Галерея изображений
Галерея изображений
Модуль расширяет стандартный функционал галереи изображений. Добавляет гибкие настройки для галереи изображений, регулируя их параметры, количество и возможности отображения. Предусматривает различные варианты расположения фотогалереи: в карточке товара, на странице, через блок и т.д.
Доступ к функционалу модуля возможен и для продавца (привилегии настраиваются администратором).
Воспользуйтесь всем многообразием возможностей, создавая красивые фотогалереи и демонстрируя товар со всех сторон. Покупатели смогут оценить все преимущества предлагаемого продукта и сделать выбор, в котором не будут разочарованы.
Информацию о совместимости с другими модулями смотрите в особенностях товара:
Для CS-Cart - https://maurisweb.ru/programmy...
Для Multi-Vendor - https://maurisweb.ru/programmy...
СФЕРА ПРИМЕНЕНИЯ
Подходит для создания каталогов, где товар важно представить с разных сторон или его полный функционал.
ПРИМЕРЫ ПРИМЕНЕНИЯ
- Презентация мультитулов;
- Наборы кухонной посуды;
- Представление автомобиля;
- Представление квартиры.
ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
Модуль добавляет фото в галерею:
- В карточку товара перед описанием;
- В карточку товара после описания;
- Во вкладку карточки товара;
- На странице перед основным контентом;
- На странице после основного контента;
- На страницах блога перед основным контентом;
- На страницах блога после основного контента;
- Вставка через блок в любое место.
Гибкая настройка параметров галереи для товара, категории и всего магазина:
- Настройки модуля;
- Настройки отображения галереи в отдельно заданной категории;
- Настройка отображения в карточке товара;
- Настройка отображения на отдельной странице;
- Настройка отображения в блоге;
- Настройка для каждого блока.
НАСТРОЙКА МОДУЛЯ
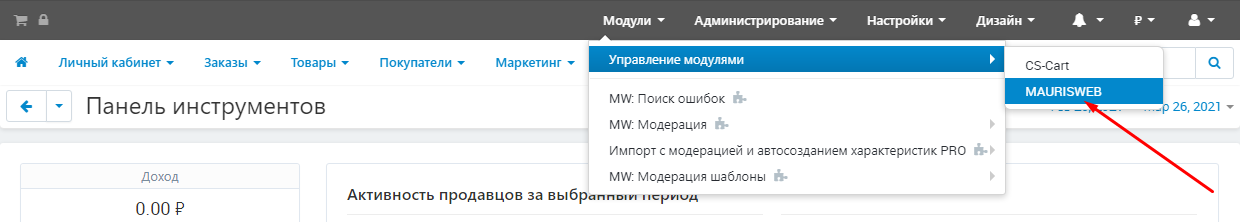
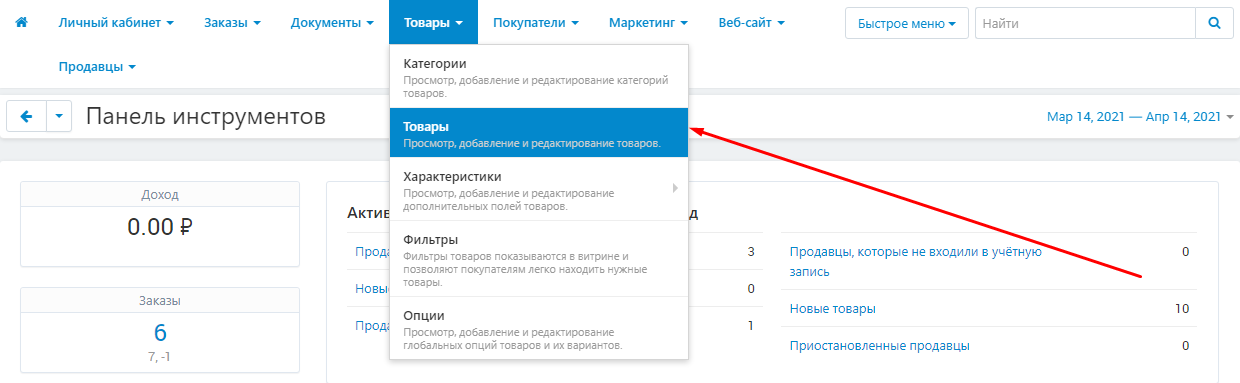
1. После установки модуля перейдите во вкладку "Модули", в выпадающем меню выберите пункт "Управление модулями" и "MAURISWEB".

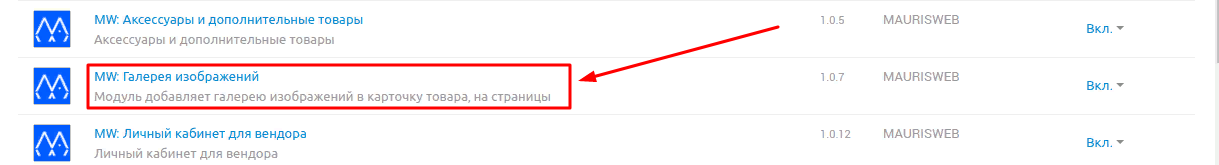
2. В открывшемся списке выберите интересующий вас модуль и нажмите на его название, выделенное синим или чёрным цветом.

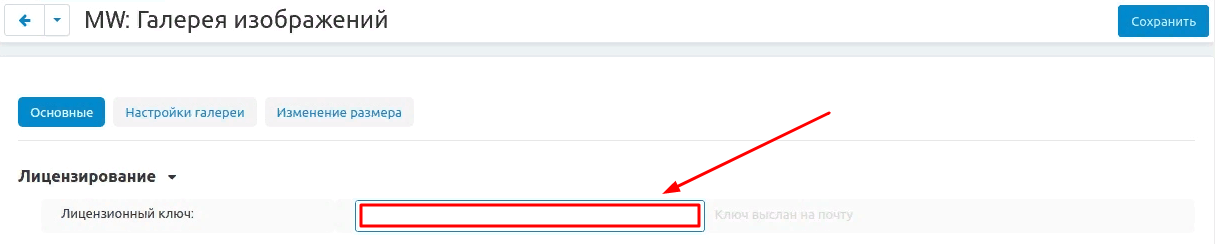
3. На открывшейся странице выберите вкладку "Основные". В случае, если лицензионный ключ не выставлен автоматически и настройки модуля будут заблокированы, пройдите в ваш аккаунт на www.maurisweb.ru скопируйте лицензионный ключ и вставьте его в соответствующий пункт. Ключ так же отправлен на вашу электронную почту.

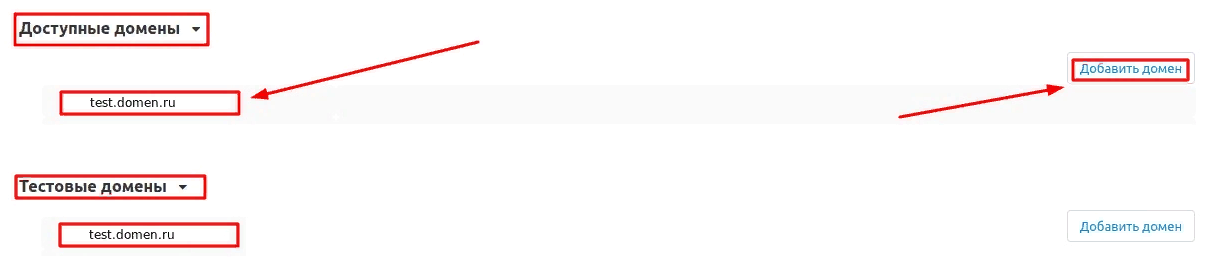
4. В разделах "Доступные домены" и "Тестовые домены" проверьте верность указанных доменов. Вы можете добавить дополнительные домены, нажав на белую кнопку "Добавить домен" в правой стороне страницы. Общее количество доменов не должно превышать трёх.

5. Опуститесь ниже, выберите раздел "Основные настройки" и отметьте галочкой пункт "Сохранить данные при удалении модуля", чтобы не потерять их при переустановке модуля.

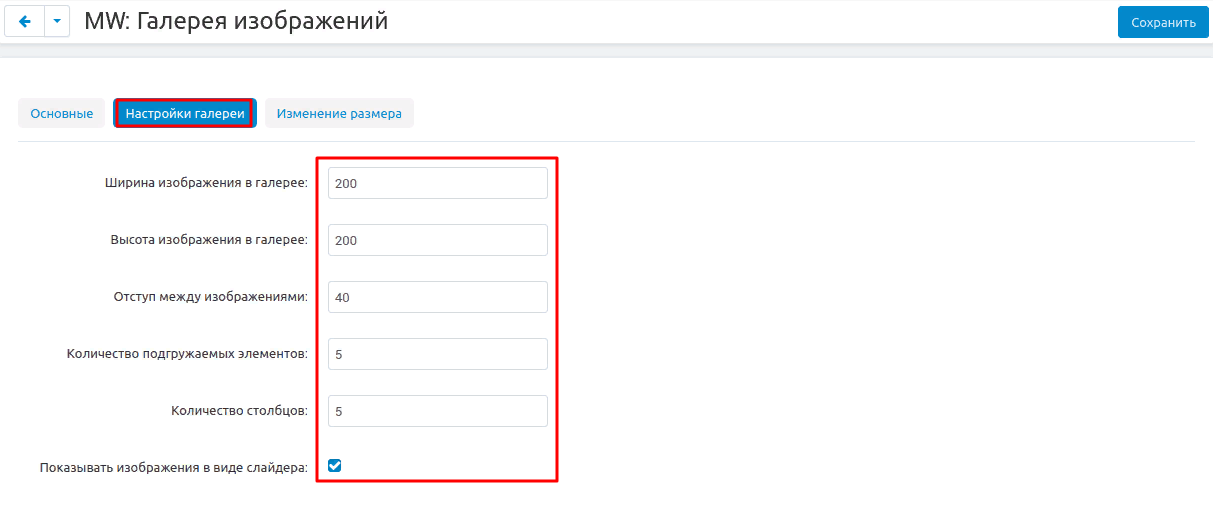
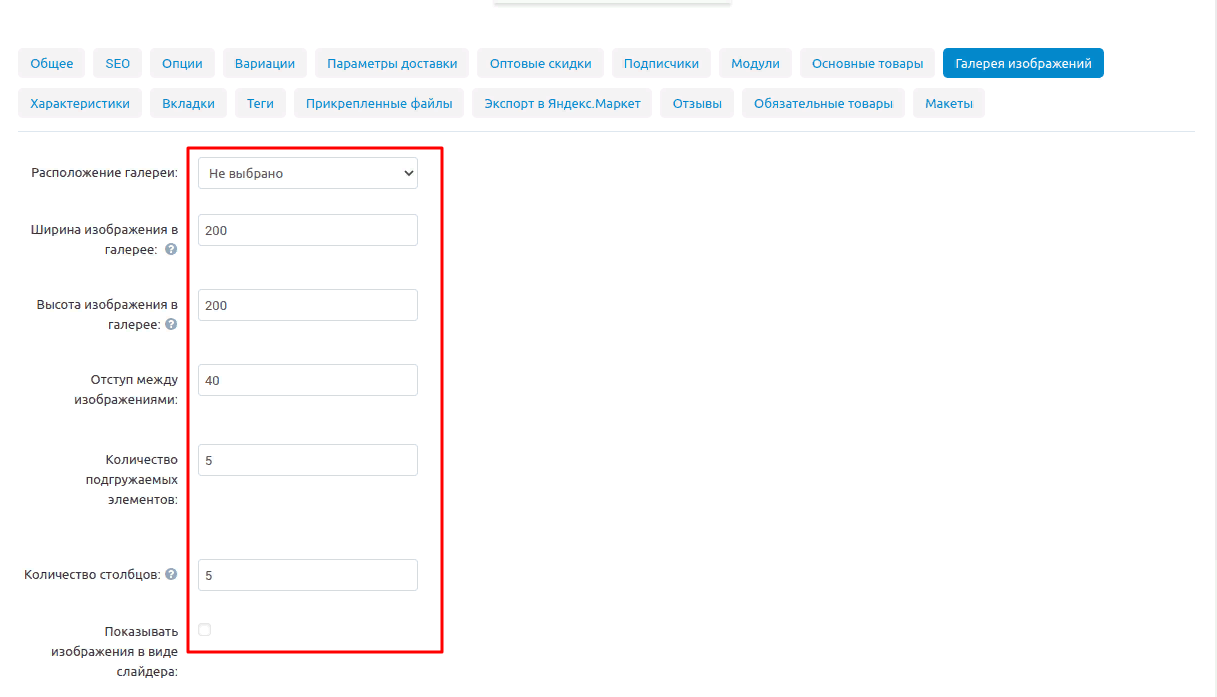
6. Перейдите во вкладку "Настройки галереи".

