СПИСОК ШРИФТОВ ДЛЯ ТЕМЫ - Cs-Cart и Cs-Cart Multi-Vendor
Модуль разработан специально для гибкого изменения шрифтов внутри контента. Даёт возможность добавлять шрифты в любое место, где возможно редактирование, через CSS-класс. Выводит список из загруженных шрифтов. Позволяет изменять любую стандартную тему дизайна и выводит ваш магазин на уровень PREMIUM.
К примеру, у вас есть описание магазина, в котором используется фирменный шрифт. Модуль добавит вам визуализацию написания бренда фирменным шрифтом, сделает его уникальным и неповторимым.
ПРИМЕР:

Детальная пошаговая инструкция к модулю находится по адресу Maurisweb.ru/help - раздел «Помощь».
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
Список шрифтов для тем для Multi-Vendor
Модуль разработан специально для гибкого изменения шрифтов внутри контента. Даёт возможность добавлять шрифты в любое место, где возможно редактирование, через CSS-класс. Выводит список из загруженных шрифтов. Позволяет изменять любую стандартную тему дизайна и выводит ваш магазин на уровень PREMIUM.
СФЕРА ПРИМЕНЕНИЯ
Подходит маркетплейсам на платформе ядра CS-Cart Multi-Vendor для изменения внешнего вида надписей и текстов на витрине.
ПРИМЕР ПРИМЕНЕНИЯ

ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
- Модуль содержит список 13 стандартных шрифтов;
- Предоставляет 13 CSS-классов к стандартным шрифтам.
НАСТРОЙКА МОДУЛЯ
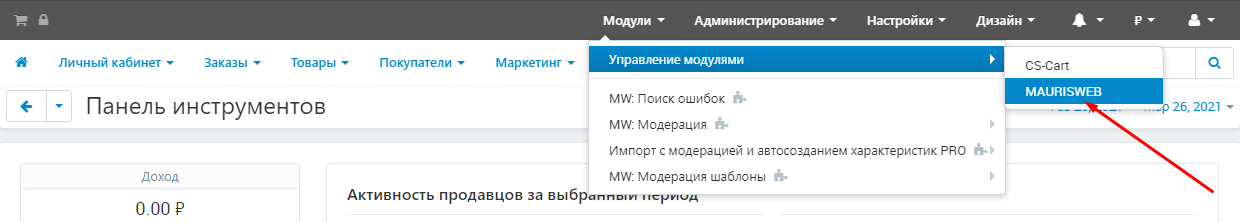
1. Для настройки модуля перейдите во вкладку "Модули", во всплывающем меню выберите пункт "Управление модулями" и раздел "MAURISWEB".

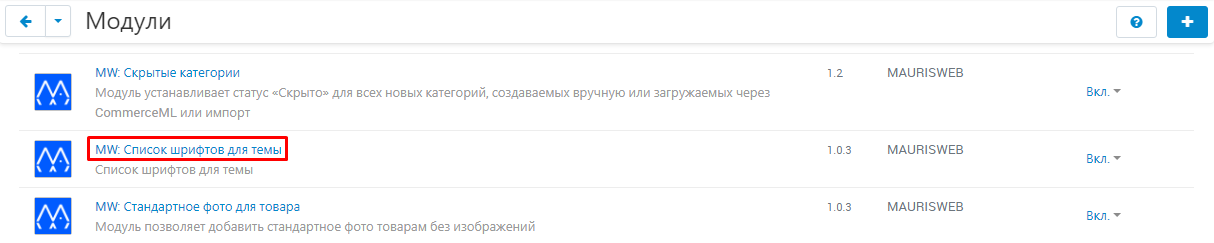
2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

