МОДУЛЬ "АНАЛОГИЧНЫЕ ТОВАРЫ ИЗ ХАРАКТЕРИСТИК" ДЛЯ интернет магазина CS-CART
Модуль добавляет в карточку товара блоки с подборкой товаров, имеющих аналогичные характеристики.
Описание модуля
Покупатель, выбирая товар, опирается на свои требования, на те задачи, которые товар должен решать. Один из важнейших параметров, на которые покупатель смотрит в первую очередь – это характеристики. И если предложить покупателю выбор из нескольких товаров с нужными ему характеристиками, у него будет больше вариантов, и он с большей вероятностью совершит покупку.
Именно для того, чтобы у покупателя был выбор, и был создан модуль «Аналогичные товары из характеристик».

Функционал модуля
Этот модуль добавляет в карточку товара новый блок, где будут собраны товары со схожими характеристиками. Блок располагается в нижней части карточки, под описанием и характеристиками товара.
В настройках блока вы можете указать параметры, по которым подбираются товары:
- Какие характеристики учувствуют в подборе;
- Учитываются ли категории и подкатегории;
- Показывать ли товары, которых нет в наличии.
Например, для одежды одним из важнейших критериев подбора является размер. Вы добавляете в настройках блока характеристику «Размер», ставите галочки в пункте «Учитывать категорию» и «Учитывать подкатегорию», а также в пункте «Только товары в наличие». Теперь, когда покупатель выбирает брюки и просматривает товары нужного размера из этой категории, в нижней части карточки товара для него составляется подборка с брюками нужного ему размера.