8. По умолчанию, в полях "Ширина изображения в галерее" и "Высота изображения в галерее" уже установлены значения. Если требуются другие параметры, их можно изменить вручную.
Примечание: все значения выражаются в пикселях.

9. Точно также можно изменить параметры в полях "Отступ между изображениями", "Количество подгружаемых элементов" (количество изображений) и "Количество столбцов".

10. Поставьте галочку в пункте "Показывать изображения в виде слайдера", если желаете применить данную функцию.

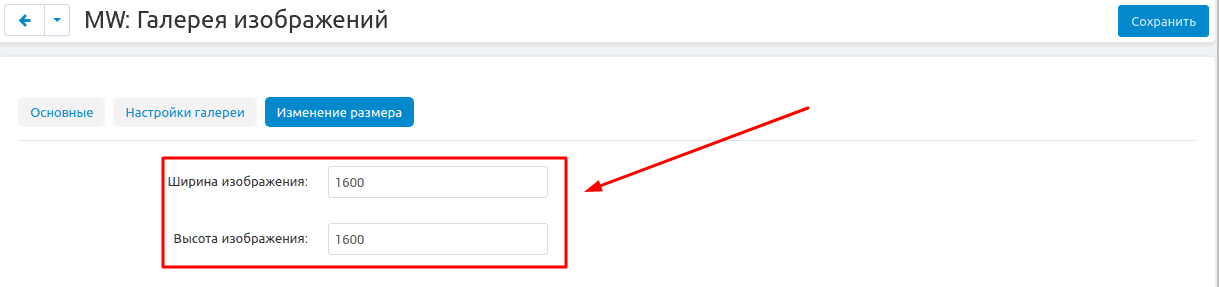
11. Перейдите во вкладку "Изменение размера".

12. Поля "Ширина изображения" и "Высота изображения" заданы по умолчанию, их можно изменить вручную. Поставьте галочку в пункте "Применять для загружаемых изображений", чтобы загружаемые изображения автоматически соответствовали заданным параметрам.

13. Сохраните настройки модуля, нажав на синюю кнопку "Сохранить" в правой верхней части экрана.

ПРИВИЛЕГИИ
Функционал данного модуля доступен только администратору, поэтому настройки привилегий также настаиваются только для данной группы.
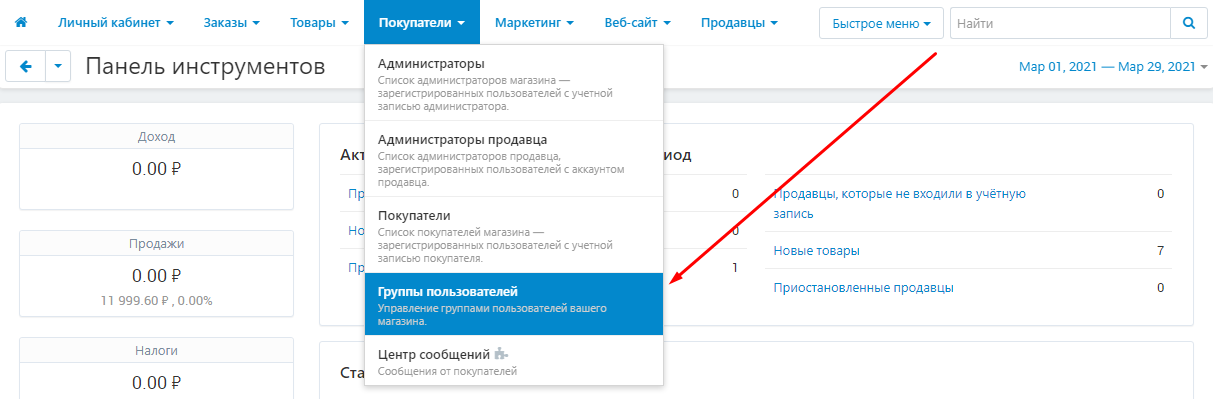
1. Для того, чтобы настроить привилегии, пройдите во вкладку "Покупатели" и выберите раздел "Группы пользователей".

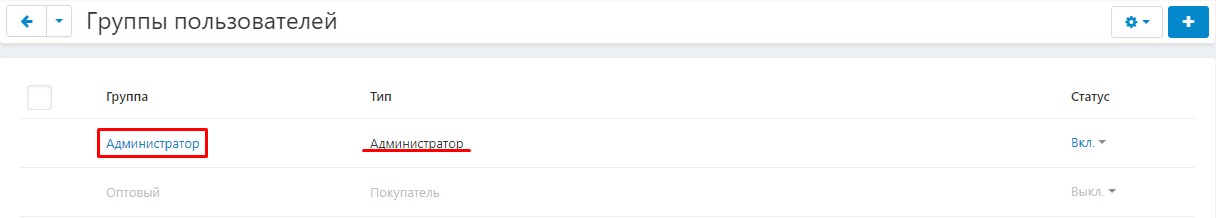
2. Выберите нужную группу пользователей, для этого нажмите на её название, выделенное синим цветом. Убедитесь в том, что у группы есть тип "Администратор".

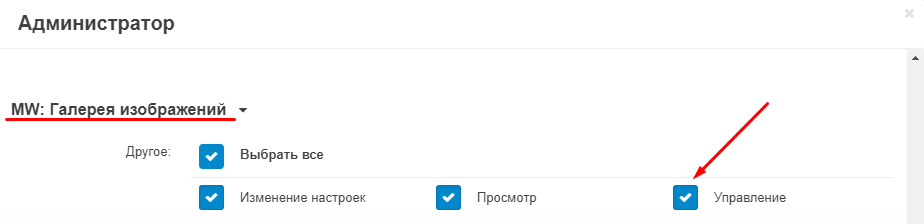
3. Выберите раздел "MW: Галерея изображений" и отметьте галочками те пункты, доступ к которым вы позволяете группе: "Изменение настроек", "Просмотр", "Управление". Или нажмите "Выбрать все", чтобы отметить все пункты.

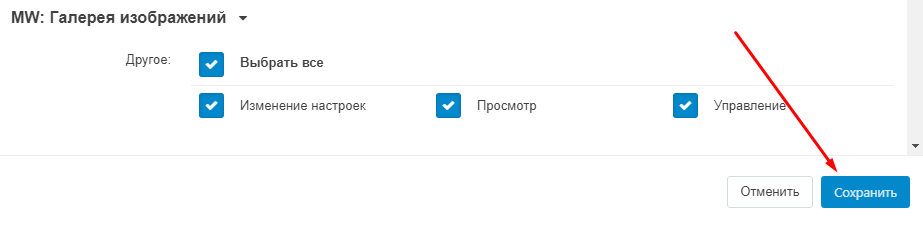
4. Сохраните изменения, нажав на синюю кнопку "Сохранить" в нижнем правом углу окна.

ФУНКЦИОНАЛ МОДУЛЯ
КАТАЛОГ
1. Чтобы настроить галерею изображений в каталоге, перейдите во вкладку "Товары" и выберите раздел "Товары".

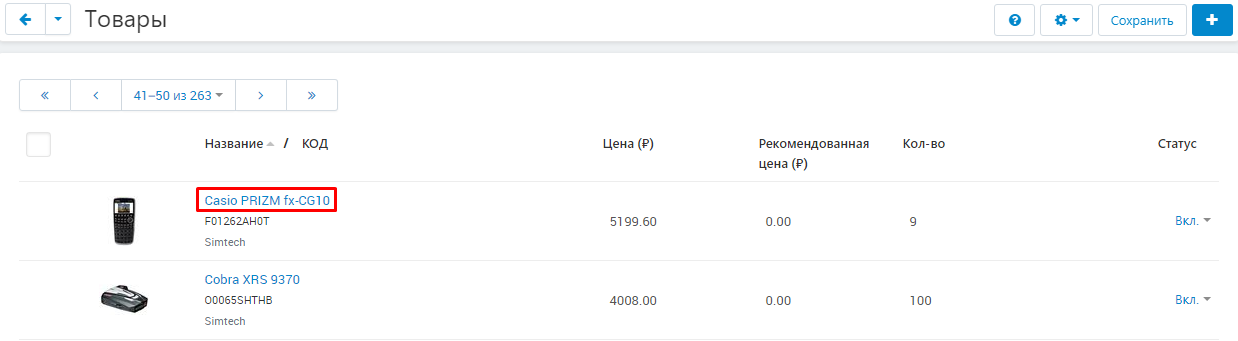
2. На открывшейся странице выберите товар, к которому хотите добавить изображение, нажав на его название, выделенное синим или чёрным цветом.

