МОДУЛЬ "АВТОЗАПОЛНЕНИЕ ОПЦИЙ В КАРТОЧКЕ ТОВАРА" ДЛЯ CS-CART
Модуль автоматически заполняет опции в карточке товара, при условии, что покупатель уже добавил хотя бы один товар в корзину. Опции заполняются на основании информации, которую вписал покупатель при покупке первого товара.
Тип опции: Текст
Опции с типом «Текст» используются в том случае, когда продавцу требуется получить некую информацию о покупателе. Можно привести несколько примеров для продажи товаров и/или услуг:
- Марка автомобиля при подборе автозапчастей;
- Индивидуальный размер одежды при заказе пошива на заказ;
- Программное обеспечение с вводим домена сайта для лицензии;
- Ремонт оборудования с вводом названия оборудования;
- Параметры квартиры при покупке или аренде
- Ввод номера телефона для идентификации клиента
- Получение любой дополнительной информации от клиента.
Суть в том, что при приобретении нескольких товаров, покупателю приходится вводить одни и те же данные раз за разом. Это может вызывать раздражение. Человеку лень лишний раз писать одно и то же, из-за чего он совершает меньше покупок.
Чтобы уменьшить количество действий, совершаемых покупателем во время покупки, а значит, увеличить конверсию, мы создали модуль «Автозаполнение опций в карточке товара».
Функционал модуля
Модуль сохраняет информацию о том, как покупатель заполнил опции, на первый товар, который положил в корзину, и в дальнейшем автоматически пред заполнит эту информацию в опции при просмотре покупателем новых товаров.
В результате покупателю, когда он принимает решение о приобретении очередного товара, не придется тратить время и совершать лишние усилия для заполнения опций. Благодаря этому покупателю легче принять решение о приобретении дополнительных товаров.
Пример
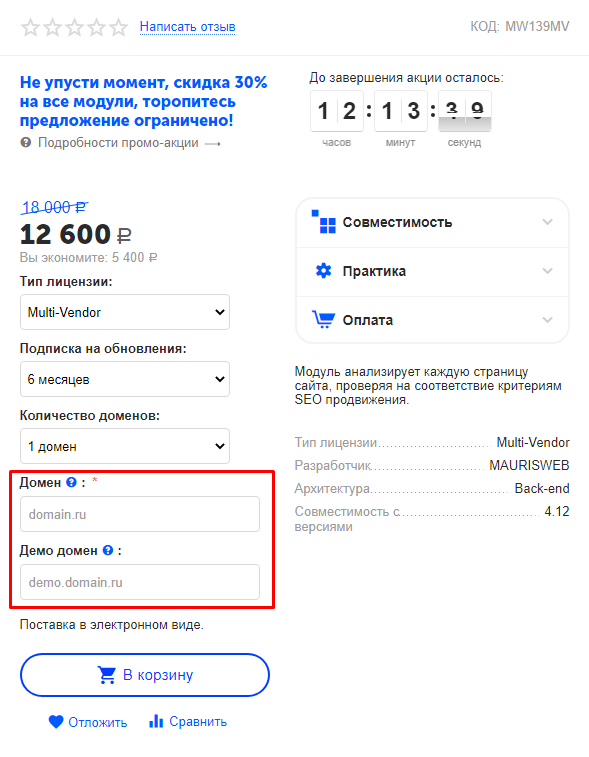
В качестве примера можно привести наш собственный сайт, где для приобретения модуля необходимо указать основной и дополнительный домены.

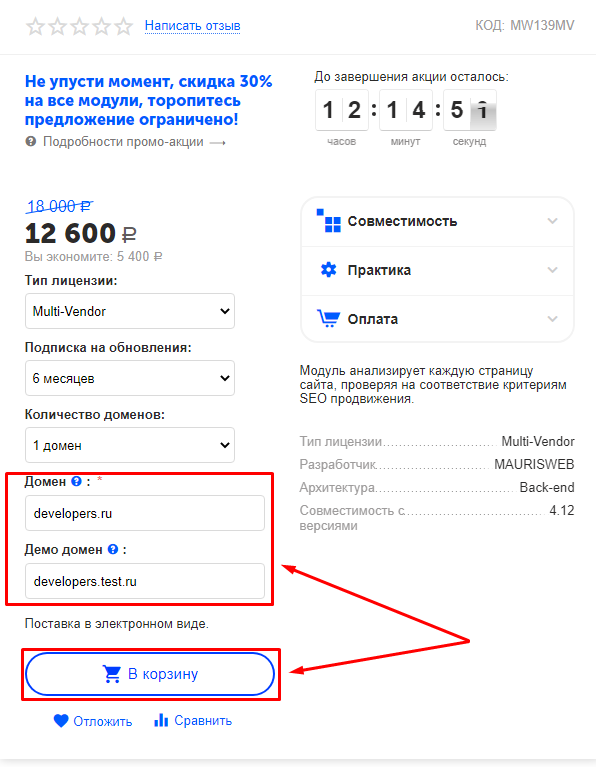
При покупке первого модуля, покупатель вводит домен, на котором должен работать модуль и добавляет товар в корзину.

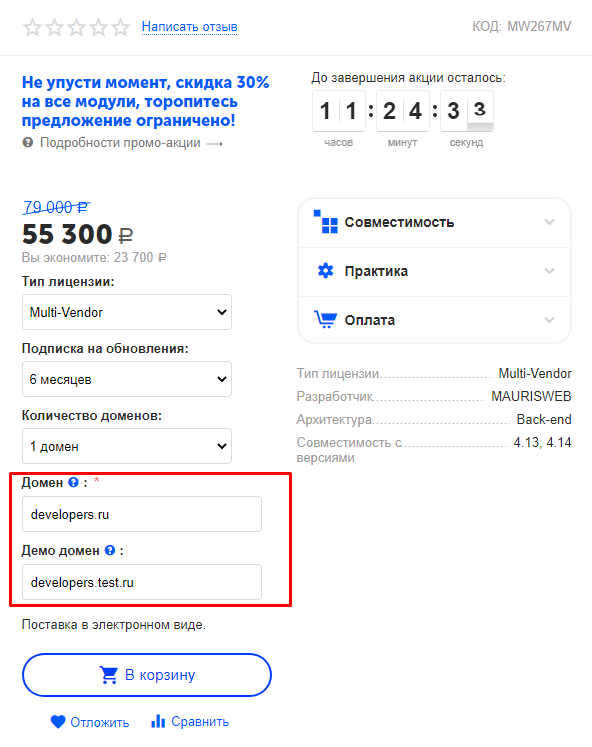
Когда покупатель зайдет в следующий товар, опции уже будут заполнены введенными им данными.