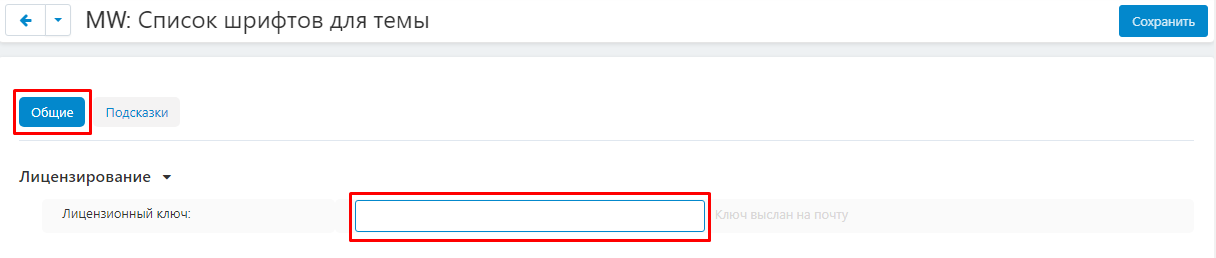
3. На открывшейся странице выберите вкладку "Общие". В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

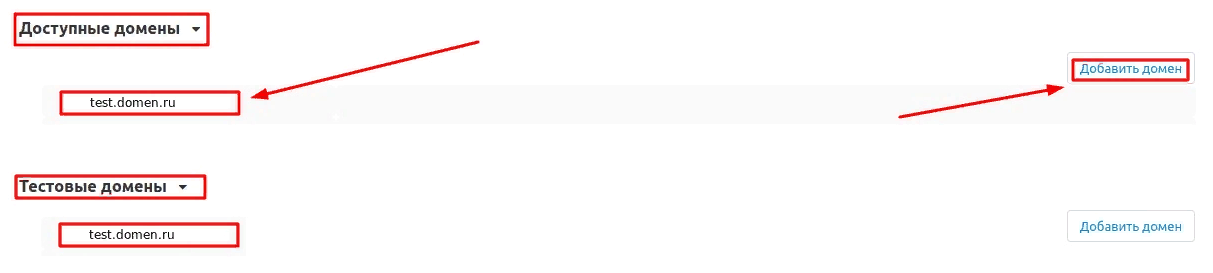
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

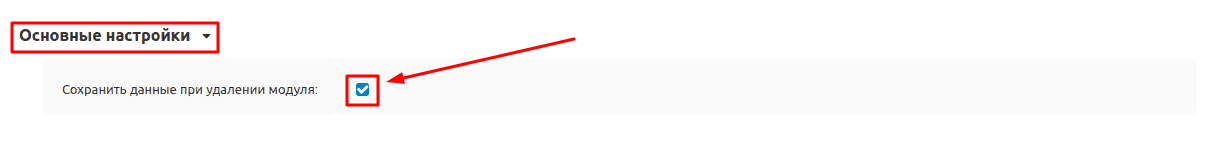
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

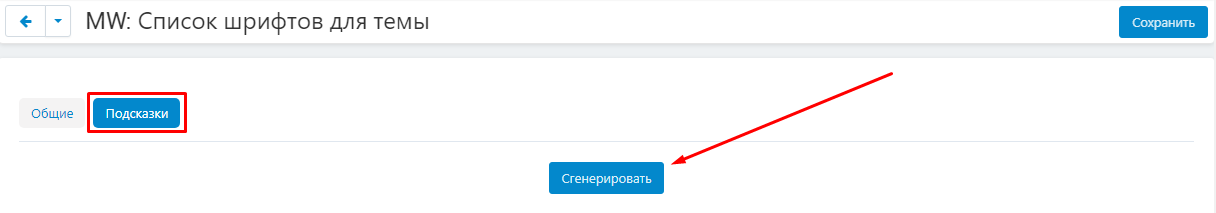
6. Перейдите во вкладку "Подсказки" и нажмите на синюю кнопку "Сгенерировать".

7. Сохраните настройки модуля, нажав на синюю кнопку "Сохранить" в правой верхней части панели.