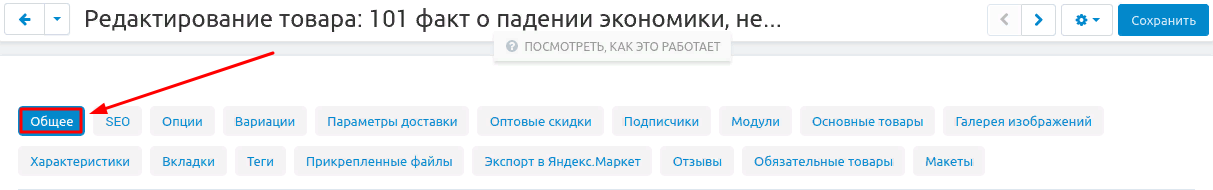
3. В открывшейся карточке товара перейдите во вкладку "Общее".

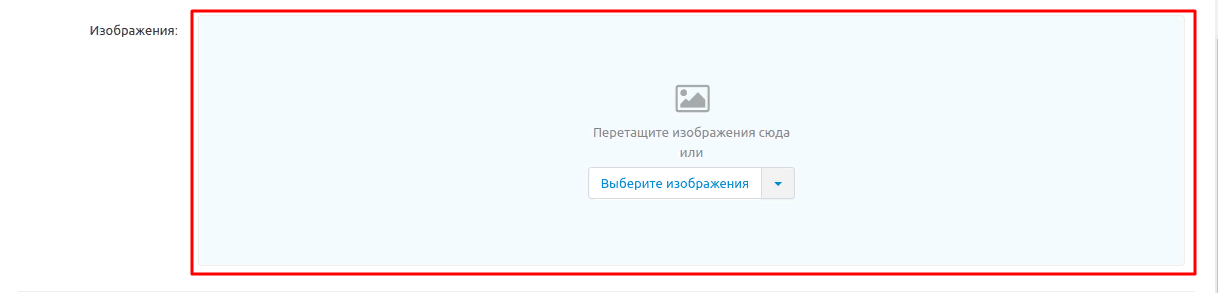
4. В конце раздела "Информация" располагается поле для загрузки изображения.

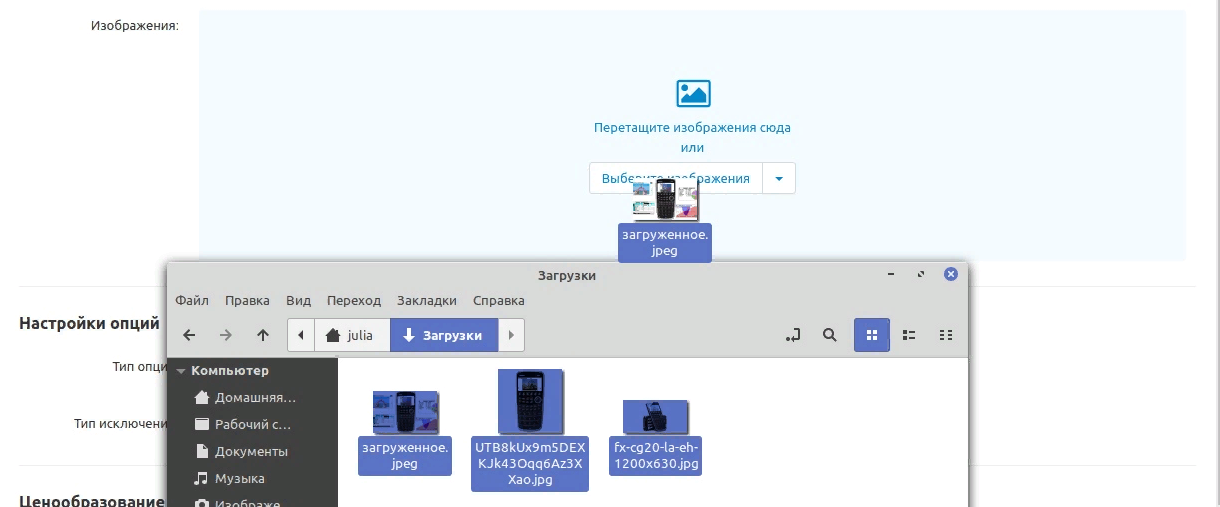
4.1. Вы можете загрузить необходимую картинку перетащив её иконку на окно загрузки изображения.

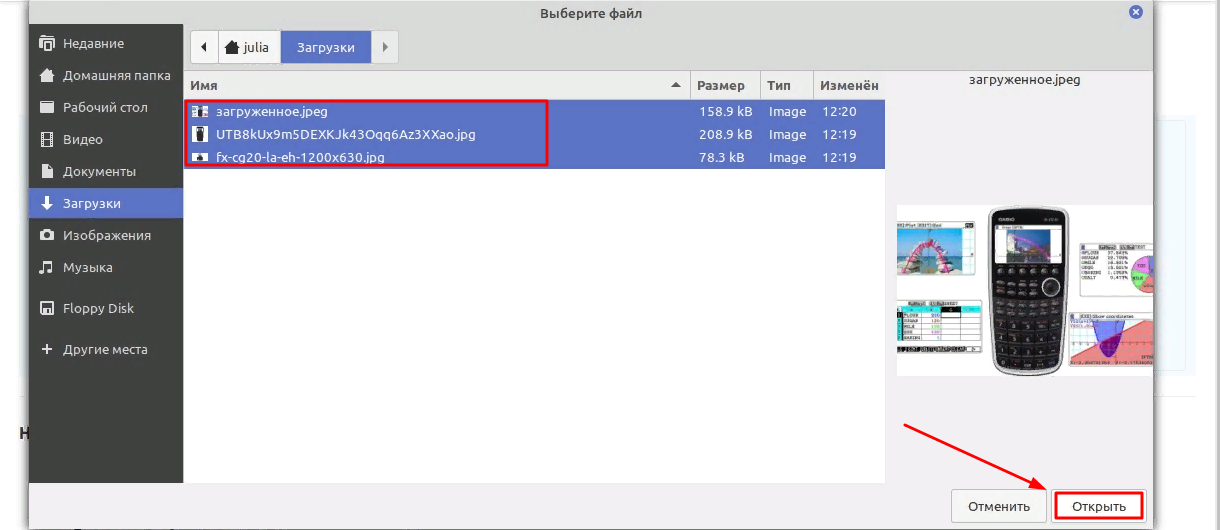
4.2. Или нажав на кнопку "Выберите изображение". В появившемся окне выбрать нужное картинку и нажать "Открыть".

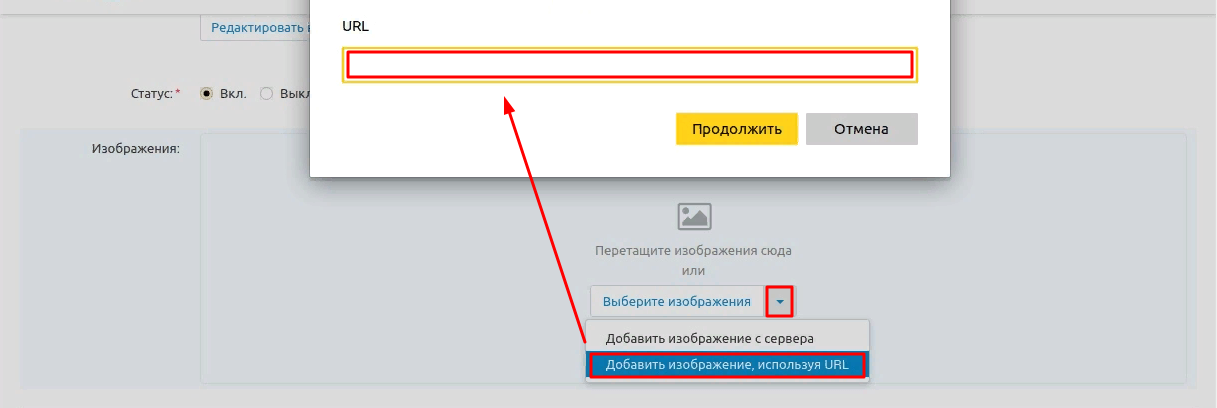
4.3. А так же ввести URL изображения, путём нажатия на стрелочку и выбора пункта "Добавить изображение, используя URL".

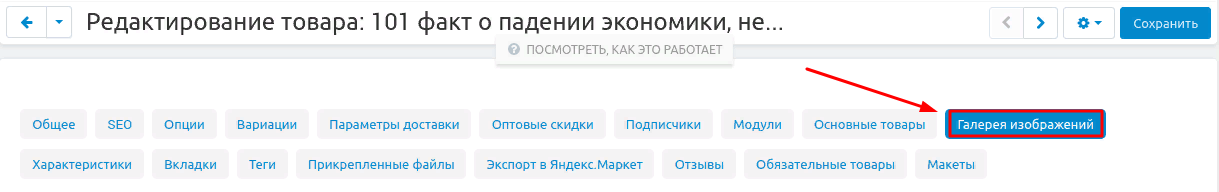
5. Перейдите во вкладку "Галерея изображений".