До написания этого модуля, в среднем за один раз у нас приобретали 1-2 модуля, сейчас, после написания и установки нового модуля количество приобретаемых за один раз модулей увеличилось от 5-10 штук.
Детальная пошаговая инструкция к модулю находится по адресу Maurisweb.ru/help - раздел «Помощь».
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
Автозаполнение опций в карточке товара
Модуль автоматически заполняет выбранное поле опций на витрине для покупателей, при условии, что он положил хотя бы один товар в корзину. Поле "Опции" в товаре для текущего покупателя будут автоматически предзаполнены.
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor - https://maurisweb.ru/programmy...
СФЕРА ПРИМЕНЕНИЯ
Модуль подходит для магазинов с высокой активностью покупателей.
ПРИМЕР ПРИМЕНЕНИЯ
Для покупателей, которые совершают покупки неоднократно, меню "Опции" будет заполняться автоматически. Покупателю не потребуется заполнять одни и те же поля несколько раз.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
Модуль автоматически запоминает данные, введённые в поле и отражает их для дальнейших заказов.
НАСТРОЙКИ МОДУЛЯ
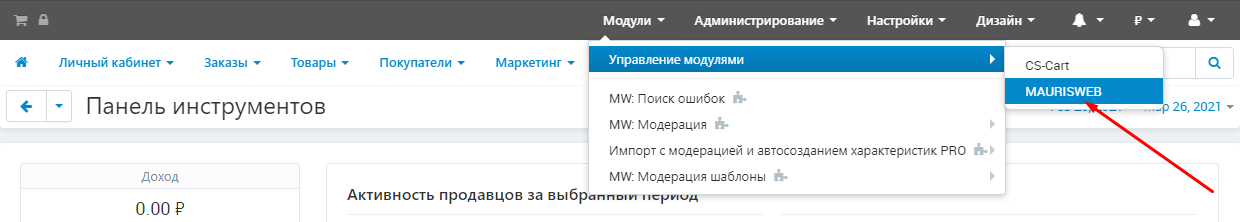
1. Для установки модуля перейдите во вкладку "Модули", во всплывающем меню выберите пункт "Управление модулями" и "MAURISWEB".

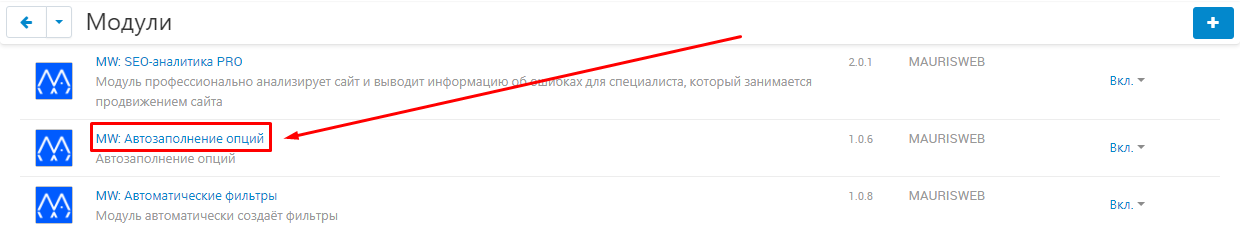
2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

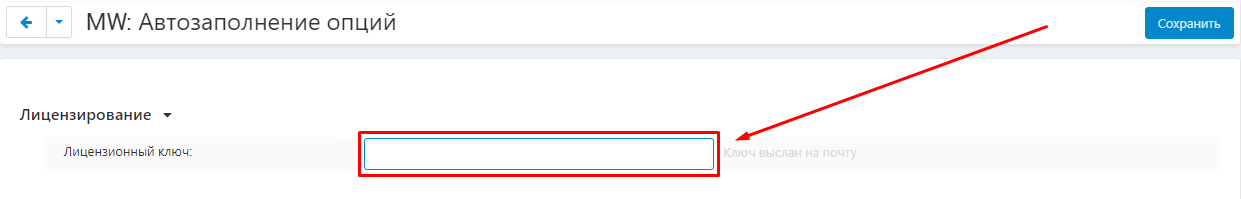
3. На открывшейся странице выберите вкладку "Основные". В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

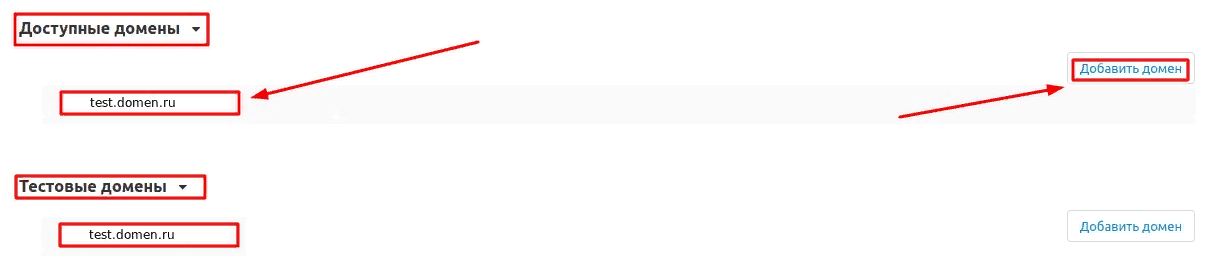
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