Детальная пошаговая инструкция к модулю находится по адресу Maurisweb.ru/help - раздел «Помощь».
КОНТАКТЫ
Актуальная информация о изменениях функционала модуля, а так же о совместимости с другими модулями публикуется в нашем Telegram канале и в группа ВКОНТАКТЕ
Telegram t.me/maurisweb
ВКОНТАКТЕ vk.com/maurisweb
Оставить заявку в службу поддержки, задать вопросы менеджерам по работе или доработке модуля вы можете через мессенджеры, группу ВКОНТАКТЕ и почту.
- WhatsApp +7-923-364-90-07
- Telegram t.me/mauriswebru
- Telegram +7-923-364-90-07
- ВКОНТАКТЕ vk.com/maurisweb
- E-mail: info@maurisweb.ru
Подробная инструкция по работе с модулем
Инструкция актуальна на момент публикации. Модуль регулярно обновляется и улучшается. Возможны незначительные отличия в управлении модулем.
Аналогичные товары из характеристик
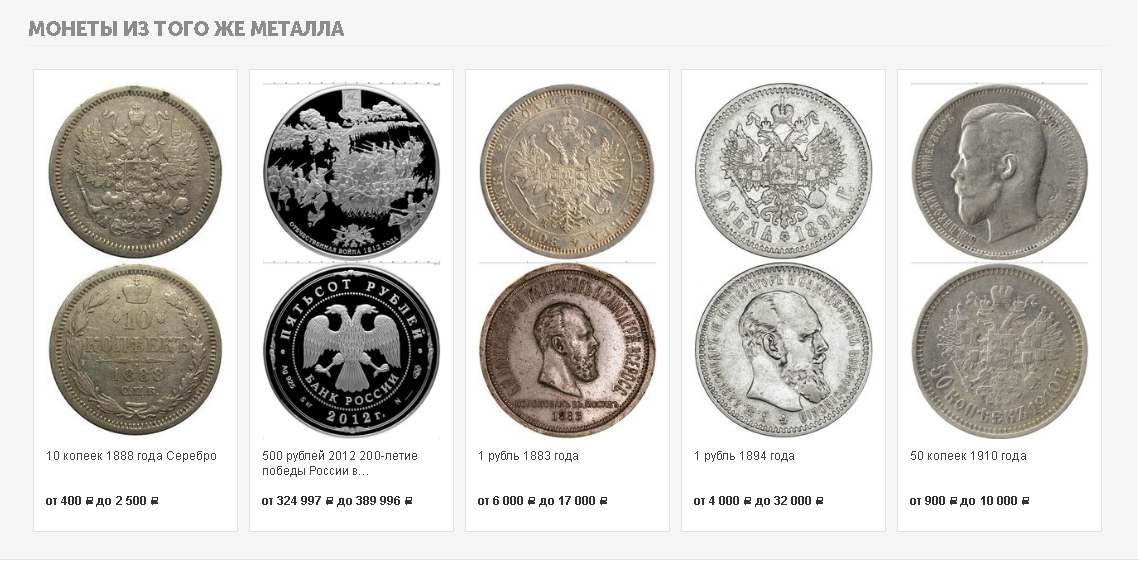
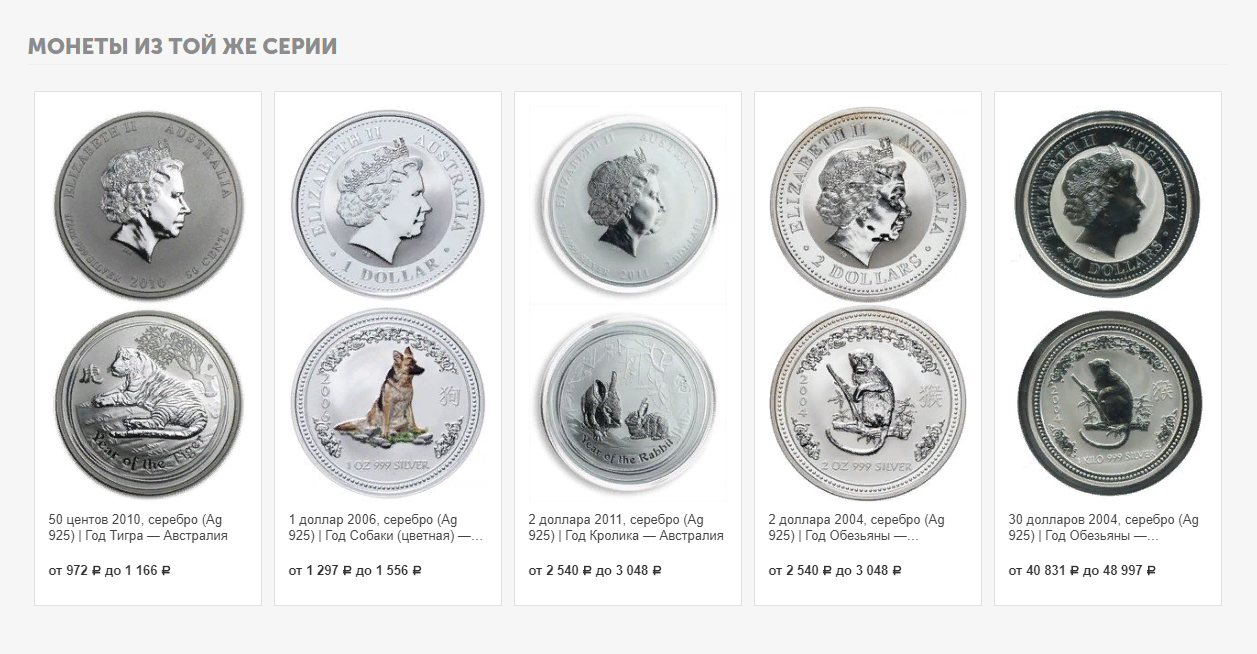
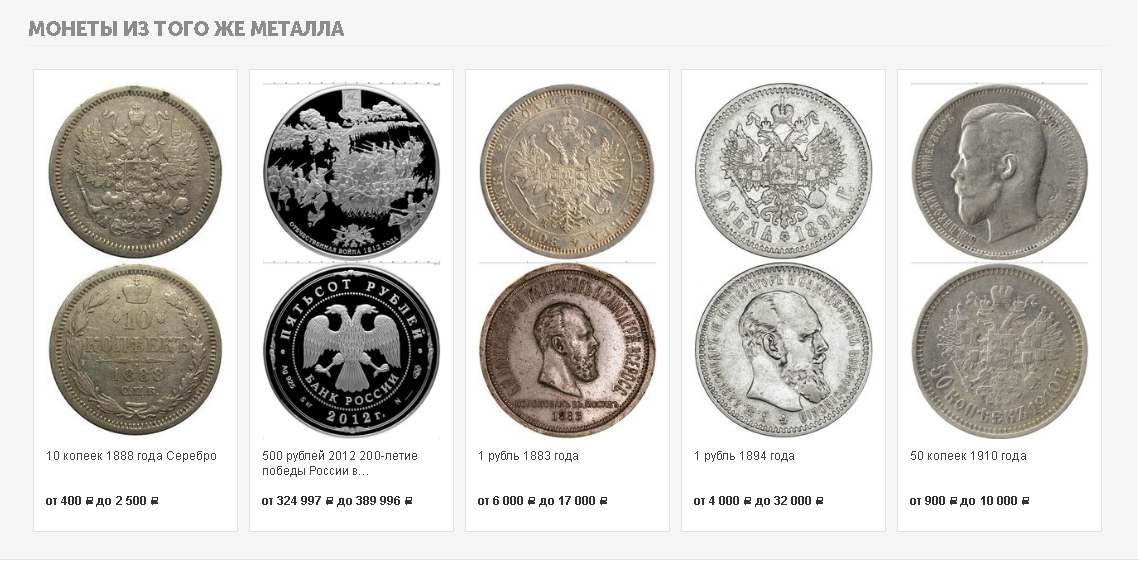
Модуль выводит блок аналогичных товаров, у которых есть идентичное значение характеристик.
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor - https://maurisweb.ru/programmy...
СФЕРА ПРИМЕНЕНИЯ
Подходит для крупных маркетплейсов с большим количеством продавцом для создания конкурентоспособности.
ПРИМЕРЫ ПРИМЕНЕНИЯ
- Разные модели телефонов;
- Футболки с разными принтами;
- Корм для животных от разных производителей.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
- Добавляет в макет витрины отдельный раздел для вывода аналогичных товаров или товаров с похожей ценой;
- Позволяет настроить фильтры для аналогичных товаров.
НАСТРОЙКА МОДУЛЯ
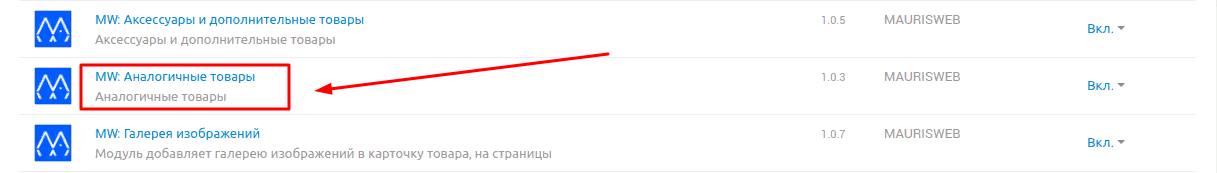
1. После установки модуля перейдите во вкладку "Модули", в выпадающем меню выберите пункт "Управление модулями" и "MAURISWEB".