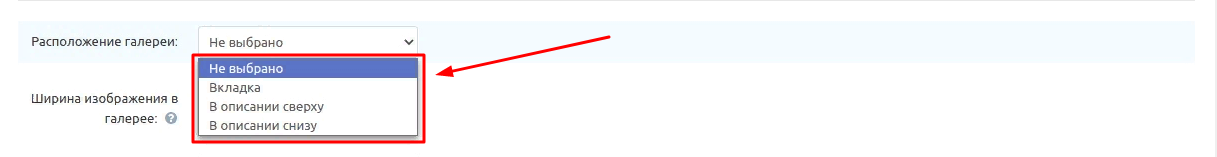
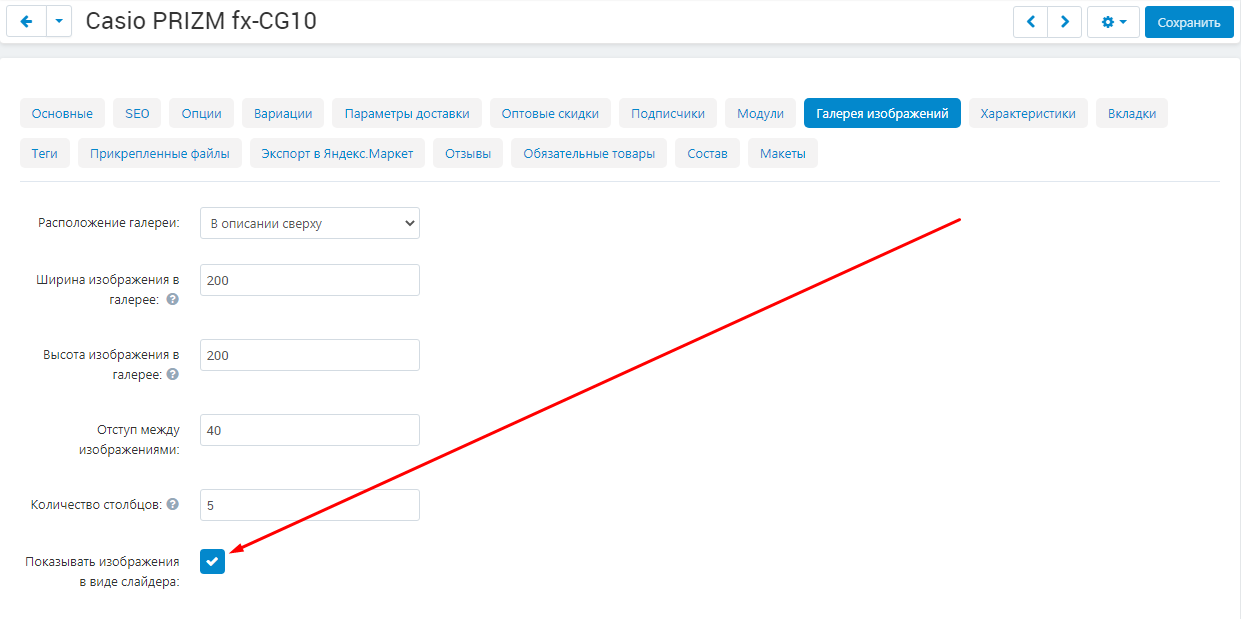
6 . В пункте "Расположение галереи" необходимо выбрать один из перечисленных вариантов:
"Вкладка" - создание отдельной вкладки в карточке товара;
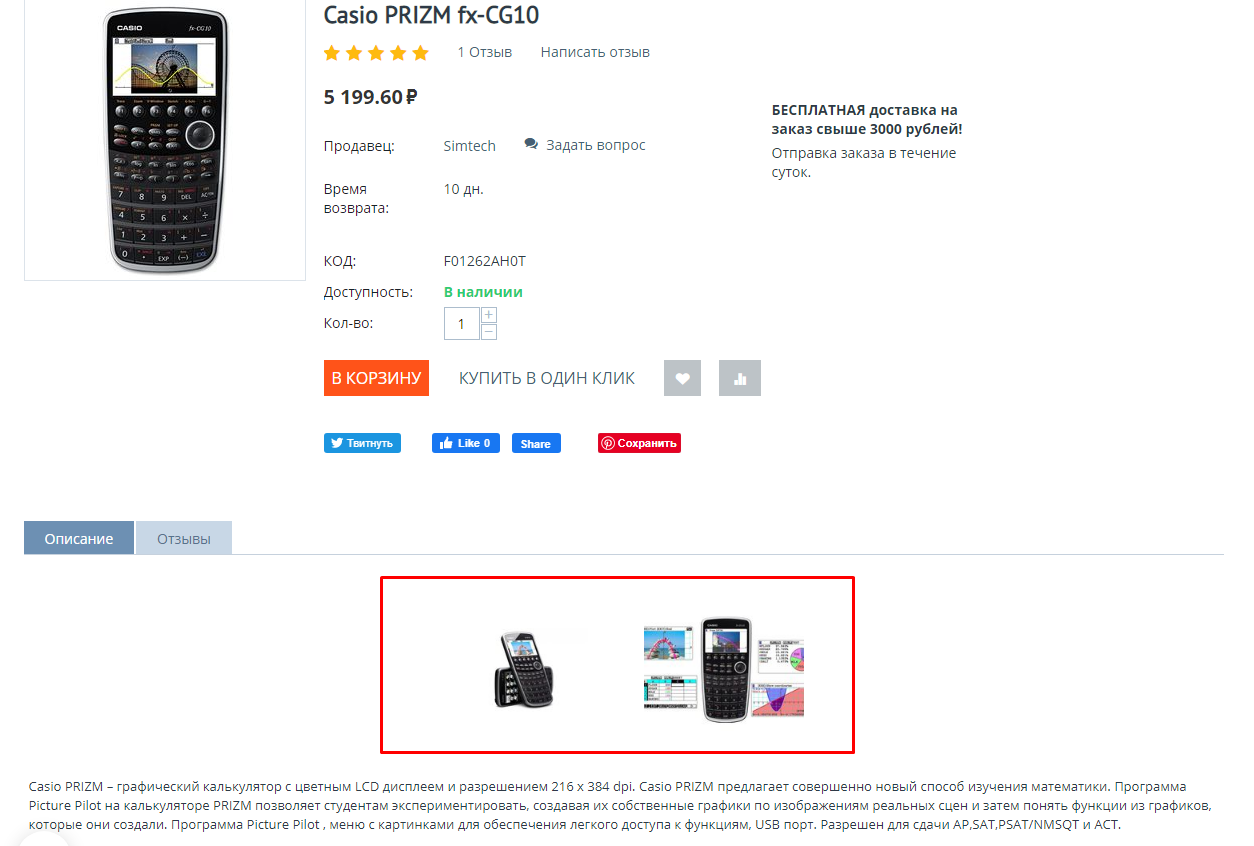
"В описании сверху" - отображение галереи над описанием;
"В описании снизу" - отображении галереи под описанием.

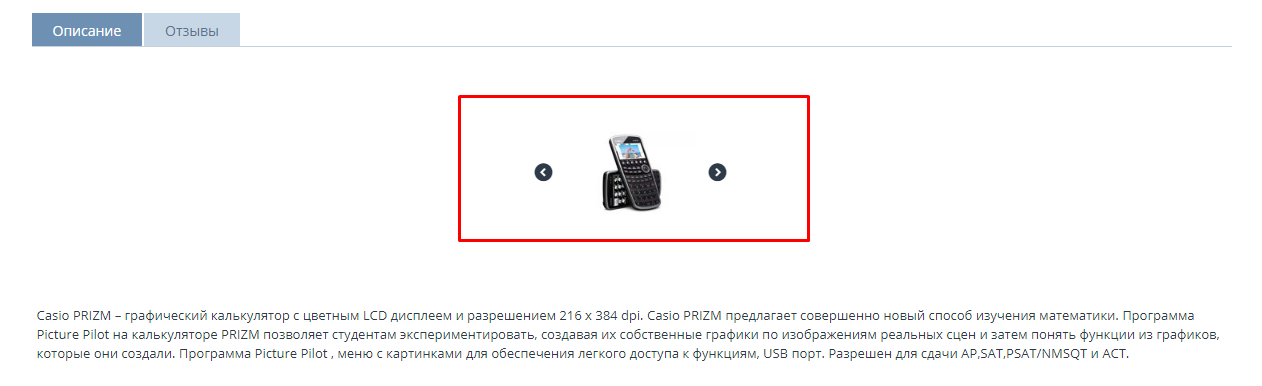
7. Чтобы изображения отображались в виде слайдера, поставьте галочку в соответствующем пункте. Обратите внимание, что при этом исчезнет пункт "Увеличивать при клике".