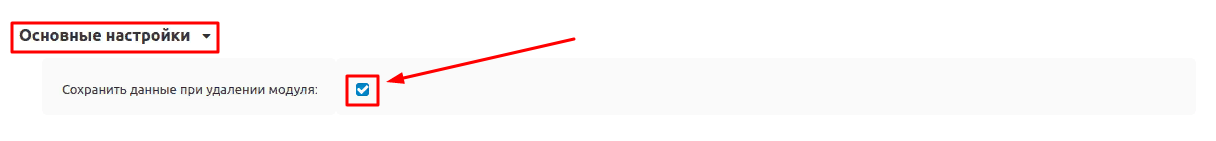
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

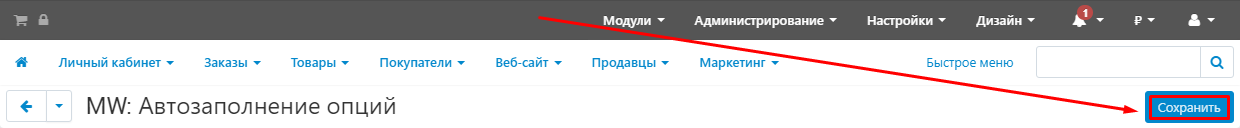
6. Сохраните настройки модуля, нажав на кнопку "Сохранить" в правой верхней части панели.

ФУНКЦИОНАЛ МОДУЛЯ
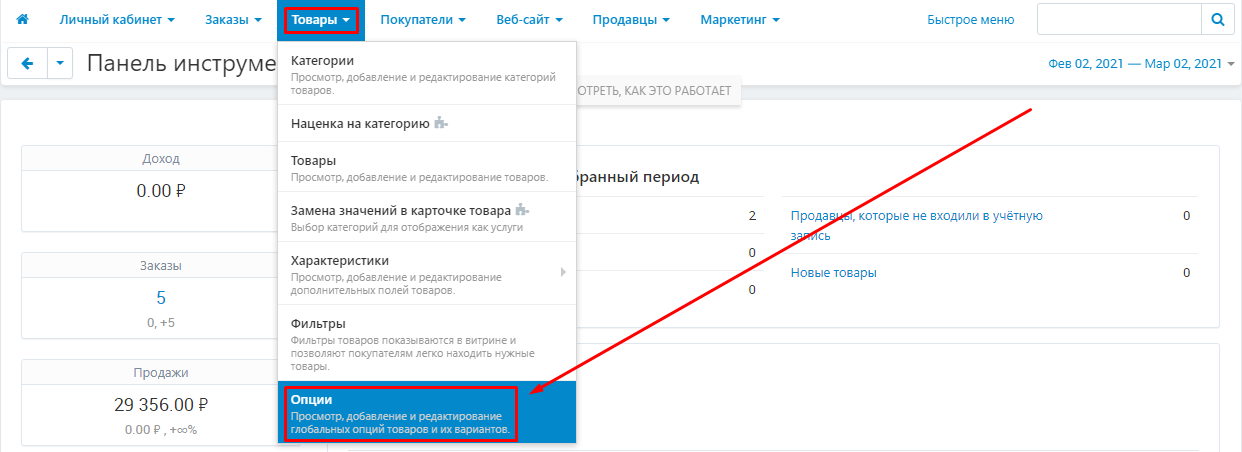
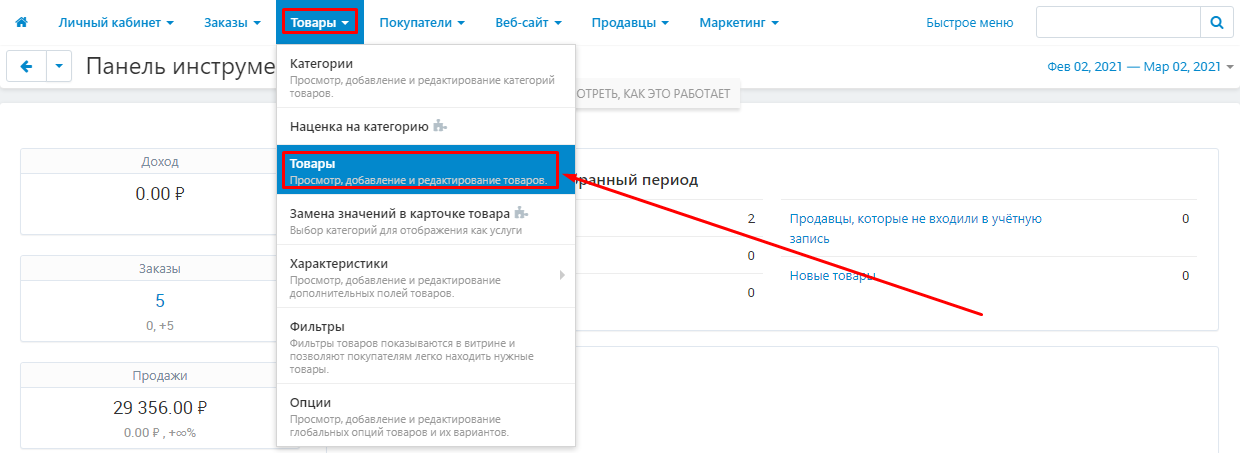
1. Для применения функции автозаполнения опций, пройдите во вкладку "Товары" и выберите раздел "Опции".