ФУНКЦИОНАЛ МОДУЛЯ
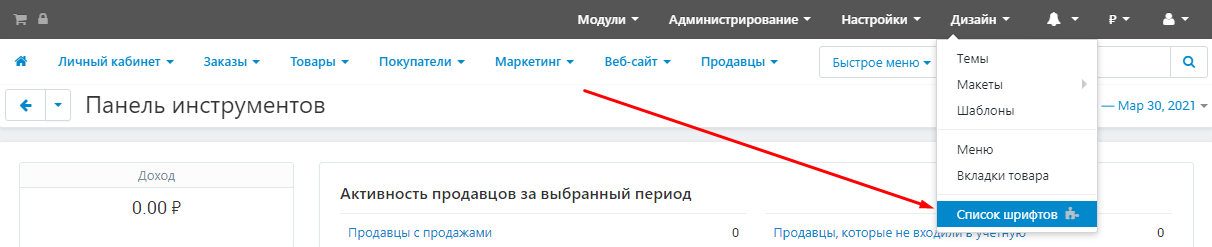
1. Чтобы просмотреть список шрифтов, пройдите во вкладку "Дизайн" и выберите раздел "Список шрифтов".

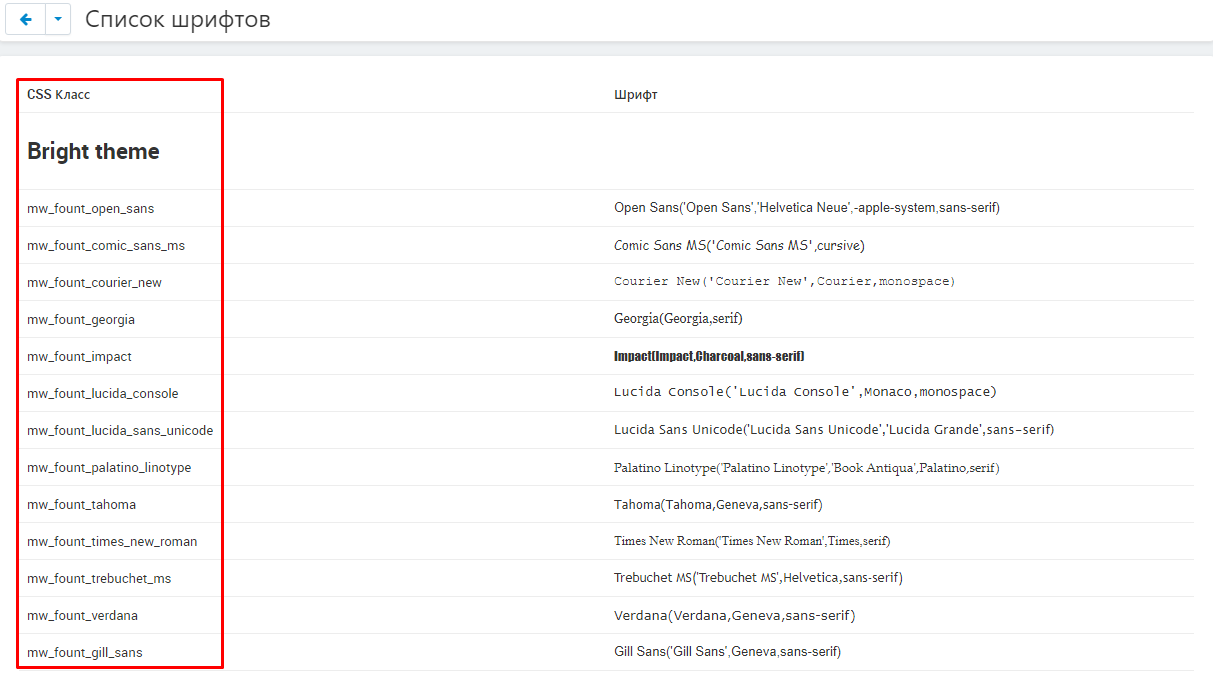