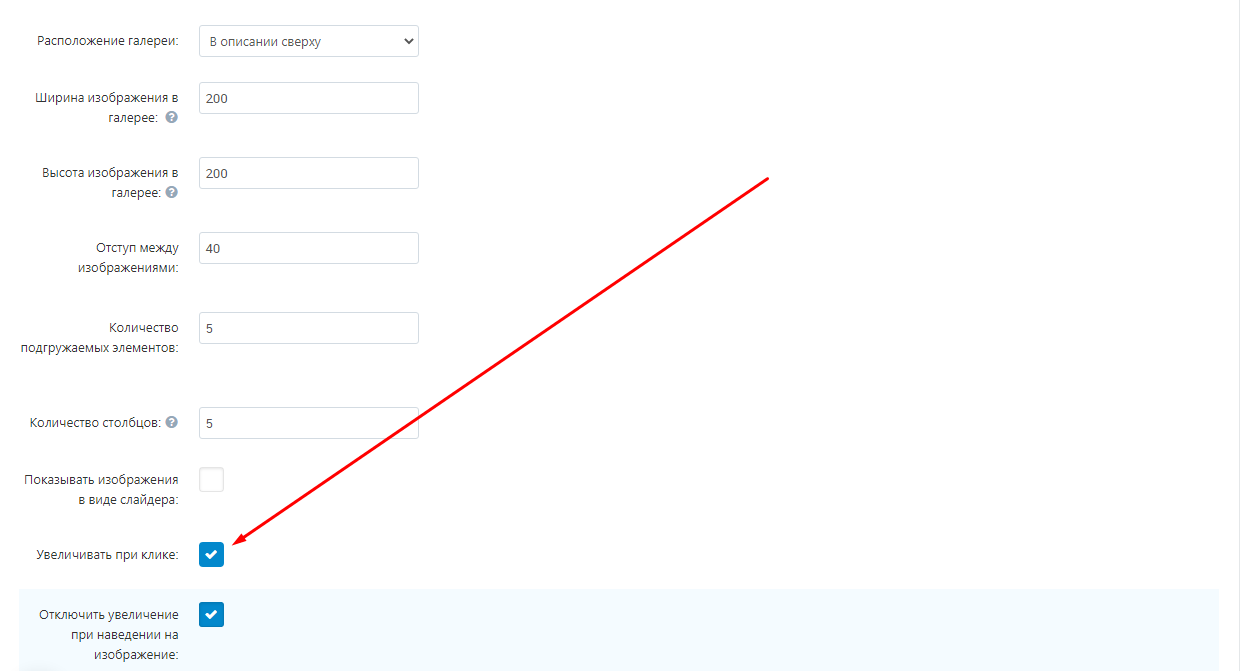
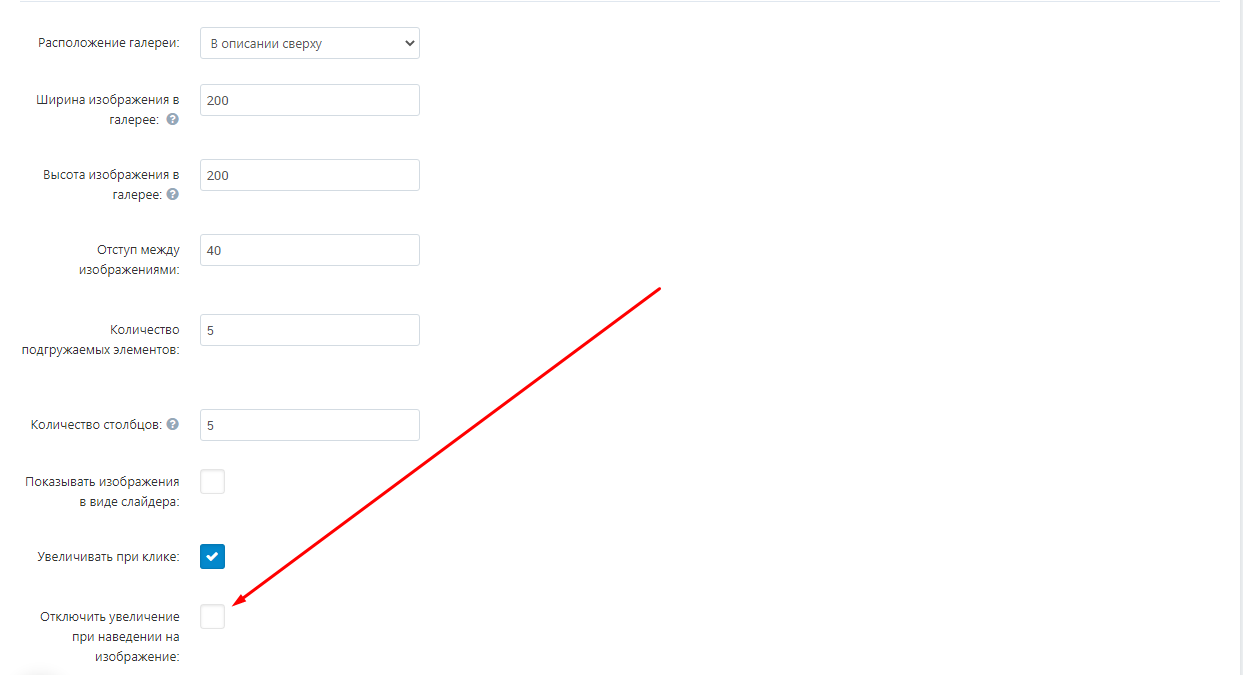
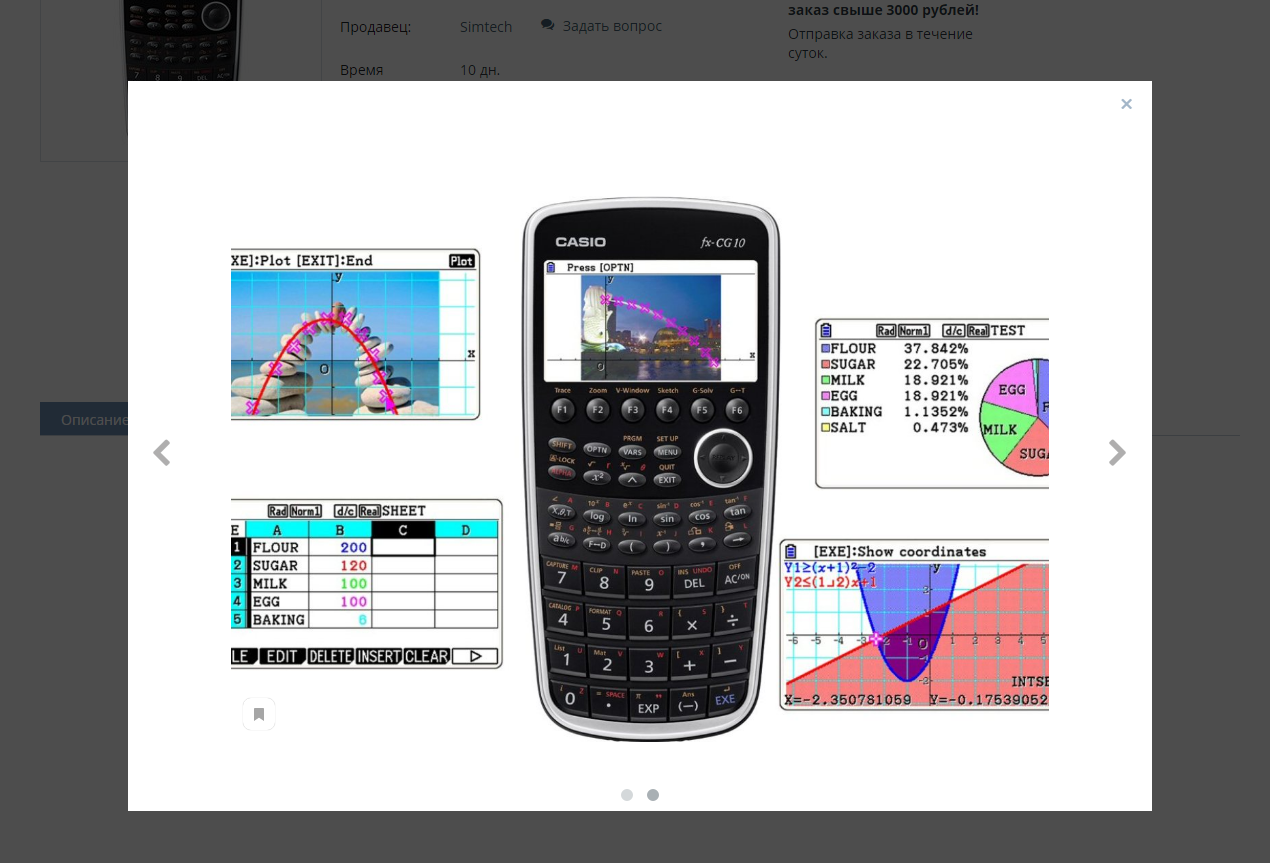
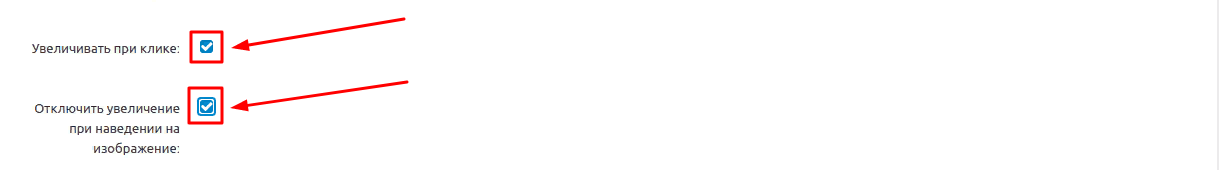
8. Чтобы увеличить изображение при клике, поставьте галочку в соответствующем пункте. При нажатии на картинку, она увеличиться, а галерею можно будет пролистывать с помощью стрелок.
Для корректной работы данной функции, установите и включите модуль "Увеличенные изображения товаров".

9. По умолчанию, в пункте "Отключить увеличение при наведении на изображение" уже стоит. Чтобы вновь включить данную функцию, уберите галочку.

10. Чтобы завершить внесение изменений, нажмите синюю кнопку "Сохранить" в правом верхнем углу панели.

ПРОВЕРКА РЕЗУЛЬТАТА
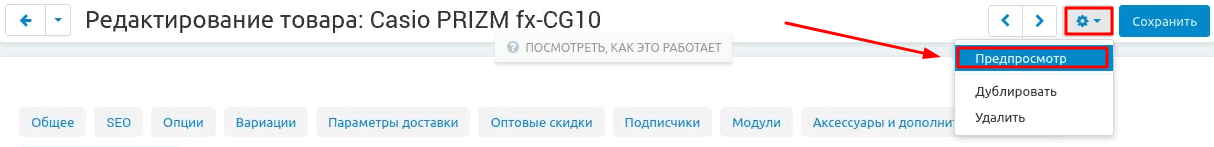
1. После сохранения изменений, нажмите на стрелочку рядом с белой кнопкой в форме шестерёнки в правой верхней части панели и выберите раздел "Предпросмотр".