2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

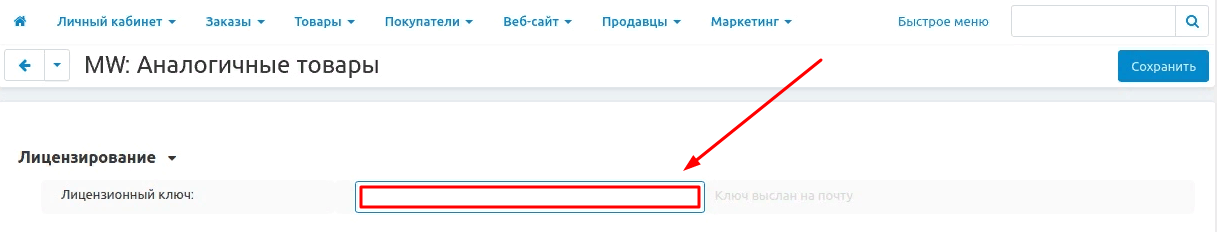
3. В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

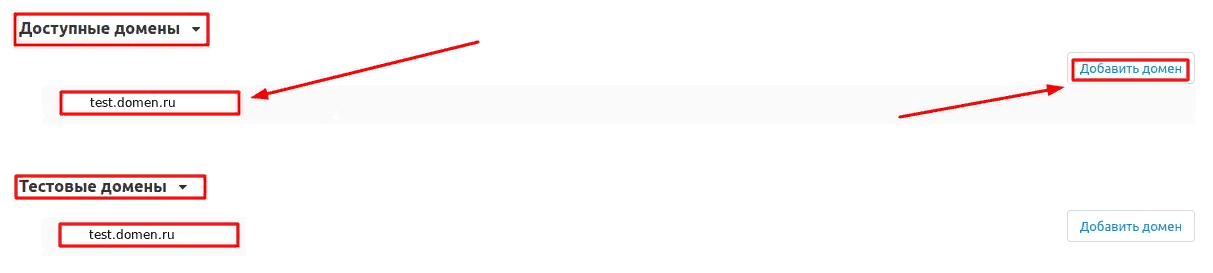
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

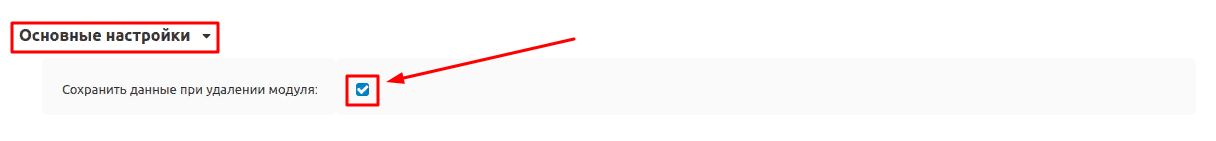
5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

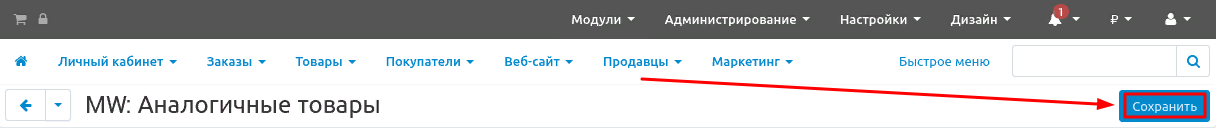
6. Сохраните настройки модуля, нажав на синюю кнопку "Сохранить" в правой верхней части экрана.

ФУНКЦИОНАЛ МОДУЛЯ
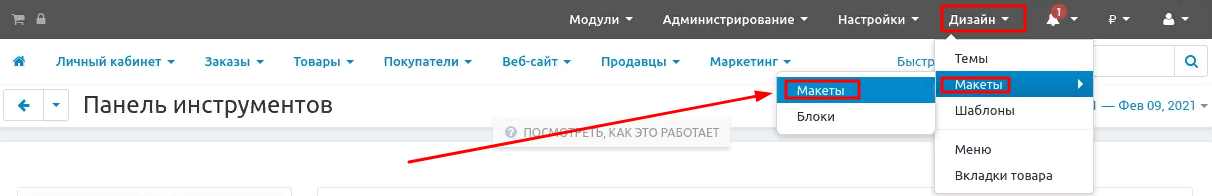
1. Перейдите во вкладку "Дизайн", выберите раздел "Макеты" и далее подраздел "Макеты".