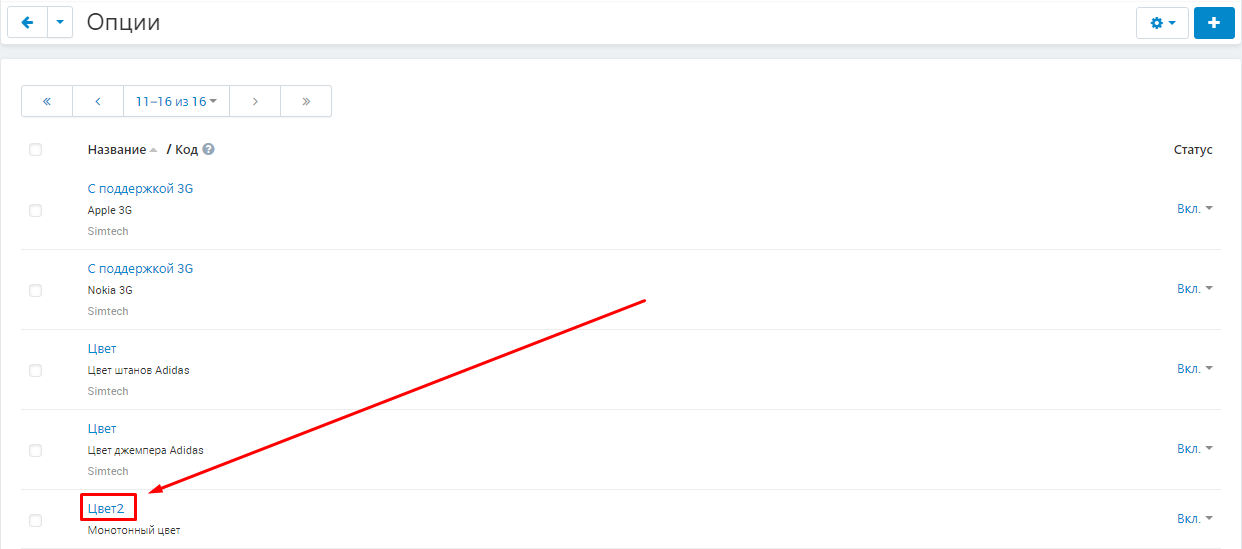
2. В появившемся списке выберите нужную опцию. Для этого нажмите на её название, выделенное синим цветом.

3. Если в списке нет подходящей опции, создайте её, нажав на синюю кнопку со знаком плюса в правом верхнем углу панели.

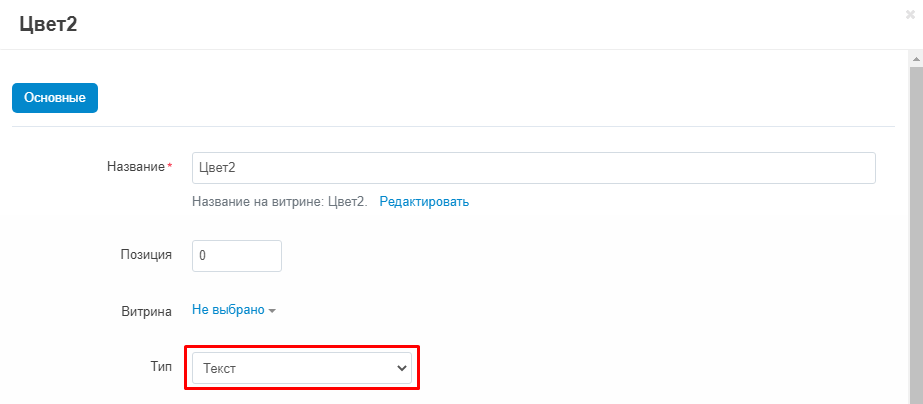
4. Обратите внимание, что модуль работает только в том случае, если у опции установлен тип "Текст".

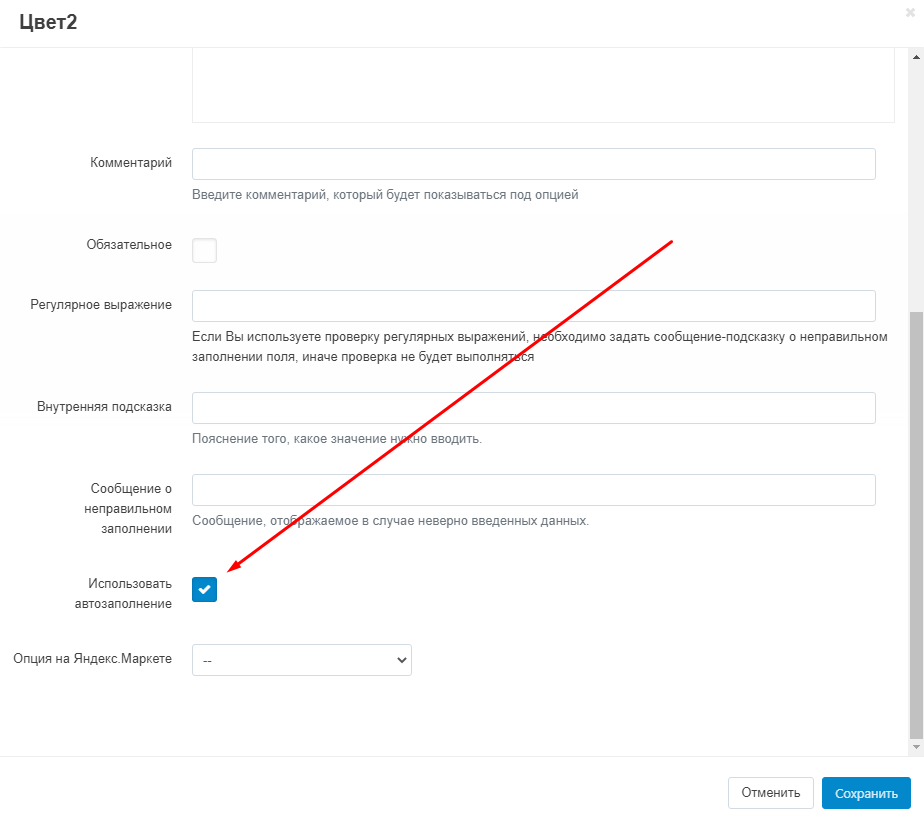
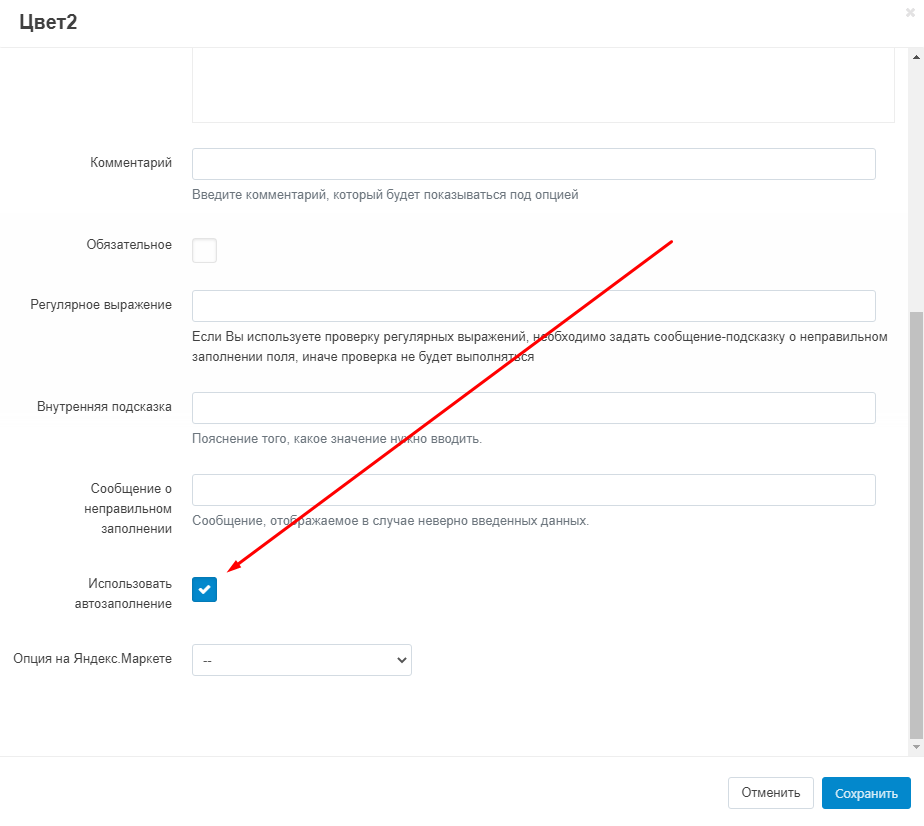
5. Откроется окно редактирования (или создания) опции. Опуститесь ниже и отметьте галочкой пункт "Использовать автозаполнение", чтобы применить данную функцию к данной опции.