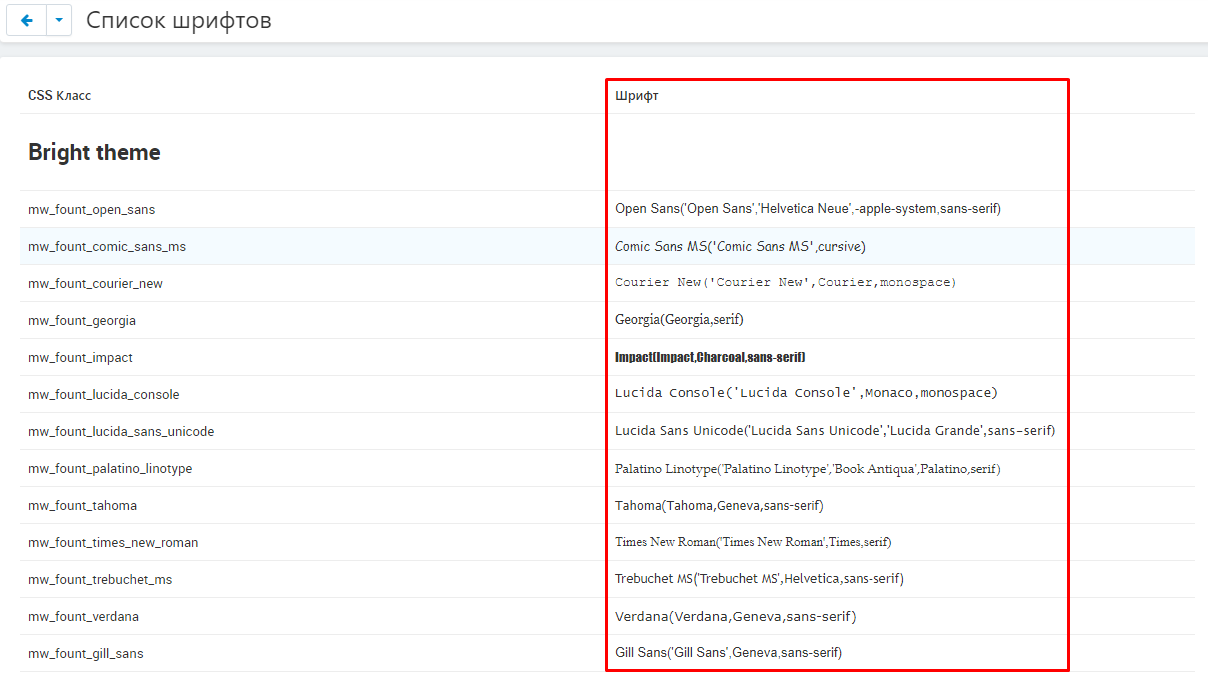
2. На открывшейся странице появится список шрифтов в виде таблицы. В столбце "CSS Класс" будут указаны CSS-классы шрифтов, которые можно скопировать и изменить шрифты на витрине.