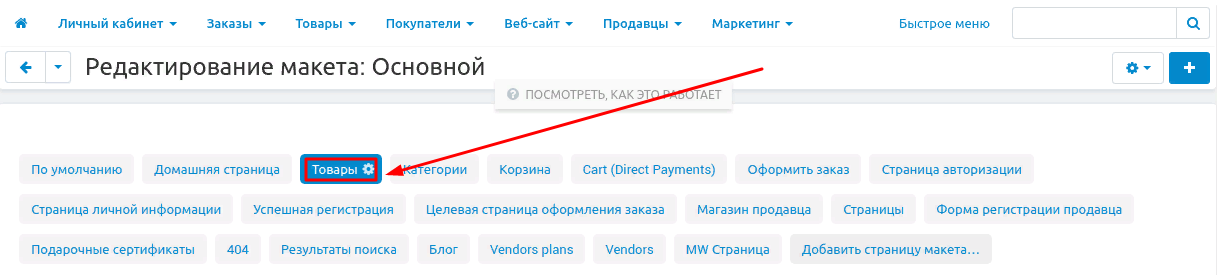
2. Среди появившихся вкладок выберите "Товары".

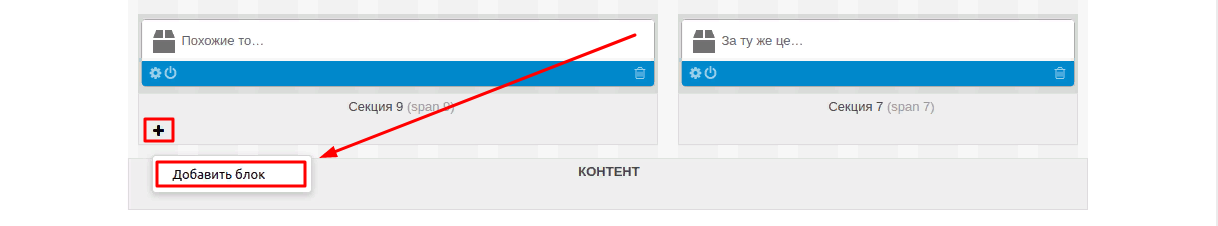
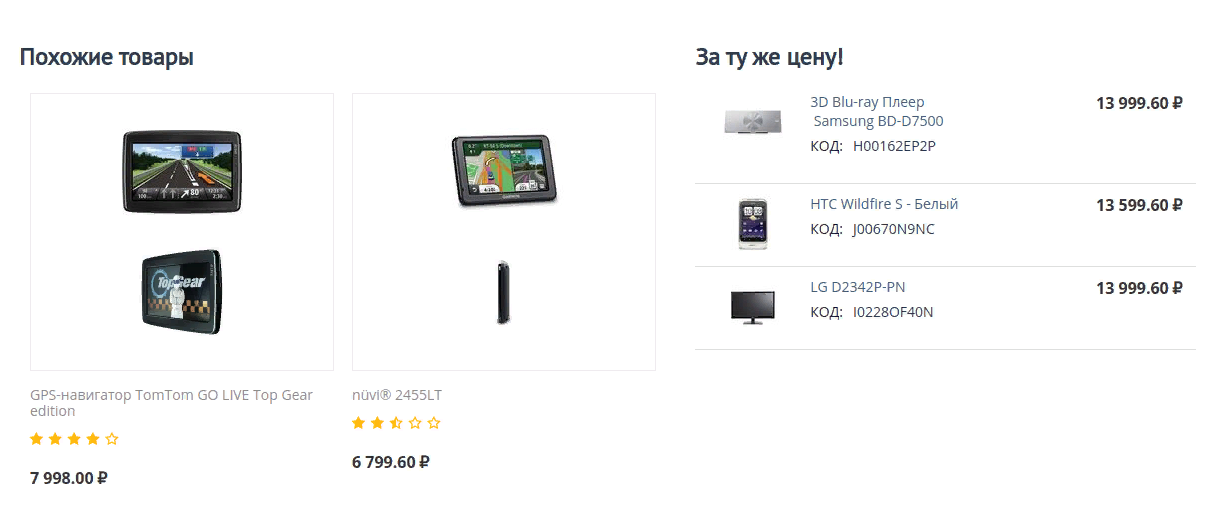
3. Опуститесь ниже, найдите свободную секцию, обозначенную "Похожие то..." (Похожие товары) или "За ту же це..." (За ту же цену). При наведении курсора в левом нижнем углу появятся три кнопки. Нажмите на кнопку в форме плюса и в выпавшем меню выберите пункт "Добавить блок".