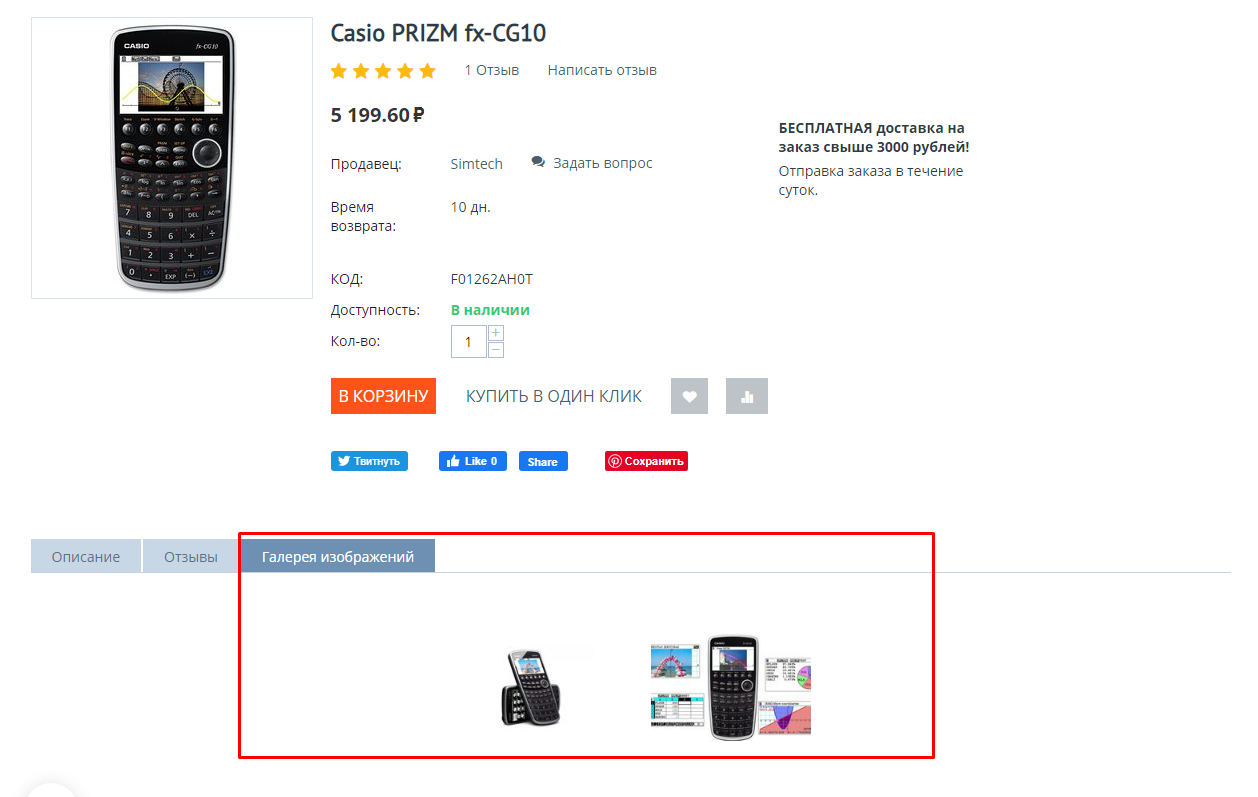
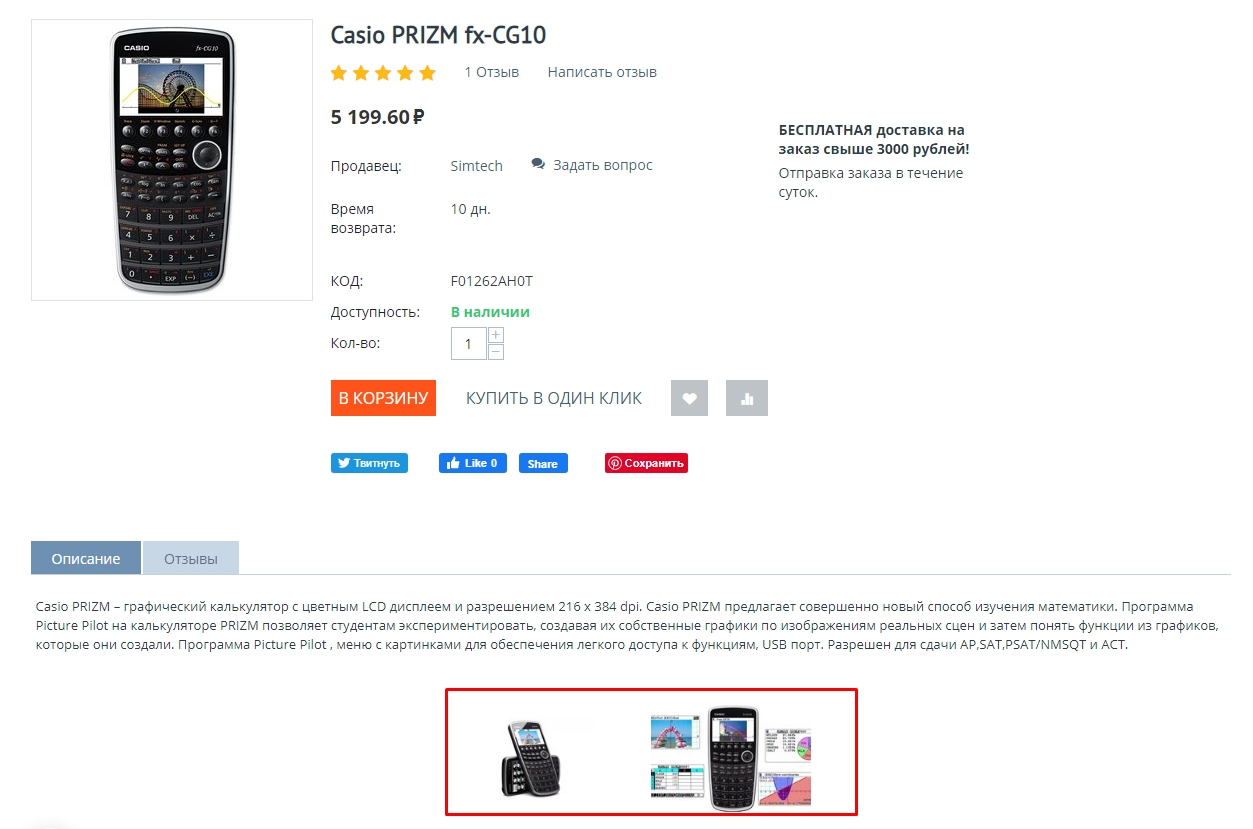
2. Галерея изображений отразится, согласно указанному расположению.
"ВКЛАДКА":

"В ОПИСАНИИ СНИЗУ":

"В ОПИСАНИИ СВЕРХУ":

"ПОКАЗЫВАТЬ ИЗОБРАЖЕНИЕ В ВИДЕ СЛАЙДЕРА":

"УВЕЛИЧИТЬ ПРИ КЛИКЕ"

КАТЕГОРИЯ
Модуль задаёт расположение галереи для всей категории, исключая те товары, которые были настроены вручную.
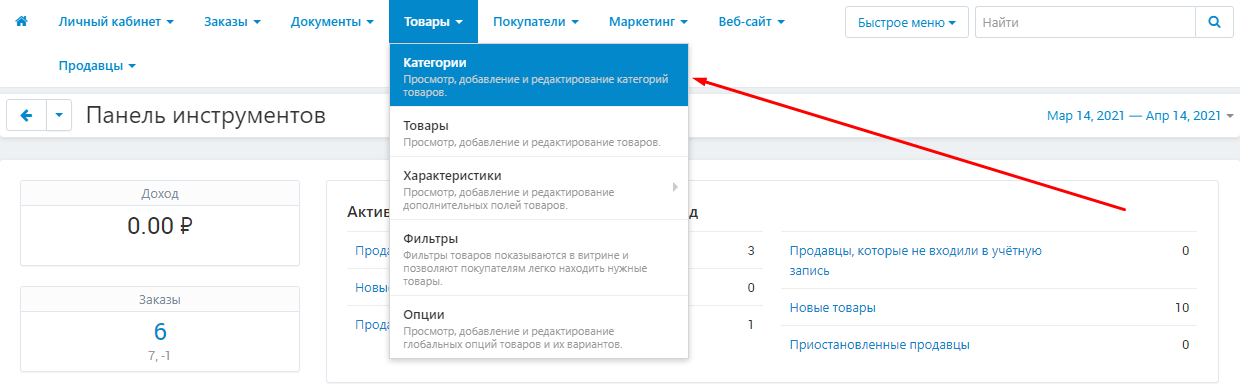
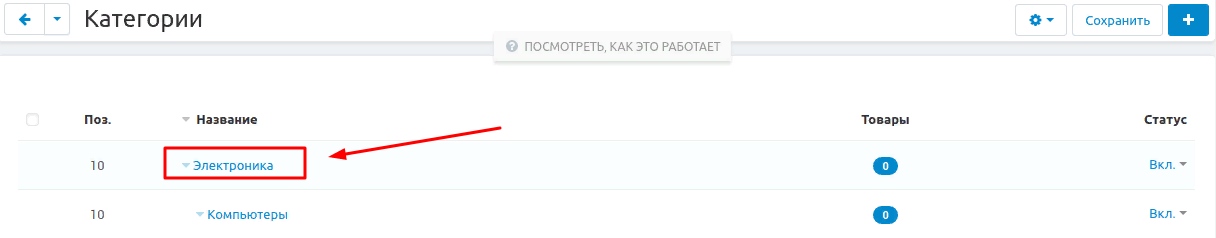
1. Чтобы настроить расположение галереи изображений для всей категории товаров, пройдите во вкладку "Товары" и выберите раздел "Категории".

2. В открывшемся списке выберите нужную категорию, нажав на её название, выделенное синим цветом.

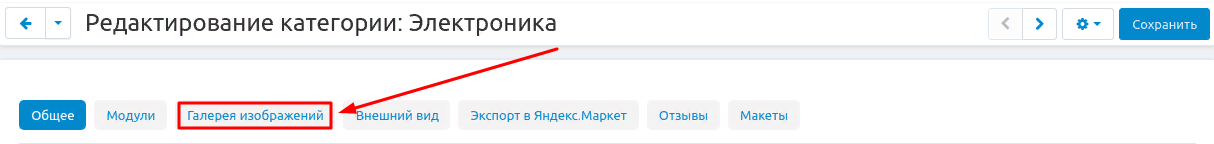
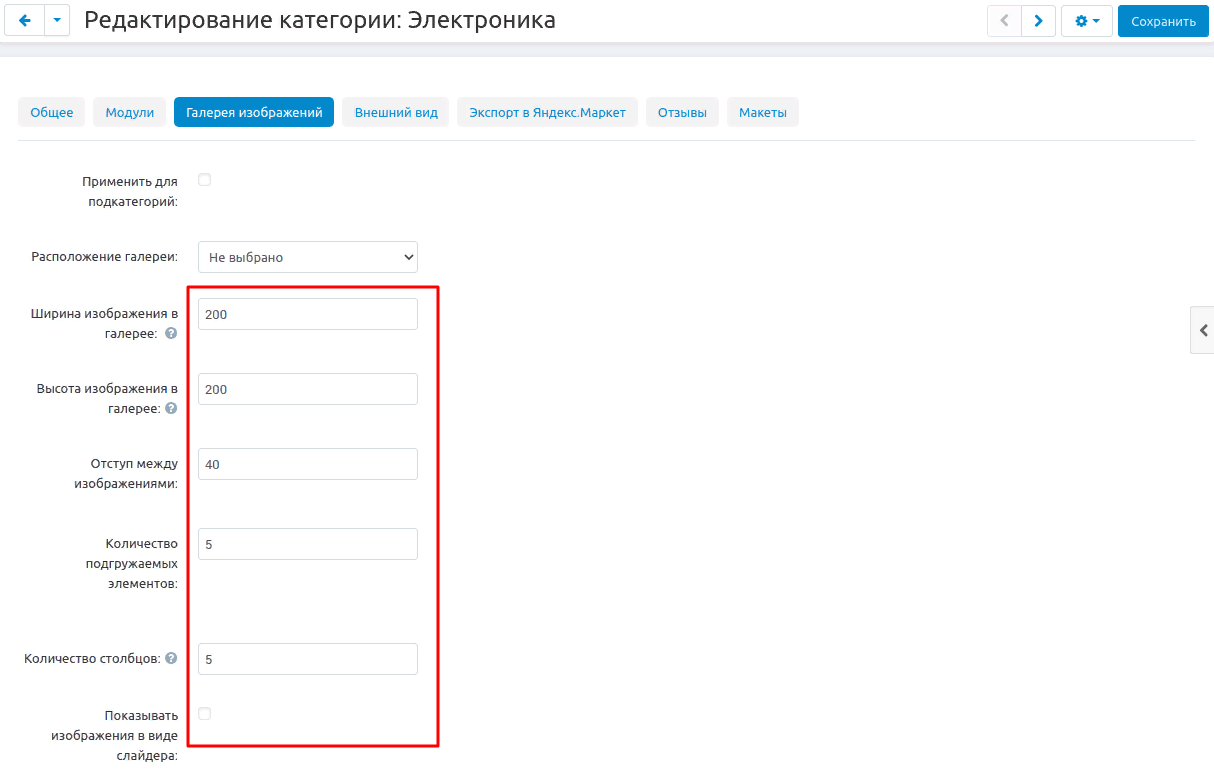
3. На открывшейся странице выберите вкладку "Галерея изображений".