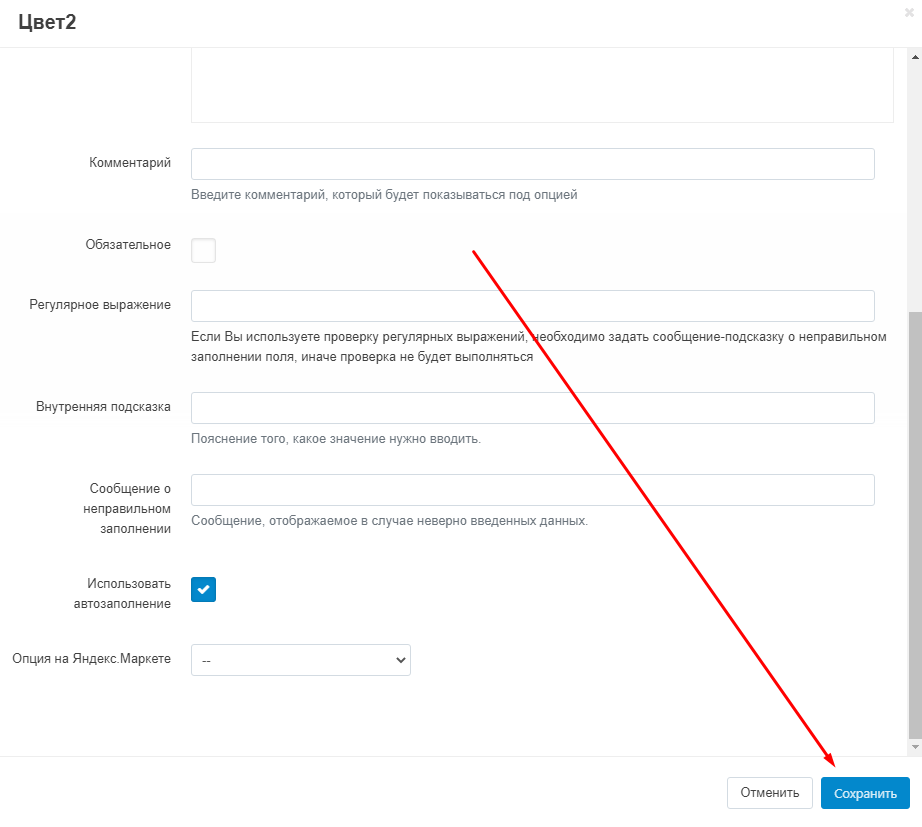
6. Сохраните изменения, нажав на синюю кнопку "Сохранить" в правом нижнем углу окна.

7. После внесения функции автозаполнения в опцию, эту опцию нужно внести в карточку товара. Для этого пройдите во вкладку "Товары" и выберите раздел "Товары".

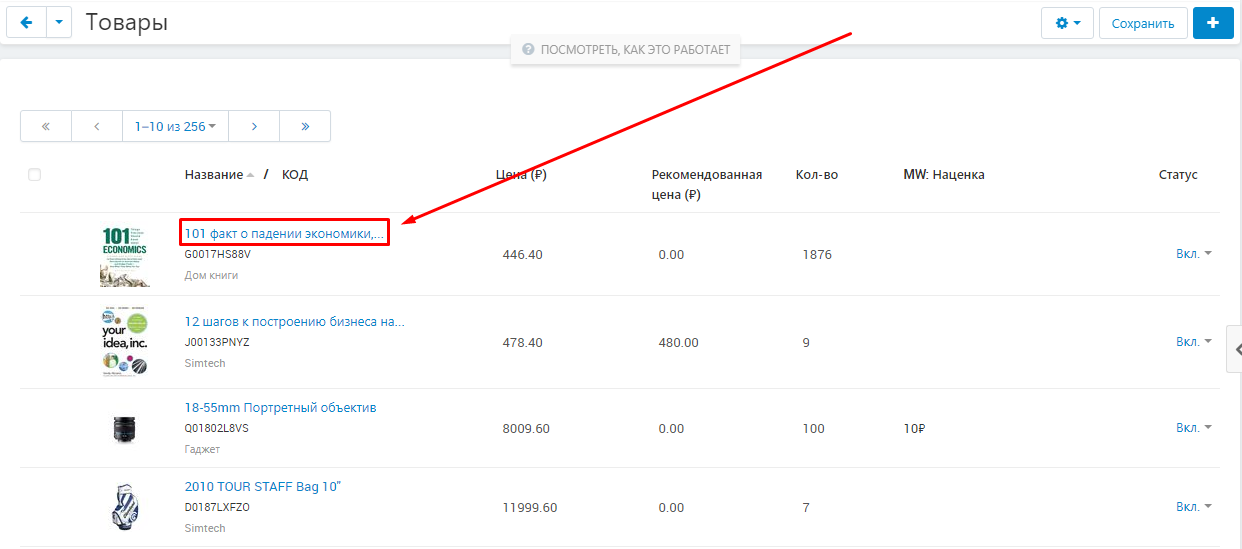
8. Выберите нужный товар и войдите в его карточку. Для этого нажмите на его название. выделенное синим или чёрным цветом.