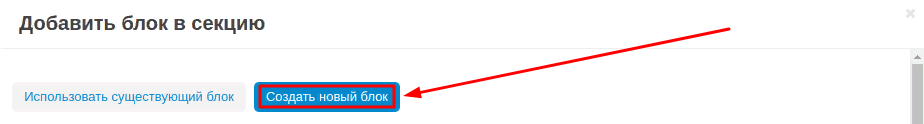
4. В открывшемся окне выберите вкладку "Создать новый блок".

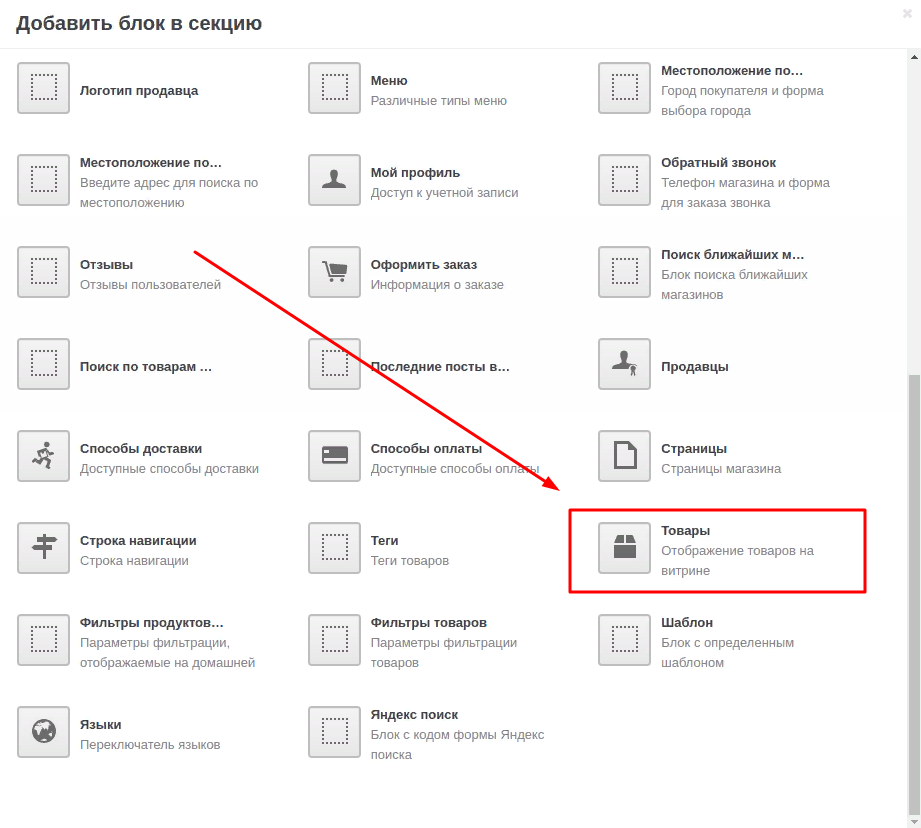
5. Опуститесь ниже и выберите блок "Товары".

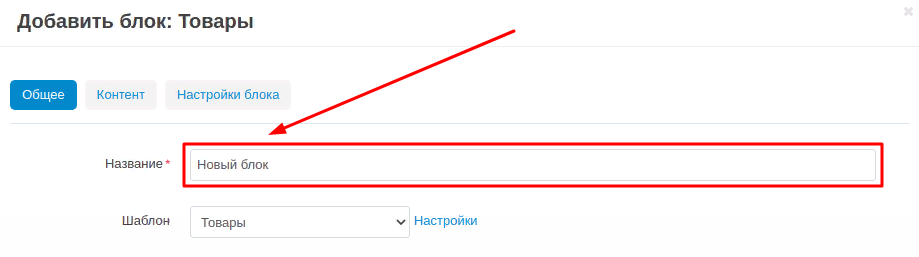
6. В открывшемся окне выберите вкладку "Общее" и в поле "Название" введите наименование блока.

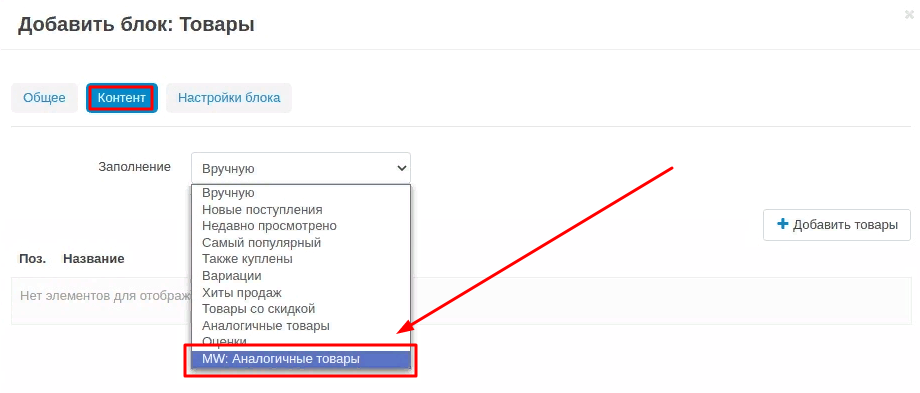
7. Перейдите во вкладку "Контент" и в поле "Заполнение" выберите пункт "MW: Аналогичные товары".