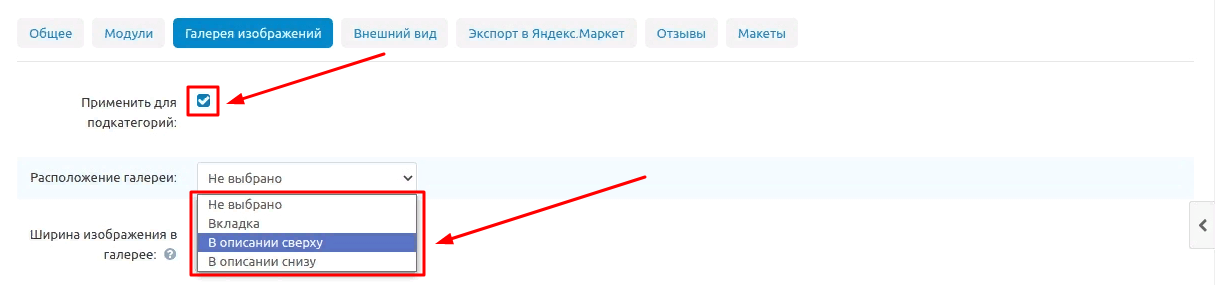
4. Чтобы расположение галереи изображений применялось ко всей категории, поставьте галочку в пункте "Применить для подкатегории" и выберите необходимое значение в поле "Расположение галереи".

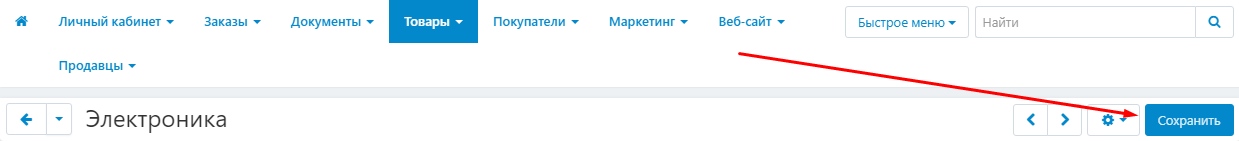
5. По завершении настройки всех значений, нажмите синюю кнопку "Сохранить" в верхней правой части панели.

После сохранения настроек, расположение галереи изображений будет применено для всей категории, кроме товаров, в которых галерея была изменена вручную.
МАКЕТ
Модуль создаёт блок галереи, который можно размещать в любом месте создаваемого сайта.
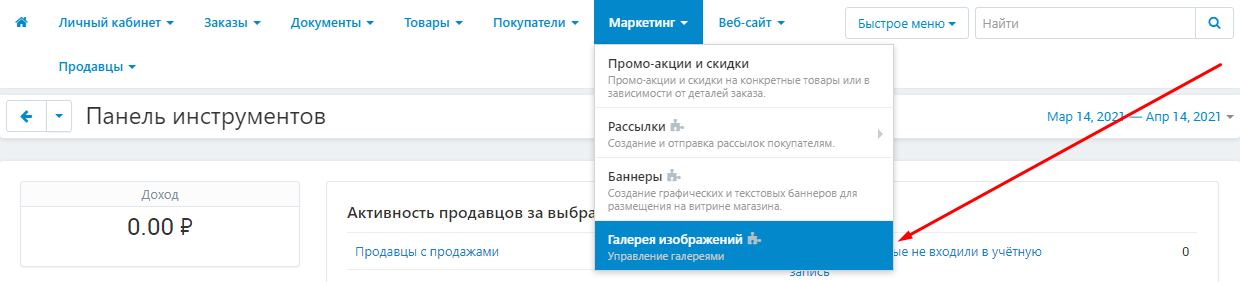
1. Для создания блока галереи, пройдите во вкладку "Маркетинг" и выберите раздел "Галерея изображений".

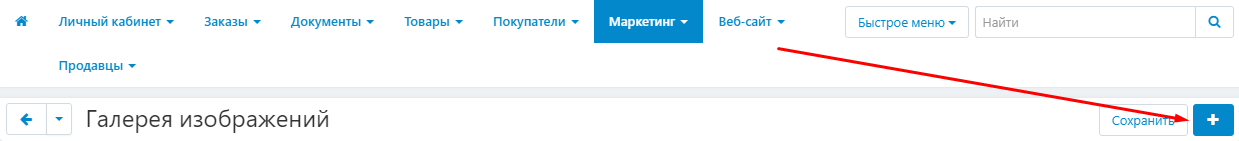
2. Чтобы добавить новую галерею, в открывшемся окне нажмите синюю кнопку со знаком плюса в верхней правой части панели.

3. На открывшейся странице в поле "Название" впишите наименование создаваемой галереи.

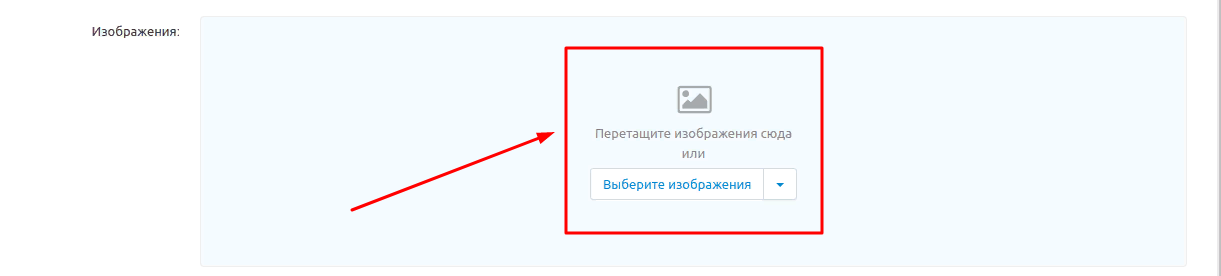
4. В поле "Изображение" добавьте изображения:

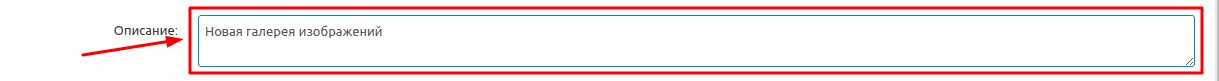
5. В поле "Описание" также можно добавить описание создаваемого блока галереи.

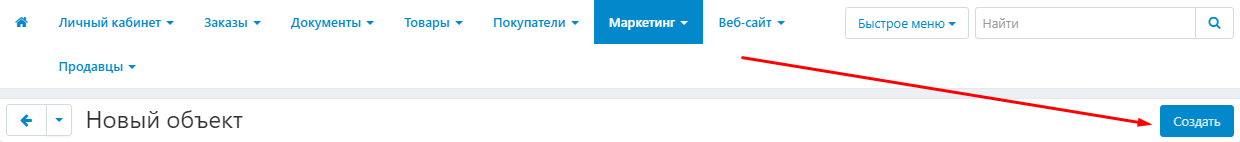
6. После заполнения всех необходимых полей, нажмите синюю кнопку "Создать" в правом верхнем углу панели.

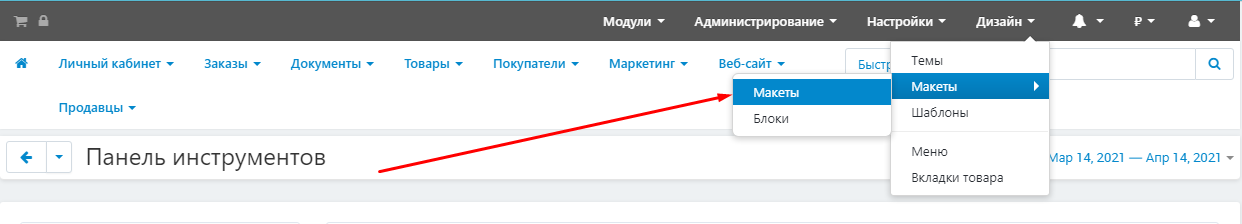
7. Пройдите во вкладку "Дизайн", выберите раздел "Макеты", подраздел "Макеты".

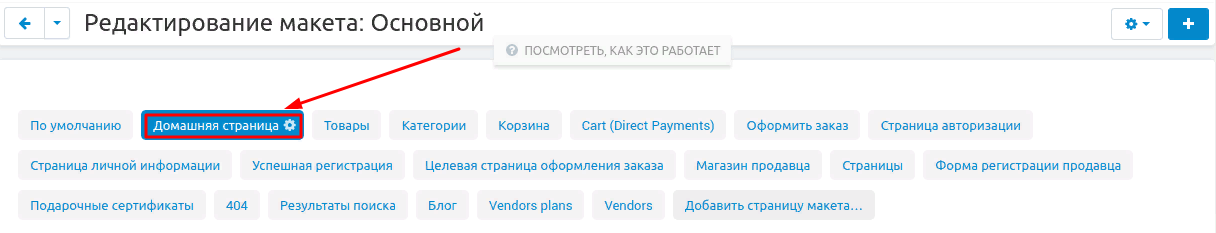
8. На открывшейся странице редактирования макета выберите страницу, куда хотите вставить созданную галерею и перейдите во вкладку с её названием.