3. В столбце "Шрифт" отобразится наименование и пример шрифта.

ПРОВЕРКА РЕЗУЛЬТАТА
1. Выберите описание товара, категории, статью и т.д. Нажмите на кнопку "HTML". Она самая первая на панели редактирования.

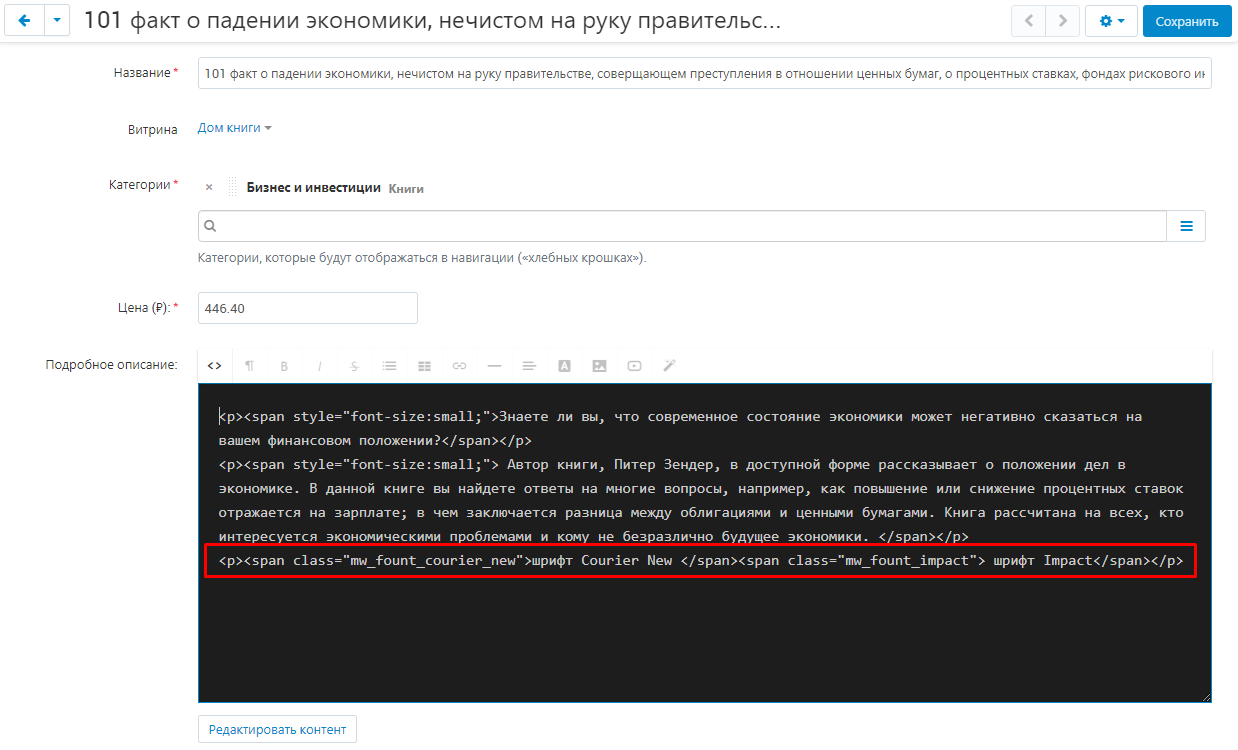
2. Пропишите <span class-"CSS-класс шрифта">нужный текст</span>.

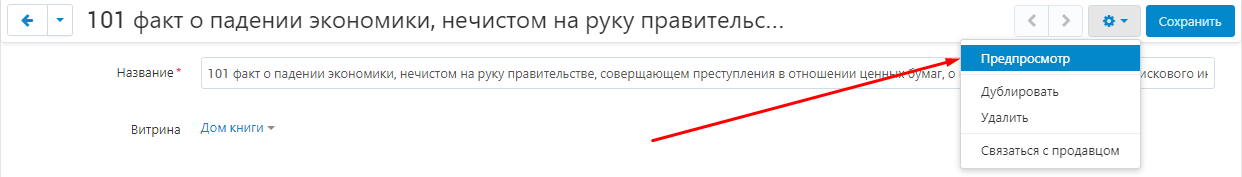
3. Чтобы увидеть результат, нажмите на кнопку в форме синей шестерёнки в правом верхнем углу панели и выбираем функцию "Предпросмотр".

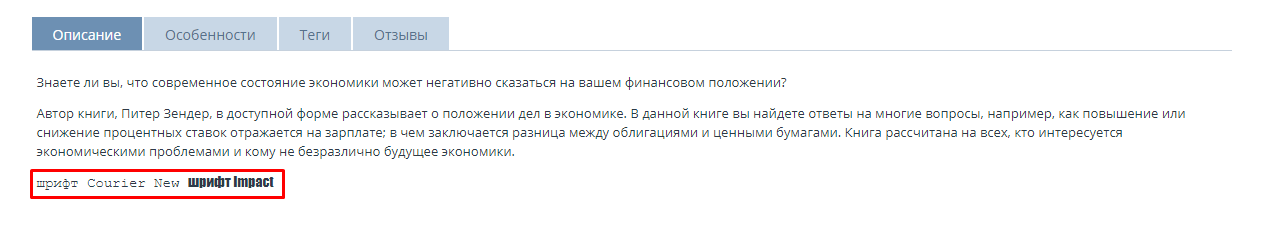
4. В описании появится фраза с указанным шрифтом.

Актуальность инструкции - v.1.0.3