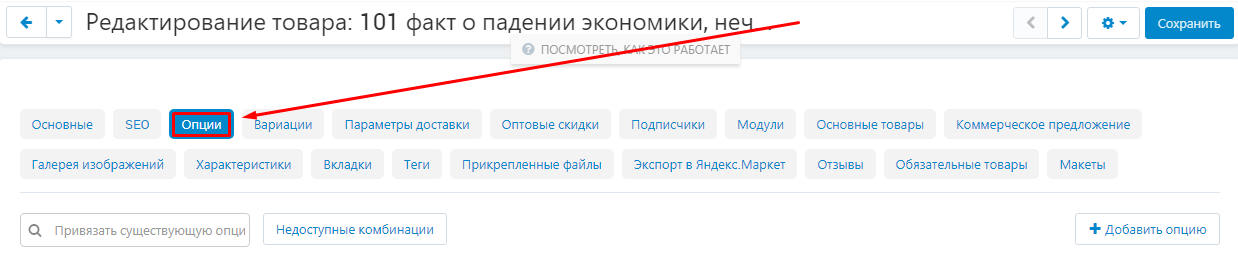
9. Войдите во вкладку "Опции".

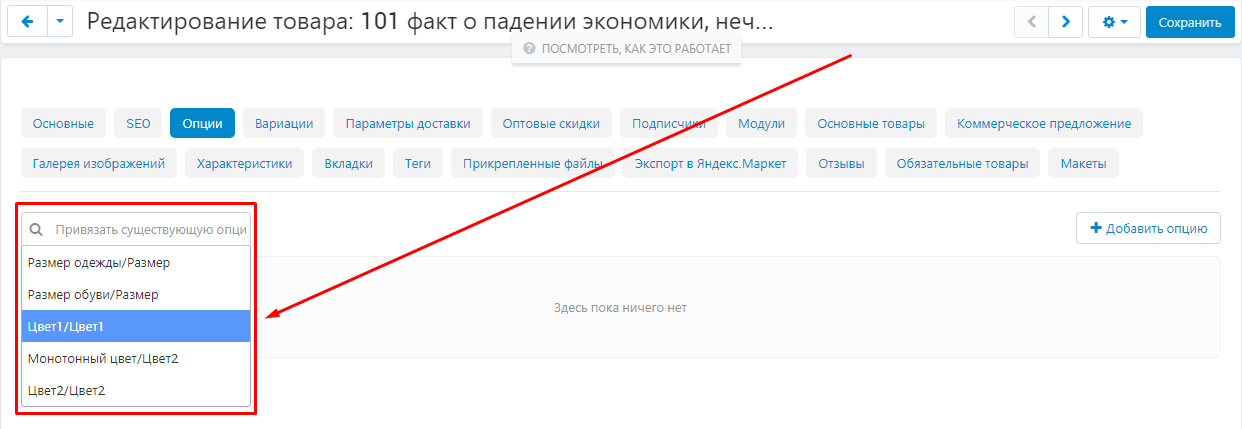
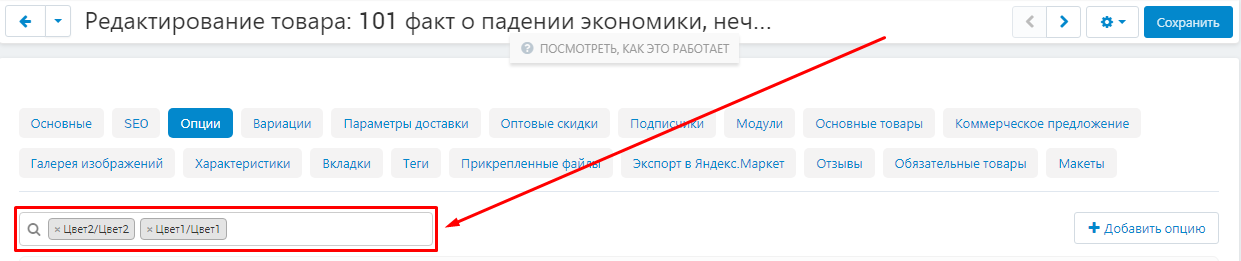
10. Чтобы внести в карточку товара необходимую опцию, воспользуйтесь меню поиска. Введите название опции или выберите из всплывающего списка.

11. После того, как опции будут выбраны, они отразятся в меню поиска в виде серых блоков.

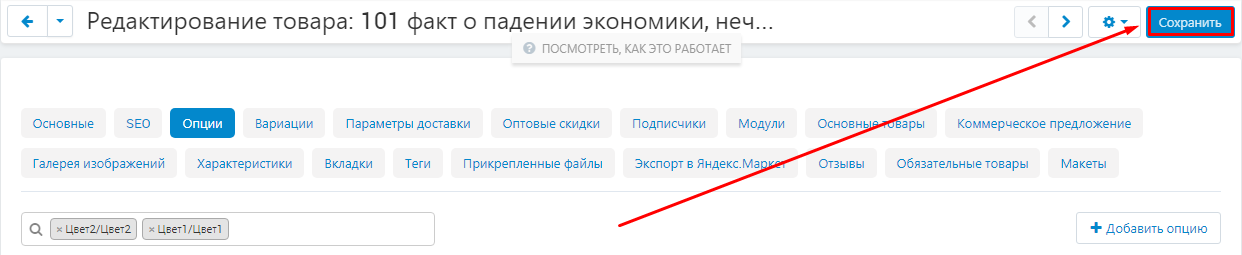
12. Сохраните внесённые изменения. Для этого нажмите на синюю кнопку "Сохранить" в правом верхнем углу панели.