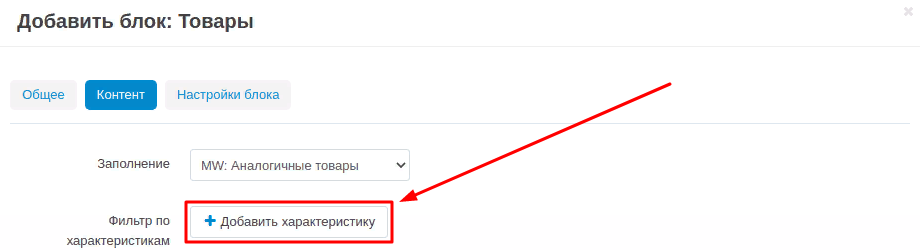
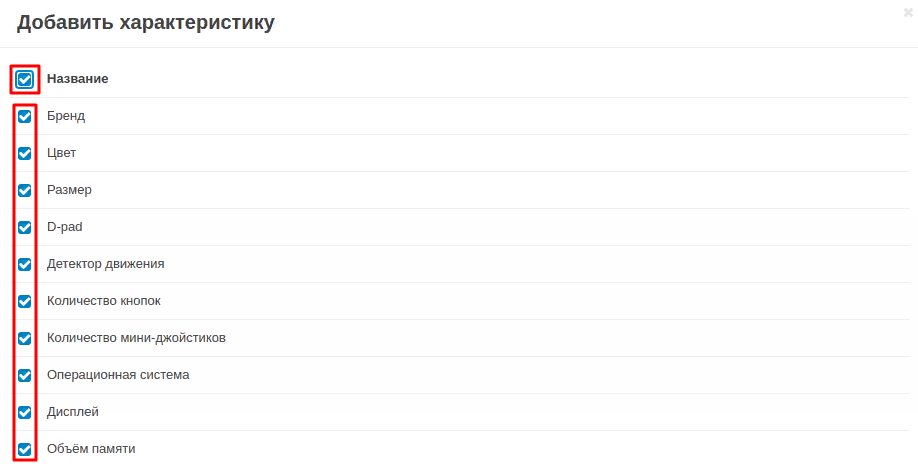
8. Нажмите кнопку "Добавить характеристики" в пункте "Фильтр по характеристикам".

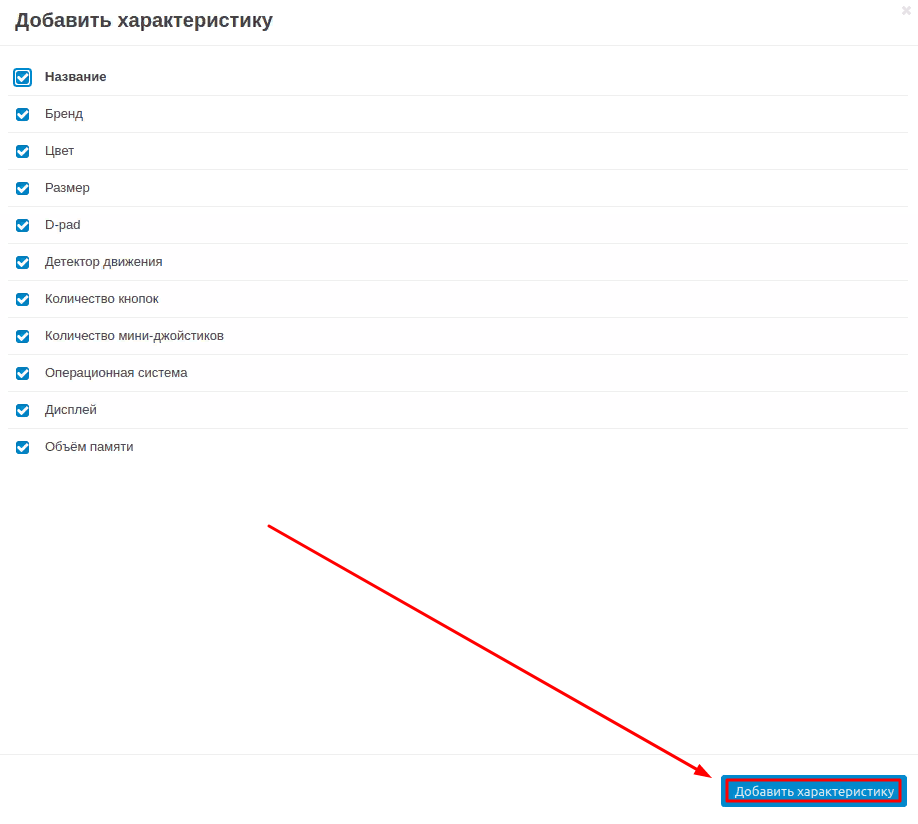
9. В открывшемся окне отметьте галочками необходимые характеристики. Вы можете добавить все характеристики, поставив галочку в пункте "Название" или выбрать их по одному.