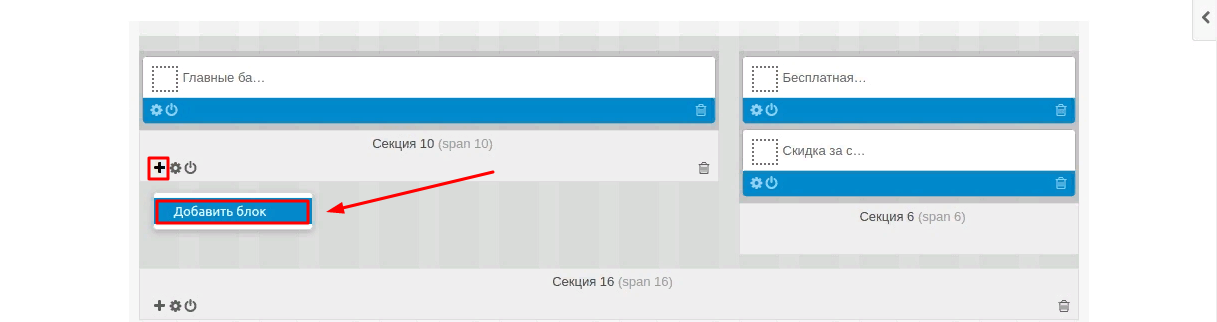
9. Опуститесь ниже и выберите секцию, в которую хотите добавить новый блок. При наведении курсора в левом нижнем углу появятся три кнопки. Нажмите на кнопку в форме плюса и в выпавшем меню выберите пункт "Добавить блок".

10. В появившемся окне выберите вкладку "Создать новый блок".

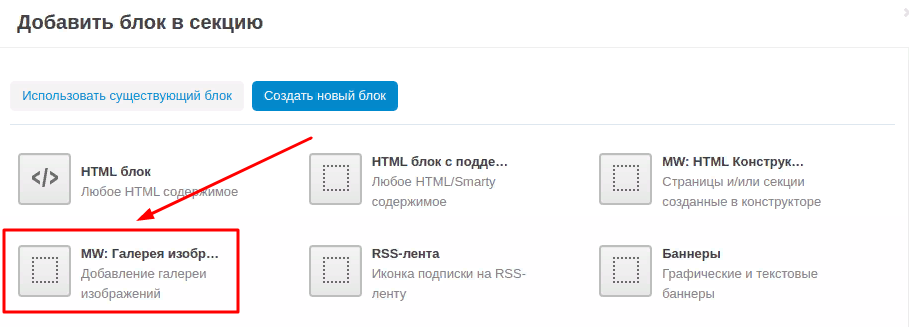
11. В появившемся списке выберите пункт "MW: Галерея изображений".

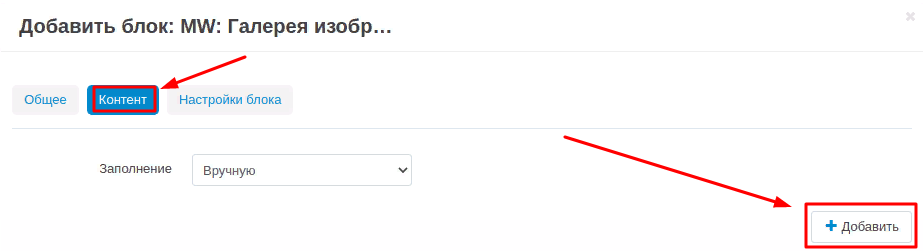
12. В открывшемся окне выберите вкладку "Общее" и в поле "Название" впишите наименование создаваемого блока.

13. Перейдите во вкладку "Контент" и нажмите белую кнопку "Добавить" в правом нижнем углу, чтобы добавить в блок созданную галерею.

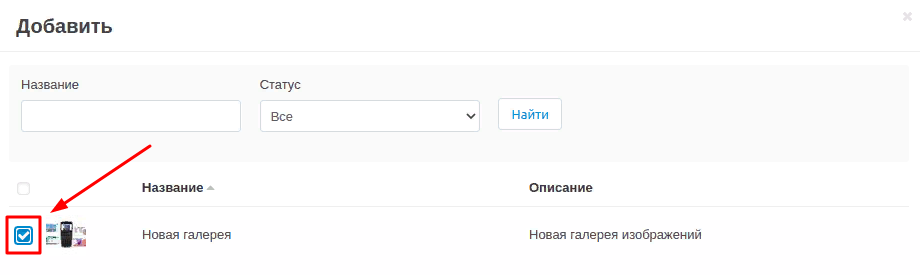
14. В открывшемся списке выберите нужную галерею, отметив её галочкой.

15. Если в списке имеется много галерей, то можно воспользоваться меню поиска.

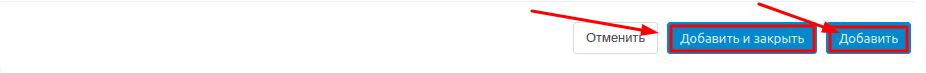
16. В правом нижнем углу имеются две синих кнопки. Нажмите "Добавить и закрыть", если завершили выбор. Нажмите "Добавить", если планируете добавить ещё варианты.

17. Вернувшись в окно "MW: Галерея изображений", завершите создание нового блока, нажав синюю кнопку "Создать" в правом нижнем углу окна.

ПРОВЕРКА РЕЗУЛЬТАТА
1. Нажмите на стрелочку рядом с белой кнопкой в форме шестерёнки в верхней правой части панели и выберите раздел "Предпросмотр".

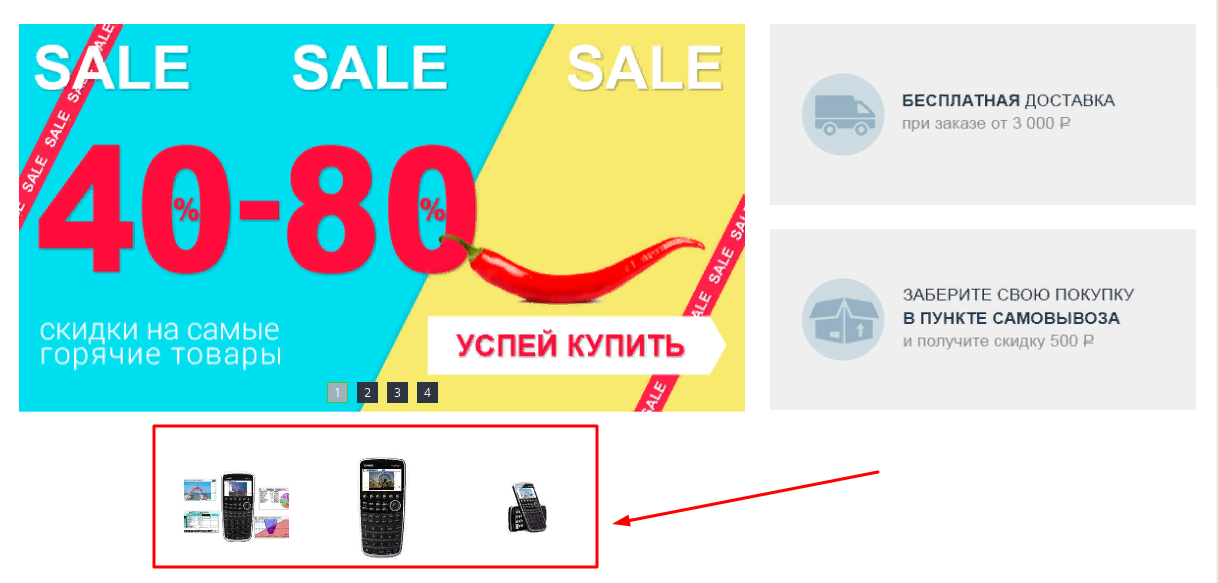
2. Внизу открывшейся витрины высветится галерея изображений.

РЕДАКТИРОВАНИЕ ГАЛЕРЕИ
Модуль можно настраивать, меняя размеры изображений и отступы между ними. Настройки можно применять как для товара, так и для категории.
1. Стандартные настройки параметров ширины, высоты изображений, отступов, количества подгружаемых элементов и количества столбцов, а также возможность показывать изображения в виде слайдера имеются во вкладке "Настройки галереи" в настройках модуля (см. раздел НАСТРОЙКА МОДУЛЯ п.8, 9, 10).

2. При необходимости, указанные выше настройки можно изменять. Для этого пройдите в карточку товара и выберите вкладку "Галерея изображений". Там имеются все необходимые настройки.

3. Также в этой вкладке имеется возможность применить два дополнительных пункта "Увеличивать при клике" (изображение будет увеличивать при нажатии на него) и "Отключить увеличение при наведении на изображение". Но данные функции будут недоступны при выборе пункта "Показывать изображения в виде слайдера".

4. Подобным образом параметры можно настроить и во время редактирования категории (см. раздел КАТЕГОРИЯ п.1, 2, 3, 4).

СЖАТИЕ ИЗОБРАЖЕНИЙ
Модуль сжимает загружаемые изображения до любых установленных значений.
1. Стандартные значения уже указаны в настройка модуля (см. раздел НАСТРОЙКА МОДУЛЯ п.11,12). Их можно изменить вручную.

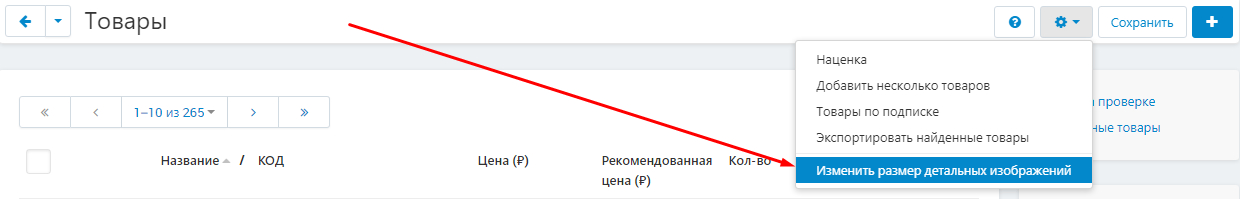
2. После сохранения стандартных настроек, перейдите во вкладку "Товары", раздел "Товары". Для применения новых настроек нажмите белую кнопку в форме шестерёнки в верхней правой части панели и выберите функцию "Изменить размер детальных изображений".

После обработки все изображения в галерее примут установленный размер.