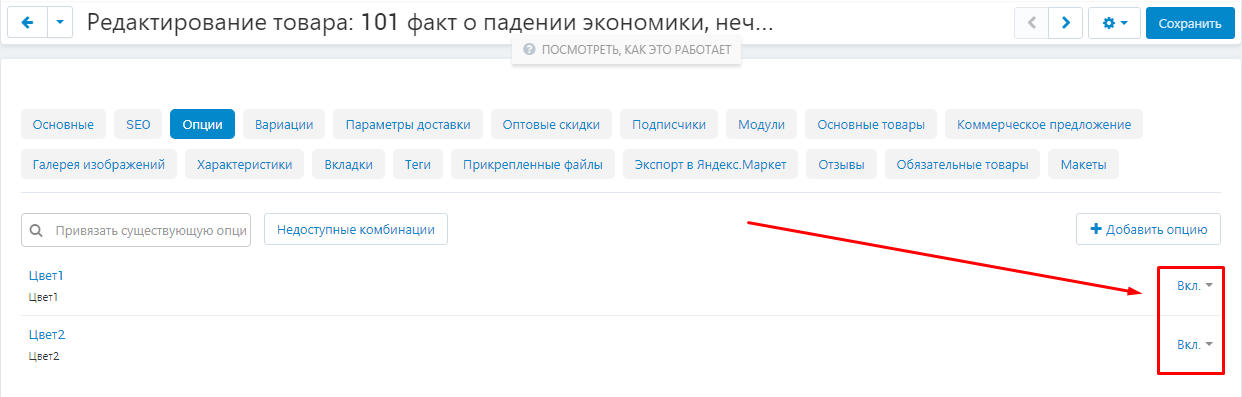
13. Опции сохранятся в карточке товара и появятся прямо под меню поиска в виде списка. Их можно включить и выключить, воспользовавшись соответствующими кнопками.

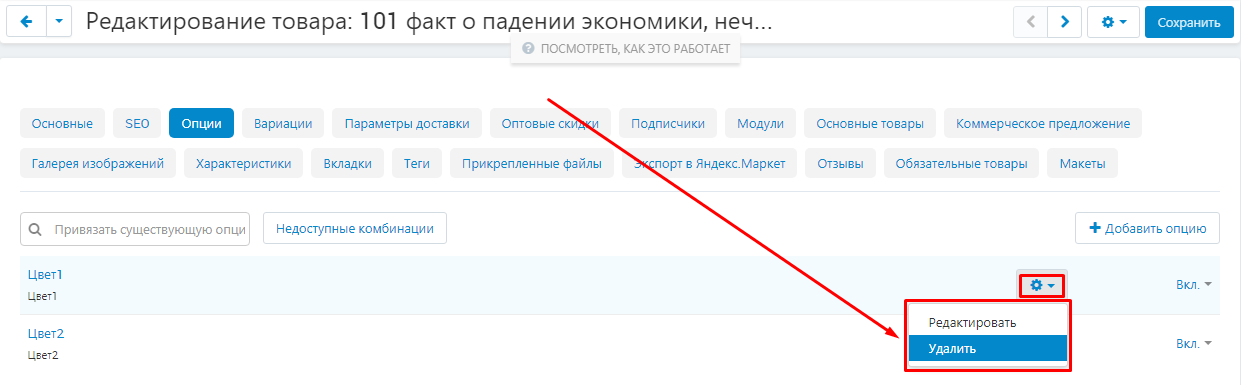
14. При наведении мышки в правую часть таблицы появится кнопка в форме синей шестерёнки. Если нажать на неё, появятся две функции: "Редактировать" и "Удалить". Ими можно воспользоваться, чтобы отредактировать или удалить опцию из карточки.

ПРОВЕРКА РЕЗУЛЬТАТА
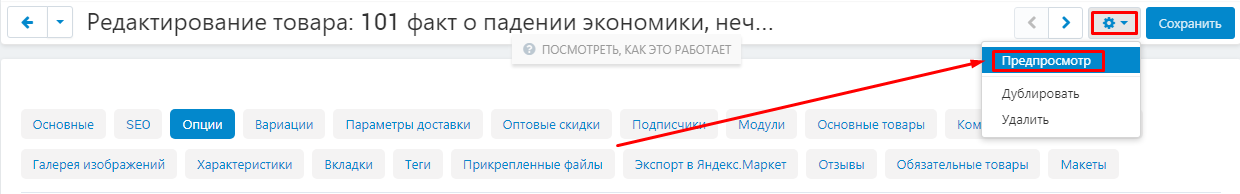
1. Чтобы перейти на витрину из карточки товара, нажмите на кнопку в форме синей шестерёнки в правом верхнем углу панели и выберите функцию "Предпросмотр".