10. По завершении, нажмите синюю кнопку "Добавить характеристику" в правом нижнем углу окна.

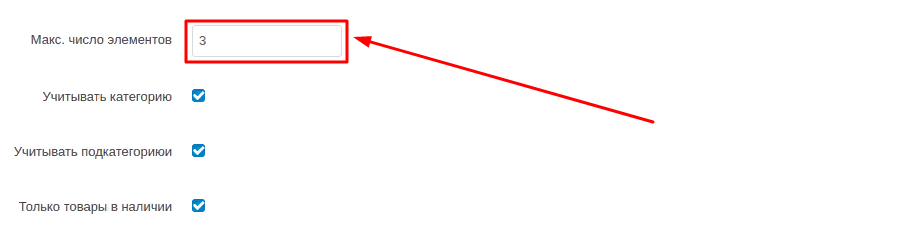
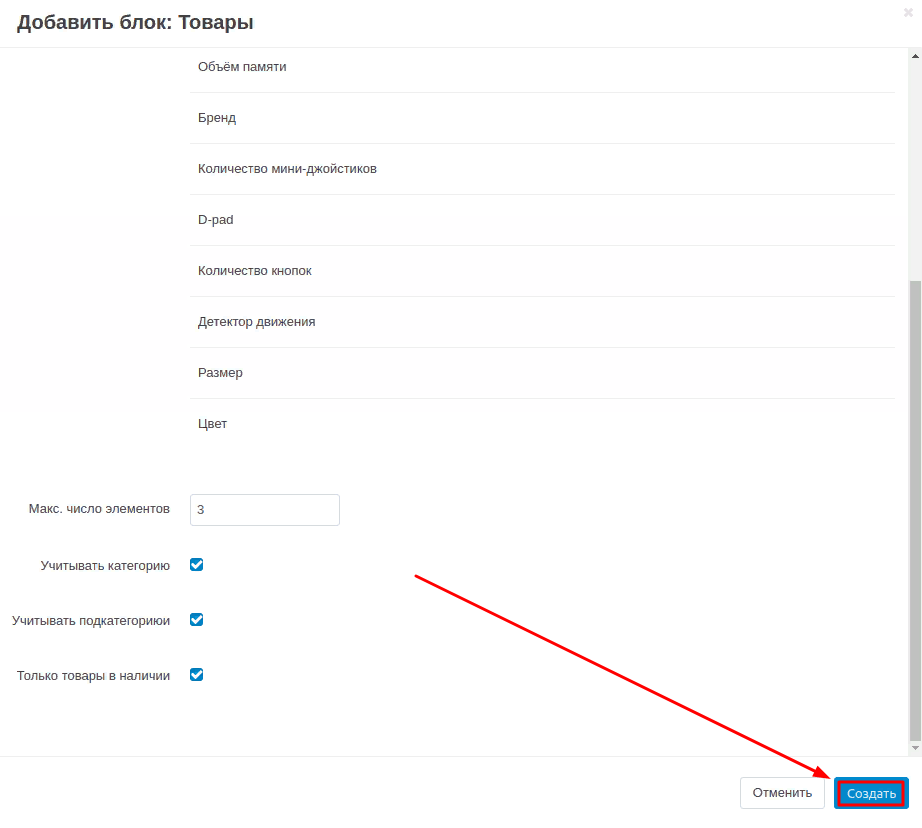
11. В пункте "Макс. число элементов" пропишите максимальное число элементов.

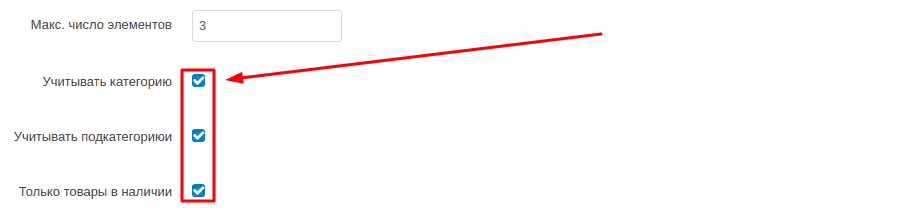
12. По умолчанию, галочками отмечены три пункта:
"Учитывать категорию" - чтобы при подборе аналогичных товаров учитывалась категория;
"Учитывать подкатегорию" - чтобы при подборе аналогичных товаров учитывалась подкатегория;
"Только товары в наличии" - чтобы при подборе аналогичных товаров учитывались только товары в наличии.
Если в данном параметре нет необходимости, его можно отключить, убрав галочку.

13. Для завершения работы над блоком, нажмите синюю кнопку "Сохранить" в правом нижнем углу.

ПРОВЕРКА РЕЗУЛЬТАТА
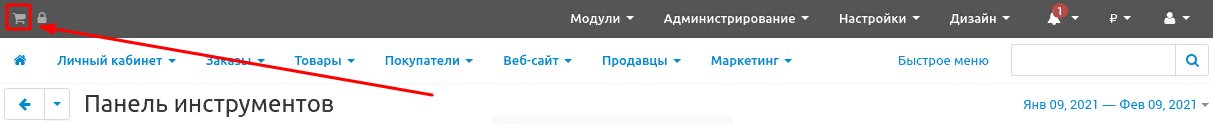
1. Для того, чтобы увидеть витрину магазина, нажмите на кнопку в форме продуктовой корзины в левом верхнем углу панели.

