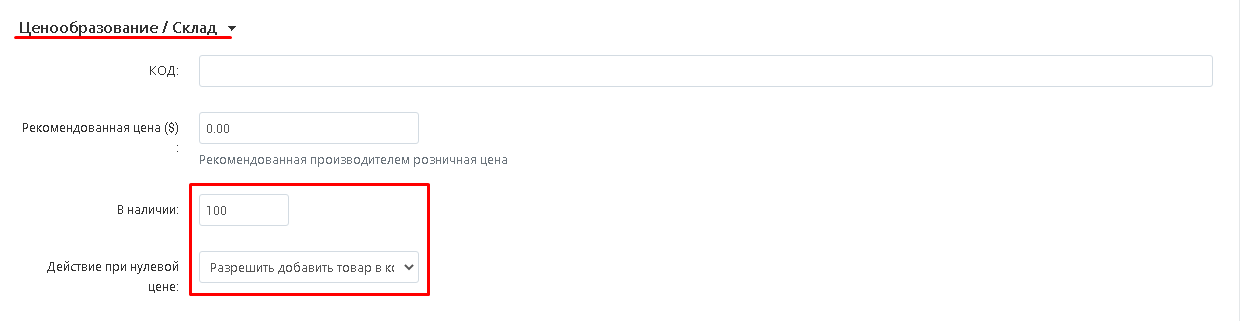
После сохранения изменений, в каждой карточке товара выбранной категории в разделе "Ценообразование/Склад" отобразятся указанные значения.

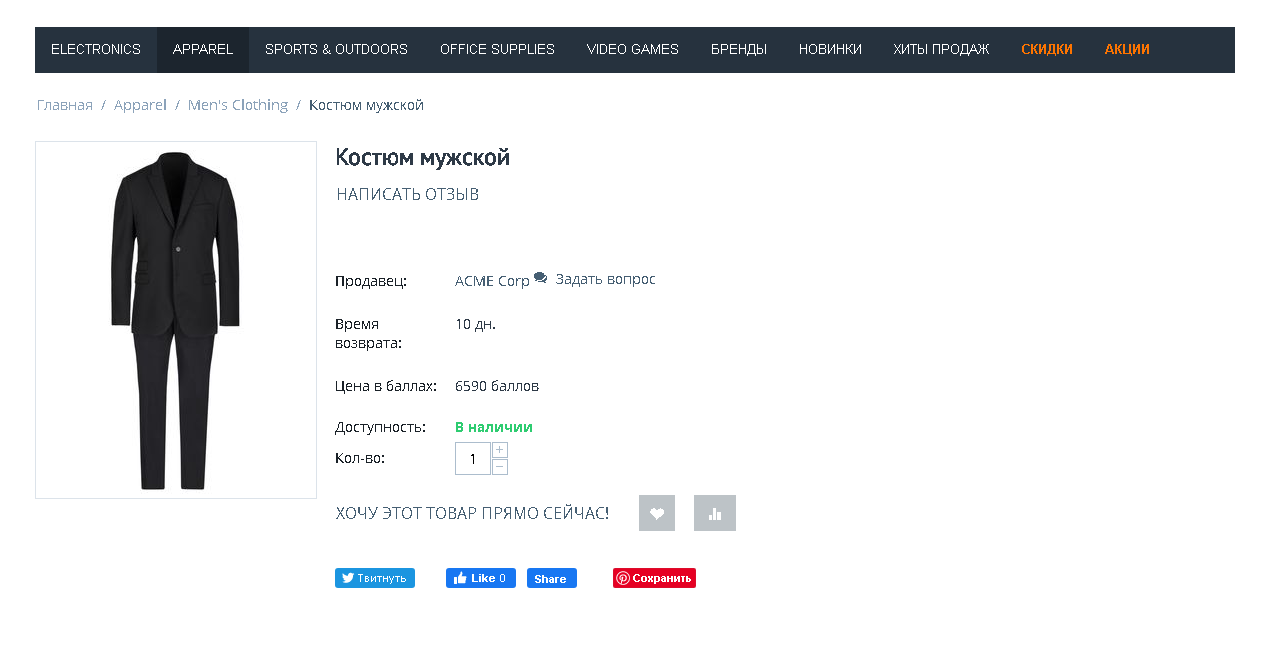
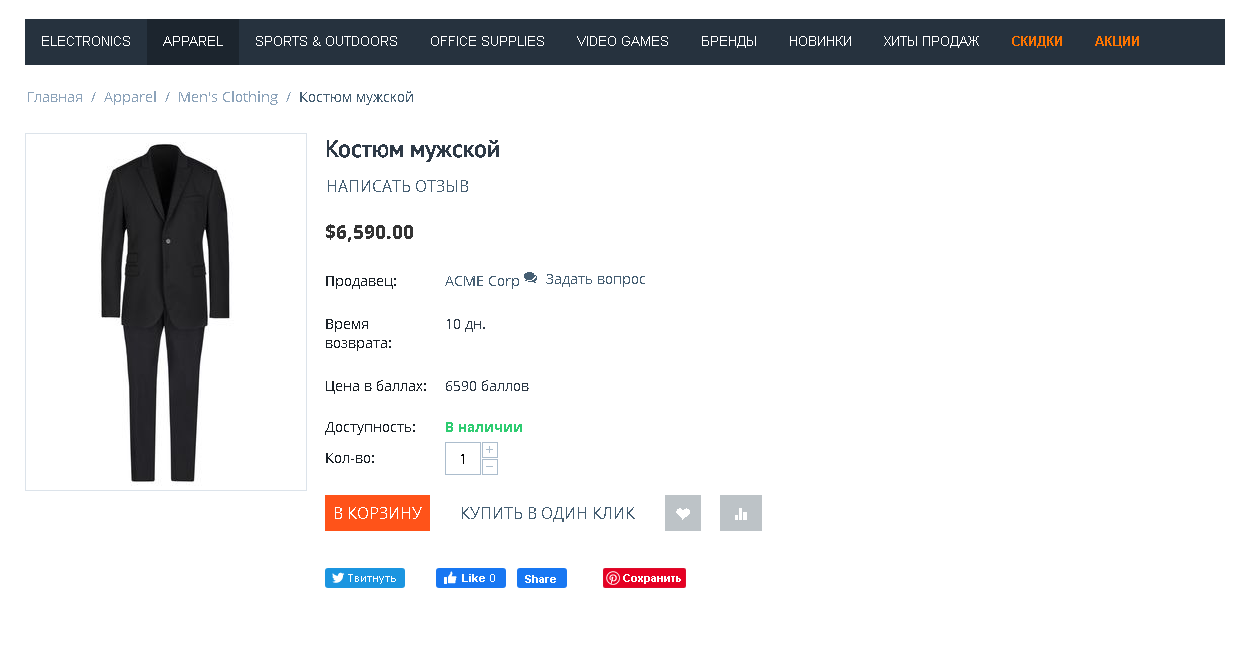
ВИТРИНА ДО ПРИМЕНЕНИЯ

ПОСЛЕ
- цена скрыта
- кнопка "В КОРЗИНУ" заменена
- кнопка "Купить" убрана