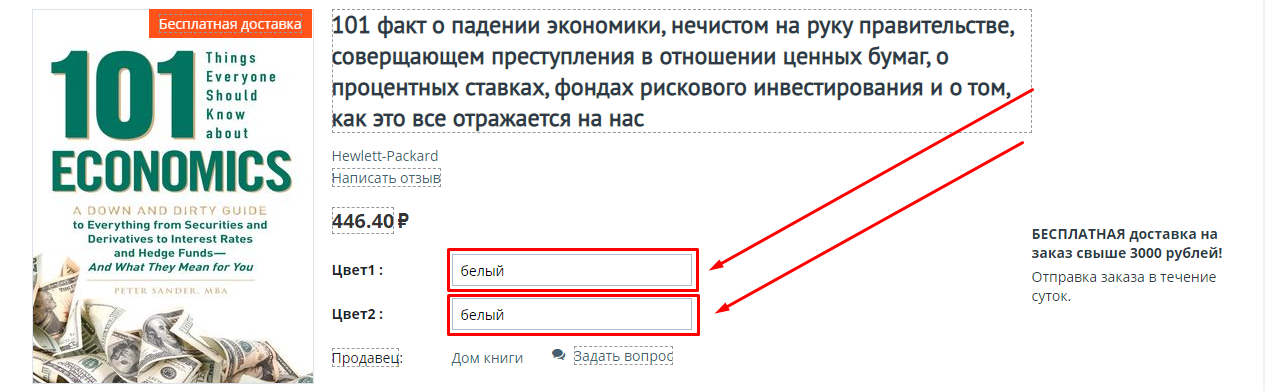
2. Откроется витрина с карточкой товара. Перейдите к созданным опциям и введите для значения.
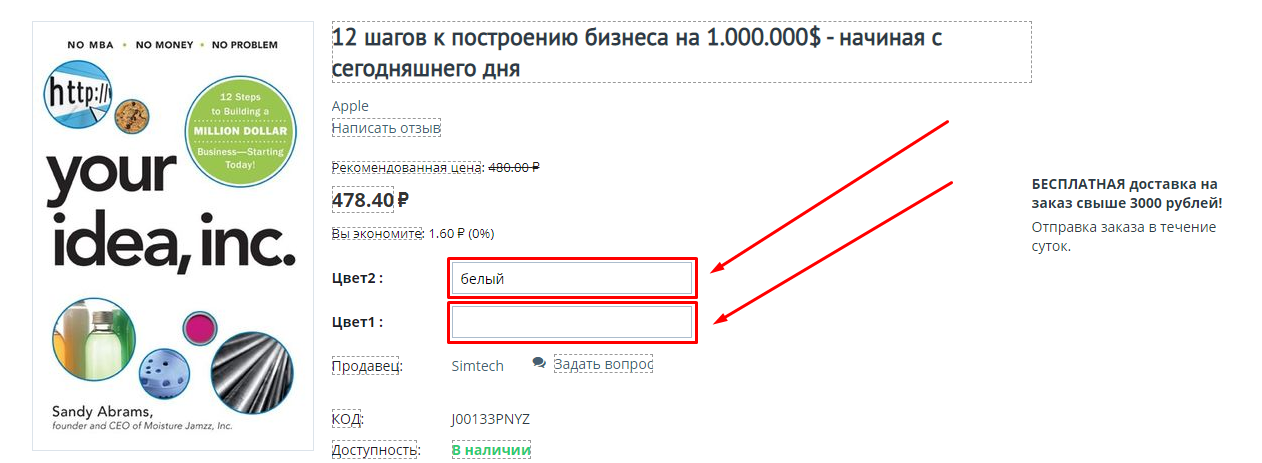
Для наглядности, в данном примере включены две опции:
"Цвет1" - без функции автозаполнения,
"Цвет2" - с функцией автозаполнения.

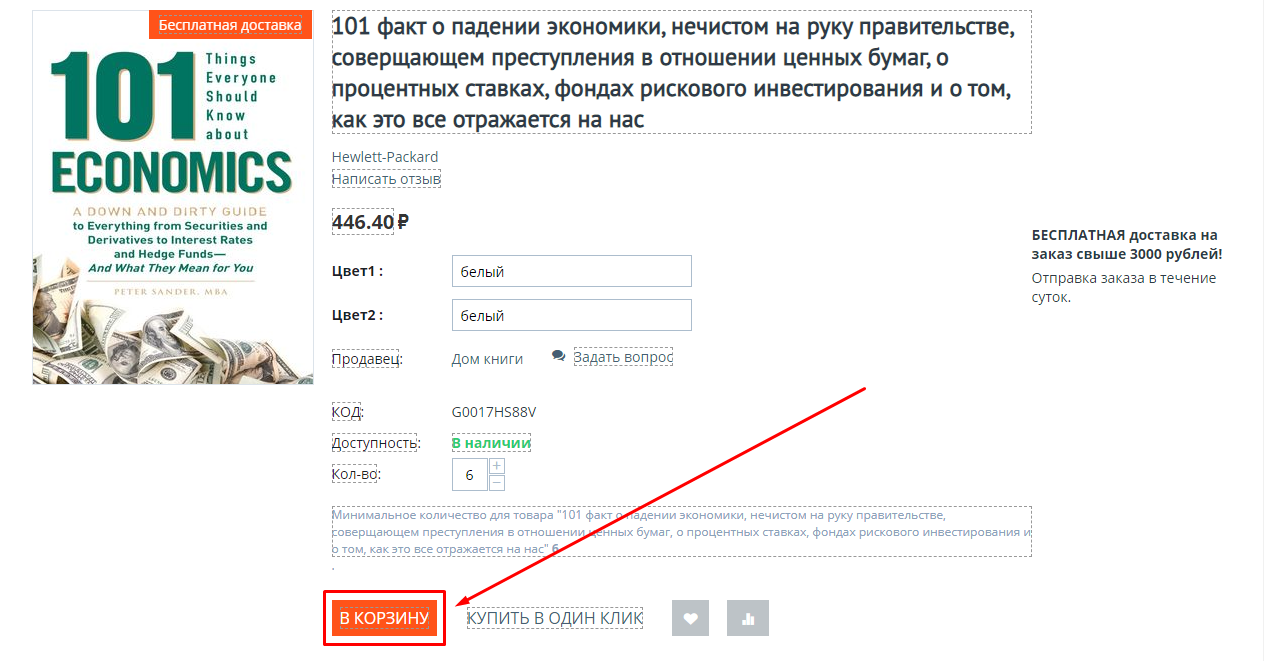
3. Чтобы программа запомнила значение опции, необходимо, чтобы товар с таким значением был ОБЯЗАТЕЛЬНО добавлен в корзину.

4. После внесения товара в корзину, программа заполнит значение данной опции и будет отражать её во всех карточках товара, где она добавлена.
В данном примере опция "Цвет2" заполнилась автоматически, а "Цвет1" осталась свободной для заполнения.