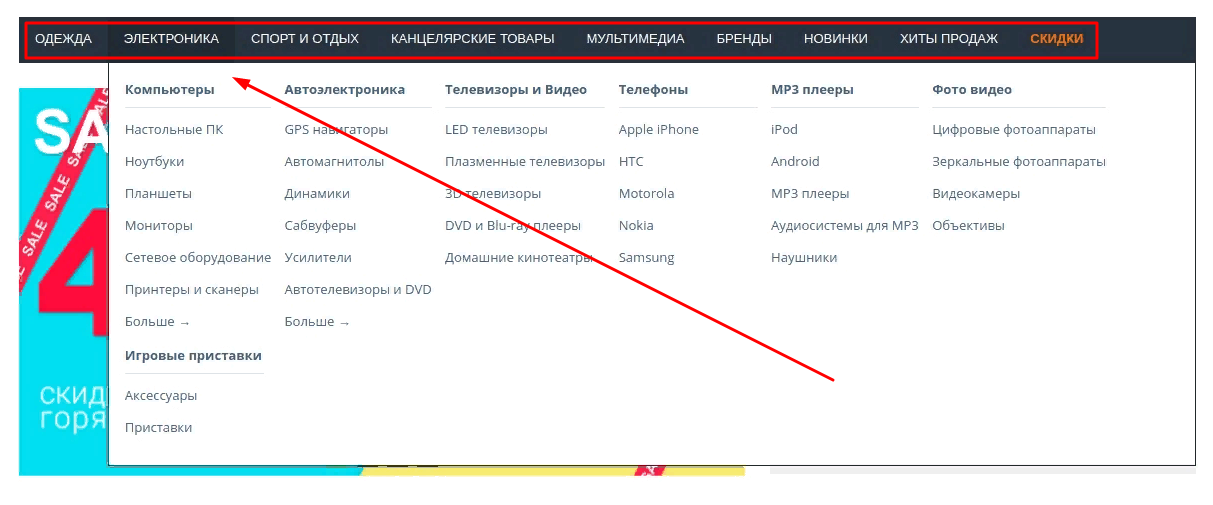
2. На открывшейся странице войдите в каталог товаров.

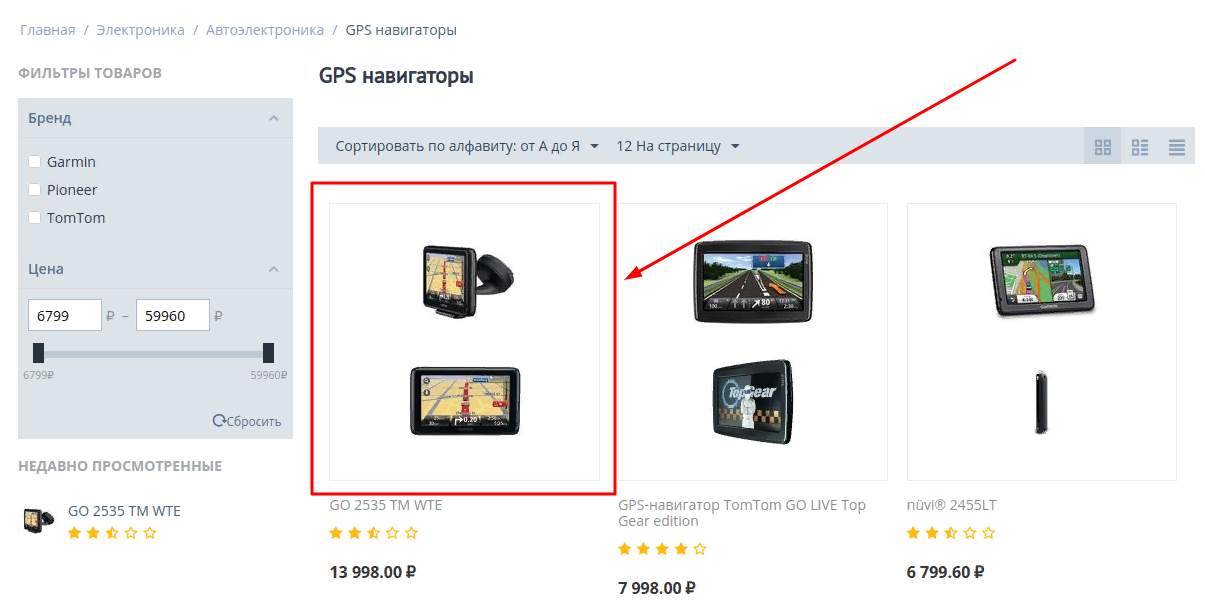
3. Выберите любой товар.

4. Внизу карточки товара будет отображаться блок с заданным названием. В нашем случае это "Похожие товары".

Модуль также совместим с UniTheme.